浏览器F12功能总结
不同浏览器F12控制面板的中英文显示
360浏览器:英文
IE浏览器:中文
搜狗:英文
谷歌浏览器:英文
火狐浏览器:安装firebug英文;没有按照就默认中文
F12控制台功能
元素(Elements):用于查看或修改HTML元素的属性、CSS属性、监听事件、断点等。
可以直接点击元素进行CSS、html修改;此修改只会在本地生效;不会上传到服务器端,所以可以用来调试前端代码
控制台(Console):记录前端javascript对象、log信息、异常信息
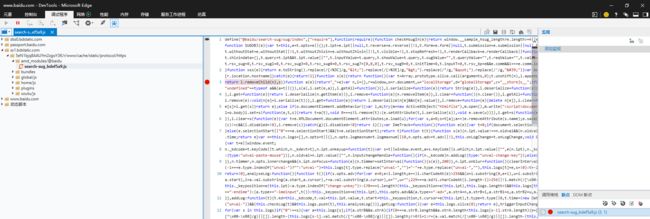
源代码(Sources):查看网页的源代码HTML代码,js代码、CSS代码,可以直接修改代码进行前端调试
可以点击JS代码前面的数字来设置断点 ;断点可以在DOM元素节点发生改变时、XHR生命周期状态改变时、指定的事件执行时被触发
网络(Network):与网络相关的接口请求响应和网络传输等
记录页面上的网络请求的详情信息,从发起页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间、Request和Response等),可以根据这个进行网络性能优化。
requests Table:
在Timing标签中可以显示资源在整个请求生命周期过程中各部分时间花费信息,可能会涉及到如下过程的时间花费情况:
1、Queuing
排队的时间花费,可能由于该请求被渲染引擎认为是优先级比较低的资源(图片)、服务器不可用、超过浏览器的并发请求的最大连接数(Chrome的最大并发连接数为6).
2、Stalled(阻塞)
浏览器对同一个主机域名的并发连接数有限制,因此如果当前的连接数已经超过上限,那么其余请求就会被阻塞,等待新的可用连接;此外脚本也会阻塞其他组件的下载;
优化措施:
1、将资源合理分布到多台主机上,可以提高并发数,但是增加并行下载数量也会增大开销,这取决于带宽和CPU速度,过多的并行下载会降低性能;
2、脚本置于页面底部;
3、Proxy Negotiation
与代理服务器连接的时间花费。
4、DNS Lookup
执行DNS查询的时间。网页上每一个新的域名都要经过一个DNS查询。第二次访问浏览器有缓存的话,则这个时间为0。请求某域名下的资源,浏览器需要先通过DNS解析器得到该域名服务器的IP地址。在DNS查找完成之前,浏览器不能从主机名那里下载到任何东西。
优化措施:
1、利用DNS缓存(设置TTL时间);
2、利用Connection:keep-alive特性建立持久连接,可以在当前连接上进行多个请求,无需再进行域名解析;
5、Initial Connection:
建立连接的时间花费,包含了TCP握手及重试时间。
6、SSL
http是超文本传输协议,以明文方式发送内容,不提供任何方式的数据加密,如果被不法分子截取浏览器和服务器之间的传输报文,会获取其中的信息。
https 是安全套接字层超文本传输协议,就是在HTTP的基础上加入了SSL协议,SSL依靠证书来验证服务器的身份,并为浏览器和服务器之间的通信加密。
因此建立HTTPS连接的时间相当于三次握手的时间+SSL时间。
7、Request sent (发送请求)
发送HTTP请求的时间(从第一个bit到最后一个bit)
优化措施:
1、减少HTTP请求,可以使用CSS Sprites、内联图片、合并脚本和样式表等;
2、对不常变化的组件添加长久的Expires头(相当于设置久远的过期时间),在后续的页面浏览中可以避免不必要的HTTP请求;
8、Waiting (等待响应)
是最初的网络请求被发起到从服务器接收到第一个字节这段时间,它包含了TCP连接时间,发送HTTP请求时间和获得响应消息第一个字节的时间。
通常是耗费时间最长的。从发送请求到收到响应之间的空隙,会受到线路、服务器距离等因素的影响。
优化措施:
1、使用CDN,将用户的访问指向距离最近的工作正常的缓存服务器上,由缓存服务器直接响应用户请求,提高响应速度;
9、Content Download (下载)
获取Response响应数据的时间花费。
下载HTTP响应的时间(包含头部和响应体)
优化措施:
1、通过条件Get请求,对比If-Modified-Since和Last-Modified时间,确定是否使用缓存中的组件,服务器会返回“304 Not Modified”状态码,减小响应的大小;
2、移除重复脚本,精简和压缩代码,如借助自动化构建工具grunt、gulp等;
3、压缩响应内容,服务器端启用gzip压缩,可以减少下载时间;
性能(Performance):监控该网页的性能各种指标信息
内存(Memory):记录页面跟随时间的内存使用情况
存储(Application):查看一些本地存储、会话存储、已索引数据库、Cookie、缓存、帧等
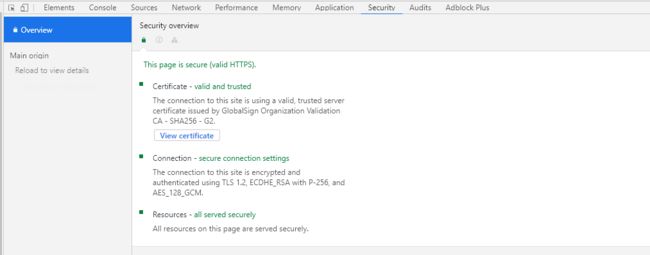
安全(Security):调试当前网页的安全和认证等问题
如果网页是安全的,则会显示这样一条消息:This page is secure (valid HTTPS).。
通过点击View certificate可以查看main origin的服务器证书信息。
点击左侧可以查看指定源的连接和证书详情。
如果网页是不安全的,则会显示:This page is not secure.。
该面板可以区分两种类型的不安全的页面:
- 如果被请求的页面通过HTTP提供服务,那么这个主源就会被标记为不安全。
- 如果被请求的页面是通过HTTPS获取的,但这个页面接着通过HTTP继续从其他来源检索内容,那么这个页面仍然被标记为不安全。这就是所谓的混合内容页面,混合内容页面只是部分受到保护,因为HTTP内容(非加密的内容)可以被嗅探者入侵,容易受到中间人攻击。
审计(Audits):对当前网页进行网络利用情况、网页性能方面的诊断,并给出一些优化建议
页面的URL:是前端路由, F12看见的是后端路由