- mac下docker搭建nginx+php+mysql,并实现nginx负载均衡
自娱自乐22
macosdockernginx负载均衡php
一环境系统:macOSSonoma14.3芯片:AppleM3Prodocker版本:25.0.5二软件OrbStack[推荐,一款轻量化的docker管理软件,还是docker的命令]item2三步骤拉取nginx镜像dockerpullnginx新建一个nginx容器dockerrun--namenginx5-d-p80:80nginx确认nginx内部的目录[第一次一定要确认下目录]-配置目
- 网站小程序app怎么查有没有备案?
wayuncn
小程序
网站小程序app怎么查有没有备案?只需要官方一个网址就可以,工信部备案查询官网地址有且只有一个,百度搜索"ICP备案查询"找到官方gov.cn网站即可查询!注:网站小程序app备案查询,可通过输入单位名称或域名或备案号查询,请勿使用子域名或者带http://www等字符的网址查询,网站,APP,小程序,快应用备案也可以此查询。
- SIP协议ALG实现逻辑【概览】(一)
看兵马俑的程序员
NAT+ALG网络网络协议
SIP(SessionInitiationProtocol)是一种用于控制多媒体通信会话的信令协议,广泛应用于VoIP(VoiceoverIP)、视频通话、即时消息等实时通信应用中。ALG(ApplicationLayerGateway,应用层网关)是通过理解应用层协议来调整网络流量的网络设备功能,尤其在NAT(NetworkAddressTranslation,网络地址转换)环境下的通信场景中,
- 2024 百度万象大会举办:大模型全面重构百度移动生态,让智能体人人可用
百度
「智能体就是生产力,这是每一个人放大杠杆、撬动红利,成为超级个体的时代机遇。」5月30日,在苏州举办的2024百度移动生态万象大会上,百度集团资深副总裁、百度移动生态事业群组总经理何俊杰发表《让智能体人人可用》的主题演讲。他认为,百度有责任也有能力做好新技术的普惠者,让所有人因此受益。在本次大会上,百度搜索、文心一言APP、百度文库、百度电商、文心智能体平台、百度APP等百度移动生态业务都发布了基
- flutter pigeon gomobile 插件中使用go工具类
yujunlong3919
fluttergolangswiftkotlin
文章目录为什么flutter要用go写工具类1.下载pigeon插件模版2.编写go代码3.生成greeting.aar,Greeting.xcframework4.ios5.android6.dart中使用为什么flutter要用go写工具类在Flutter应用中,有些场景涉及到大量的计算,比如复杂的加密算法、数据压缩/解压缩或者图形处理中的数学计算等1.下载pigeon插件模版base_plu
- Android Gradle使用总结
Wei_Leng
Androidstudioandroidgradle脚本
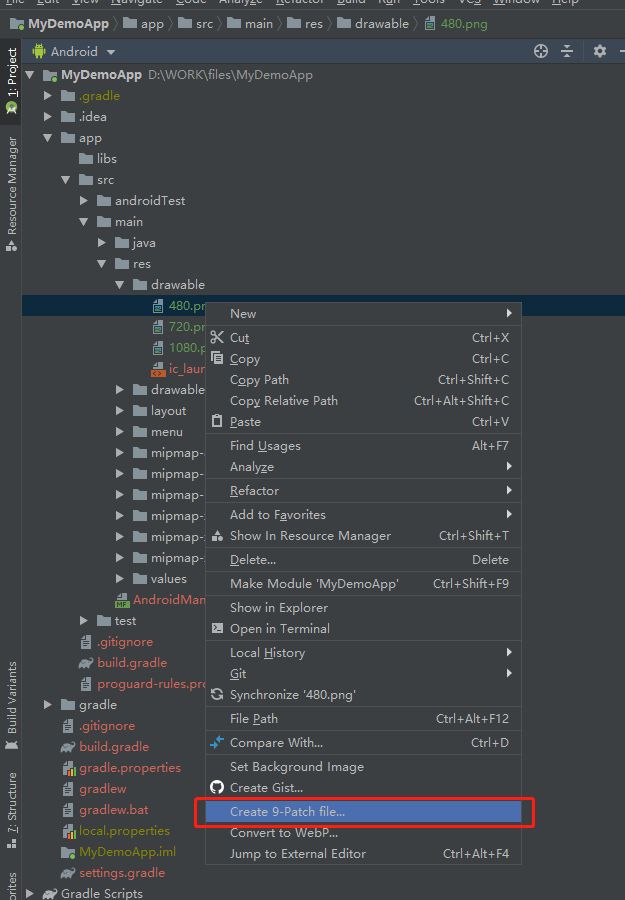
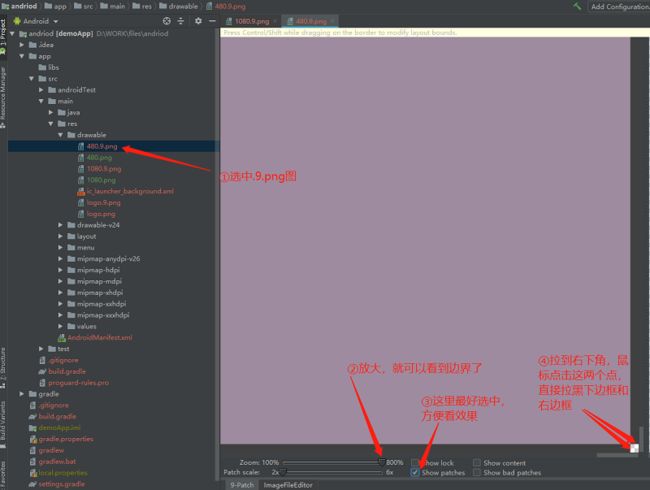
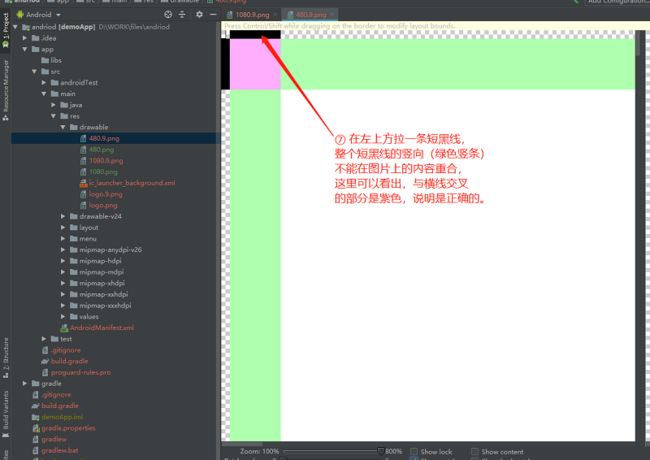
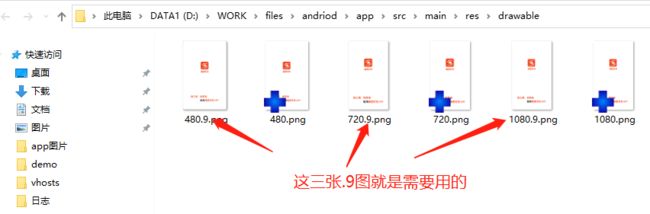
其他Groovy入门学习http://blog.csdn.net/zhaoyanjun6/article/details/70313790AndroidGradleAndroid项目使用Gradle作为构建框架,Gradle又是以Groovy为脚本语言。所以学习Gradle之前需要先熟悉Groovy脚本语言。Groovy是基于Java语言的脚本语言,所以它的语法和Java非常相似,但是具有比jav
- uniapp 使用web-view 来套地址实现分离式打包
luckycoke
uni-appjavascript前端
exportdefault{data(){return{title:'http://www.baidu.cn/'//你可以根据需要替换成你的URL};},mounted(){//在应用启动时清除本地缓存this.clearAppCache();},methods:{clearAppCache(){if(uni.getSystemInfoSync().platform==='android'){//
- React 渲染 Flash 接口数据
ox0080
#北漂+滴滴出行VIP激励Webreact.js前端前端框架
1.后端Python代码使用Flask创建多个接口,每个接口返回不同的数据,并使用自定义装饰器来绑定路由。代码:#app.pyfromflaskimportFlask,jsonifyapp=Flask(__name__)defapi_route(route,methods=['GET']):"""自定义装饰器,用于将函数与HTTP路由绑定"""defdecorator(func):app.rout
- Android与Flutter混合开发,超详细讲解
m0_64382743
程序员面试android移动开发
在跳转之前需要先在AndroidManifest.xml注册FlutterActivity。在需要跳转的时候,使用FlutterActivity.withNewEngine()进行跳转:startActivity(FlutterActivity.withNewEngine().initialRoute(“params”).build(xxxxActivity.this));其中initialRou
- SpringBoot+Mybatis 实现简单的学生书籍管理系统
Chronoluckyy
springbootmybatis数据库
本文将介绍如何使用SpringBoot框架来构建一个简单的学生书籍管理系统,其中包括用户的注册和登录验证,并通过分层设计来实现系统的模块化和可维护性。一、准备工作1.使用Navicat创建数据库表2.导入依赖包和对应的数据库驱动在resources/application.propertiespom.xml下导入依赖包org.mybatis.spring.bootmybatis-spring-bo
- Failed to initialize editor
Mac Zhu
android
今天遇到很奇葩的问题layout文件不能预览花了很长的时间处理,就是各种AndroidStudio相关的缓存文件的处理1.Invalidateandrestart2.删除Administrator下面的.android和.gradle3.删除Administrator\AppData\Local\Google\AndroidStudio2024.2目录4.重装AS5.升级降低AGPVersion和
- Python's SQLAlchemy and Object-Relational Mapping
zhanglizhuo
Python
Acommontaskwhenprogramminganywebserviceistheconstructionofasoliddatabasebackend.Inthepast,programmerswouldwriterawSQLstatements,passthemtothedatabaseengineandparsethereturnedresultsasanormalarrayofrec
- Android 10 创建不了文件夹
燕满天
Android10改变了文件的存储方式可以在Androidmainfest里面的application添加android:requestLegacyExternalStorage="true"使用原来的存储方式或者,不要自己创文件夹了AndroidQ为每个应用程序提供了一个独立的在外部存储设备的存储沙箱,没有其他应用可以直接访问您应用的沙盒文件。由于文件是私有的,因此访问这些文件不再需要任何权限。
- cmake linux模板 多目录_【转载】CMake 简介和 CMake 模板
weixin_39790738
cmakelinux模板多目录
如果你用Linux操作系统,使用cmake会简单很多,可以参考一个很好的教程:CMake入门实战|HaHack。如果你用Linux操作系统,而且只是运行一些小程序,可以看看我的另一篇博客:你就编译一个cpp,用CMake还不如用pkg-config呢。但如果你用Windows,很大的可能你会使用图形界面的CMake(cmake-gui.exe)和VisualStudio。本文先简单介绍使用CMak
- 关于AndroidStudio中Gradle文件引发的问题导致HelloWorld无法运行的解决方法
ZSH月下独饮
Android学习androidstudio安卓androidkotlin
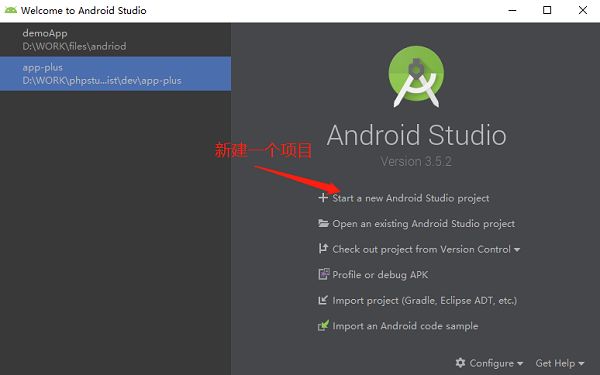
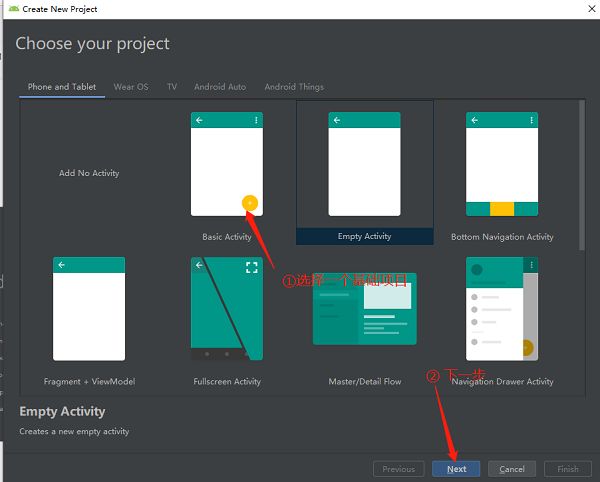
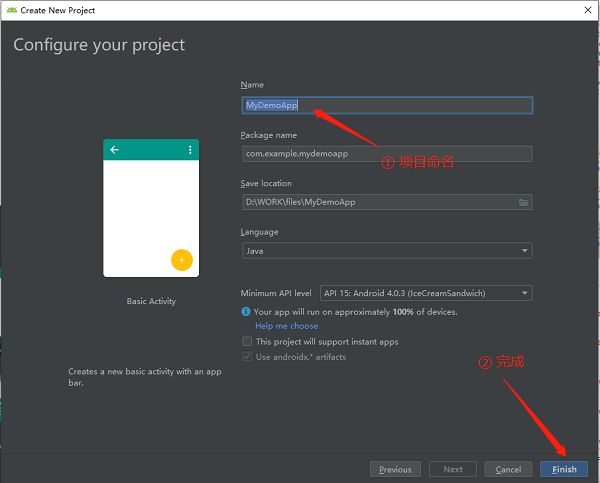
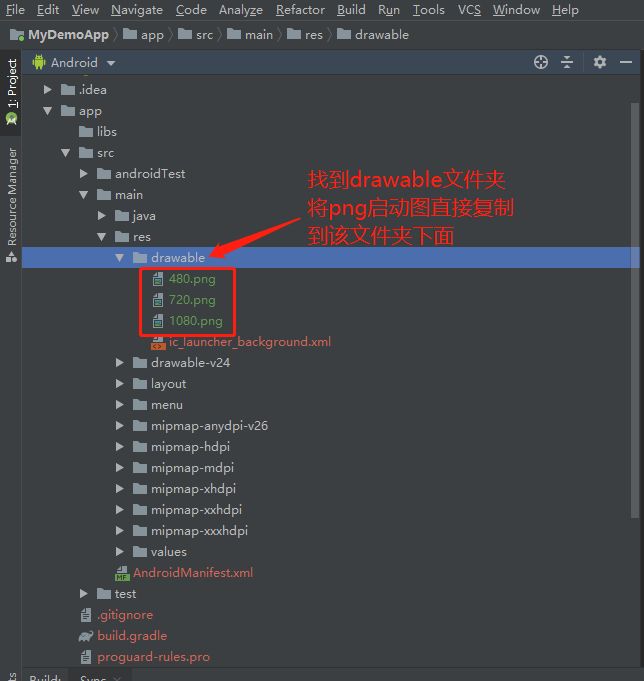
关于AndroidStudio中Gradle文件引发的问题导致HelloWorld无法运行的解决方法前言AndroidStudio下载安装教程(超级详细)官网下载点击启动安装配置文件HelloWorld无法运行问题1:Unabletolocateadb问题2:运行按钮灰色问题3:小锤子不能用解决方法感想在下的绵薄之力如果您已安装好AndroidStudio,并且创建好了HelloWorld项目和虚
- android studio 上传新项目到svn svn仓库是空的
mxiaoyem
androidstudioandroidstudiosvn
svn上传新项目,仓库是空的。解决:再把项目commit一下。之后有一段长时间的等待。。。。里面文件名字变黑色证明上传成功,绿色是关联上了。没有提交。
- cmake 交叉编译
一条晓鱼
linuxubuntuc++
准备工作:交叉编译工具链安装确保交叉编译工具链已经正常安装验证.比如:arm-none-eabi-gcc-varm-none-eabi-gcc-vUsingbuilt-inspecs.COLLECT_GCC=arm-none-eabi-gccCOLLECT_LTO_WRAPPER=/home/jlh/gcc-arm-none-eabi-7-2018-q2-update/bin/../lib/gcc
- JVM调优 从Full GC报警到性能提升90%的调优实录
C_V_Better
jvmjavajava性能优化jvmjava
背景事故现场:某社交APP晚高峰突发服务卡顿,用户消息延迟飙升监控大屏:GC时间从50ms/次→5秒/次堆内存锯齿状波动(配Prometheus图表)“FullGC每分钟触发3次,但堆内存却越回收越少?”一、GC日志分析——JVM的“心电图”解读1.日志结构全解析[GC(AllocationFailure)[PSYoungGen:614400K->24064K(614400K)]614400K->
- 前端框架虚拟DOM的产生
大橙子-
前端框架前端javascript
直接说结论:为了找出与命令式(原生实现步骤)所执行代码的最小差异化,从而优化代码性能。命令式:可以理解为面向过程编程,需要写好每个实现步骤constdiv=document.querySelector('#app')//获取divdiv.innerText='helloworld'//设置文本内容如果需要修改文字内容为“你好”div.innerText='你好'//设置文本内容声明式:可以理解为面
- 百度极速版APP 自动脚本 javascript代码
zaxjb123
dubbo
使用JavaScript编写针对百度极速版APP的自动化脚本通常涉及到使用WebView测试框架,比如Puppeteer或Selenium,这些工具允许你控制一个浏览器或WebView环境,从而与网页或APP中的Web内容进行交互。然而,对于原生APP(如百度极速版)的自动化测试,通常需要使用专门的移动应用自动化框架,如Appium。Appium支持多种编程语言,包括JavaScript。要使用J
- 教程分享:手机应用自动化
QH_ShareHub
自动化运维
手机应用程序的自动化通常涉及使用专门设计的自动化框架和工具。对于Android和iOS平台,以下是一些常用的自动化工具:Android:Espresso:Espresso是谷歌官方支持的自动化测试框架。它适用于写UI测试来模拟用户对Android应用的交云。Espresso工作在应用程序的内存中,因此能够快速执行。UIAutomator:这个框架允许测试者创建自动化脚本来检测和操作用户界面元素。它
- 高德地图驾车导航内存优化原理与实战
数据库技术分享者
androidios
背景根据Apple官方WWDC的回答,减少内存可以让用户体验到更快的启动速度,不会因为内存过大而导致Crash,可以让APP存活的更久。对于高德地图来说,根据线上数据的分析,内存过高会导致导航过程中系统强杀OOM。尤其区别于其他APP的地方是,一般APP只需要关注前台内存过高的系统强杀FOOM,高德地图有不少用户使用后台导航,所以也需要关注后台的内存过高导致的系统强杀BOOM,且后台强杀较前台强杀
- 使用LM Studio在WordPress基于大模型原创文章上稿进行SEO优化
Mr数据杨
Python自然语言技术wordpress大模型seo1024程序员节
在进行自动化文章生成与发布的流程中,首先需要确保基础配置的完善性和数据的准确性。通过手动设置分类和标签,文章能够在发布时被准确归类,从而提升SEO的效果。通过Excel表格的方式管理这些分类与标签,结合Python脚本,可以高效地实现自动化文章的生成和发布。该流程依赖于对WordPress数据库的操作,包括标签的批量导入、分类和标签的映射,以及通过AI生成内容的自动发布。全面的配置不仅节省了手动处
- uniapp邪门事件
岑梓铭
前端问题uni-app
很久之前在这篇《THREEJS在uni-app中使用(微信小程序)》:THREEJS在uni-app中使用(微信小程序)_uni-app_帶刺的小葡萄-华为开发者空间中学到了如何在uniapp的微信小程序里接入three.js的3d模型由于小程序自身很多不兼容原因,博主建议去用GitHub一个大佬改写的js库来引入适合小程序的three.js,于是我去照搬模仿,然后手动检查了一下,确实可以正常运行
- 车载音频配置(一)
漫步的傻瓜
Android车载音频系统音视频
目录Audiocontexts启用AAOS路由主音频区乘员区域音频配置在Android10中,car_audio_configuration.xml取代了car_volumes_groups.xml和IAudioControl.getBusForContext。音频政策文件通常包含在vendor分区中,表示主板的音频硬件配置。car_audio_configuration.xml中引用的所有设备都
- Vulkan
hanpfei
Android图形系统
Android7.0添加了对Vulkan的支持,一个高性能3D图形的低开销跨平台API。像OpenGLES一样,Vulkan提供了在应用中创建高质量,实时图形的工具。Vulkan的优势包括CPU开销降低及支持SPIR-VBinaryIntermediate语言。片上系统生产商(SoCs)比如GPU独立硬件供应商(IHVs)可以为Android编写Vulkan驱动;OEMs简单地需要为特定的硬件集成
- Vulkan 究竟是什么
美颜特效.音视频
Vulkan基础
Vulkan图形系统究竟是什么?Vulkan是一个图形和计算硬件的API(ApplicationProgrammingInterface)。这个API由很多命令组成,它们允许程序员指定着色器程序,计算内核,对象和操作产生高质量的图像,特别是三维对象的彩色图像。程序员的视角看Vulkan:对程序员来讲,Vulkan是一些命令的集合,允许内核或者着色器,和shader执行的外部Vulkanaspect
- QT 周期性的杀死一个进程(软件),一分钟后自动退出
Mr.Wang809
QTqt开发语言
1.原因:某软件开机自启动很烦,搞一个程序干掉这个自启动的软件2.QT代码main.cpp#include"KillXXX.h"#includeintmain(intargc,char*argv[]){QApplicationa(argc,argv);KillXXXk;returna.exec();}KillXXX.h#includeclassKillXXX:publicQObject{Q_OBJ
- 02.19 构造函数
Unique_yt
c++算法开发语言
1.思维导图2.封装一个mystring类,拥有私有成员:char*pintlen需要让以下代码编译通过,并实现对应功能:mystringstr="hello";mystringptr;ptr.copy(str);ptr.append(str);ptr.show();输出ptr代表的字符串ptr.compare(str);比较ptr和str是否一样ptr.swap(str);交换ptr和str的内
- autojs使用nodejs调用sqlite数据库
牙叔教程
nodejsautojssqlite数据库
牙叔教程简单易懂依赖"nodejs";require("rhino").install();const{device}=require("device");constpath=require("path");constfs=require("fs");constutil=require("util");constSQLiteDatabase=android.database.sqlite.SQLi
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S