Silverlight中的RadialGradientBrush
RadialGradientBrush的属性解释
GradientOrigin:渐变开始的坐标
Center:是最外层渐变的坐标
RadiusX:表示渐变圆的Width,默认值是0.5(是通过测量当前的渐变区域(左上角到右下角)的Width,然后得到一个比例,0.5代表的是1/2)
RadiusY:表示渐变圆的Height,默认值是0.5(是通过测量当前的渐变区域(左上角到右下角)的Height,然后得到一个比例,0.5代表的是1/2)
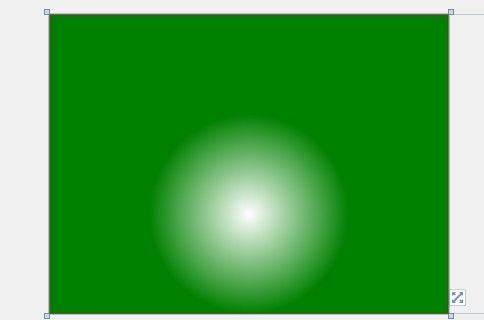
这两个属性的变化其实是很微妙的,默认情况下GradientOrigin和Center的点是重合的,都是(0.5,0.5)
<Rectangle Height="400" Width="400">
<Rectangle.Fill>
<RadialGradientBrush Center="0.5,0.5" GradientOrigin="0.7,0.5">
<GradientStop Offset="0" Color="White"></GradientStop>
<GradientStop Offset="0.5" Color="Green"></GradientStop>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
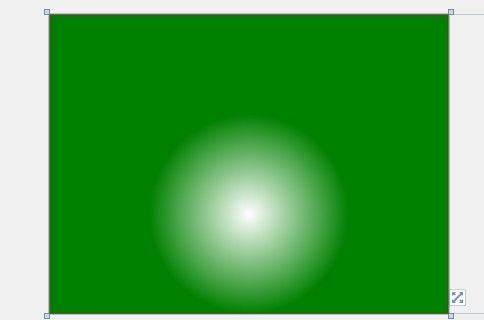
修改GradientOrigin为(0.7,0.5),此时渐变的中心会向右移

会看到中间的白点,并非在中间,整个渐变的中心发生了右移.
<Rectangle Height="400" Width="400">
<Rectangle.Fill>
<RadialGradientBrush Center="0.7,0.5" GradientOrigin="0.5,0.5">
<GradientStop Offset="0" Color="White"></GradientStop>
<GradientStop Offset="0.5" Color="Green"></GradientStop>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>

会看到,白点也就是渐变的中心没有发生变化,但是外层的圆的中心向右移动了。
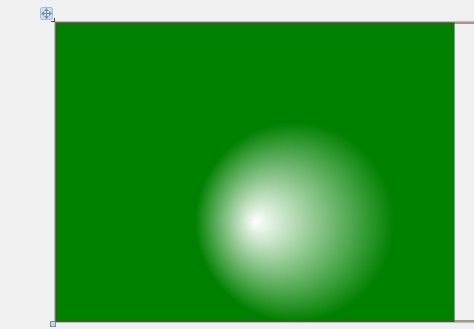
修改RadiusX和RadiusY对比效果:
<Rectangle Height="400" Width="400">
<Rectangle.Fill>
<RadialGradientBrush RadiusX="0.7" RadiusY="0.5" Center="0.5,0.5" GradientOrigin="0.5,0.5">
<GradientStop Offset="0" Color="White"></GradientStop>
<GradientStop Offset="0.5" Color="Green"></GradientStop>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
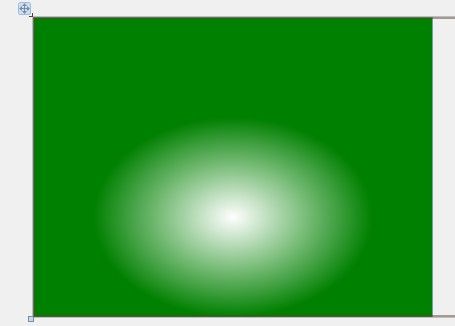
看看效果,左边的图为默认的RadiusX和RadiusY为0.5,修改RadiusX为0.7,明显圆圈的Width变大了,因为比例从0.5变成了0.7


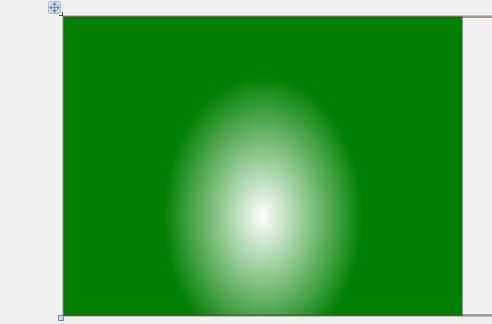
修改RadiusY
<Rectangle Height="400" Width="400">
<Rectangle.Fill>
<RadialGradientBrush RadiusX="0.5" RadiusY="0.7" Center="0.5,0.5" GradientOrigin="0.5,0.5">
<GradientStop Offset="0" Color="White"></GradientStop>
<GradientStop Offset="0.5" Color="Green"></GradientStop>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
左边为原图,右边的修改RadiusY为0.7,明显Height变高了,因为比例成了0.7