【VisionMaster SDK开发】第二讲 常用控件使用介绍及应用实例(C#)
目录
- 引言
- 一、使用指引
-
- STEP 1. 添加“选项卡”
- STEP 2. 新建“选择项”
- STEP 3. 添加组件下的控件
- STEP 4. 检查是否添加成功
- 二、控件库
-
- 2.1 前端运行界面控件(VmFrontendControl)
- 2.2 全局模块控件(VmGlobalToolControl)
- 2.3 主界面控件(VmMainViewConfigControl)
- 2.4 流程配置控件(VmProcedureConfigControl)
- 2.5 独立Group控件(VmSingleModuleSetConfigControl)
- 2.6 参数配置控件(VmParamsConfigControl)
- 2.7 参数配置带渲染控件(VmParamsConfigWithRenderControl)
- 2.8 渲染控件(VmRenderControl)
- 2.9 实时采集控件(VmRealTimeAcqControl)
- 三、常见问题解答
- 四、总结
引言
VisionMaster算法平台集成机器视觉多种算法组件,适用多种应用场景,可快速组合算法,实现对工件或被测物的查找测量与缺陷检测等。VM算法平台依托海康威视在图像领域多年的技术积淀,自带强大的视觉分析工具库,可简单灵活地搭建机器视觉应用方案,无需编程即可满足定位、测量、检测和识别等视觉应用需求,具有功能丰富、性能强大、用户操作界面友好的特点。
但是,VisionMaster软件依旧有不足,就是难以配置复杂或定制化的图形界面,故需要结合其他软件联合编程开发。因此,VM同步推出面向对象编程的平台SDK(Software Development Kit)开发。VM SDK开发理念是以极少的代码实现视觉软件的集成开发,从而降低视觉开发人员对视觉处理逻辑代码的维护成本。今天,小编就VM SDK和C#联合开发中常用到的控件进行简单介绍以及应用实例讲解。
一、使用指引
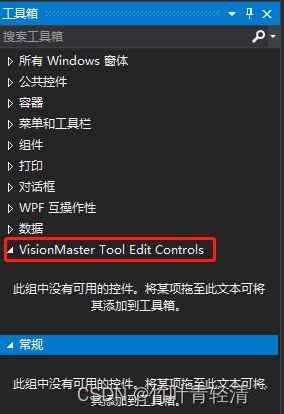
STEP 1. 添加“选项卡”
右击工具箱中任意选项卡,点击“添加选项卡”,添加新的选项卡,用于存放VisionMaster控件。


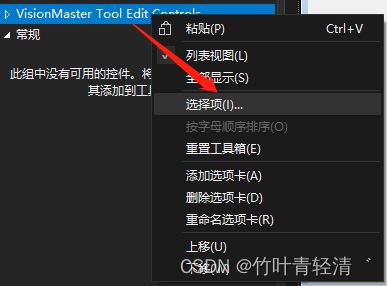
STEP 2. 新建“选择项”
右击刚刚新建的选择卡,点击“选择项“添加VisionMaster控件。

STEP 3. 添加组件下的控件
1)如果是WinForm工程
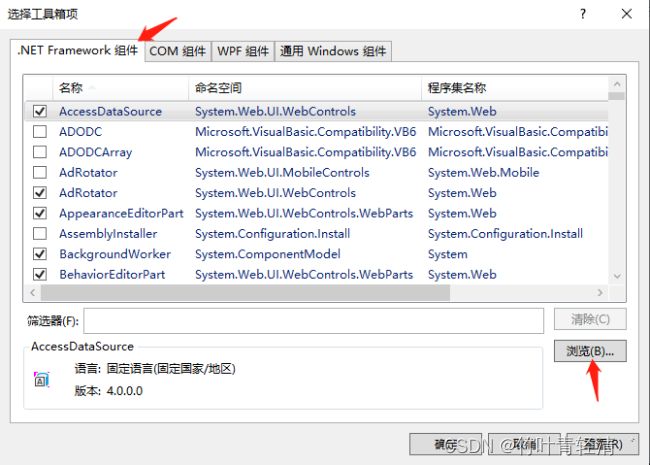
点击“.NET Framework 组件”选项卡,点击“浏览”按钮。

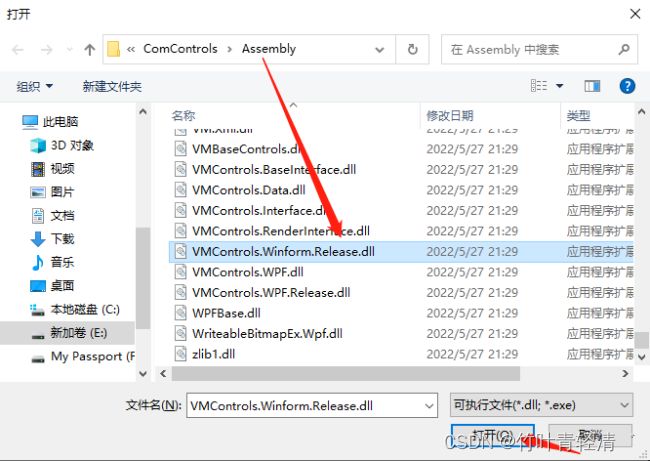
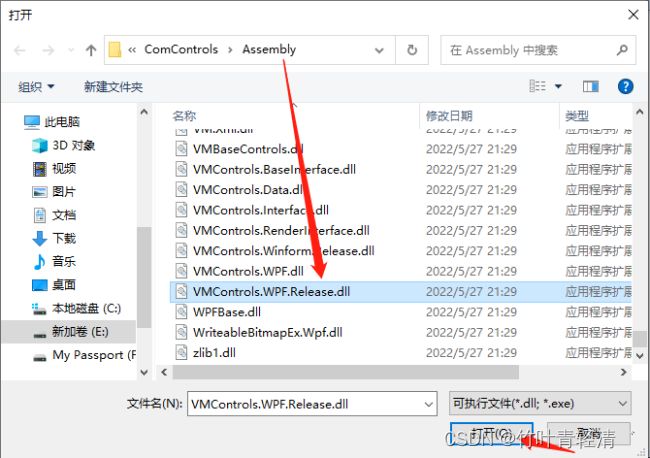
找到VisionMaster开发者路径“X:\VisionMaster4.2.0\Development\V4.x\ComControls\Assembly ”下的程序集VMControls.Winform.Release.dll,选择并点击“打开”。

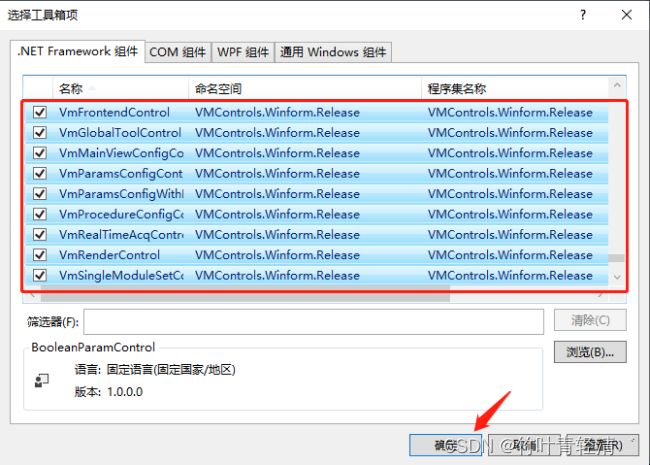
点击确定按钮,添加程序集VMControls.Winform.Release.dll下的选中所有控件。

2)如果是WPF工程
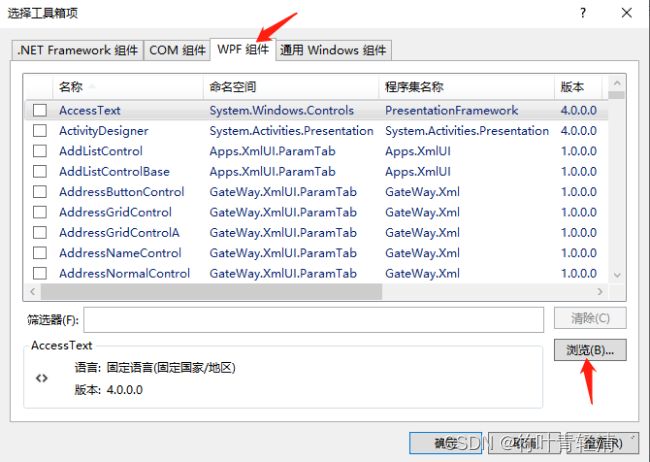
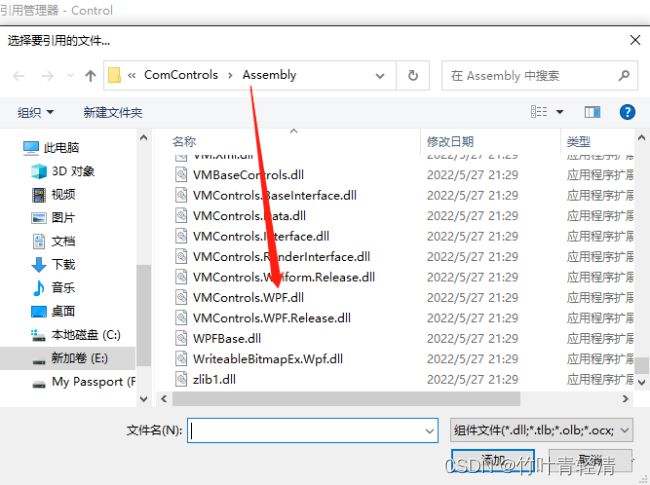
点击“WPF 组件”选择卡,点击“浏览”按钮。

找到VisionMaster安装路径“X:\VisionMaster4.2.0\Development\V4.x\ComControls\Assembly ”下的程序集VMControls.WPF.Release.dll,选择并点击“打开”。

点击确定按钮,添加程序集VMControls.WPF.Release.dll下的选中所有控件。

STEP 4. 检查是否添加成功
VisionMaster控件将会添加进刚刚新建的选择卡中。


其中,左图为VisionMaster主界面的控件,右图为VisionMaster 前端运行界面的编辑控件。
VisionMaster主界面控件依次为:
- VmFrontendControl —— 前端运行界面控件
- VmGlobalToolControl —— 全局模块控件
- VmMainViewConfigControl —— 主界面控件
- VmProcedureConfigControl —— 流程配置控件
- VmSingleModuleSetConfigControl —— 独立Group控件
- VmParamsConfigControl —— 参数配置控件
- VmParamsConfigWithRenderControl —— 参数配置带渲染控件
- VmRenderControl —— 渲染控件
- VmRealTimeAcqControl —— 实时采集控件(VisionMaster4.2.0新增)
二、控件库
2.1 前端运行界面控件(VmFrontendControl)
首先,在VisionMaster方案里编辑前端运行界面(具体前端运行界面编辑可参考相应的使用说明,这里仅供参考)。



再在二次开发项目中添加VmFrontendControl控件至UI界面
若项目为WPF,对于xaml代码,需要添加引用:
xmlns:Release="clrnamespace:VMControls.WPF.Release;assembly=VMControls.WPF.Release";
或者直接点击工具中的控件VmFrontendControl,再点击UI界面实现自动添加。
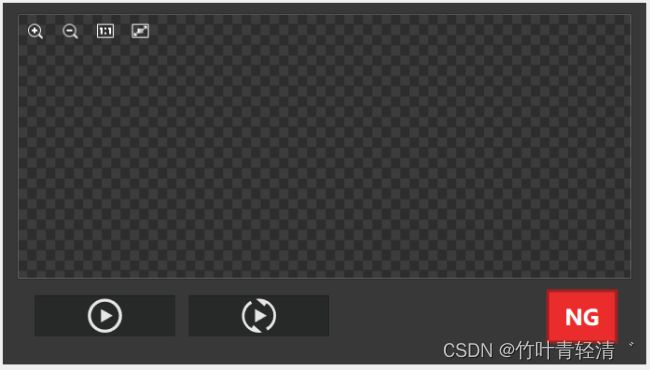
运行程序,未加载方案Winform项目下,控件显示为黑色;WPF项目下,控件显示为透明。加载方案后,显示如下效果:

执行方案后,效果与直接使用VisionMaster运行界面一致,无需进行数据源的绑定
VmFrontendControl控件下,主要需注意两个方法函数
| 方法名称 | 描述 | 参数 | 参数类型 | 参数描述 |
|---|---|---|---|---|
| AutoChangeSize | 加载运行界面。 | - | - | - |
| LoadFrontendSource | 主动自适应大小。 | - | - | - |
Tips:
- 建议在加载方案后调用控件的LoadFrontendSource()函数加载运行界面
- 由于VmFrontendControl控件没办法直接通过属性的方式改变控件大小,如果要改变控件大小,需 在代码中改变控件属性Height、Width后,调用AutoChangeSize()函数主动自适应大小(注意,调用AutoChangeSize()函数前需提前调用LoadFrontendSource()函数,不然在改变大小时会提示错误)
2.2 全局模块控件(VmGlobalToolControl)
在VisionMaster中有个重要的部分——全局模块

它管理着软件的相机、光源、通讯等诸多重要部分,同样的,在VisionMaster二次开发里也添加这样的一个全局模块控件——VmGlobalToolControl
![]()
VmGlobalToolControl控件包括的功能如下:
- 方案的保存和另存为

- 相机管理 ——用来创建和管理相机

- 控制器管理 ——用来创建和管理光源控制器

- 全局变量 ——创建能够在方案里面共同使用的变量,支持参数变量的保存、导入导出等功能

- 全局脚本 ——通过编写脚本的方式完成一系列复杂控制的功能

- 全局触发——通过配置事件或者触发字符的方式,软触发控制流程、方案的动作

- 通讯管理 ——用来创建和管理通讯设备

2.3 主界面控件(VmMainViewConfigControl)
VmMainViewConfigControl是一个高度集中的算法控件。

里面包含了流程编辑区域、图像显示区域、历史结果显示区域等,一般来说,只要使用这个控件,就能实现VisionMaster百分之八十的功能。
对于方案的编辑和使用,小编这里就一笔带过了,主要还是讲一下它的两个重要的方法接口函数。
| 方法名称 | 描述 | 参数 | 参数类型 | 参数描述 |
|---|---|---|---|---|
| BindMultiProcedure | 绑定多流程 | - | - | - |
| BindSingleProcedure | 根据流程名称绑定单流程 | name | string | 流程名称 |
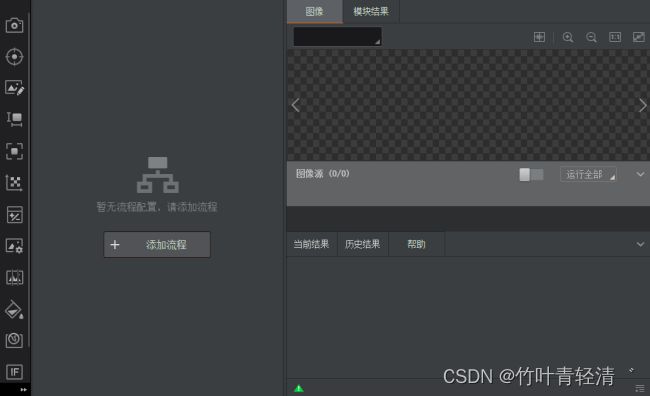
在导入方案后,VmMainViewConfigControl控件默认会显示所有流程,能够对方案中所有流程进行编辑。
![]()
但有些场景下,我们往往是希望通过弹窗或其他方式,仅仅对我们需要的流程进行编辑,而将其他流程进行屏蔽,防止误编辑等行为的发生,所以VmMainViewConfigControl控件给出了方法函数BindSingleProcedure(string name),仅显示指定流程,屏蔽了其他流程和创建新流程的按钮。
![]()
当使用方法函数BindMultiProcedure(),控件将恢复显示所有流程。
2.4 流程配置控件(VmProcedureConfigControl)
VmProcedureConfigControl控件只保留了VisionMaster流程编辑区域,如果我们仅仅只想轻微调整流程、观察整体执行过程,那么我们可以选择这样一个控件。

当然,流程配置控件VmProcedureConfigControl也支持绑定多个流程或指定的单流程,详细可以参考主界面控件VmMainViewConfigControl的方法函数。
2.5 独立Group控件(VmSingleModuleSetConfigControl)
在VisionMaster里,我们常使用Group模块对一系列操作进行循环操作,在二次开发控件库里也有一个对应的控件能够绑定并显示Group模块内的内容。

当我们指定想要显示某个Group模块的内容时,我们可以通过控件的附加属性进行数据源绑定
| 属性名称 | 属性类型 | 默认值[其他值] | 描述 |
|---|---|---|---|
| ModuleSource | IVmModuleSet | - | 获取或设置模块的数据源 |
例如控件名称为vmSingleModuleSetConfigControl,我们要绑定"流程1"中的"组合模块1",可以通过以下代码实现:
vmSingleModuleSetConfigControl.ModuleSource = VmSolution.Instance["流程1.组合模块1"] as IVmModule;
2.6 参数配置控件(VmParamsConfigControl)
VmParamsConfigControl控件主要是用来显示并设置指定模块参数的控件,但该控件并不显示图像渲染区域,适用于一些例如脚本、条件判断等功能模块。
当我们指定想要显示某个模块的参数配置时,我们可以通过控件的附加属性进行数据源绑定
| 属性名称 | 属性类型 | 默认值[其他值] | 描述 |
|---|---|---|---|
| ModuleSource | IVmModule | - | 获取或设置模块的数据源 |
例如控件名称为vmParamsConfigControl,我们要绑定"流程1"中的"图像源1",可以通过以下代码实现:
vmParamsConfigControl.ModuleSource = VmSolution.Instance["流程1.图像源1"] as VmModule;
2.7 参数配置带渲染控件(VmParamsConfigWithRenderControl)
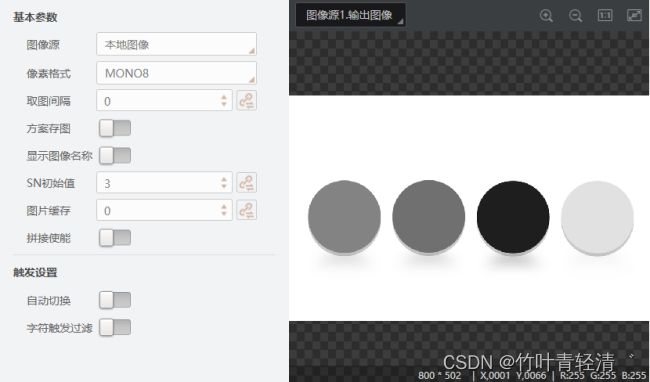
与VmParamsConfigControl控件相对的有一些模块需要对图像进行编辑,例如直线查找、园查找等功能模块,一般采用二次开发控件库里的参数配置带渲染控件VmParamsConfigWithRenderControl,同样的我们对“流程1“中的”图像源1“进行绑定,效果图如下:

我们可以在右侧对相应的图像进行视觉编辑,真正做到工具的便捷和独立。
2.8 渲染控件(VmRenderControl)
渲染控件VmRenderControl主要是用来显示图像以及一些渲染结果的控件。

当我们指定想要显示某个模块或者流程的图像时,我们可以通过控件的附加属性进行数据源绑定
| 属性名称 | 属性类型 | 默认值[其他值] | 描述 |
|---|---|---|---|
| ModuleSource | IVmModule | - | 获取或设置模块的数据源 |
例如控件名称为vmRenderControl,我们要绑定"流程1"中的"图像源1",可以通过以下代码实现:
vmRenderControl.ModuleSource = VmSolution.Instance["流程1.图像源1"] as VmModule;
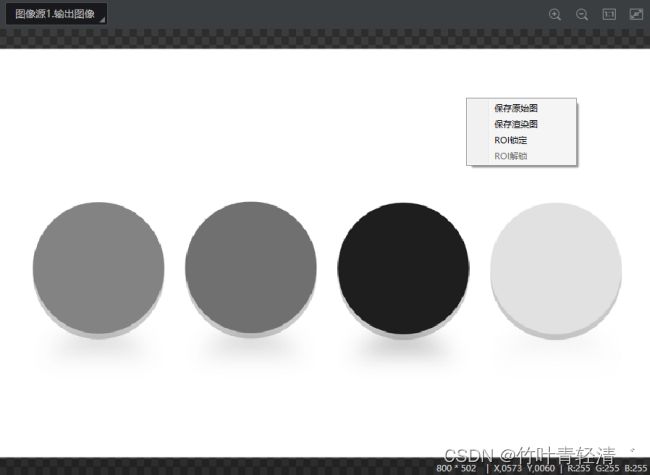
效果如下:

右击渲染控件VmRenderControl,可以对当前图像进行保存原图、保存渲染图等基本操作。
另外,控件也自带一些方法接口函数:
| 方法名称 | 描述 | 参数 | 参数类型 | 参数描述 |
|---|---|---|---|---|
| SaveOriginalImage | 保存原图 | - | - | - |
| SaveRenderedImage | 保存渲染图 | name | string | 流程名称 |
| SetBackground | 设置控件背景 | value | string | 参数为尺寸小于100*100的图像或#+16进制数表示的颜色字符串 |
| AddShape | 绘制图像(在下次刷新渲染时自动绘制) | shape | object | 传入图像可使用VMControls.WPF中名称以Ex结尾的图形结构体 |
| DrawShape | 绘制图像(立刻绘制) | shape | object | 传入图像可使用VMControls.WPF中名称以Ex结尾的图形结构体 |
保存图像示例:
vmRenderControl.SaveOriginalImage("C:\\test01.bmp");//保存原图
vmRenderControl.SaveRenderedImage("C:\\test02.bmp");//保存渲染图
设置渲染控件vmRenderControl背景示例:
vmRenderControl.SetBackground("#FF0000");//16进制数表示的颜色字符串
效果如下:

绘制图像示例:
首先,在路径开发者路径”X:\VisionMaster4.2.0\Development\V4.x\ComControls\Assembly“下,添加引用VMControls.WPF.dll

VMControls.WPF中提供的自定义图形十分丰富,包括点(PointEx)、点集(PointSetEx)、直线段(LineEx)、折线(PolylineEx)、多边形(PolygonEx)、矩形/平行四边形(RectangleEx)、扇环形(AnnularSectorEx)、圆(CircleEx)、文本(TextEx)。
以直线段为例,在vmRenderControl绘制代码如下:
using VMControls.WPF;
LineEx lineEx = new LineEx();
lineEx.StartPointX = 30;//起始点坐标X
lineEx.StartPointY = 30;//起始点坐标Y
lineEx.EndPointX = 500;//终止点坐标X
lineEx.EndPointY = 500;//终止点坐标Y
lineEx.Stroke = "#FF0000";//16进制数表示的颜色字符串
lineEx.StrokeThickness = 1.0;//粗细
lineEx.Opacity = 0.5;//不透明度
vmRenderControl.DrawShape(lineEx);
Tips:
- DrawShape(object shape)和AddShape(object shape)有什么区别?
DrawShape方法主要是当vmRenderControl控件上已经有图像后,调用进行绘图;而AddShape方法是提前绘制完图形,当vmRenderControl控件刷新后,跟随图像一起出现。
2.9 实时采集控件(VmRealTimeAcqControl)
实时采集控件VmRealTimeAcqControl是VisionMaster新增加的一个功能控件,可以通过绑定的方式与指定相机进行关联,从而实现对图像的实时采集。

通过控件的附加属性,我们可以进行数据源绑定
| 属性名称 | 属性类型 | 默认值[其他值] | 描述 |
|---|---|---|---|
| ModuleSource | IVmModule | - | 获取或设置模块的数据源 |
例如控件名称为vmRealTimeAcqControl,我们要绑定"全局相机1",可以通过以下代码实现:
vmRealTimeAcqControl.ModuleSource = VmSolution.Instance["全局相机1"] as VmModule;
控件上可以显示当前的丢包数和图像数,并且自带两个Button按钮用来控制图像的采集和停止,另外的,也可以通过调用方法进行操作。
| 方法名称 | 描述 | 参数 | 参数类型 | 参数描述 |
|---|---|---|---|---|
| StartGrabbing | 开始采集 | - | - | - |
| StopGrabbing | 停止采集 | - | - | - |
使用示例:
VmRealTimeAcqControl.StartGrabbing();//开始采集
VmRealTimeAcqControl.StopGrabbing();//停止采集
三、常见问题解答
- 当不确定具体是哪一个模块时,使用IVmModule类进行控件的数据源设置
IVmModule module = VmSolution.Instance[ "流程名.模块名"] as VmModule;
vmParamsConfigWithRenderControl.ModuleSource = module;
- 如何获取方案中的某个流程名称,以及指定流程中的某个模块名称
ProcessInfoList stProcList = VmSolution.Instance.GetAllProcedureList();
string processName = stProcList.astProcessInfo[1].strProcessName;//获取序号为1的流程名称
VmProcedure vmProcedure = VmSolution.Instance[processName] as VmProcedure;
ModuleInfoList stModuList = vmProcedure.GetAllModuleList();
string mduleName = stModuList.astModuleInfo[1].strDisplayName;//获取流程processName下序号为1的模块名称
- 通过鼠标事件获取渲染控件VmRenderControl指定位置的图像坐标
// 注册鼠标点击事件
VmRenderControl.OnMouseLeftButtonDownPixelChanged += VmRenderControl_OnMouseLeftButtonDownPixelChanged;
// 获取锚点事件
private void RenderImage_OnMouseLeftButtonDownPixelChanged(int x, int y)
{
try
{
var pointX = x;
var pointY = y;
MessageBox.Show("锚点获取成功");
}
catch (Exception ex)
{
MessageBox.Show("获取锚点失败" + ex.ToString());
}
}
- 其他常见问题可登录海康V社区官网进行查看学习
四、总结
总体来看,VisionMaster4.2.0和C#的联合开发是方便快捷的,对于新手而言,入门较为简单。通过事先搭建好方案,再调用控件进行快速开发的这样一种思路,能够将开发者的双手解放出来,这一点优势是国内外其他视觉平台软件无法相比的。但是,相比于一些视觉软件比方说MvTec的Halcon、Cognex的Visionpro等,VisionMaster灵活性还尚欠缺。不过随着VM从3.x到4.x的发展,VisionMaster也在不断发展、追寻着突破。小编坚信,在未来的机器视觉领域的竞争中,海康的VisionMaster必能取得更加亮眼的成绩。
