学习Retrofit后,你还需要明白这些……
在学习
Retrofit后,由于它本身就是OKHttp的封装,面试中也经常会被一起问到;单纯的解析它的源码学习难免会有点无从下手,往往让人抓不住重点,学习效率并不是很高,本文从提出几个问题出发,带着问题去思考学习Retrofit源码,从而快速理解它的核心知识点
下面我将从以下几个问题来梳理Retrofit的知识体系,方便自己理解
Retrofit中create为什么使用动态代理?- 谈谈
Retrofit运用的动态代理及反射? Retrofit注解是怎么进行解析的?Retrofit如何将注解封装成OKHttp的Call?Rretrofit是怎么完成线程切换和数据适配的?
Retrofit中create为什么使用动态代理
我们首先可以看Retrofit代理实例创建过程,通过一个例子来说明
val retrofit = Retrofit.Builder()
.baseUrl("https://www.baidu.com")
.build()
val myInterface = retrofit.create(MyInterface::class.java)
创建了一个MyInterface接口类对象,create函数内使用了动态代理来创建接口对象,这样的设计可以让所有的访问请求都给被代理,这里我简化了下它的create函数,简单来说它的作用就是创建了一个你传入类型的接口实例
/**
*
* @param loader 需要代理执行的接口类
* @return 动态代理,运行的时候生成一个loader对象类型的类,在调用它的时候走
*/
@SuppressWarnings("unchecked")
public T create(final Class loader) {
return (T) Proxy.newProxyInstance(loader.getClassLoader(),
new Class[]{loader}, new InvocationHandler() {
@Override
public Object invoke(Object proxy, Method method, Object[] args) throws Throwable {
System.out.println("具体方法调用前的准备工作");
Object result = method.invoke(object, args);
System.out.println("具体方法调用后的善后事情");
return result;
}
});
}
那么这个函数为什么要使用动态代理呢,这样有什么好处?
我们进行Retrofit请求的时候构建了许多接口,并且都要调用接口中的对象;接下来我们再调用这个对象中的getSharedList方法
val sharedListCall:Call = myService.getSharedList(2,1)
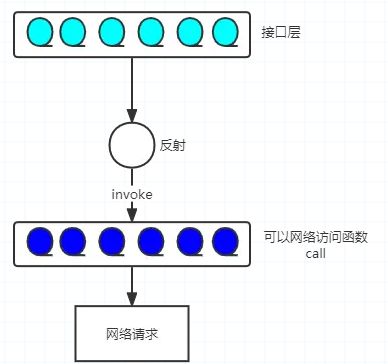
在调用它的时候,在动态代理里面,在运行的时候会存在一个函数getSharedList,这个函数里面会调用invoke,这个invoke函数就是Retrofit里的invoke函数;并且也形成了一个功能拦截,如下图所示:
所以,相当于动态代理可以代理所有的接口,让所有的接口都走invoke函数,这样就可以拦截调用函数的值,相当于获取到所有的注解信息,也就是Request动态变化内容,至此不就可以动态构建带有具体的请求的URL了么,从而就可以将网络接口的参数配置归一化
这样也就解决了之前OKHttp存在的接口配置繁琐问题,既然都是要构建Request,为了自主动态的来完成,所以Retrofit使用了动态代理
谈谈Retrofit运用的动态代理及反射
那么我们在读Retrofit源码的时候,是否都有这样一个问题,为什么我写个接口以及一些接口Api,我们就可以完成相应的http请求呢?Retrofit到底在这其中做了什么工作?简单来说,其核心就是通过反射+动态代理来解决的,那么动态代理和反射的原理是怎么样的?
代理模式梳理
首先我们要明白代理模式到底是怎么样的,这里我简单梳理下
- 代理类与委托类有着同样的接口
- 代理类主要为委托类预处理消息,过滤消息,然后把消息发送给委托类,以及事后处理消息等等
- 一个代理类的对象与一个委托类的对象关联,代理类的对象本身并不真正实现服务,而是通过调用委托类的对象的相关方法,为提供特定的服务
以上是普通代理模式(静态代理)它是有一个具体的代理类来实现的
动态代理+反射
那么Retrofit用到的动态代理呢?答案不言而喻,所谓动态就是没有一个具体的代理类,我们看到Retrofit的create函数中,它是可以为委托类对象生成代理类, 代理类可以将所有的方法调用分派到委托对象上反射执行,大致如下
- 接口的
classLoader - 只包含接口的
class数组 - 自定义的
InvocationHandler()对象, 该对象实现了invoke() 函数, 通常在该函数中实现对委托类函数的访问
这就是在create函数中所使用的动态代理及反射
扩展:通过这些文章,了解更多动态代理与反射
反射,动态代理在Retrofit中的运用:
https://www.jianshu.com/p/d4892eea71b8Retrofit的代理模式解析:
https://juejin.cn/post/7027839465104080932
Retrofit注解是怎么进行解析的?
在使用Retrofit的时候,或者定义接口的时候,在接口方法中加入相应的注解(@GET,@POST,@Query,@FormUrlEncoded等),然后我们就可以调用这些方法进行网络请求了;那么就有了问题,为什么注解可以完整的覆盖网络请求?我们知道,注解大致分为三类,通过请求方法、请求体编码格式、请求参数,大致有22种注解,它们基本完整的覆盖了HTTP请求方案 ;通过它们我们确定了网络请求request的具体方案;
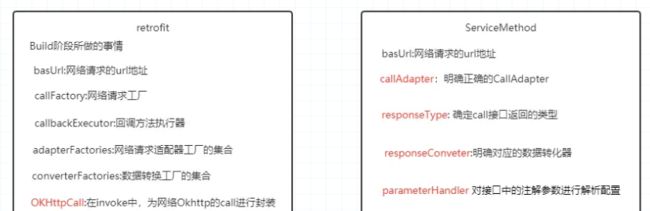
此时,就抛出了开始的问题,Retrofit注解是怎么被解析的呢?这里就要熟悉Retrofit中的ServiceMethod类了,总的来说,它首先选择Retrofit里提供的工具(数据转换器converter,请求适配器adapter),相当于就是具体请求Request的一个封装,封装完成之后将注解进行解析;
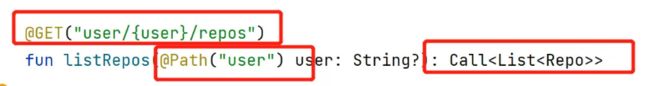
下面通过官方提供例子来说明下ServiceMethod组成的部分
其中 @GET("users/{user}/repos"是由parseMethodAnnotation负责解析的;@Path参数注解就由对应ParameterHandler进行处理,剩下的Call毫无疑问就是使用CallAdapter将这个Call 类型适配为用户定义的 service method 的返回类型。
那么ServiceMethod是怎么对注解进行解析的呢,来简单梳理下它的源码
- 首先,在
loadService方法中进行检测,禁止静态方法,这里Retrofit笔者使用的是2.9.0版本,不再是直接调用ServiceMethod.Builder(),而是使用缓存的方式调用ServiceMethod.parseAnnotations(this, method),将它转为RequestFactory对象,其实本地大同小异,原理是差不多的
final class RequestFactory {
static RequestFactory parseAnnotations(Retrofit retrofit, Method method) {
return new Builder(retrofit, method).build();
}
...
- 同样在
RequestFactory中也是使用Builder模式,其实就是封装了一层,传入retrofit-method两个参数,在这里面我们调用了Method类获取了它的注解数组methodAnnotations,型参的类型数组parameterTypes,型参的注解数组parameterAnnotationsArray
Builder(Retrofit retrofit, Method method) {
this.retrofit = retrofit;
this.method = method;
this.methodAnnotations = method.getAnnotations();
this.parameterTypes = method.getGenericParameterTypes();
this.parameterAnnotationsArray = method.getParameterAnnotations();
}
- 然后在
build方法中,它会创建一个ReqeustFactory对象,最终解析它通过HttpServiceMethod又转换成ServiceMethod实例,这个方法里主要就是针对注解的解析过程,由于源码非常长,感兴趣的同学可以去详细阅读下,这里大概概括下几个重要的解析方法
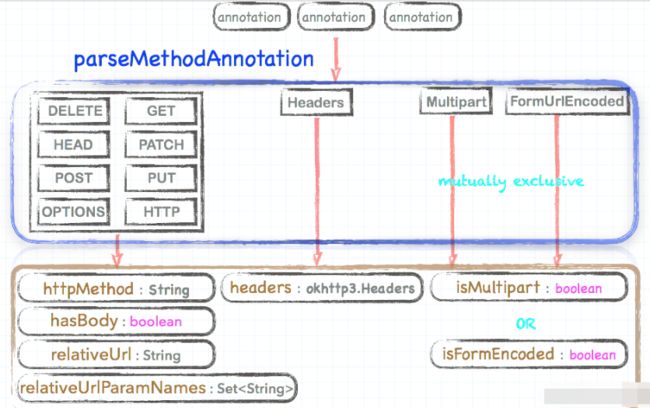
parseMethodAnnotation
该方法就是确定网络的传输方式,判断加了哪些注解,下面借用一张网络上的图表达会更直观点
parseHttpMethodAndPath,parseHeaders
我们通过上图也可以看到,其实就是解析httpMethod和headers,它们都是在parseMethodAnnotation方法中被调用的,从而进行细化。前者确定的是请求方法(get,post,delete等),后者顾名思义确定的是headers头部;前者会检测httpMethod,它不允许有多个方法注解,会使用正则表达式进行判断,url中的参数必须用括号占位,最终提取出了真实的url和url中携带的参数名称;后者就是解析当前Http请求的头部信息
- 经过以上方法注解处理以及验证,在
build方法中还要对参数注解进行处理
int parameterCount = parameterAnnotationsArray.length;
parameterHandlers = new ParameterHandler[parameterCount];
for (int p = 0, lastParameter = parameterCount - 1; p < parameterCount; p++) {
parameterHandlers[p] =
parseParameter(p, parameterTypes[p], parameterAnnotationsArray[p], p == lastParameter);
}
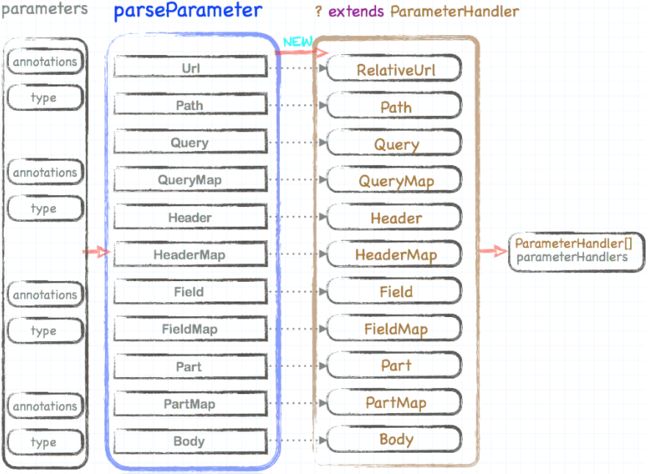
它循环进行参数的验证处理,通过parseParameter方法最后一个参数判断是否继续,参考下网络上的图示
简单说下ParameterHandler是怎么处理这个参数注解的?它会通过进行两项校验,分别是对不确定的类型合法校验和路径名称的校验,然后就是一堆参数注解的处理,分析源码后可以看到ParameterHandler最终都组装成了一个RequestBuilder,那么它是用来干神马的?答案是生成OKHttp的Request,网络请求还是交给OKHttp来完成
以上简单分析了下Retrofit注解的解析过程,需要深入了解的同学请自行探索。
如果同学对注解不太熟悉,想要了解
Java注解的相关知识点可以阅读这篇文章—>(Retrofit注解:https://www.jianshu.com/p/f1a8356c615f)
Retrofit如何将注解封装成OKHttp的call
上个问题已经知道了Retrofit中的ServiceMethod对会注解进行解析封装,这时候各种网络请求适配器,请求头,参数,转换器等等都准备好了,最终它会将ServiceMethod转为Retrofit提供的OkHttpCall,这个就是对okhttp3.Call的封装,答案已经呼之欲出了。
@Override
final @Nullable ReturnT invoke(Object[] args) {
Call call = new OkHttpCall<>(requestFactory, args, callFactory, responseConverter);
return adapt(call, args);
}
换种说法,相当于在ServiceMethod中已经将注解转变为url +请求头+参数等等格式,对照OKHttp请求流程,是不是已经完成了构建Request请求了,它最终要变成Okhttp3.call才能进行网络请求,所以OkHttpCall基本上就是做了这么一件事情,下面有张图可以直观看下ServiceMethod大概做了哪些事情
接着我们看下okhttpCall中的enqueue方法,它会去创建一个真实的Call,这个其实就是OKHttp中的call,接下来的网络请求工作就交给OKHttp来完成
private okhttp3.Call createRawCall() throws IOException {
okhttp3.Call call = callFactory.newCall(requestFactory.create(args));
if (call == null) {
throw new NullPointerException("Call.Factory returned null.");
}
return call;
}
到这里,说白了Retrofit其实没有任何与网络请求相关的东西,它最终还是通过统一解析注解Request去构建OkhttpCall执行,通过设计模式去封装执行OkHttp
Rretrofit是怎么完成线程切换和数据适配的
Retrofit在网络请求完成后所做的就只有两件事,自动线程切换和数据适配;那么它是如何完成这些操作的呢?
关于数据适配
其实这个在上文注解解析问题中已经回答了一部分了,这里我大概总结下流程,具体的数据解析适配过程细节需要大家私下去深入探讨;在封装的OkhttpCall调用OKHttp进行网络请求后会拿到接口响应结果response,这时候就要进行数据格式的解析适配了,会调用parsePerson方法,里面最终还是会调用Retrofit中converterFactories拿到数据转换器工厂的集合其中的一个,所以当我们创建Retrfoit中进行addConvetFactory的时候,它保存在了Retrofit当中,交给了responseConverter.convert(responsebody),从而完成了数据转换适配的过程
关于线程切换
首先我们要知道线程切换是发生在什么时候?毫无疑问,肯定是在最后一步,当网络请求回来后,且进行数据解析后,那这样我们向上寻根,发现最终数据解析由HttpServiceMethod之后它会调用callAdapter.adapt()进行适配
protected Object adapt(Call call, Object[] args) {
call = callAdapter.adapt(call);
....
}
这意味着callAdapter会去包装OkhttpCall,那么这个callAdapter是来自哪里的,追本朔源,它其实在Retrofit中的build会去添加defaultCallAdapterFactories,这个方法里就调用了DefaultCallAdapterFactory,真正的线程切换就在这里
Executor callbackExecutor = this.callbackExecutor;
if (callbackExecutor == null) {
callbackExecutor = platform.defaultCallbackExecutor();
}
// Make a defensive copy of the adapters and add the default Call adapter.
List callAdapterFactories = new ArrayList<>(this.callAdapterFactories);
callAdapterFactories.addAll(platform.defaultCallAdapterFactories(callbackExecutor));
这个默认的defaultCallAdapterFactories会传入平台的defaultCallbackExecutor(),由于我们平台是Android,所以它里面存放的就是主线程的Executor,它里面就是一个Handler
static final class MainThreadExecutor implements Executor {
private final Handler handler = new Handler(Looper.getMainLooper());
@Override
public void execute(Runnable r) {
handler.post(r);
}
}
到这来看下DefaultCallAdapterFactory中的enqueue(代理模式+装饰模式), 这里面使用了一个代理类delegate,它其实就是Retrofit中的OkhttpCall,最终请求结果完成后使用callbackExecutor.execute()将线程变为主线程,最终又回到了MainThreadExecutor当中
callbackExecutor.execute(
() -> {
if (delegate.isCanceled()) {
// Emulate OkHttp's behavior of throwing/delivering an IOException on
// cancellation.
callback.onFailure(ExecutorCallbackCall.this, new IOException("Canceled"));
} else {
callback.onResponse(ExecutorCallbackCall.this, response);
}
});
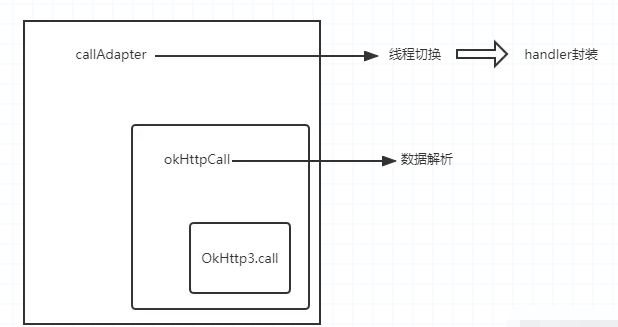
所以总的来说,这其实是一个层层叠加的过程,Retrofit的线程切换原理本质上就是Handler消息机制;到这关于数据适配和线程切换的回答就告一段落了,有很多细节的东西没有提到,有时间的话,需要自己去补充,用一张草图来展示下Retrofit对它们进行的封装
最后这里整理了一套比这上面更全面的 OKhttp 源码解析的学习文档,供给大家进行学习参考:https://qr21.cn/CaZQLo?BIZ=ECOMMERCE
更多Android 知识点归整
Android 性能调优系列:https://0a.fit/dNHYY
Android 车载学习指南:https://0a.fit/jdVoy
Android Framework核心知识点笔记:https://0a.fit/acnLL
Android 音视频学习笔记:https://0a.fit/BzPVh
Jetpack全家桶(含Compose):https://0a.fit/GQJSl
Kotlin 入门到精进:https://0a.fit/kdfWR
Flutter 基础到进阶实战:https://0a.fit/xvcHV
Android 八大知识体系:https://0a.fit/mieWJ
Android 中高级面试题锦:https://0a.fit/YXwVq
后续如有新知识点,将会持续更新,尽请期待……