Echarts数据可视化
Echarts
-
- Echarts 简介
- Echarts快速上手
- 柱状图
-
- 柱状图的基本使用
- 其他常见效果
- 通用配置项
-
- title
- tooltip
- toolbox
- legend
- 折线图
-
- 折线图基本配置
- 其他效果
- 饼状图
Echarts 简介
-
Echarts 缩写来自 Enterprise Charts(商业级数据图表),是百度的一个开源的数据可视化工具
-
Echarts 能够绘制 2D 和 3D 的饼状图、柱状图、折线图等几乎所有我们能够见到的图形
-
Echarts 能够在 PC 端和移动设备上流畅运行,兼容当前绝大部分浏览器
-
Echarts 是一个纯 JavaScript 的图表库,底层依赖轻量级的 Canvas 库 ZRender
-
官网: https://echarts.apache.org/zh/index.html
Echarts快速上手
使用步骤:
-
下载
-
复制/粘贴代码
-
代码分析
-
结论
实现:
- 下载
- 从官网下载
- npm 安装:
npm i echarts - 按需定制
-
复制代码
-
分析代码
通过分析代码得出结论,使用 Echarts 绘制图形只需要做 5 件事情
① 引入 echarts.js 核心文件
② 定义一个用来显示图表的div (使用样式可以控制图表的宽高)
③ 初始化 echarts 实例 (此处要将div的dom对象作为参数传入)
④ 配置图表所需的数据
⑤ 调用 setOption 方法绘制图表
- 结论
- Echarts 使用是比较简单的,按照固定的五个步骤来写即可
- 想要产生不同的图表就需要不同的配置项,学习Echarts就是学习各种配置项
- 不要死记配置项,要熟练使用文档
第四步配置数据项是最为关键的,要掌握里面的主要配置项
柱状图
柱状图的基本使用
Document
- title: 标题组件,里面包含主标题、副标题等
- xAxios: 坐标系的 x 轴
- yAxios: 坐标系的 y 轴
- legend: 图例组件,用于展现不同系列的标记、颜色和名字
- series: 系列列表,配置具体的图标类型、数据等
- 配置项知道的越多越好,但是不要死记硬背,要学会使用文档
其他常见效果
series: {
type: 'bar',
data: [123,456,324,555],
markPoint: {
data: [
{ type: 'max', name: '最大值'},
{ type: 'min', name: '最小值'}
]
},
markLine: {
data: [
{ type: 'average', name: '平均值'},
{ type: 'max', name: '最大值'},
{ type: 'min', name: '最小值'}
]
}
}

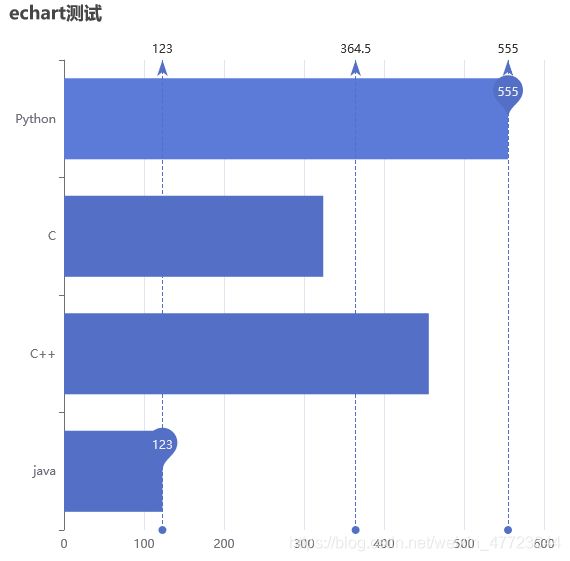
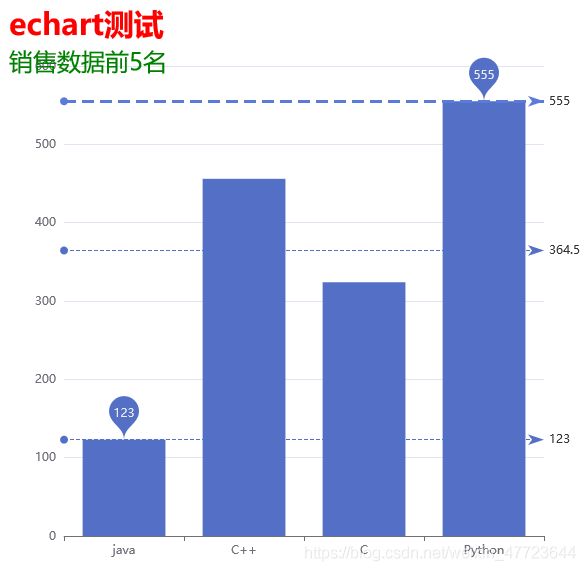
markPoint:可以通过定义data来显示数据中的最大最小值,并在其对应的柱状图上显示point标记
markLine:可以通过一条线来显示最大最小及平均值
也可以通过交换xAxis和yAxis中的配置项来进行横向显示
xAxis: {},
yAxis: {data: ['java', 'C++', 'C', 'Python']},
通用配置项
title
title: 用来设置主标题、副标题、标题样式等
title: {
text: 'echart测试', // 主标题文字
subtext: '销售数据前5名', // 副标题文字
textStyle: { // 主标题样式
color: 'red',
fontSize: '30px'
},
subtextStyle: { //副标题样式
color: 'green',
fontSize: '24px'
}
},
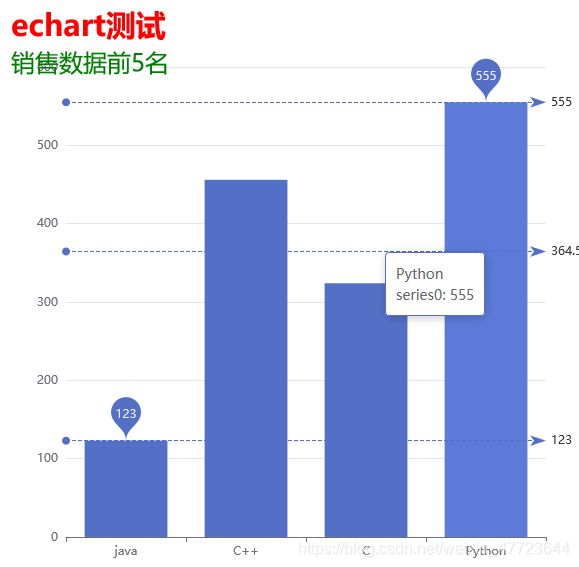
tooltip
tooltip: 提示框组件,用来配置鼠标进入或者点击时的提示信息
- {a}: 系列名称,就是 series 中的 name
- {b}: 类目值, 就是 x 轴的分类名
- {c}: 数值, 当前分类对应的数值
tooltip: {
trigger: 'item', // 提示信息, itme、axis
triggerOn: 'mousemove', //提示触发方式, mousemove(默认)、click
formatter: '{b}
{a}: {c}' // 数据显示格式, string 和 function 两种
}
toolbox
toolbox: 内置工具栏, 导出图片、数据视图、动态类型切换、数据区域缩放
toolbox: {
feature: {
saveAsImage: { // 保存为图片
show: true
},
dataView: {}, // 数据视图
dataZoom: {}, // 区域缩放
restore: {}, // 重置视图
magicType: { // 图表切换
type: ['bar', 'line'] // 在柱状图和折线图之间切换
}
}
},
legend
legend: 图例,用于筛选系列,要和 series 配合使用
在 series 中可以有多组数据, 只要定义多个对象即可
script>
// 初始化 echarts 实例
var echart = echarts.init(document.getElementById('echart'))
var ydata1 = [123,456,324,555]
var ydata2 = [456,252,123,324]
var ydata3 = [235,542,153,111]
// 配置图表所需的数据
var option = {
title: {
text: 'echart测试',
},
tooltip: {
trigger: 'item',
},
legend: {
data: [
{name: '数据一'},
{name: '数据二'},
{name: '数据三'}
]
},
xAxis: {data: ['java', 'C++', 'C', 'Python']},
yAxis: {},
series: [
{
type: 'bar',
data: ydata1,
name: '数据一'
},
{
type: 'bar',
data: ydata2,
name: '数据二'
},
{
type: 'bar',
data: ydata3,
name: '数据三'
}
]
}
// 调用 setOption 方法绘制图表
echart.setOption(option)
折线图
折线图基本配置
折线图和柱状图基本上是一样的,只需要将series中的type设置为line
series: [
{
type: 'line',
data: ydata1,
name: '数据一'
},
{
type: 'line',
data: ydata2,
name: '数据二'
},
{
type: 'line',
data: ydata3,
name: '数据三'
}
]
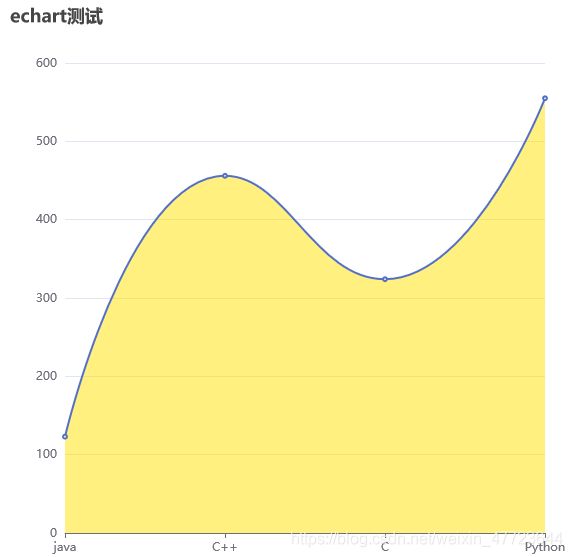
其他效果
- 线条控制: series.smooth,折线(false)、平滑曲线(true)
- 填充风格: series.areaStyle,折线内部的填充风格
- color: 填充颜色
- opacity: 透明度
- 紧挨边缘: xAxis.boundaryGap , 值在y轴上(false),值在中间(true)
var option = {
title: {
text: 'echart测试',
},
tooltip: {
trigger: 'item',
},
xAxis: {data: ['java', 'C++', 'C', 'Python'],boundaryGap: false},
yAxis: {},
series:
{
type: 'line',
data: ydata1,
name: '数据一',
smooth: true,
areaStyle: {
color: 'gold',
opacity: 0.5
}
}
}
饼状图
实际工作时,我们通常都使用复制/粘贴,修改数据 的方式来使用 echarts
https://echarts.apache.org/zh/index.html