HTML+CSS实现网易云音乐首页的主播电台页面
HTML+CSS实现网易云音乐首页的主播电台页面
这个页面首先使用了css的定位(postion)属性、弹性盒子(display)属性以及VM与REM,图标使用了阿里巴巴矢量图标库的矢量图标。下面让我们来看看最终效果图和代码吧。
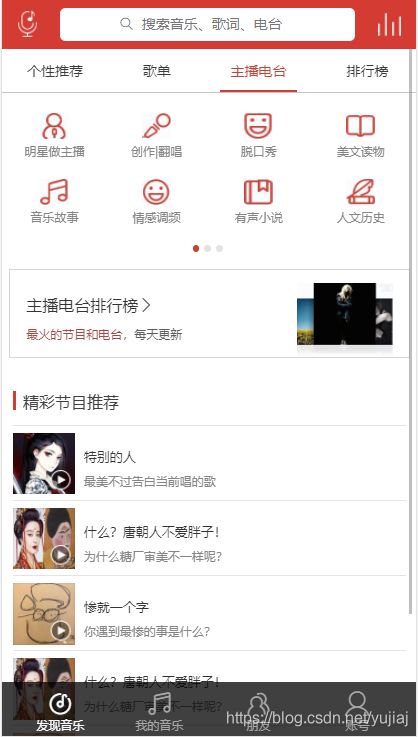
效果图:


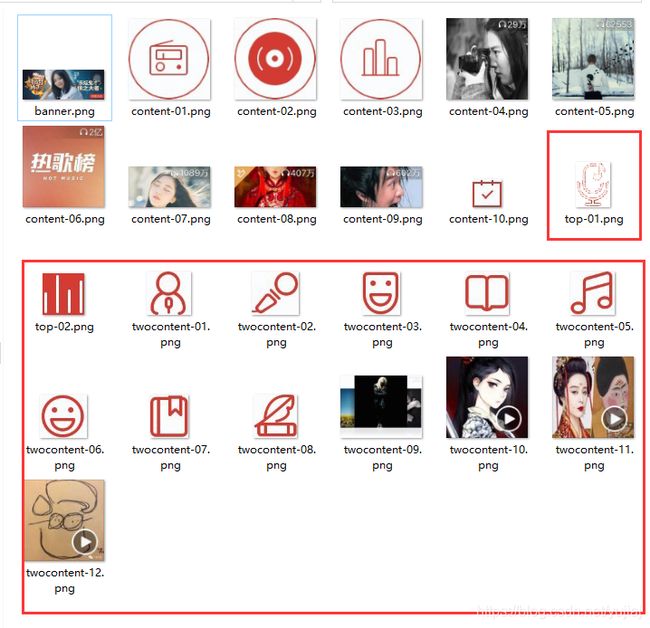
使用到的源文件中的图片:(底部使用的矢量图标,非JPG)

HTML代码:(style.css是公共样式及头部和footer的CSS样式,anchor.css是主播电台的CSS样式,iconfont.css是引入footer的矢量图标)
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<title>主播电台title>
<link rel="stylesheet" type="text/css" href="iconfont/iconfont.css"/>
<link rel="stylesheet" type="text/css" href="css/anchor.css"/>
<link rel="stylesheet" href="css/style.css" />
head>
<body>
<div class="top_big">
<div class="top">
<i class="iconfont font22"><img src="img/top-01.png"/>i>
<input type="search" name="" class="iconfont font22" value="" placeholder=" 搜索音乐、歌词、电台" />
<i class="iconfont font22"><img src="img/top-02.png"/>i>
div>
div>
<div class="main">
<div class="main_nav">
<a href="#">个性推荐a>
<a href="#">歌单a>
<a href="#">主播电台a>
<a href="#">排行榜a>
div>
<div class="one_main">
<p>
<a href="#">
<img src="img/twocontent-01.png"/>
<span>明星做主播span>
a>
<a href="#">
<img src="img/twocontent-02.png"/>
<span>创作|翻唱span>
a>
<a href="#">
<img src="img/twocontent-03.png"/>
<span>脱口秀span>
a>
<a href="#">
<img src="img/twocontent-04.png"/>
<span>美文读物span>
a>
p>
<p>
<a href="#">
<img src="img/twocontent-05.png"/>
<span>音乐故事span>
a>
<a href="#">
<img src="img/twocontent-06.png"/>
<span>情感调频span>
a>
<a href="#">
<img src="img/twocontent-07.png"/>
<span>有声小说span>
a>
<a href="#">
<img src="img/twocontent-08.png"/>
<span>人文历史span>
a>
p>
<p class="cricle">
<i>i>
<i>i>
<i>i>
p>
div>
<div class="ranking_list_big">
<div class="ranking_list">
<span>
<p class="iconfont font22">主播电台排行榜p>
<p><span>最火的节目和电台,span>每天更新p>
span>
<span>
<img src="img/twocontent-09.png"/>
span>
div>
div>
<div class="recommend">
<h2>精彩节目推荐h2>
<ul>
<li>
<a href="#">
<span class="left"><img src="img/twocontent-10.png"/>span>
<span class="left">
<p>特别的人p>
<p>最美不过告白当前唱的歌p>
span>
a>
li>
<li>
<a href="#">
<span class="left"><img src="img/twocontent-11.png"/>span>
<span class="left">
<p>什么?唐朝人不爱胖子!p>
<p>为什么糖厂审美不一样呢?p>
span>
a>
li>
<li>
<a href="#">
<span class="left"><img src="img/twocontent-12.png"/>span>
<span class="left">
<p>惨就一个字p>
<p>你遇到最惨的事是什么?p>
span>
a>
li>
<li>
<a href="#">
<span class="left"><img src="img/twocontent-11.png"/>span>
<span class="left">
<p>什么?唐朝人不爱胖子!p>
<p>为什么糖厂审美不一样呢?p>
span>
a>
li>
<li>
<a href="#">
<span class="left"><img src="img/twocontent-12.png"/>span>
<span class="left">
<p>惨就一个字p>
<p>你遇到最惨的事是什么?p>
span>
a>
li>
ul>
div>
div>
<div class="footer">
<i>
<span class="iconfont font22">span>
<p>发现音乐p>
i>
<i>
<span class="iconfont font22">span>
<p>我的音乐p>
i>
<i>
<span class="iconfont font22">span>
<p>朋友p>
i>
<i>
<span class="iconfont font22">span>
<p>账号p>
i>
div>
body>
html>
style.css代码:
/*全局样式*/
*{margin:0;padding: 0;box-sizing: border-box;}
li{list-style:none;}
a{text-decoration: none;}
i{font-style: normal;}
img{display:block;border:none;}
html,body{height:100%;}
html{font-size:26.66667vw;}
body{font-size:14px;}
.left{float: left;}
.right{float: right;}
/*头部*/
.top_big{
width:100%;
height:0.44rem;
color: #cbcbcb;
font-size: 26px;
position: absolute;
top:0;
left:0;
background:#d43b33;
z-index: 999;
}
.top{
display: flex;
justify-content: space-between;
height: 100%;
align-items: center;
padding:0 0.125rem 0 0.14rem;
}
.top>i:first-child>img{
width: 0.19rem;
height: 0.25rem;
}
.top>i:last-child>img{
width: 0.23rem;
height: 0.23rem;
}
.top>input{
width: 2.67rem;
height: 0.3rem;
color: #dbdbdb;
font-size: 14px;
text-align: center;
border: none;
outline: none;
border-radius: 0.05rem;
}
/*主体内容*/
/*导航*/
.main{
width: 100%;
height: 100%;
overflow: auto;
padding: 0.44rem 0 0 0;
padding-bottom: 0.7rem;
}
.main_nav{
width: 100%;
height: 0.4rem;
display: flex;
line-height: 0.4rem;
font-size: 14px;
justify-content: space-between;
padding: 0 0.25rem 0 0.13rem;
border-bottom: 0.005rem solid #cdc2c8;
}
.main_nav a{
color: #393939;
text-align: center;
}
.main_nav a:first-child{
width: 0.7rem;
height: 100%;
color: #bb4537;
border-bottom: 0.02rem solid #ca403d;
box-sizing: border-box;
}
/*焦点图*/
.banner,.banner>img{
width: 100%;
height: 1.38rem;
}
/*内容二*/
.main_two{
width: 100%;
height: 1.04rem;
display: flex;
justify-content: space-between;
padding: 0.15rem 0.345rem 0.15rem 0.43rem;
border-bottom: 0.005rem solid #e0e1e3;
margin-bottom: 0.2rem;
}
.main_two>span{
width: 0.72rem;
height: 100%;
font-size: 12px;
text-align: center;
position: relative;
}
.main_two>span>img{
width: 0.55rem;
height: 0.55rem;
display: inline-block;
vertical-align: middle;
}
.main_two>span>p{
position: absolute;
bottom: 0;
left: 0;
right: 0;
}
/*推荐歌单*/
.recommend{
width: 100%;
padding: 0 0.1rem 0 0.1rem;
}
.recommend_top{
height: 0.16rem;
color: #323335;
display:flex;
justify-content: space-between;
}
.recommend_top>span>img{
width: 0.16rem;
height: 0.16rem;
display: inline-block;
margin-right: 0.06rem;
}
.recommend_top>span>span{font-size: 14px;}
.recommend_top>a{font-size: 12px;color: #696b6a;}
.recommend_content{
width: 100%;
padding-top: 0.2rem;
}
.recommend_content span{
display:flex;
justify-content: space-between;
}
.recommend_content i{
width: 1.13rem;
height: 1.52rem;
font-size: 12px;
position: relative;
}
.recommend_content i>a>img{
width: 100%;
height: 1.13rem;
}
.recommend_content i>a{color: #424345;}
.recommend_content i>a>p{
height: 0.34rem;
position: absolute;
bottom: 0;
left: 0;
}
.recommend_content span:first-child{margin-bottom: 0.18rem;}
/*脚部*/
.footer{
width: 100%;
height: 0.49rem;
position: absolute;
bottom:0;
left:0;
background-color: rgba(0,0,0,0.75);
display:flex;
justify-content: space-between;
padding: 0.07rem 0.28rem 0 0.28rem;
}
.footer>i{
width: 0.5rem;
height: 0.42rem;
color: #a6a8a7;
text-align: center;
font-size: 10px;
}
.footer>i>span{font-size: 25px;}
.footer>i:first-child{color: #fff;}
anchor.css代码:
/*主体内容*/
/*导航*/
.main_nav a:first-child{
color: #393939!important;
border-bottom: none!important;
}
.main_nav a:nth-child(3){
width: 0.7rem;
height: 100%;
color: #bb4537;
border-bottom: 0.02rem solid #ca403d;
box-sizing: border-box;
}
/*主体内容一*/
.one_main{
width: 100%;
height: 1.5rem;
padding: 0.18rem 0.2rem 0.1rem 0.175rem;
}
.one_main p{
width: 100%;
height: 0.42rem;
display: flex;
justify-content: space-between;
margin-bottom: 20px;
}
.one_main a{
width: 0.6rem;
height: 0.42rem;
text-align: center;
font-size: 11px;
color: #838584;
position: relative;
}
.one_main a>img{
width: 0.26rem;
height: 0.24rem;
margin: 0 auto;
}
.one_main a>span{
position: absolute;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
.one_main>p:last-child{
width: 0.27rem;
height: 0.06rem;
display: flex;
justify-content: space-between;
margin: 0 auto;
}
.one_main>p:last-child>i{
width: 0.06rem;
height: 0.06rem;
border-radius: 50%;
}
.one_main>p:last-child>i:first-child{
background-color: #c64629;
}
.one_main>p:last-child>i:nth-child(2),.one_main>p:last-child>i:nth-child(3){background-color: #e2e3e5;}
/*主播电台排行榜*/
.ranking_list_big{
width: 100%;
height: 0.8rem;
padding: 0 0.06rem;
margin-top: 0.1rem;
margin-bottom: 0.3rem;
}
.ranking_list{
width: 3.64rem;
height: 0.8rem;
border: 0.01rem solid #d5d6d8;
box-sizing: border-box;
padding: 0.11rem 0.15rem 0 0.15rem;
display: flex;
justify-content: space-between;
}
.ranking_list>span:first-child{
width: 1.69rem;
height: 0.37rem;
font-size: 15px;
color: #313234;
margin-top: 0.1rem;
}
.ranking_list span>p:last-child{font-size: 12px;color: #5b5c5e;margin-top: 0.1rem;}
.ranking_list span>p:last-child span{color: #a04847;}
.ranking_list span:last-child,.ranking_list span>img{
width: 0.865rem;
height: 0.67rem;
}
/*精彩节目推荐*/
.recommend{
width:100%;
color: #3f4042;
padding: 0 0.1rem;
}
.recommend h2{
width: 100%;
height: 0.17rem;
font-size: 16px;
font-weight: normal;
box-sizing: border-box;
padding-left: 0.06rem;
border-left: 0.03rem solid #d33c31;
margin-bottom: 0.14rem;
}
.recommend li{
width: 3.56rem;
height: 0.68rem;
border-top: 0.05px solid #e2e3e5;
padding: 0.06rem 0 0.07rem 0;
}
.recommend li>a>span>img{
width: 0.56rem;
height: 0.56rem;
margin-right: 0.08rem;
}
.recommend li>a>span:last-child{
height: 0.38rem;
line-height: 0.22rem;
margin-top: 0.11rem;
}
.recommend li>a>span:last-child p:first-child{font-size: 13px;color: #323335;}
.recommend li>a>span:last-child p:last-child{font-size: 12px;color: #848486;}
在这里附上源文件地址链接:https://pan.baidu.com/s/1j9_zvovted9zeNSOPoCxUQ
提取码:y1yw