CSS学习笔记(三)
her~~llo,我是你们的好朋友Lyle,是名梦想成为计算机大佬的男人!
博客是为了记录自我的学习历程,加强记忆方便复习,如有不足之处还望多多包涵!非常欢迎大家的批评指正。
目录
一、CSS 的三大特性
1.1 层叠性
1.2 继承性
行高的继承性
1.3 优先级
二、CSS 的注释
三、盒子模型
3.1盒子模型(Box Model)组成
3.1.1 边框(border)
3.1.2 内边距(padding)
3.1.2 外边距(margin)
3.2外边距合并
1.相邻块元素垂直外边距的合并
2.嵌套块元素垂直外边距的塌陷
3.3清除内外边距
四、圆角边框
五、盒子阴影
六、文字阴影
一、CSS 的三大特性
CSS 有三个非常重要的三个特性:层叠性、继承性、优先级。
1.1 层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题。
层叠性原则:
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠
CSS层叠性口诀:长江后浪推前浪,前浪死在沙滩上。
1.2 继承性
现实中的继承: 我们继承了父亲的姓
CSS中的继承: 子标签会继承父标签的某些样式,如文本颜色和字号。简单的理解就是:子承父业。
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
- 继承性口诀:龙生龙,凤生凤,老鼠生的孩子会打洞
行高的继承性
body { font:12px/1.5 Microsoft YaHei; }
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为1.5
- 此时子元素的行高是:当前子元素的文字大小* 1.5
- body 行高1.5这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
1.3 优先级
当同一个元素指定多个选择器,就会有优先级的产生。
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
选择器权重如下表所示。
选择器 选择器权重 继承 或者 * 0,0,0,0 元素选择器 0,0,0,1 类选择器,伪类选择器 0,0,1,0 ID选择器 0,1,0,0 行内样式 1,0,0,0 !important 无穷大 优先级注意点:
1. 权重是有4组数字组成,但是不会有进位。
2. 可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推。
3. 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
4. 可以简单记忆法: 通配符和继承权重为0, 标签选择器为1,类(伪类)选择器为10, id选择器100, 行内样式表为1000, !important 无穷大。
5. 继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0。
权重叠加:
如果是复合选择器,则会有权重叠加,需要计算权重。
- div ul li------>0,0,0,3
- .nav ul li------>0,0,1,2
- a:hover------>0,0,1,1
- .nav a------>0,0,1,1
二、CSS 的注释
注释用于解释代码,它们会被浏览器忽略。CSS 中的注释以“/*”开头,以“*/”结尾。
/* 需要注释的内容 */
三、盒子模型
页面布局要学习三大核心, 盒子模型, 浮动和定位. 学习好盒子模型能非常好的帮助我们布局页面.
网页布局过程:
1. 先准备好相关的网页元素,网页元素基本都是盒子Box 。
2. 利用CSS 设置好盒子样式,然后摆放到相应位置。
3. 往盒子里面装内容.
网页布局的核心本质:就是利用CSS 摆盒子。
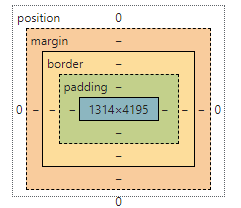
3.1盒子模型(Box Model)组成
所谓盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的HTML 元素,它包括:边框border、外边距margin、内边距padding、和实际内容content
3.1.1 边框(border)
border可以设置元素的边框。
CSS 边框属性允许你指定一个元素边框的样式和颜色。
边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色
语法:
border : border-width || border-style || border-color
属性 作用 border-width 定义边框粗细,单位是px border-style 边框的样式 border-color 边框颜色 边框样式border-style 可以设置如下值:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
边框简写:
border: 1px solid red; /*没有顺序*/边框分开写法:
border-top: 1px solid red; /*只设定上边框,其余同理*/表格的细线边框
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法:
border-collapse:collapse;
- collapse 单词是合并的意思
- border-collapse:collapse; 表示相邻边框合并在一起
边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
1.测量盒子大小的时候,不量边框.
2.如果测量的时候包含了边框,则需要width/height 减去边框宽度
3.1.2 内边距(padding)
padding属性用于设置内边距,即边框与内容之间的距离。
属性 作用 padding-left 左内边距 padding-right 右内边距 padding-top 上内边距 padding-bottom 下内边距 padding属性(简写属性)可以有一到四个值。
值的个数 表达意思 padding:5px; 1个值,代表上下左右都有5像素内边距 padding:5px 10px; 2个值,代表上下内边距是5像素 左右内边距是10像素 padding:5px 10px 20px; 3个值,代表上内边距是5像素 左右内边距是10像素 下内边距是20像素 padding:5px 10px 20px 40px; 3个值,代表上内边距是5像素 右内边距是10像素 下内边距是20像素 左内边距是40像素 (顺时针) 当我们给盒子指定padding值之后,发生了2 件事情:
1. 内容和边框有了距离,添加了内边距。
2. padding影响了盒子实际大小。也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案:如果保证盒子跟效果图大小保持一致,则让width/height 减去多出来的内边距大小即可。
padding内边距可以撑开盒子,我们可以做非常巧妙的运用.
因为每个导航栏里面的字数不一样多,我们可以不用给每个盒子宽度了,直接给padding最合适。
padding内边距可以撑开盒子, 有时候,也会让我们去修改宽度。
如何盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小。
3.1.2 外边距(margin)
margin属性用于设置外边距,即控制盒子和盒子之间的距离。
属性 作用 margin-left 左外边距 margin-right 右外边距 margin-top 上外边距 margin-bottom 下外边距 margin 简写方式代表的意义跟padding 完全一致。
外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
①盒子必须指定了宽度(width)。
②盒子左右的外边距都设置为auto 。
.header{ width:960px; margin:0 auto;}常见的写法,以下三种都可以:
- margin-left: auto;margin-right: auto;
- margin: auto;
- margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加text-align:center 即可。
3.2外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
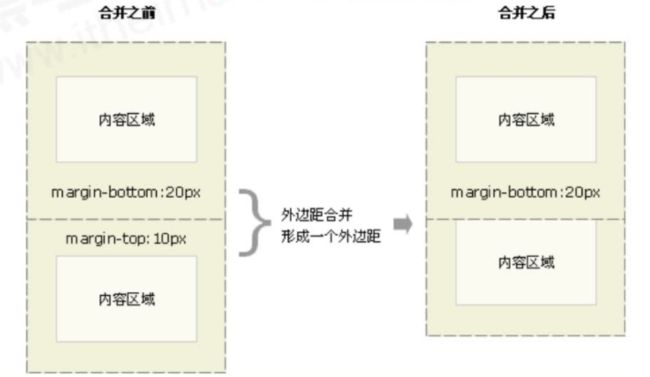
1.相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom 与margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。
解决方案:尽量只给一个盒子添加margin 值。
2.嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
①可以为父元素定义上边框。
②可以为父元素定义上内边距。
③可以为父元素添加overflow:hidden。
还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题
3.3清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* { padding:0;/*清除内边距*/ margin:0;/*清除外边距*/ }注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
四、圆角边框
在CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
border-radius 属性用于设置元素的外边框圆角。
语法:
border-radius:length;
- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为50%
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和border-bottom-left-radius
- 兼容性ie9+ 浏览器支持, 但是不会影响页面布局,可以放心使用.
五、盒子阴影
CSS3 中新增了盒子阴影,我们可以使用box-shadow属性为盒子添加阴影。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
值 描述 h-shadow 必需。水平阴影的位置,允许负值 v-shadow 必需。垂直阴影的位置,允许负值 blur 可选。模糊距离 spread 可选。阴影的尺寸 color 可选。阴影的颜色 inset 可选。将外部阴影改为内部阴影 注意:
1. 默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
2.盒子阴影不占用空间,不会影响其他盒子排列。
六、文字阴影
在CSS3 中,我们可以使用text-shadow 属性将阴影应用于文本。
语法:
text-shadow: h-shadow v-shadow blur color;
值 描述 h-shadow 必需。水平阴影的位置,允许负值 v-shadow 必需。垂直阴影的位置,允许负值 blur 可选。模糊距离 color 可选。阴影的颜色