学习某册子的CICD,记录使用Jenkins构建镜像的过程。
使用Jenkins集成Git来构建Docker镜像,为后面的部署准备镜像资源。
1. 安装Nodejs环境
如果想要安装Node环境,有以下两个办法:
- 源码编译:这种是将
Node源码拉下来后,在服务器端编译完成后才可以使用。时间比较长,流程也略复杂 使用
Jenkins Plugin中NodeJS插件自动配置安装在
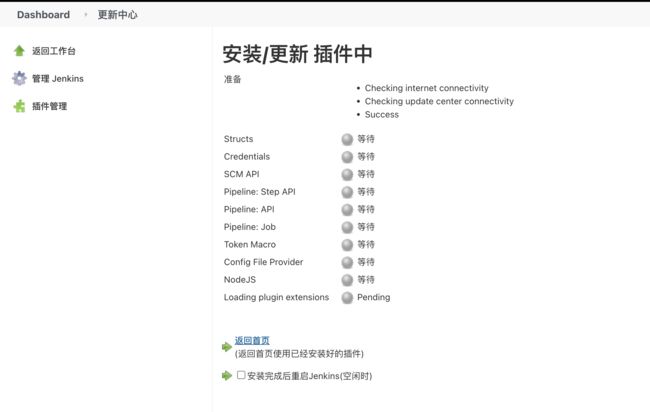
Jenkins首页,左侧的系统管理=>插件管理=>可选插件,搜索Node;选中NodeJS后,点击左下角的直接安装开始安装插件。发现Jenkins版本太低(去年装的Jenkins),装了Node插件不能用(),更新一下Jenkins:
安装参考:https://blog.51cto.com/u_1567...
## pkg.jenkins.io上的jenkins版本太低,改为使用https://mirrors.jenkins.io/redhat-stable/ yum remove jenkins # 删除旧版本的jenkins wget https://mirrors.jenkins.io/redhat-stable/jenkins-2.346.2-1.1.noarch.rpm # 下载 rpm -ivh jenkins-2.346.2-1.1.noarch.rpm # 安装 service jenkins start # 启动服务
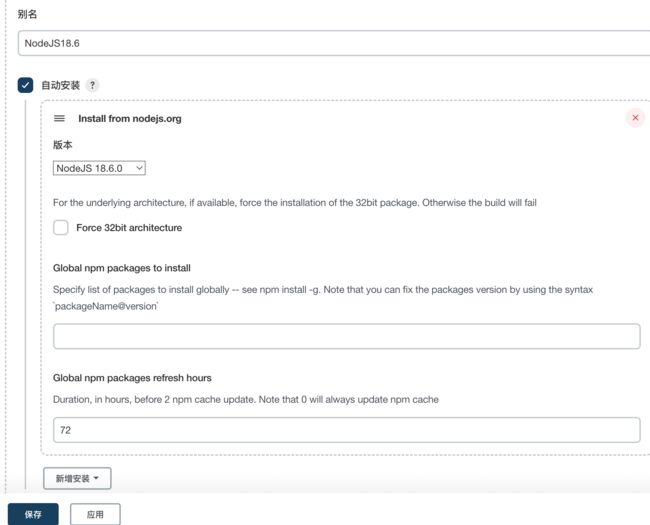
安装完毕,返回首页,找到系统管理=>Global Tool Configuration(全局工具配置)=>NodeJS=>新增NodeJS,点击新增NodeJS,选择相应的版本填写信息保存即可。
如何在任务中使用?
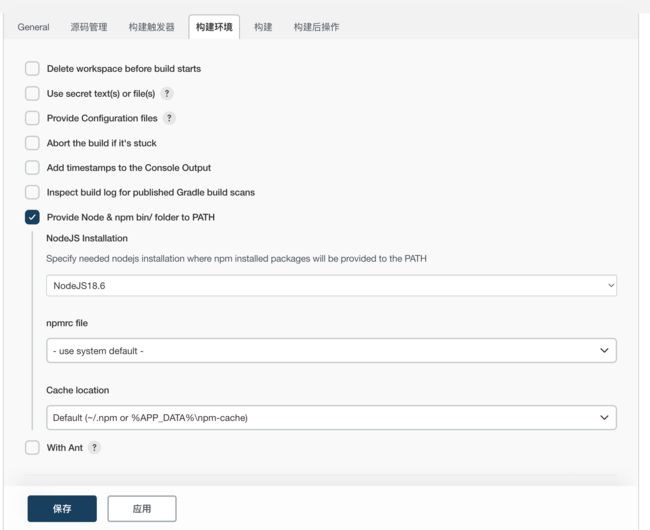
只需要在任务的配置中,找到构建环境,选中Provide Node & npm bin/ folder to PATH,选择刚才配置好的NodeJS即可。
第一次执行会下载对应的Node版本,后续不会下载。
2. 使用SSH协议集成Git仓库源
这一步,使用Jenkins集成外部Git仓库,实现对真实代码的拉取和构建。
创建一个vue3项目用于测试构建:
npx vue create cicd_test
选择vue3项目开始下载安装,然后推送至github仓库
2.1 生成公钥私钥
这是Jenkins访问Git私有库的常用认证方式。可以使用ssh-keygen命令即可生成公钥私钥。在本地机器执行生成即可。(使用自己邮箱)
ssh-keygen -t rsa -C "[email protected]"
完成后需要在Git端配置公钥,在Jenkins端使用私钥与Git进行身份校验。
2.2 在GitHub配置公钥
先在虚拟机上安装ssh服务和net-tools工具
yum install openssh-server # 默认已装 yum install net-tools在mac终端通过ssh命令登录:ssh 用户名@ip
ssh [email protected] # 登录后通过cat命令获取公钥 cat /root/.ssh/id_rsa.pub
获取公钥后去github的settings里配置即可
2.3 在Jenkins配置私钥
在Jenkins中,私钥/密码等认证信息都是以凭证的方式管理的,所以可以做到全局通用。
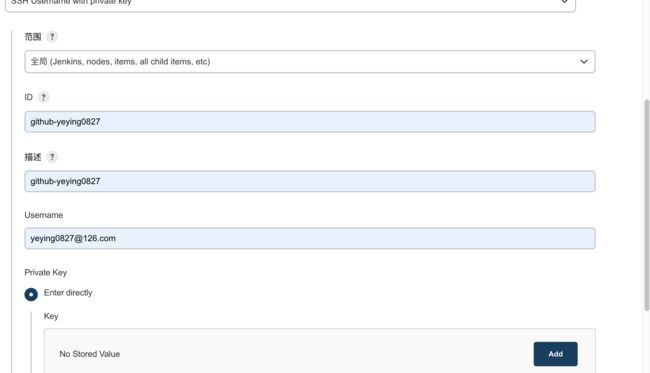
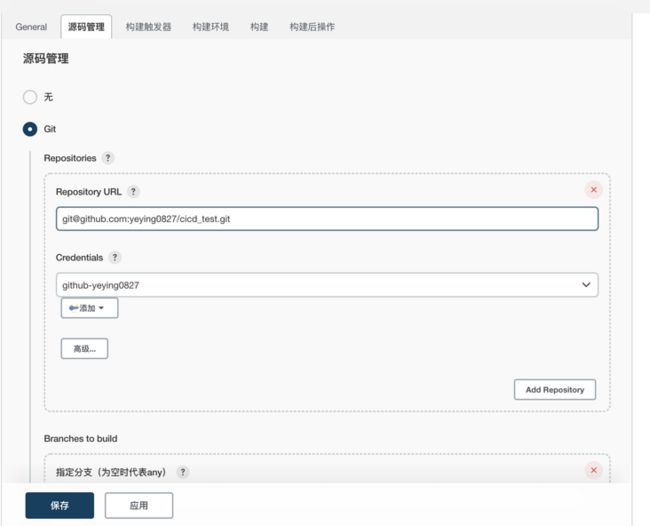
我们可以在配置任务时,来添加一个自己的凭证。点击项目的配置,依次找到 源码管理=>Git=>Repositories
点击Credentials下面的添加,填写完后点击添加按钮
无法连接仓库错误:Error performing git command: git ls-remote -h [email protected]:yeying0827/cicd_test.git HEAD
需要在虚拟机上安装git客户端工具:yum -y install git
点击保存
3. 构建镜像
需要先准备DockerFile才可以构建镜像。
3.1 编写DockerFile
什么是DockerFile?
DockerFile是一个Docker镜像的基础描述文件,里面描述了生成一个镜像所需要的执行步骤。我们也可以自定义一份DockerFile来创建一个自己的镜像。
- 在前面vue3项目的根目录创建
DockerFile
vi DockerfileFROM nginx:1.15-alpine
COPY dist /etc/nginx/html
COPY conf /etc/nginx/
WORKDIR /etc/nginx/html描述内容为:
- 基于nginx:1.15镜像做底座
- 拷贝本地
dist文件夹内的文件,到镜像内/etc/nginx/html文件夹内 - 拷贝本地
conf文件夹内的文件,到镜像内/etc/nginx/文件夹内 - 指定工作目录
- 提交到代码库
git add ./Dockerfile
git commit -m "chore: add dockerfile"
git push- 生成镜像:使用
docker build命令就可以构建一个镜像
docker build -t imagename:version .-t 声明要打一个镜像的Tag标签,后面紧跟的就是标签。标签格式为 镜像名:版本
. 声明要寻找dockerfile文件的路径,.代表当前路径下寻找,默认文件名为Dockerfile
3.2 Jenkins端配置
在代码源和DockerFile准备就绪后,我们只需在Jenkins端配置下要执行的shell脚本即可。
找到项目的配置,依次找到 构建=>Execute shell,输入以下脚本:
#!/bin/sh -l
npm install --registry=https://registry.npm.taobao.org
npm run build
docker build -t jenkins-test .脚本主要操作:安装依赖=>构建文件=>构建镜像。填写完毕后保存
4. 执行任务
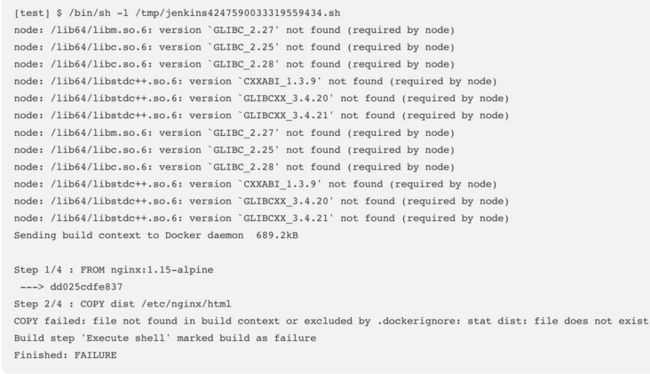
在项目下点击立即构建触发执行任务,GLIBC等版本报错,无法执行node命令,报错
// 使用strings命令查看查看最高只有2.17
strings /lib64/libc.so.6 |grep GLIBC_reboot重启,启动jenkins。
Node版本过高构建失败,使用node14.17.0版本。
没有conf文件夹构建失败,新建conf文件夹提交到库。
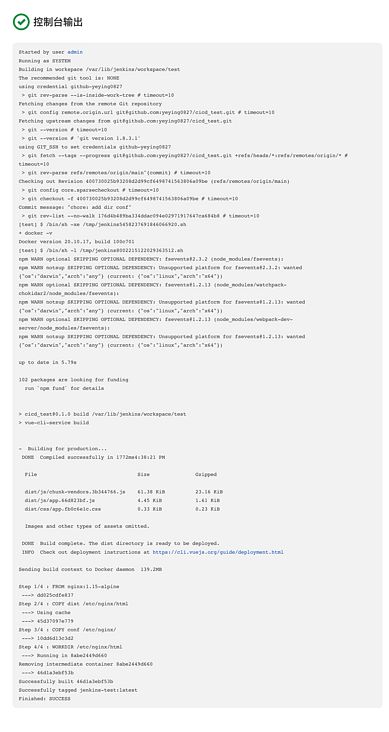
构建成功。
至此,完成了使用Jenkins构建自己的前端镜像。
从控制台输出可以看出,是先根据配置的git仓库拉取了代码,而后执行了配置的shell,最后根据Dockfile里的配置生成镜像