web前端开发概述
一.web开发简史
1. CGI 早期阶段1995年以前 : 绝大多数的CGI程序被用来解释处理来自表单的输入信息,并在服务器产生相应的处理,或将相应的信息反馈给浏览器。 CGI程序使网页具有交互功能。特点:开发复杂,功能简单,没有前端与后端的划分。
2.ASP/JSP/PHP等 服务器端模板时代 1995-2005年: ASP、PHP及JSP都是网站后端脚本语言,它们都是动态交互式语言,都是在Web 2.0时代诞生的,这是网络空间向前发展的一个自然过程。
3. MVC 服务器端MVC时代 2006-2015年: 经典MVC模式中,M是指业务模型,V是指用户界面,C则是控制器,使用MVC的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。 其中,View的定义比较清晰,就是用户界面。
4.Vue.js 前后端分离时代 2012年之后: Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
二. Vue.js——渐进式JavaScript框架
【渐进式】 Vue.js提供了很多的功能:Vue核心插件、Vue-Router、Vuex、Vue-Cli。 这些功能相互独立,你可以在核心功能的基础上任意选用其他的部件,不一定要全部整合在一起。 即插件化开发:Vue.js保持了轻量级的功能,核心库与路由、状态管理、AJAX等功能分离,可通过加载对应的插件来实现响应的功能。
【JavaScript】 前端技术生态都是建立在JavaScript基础上。 JavaScript是前端工程师使用的唯一编程语言。 没有竞争对手且不会过时。
【框架】 框架可以帮助省略一些基本的相同底层代码的反复书写,只需要调用框架的方法就可以实现你想要的功能。 前端框架有:Angular框架、React框架、VueJS框架... “Vue.js兼具Angular.js和React.js的优点,并剔除了他们的缺点。”被授予了这么高评价的Vue.js,也是开源世界华人的骄傲,因为它的作者是为中国人——尤雨溪。
三.MVVM
M :Model,V:View ,VM:ViewModel。
MVVM模式的优点:
可测试性,耦合性。
四 . MVC模式
M(Model):模型层。是应用程序中用于处理应用程序数据逻辑的部分,模型对象负责在数据库中存取数据;
V(View):视图层。是应用程序中处理数据显示的部分,视图是依据模型数据创建的;
C(Controller):控制层。是应用程序中处理用户交互的部分,控制器接受用户的输入并调用模型和视图去完成用户的需求,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。
声明式编程&命令式编程
1. 什么是声明式编程?(Declarative)
简单的说,你只需要告诉计算机,你要得到什么样的结果,计算机则会完成你想要的结果,以Vue为例,在页面中通过 {{ }} 显示一个data里面的变量,你只需要改变这个变量,页面就会跟着刷新,这就是你只需要结果,vue 内部去处理过程,这就是声明式编程。
2. 什么是命令式编程?(Imperative)
用详细的命令机器怎么去处理一件事情以达到你想要的结果。例如你想通过点击改变页面中某一个元素,首先要获取按钮,再给按钮添加点击事件,获取要改变的元素,执行点击函数,改变元素达到自己的目的,这是一步一步的步骤操作,就如同给计算机发布命令,一步一步执行,这就是命令式编程。
3.两者优缺点
命令式编程更加的精细化,更严谨,程序也会一丝不苟的执行你的命令。但是操作步骤比较多,代码量大,影响开发效率. 声明式编程让你可以更关注在状态表现,而不用去考虑底层如何实现, 声明式编程能在特定的更高层面代码领域我们带来效率的提升,程序员只需要对想要的结果进行深思熟虑,程序会自动的解决过程。当然代码看起来更简洁也是大大的满足了众多强迫症程序猿,但同时 他的可读性相较于命令式有点差。
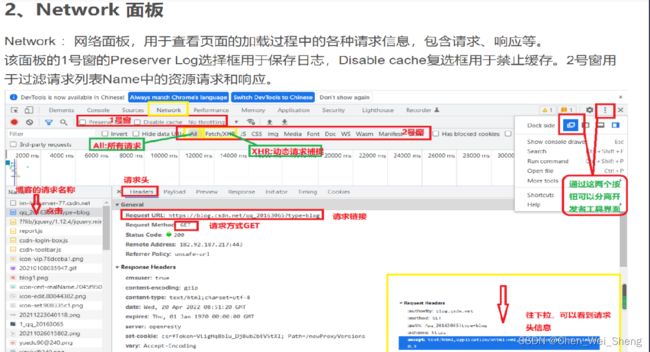
五.Vue.js开发中常用的工具
1.Chrome浏览器-开发者工具,VS Code
chrome插件:
vue devtools:
·作用1:可以帮助我们调试vue项目中的数据
·如果网站用的是生产环境的vue,那么调试不了如果网站用的是开发环境的vue,那么就调试的了作用2:可以检测哪些网站是vue开发的
2.安装开发者工具
打开开发者工具方法:
在对应网页页面 右键网站 选择“检查”选项,
按“F12”按钮,
按Ctrl+Shift+I 组合键
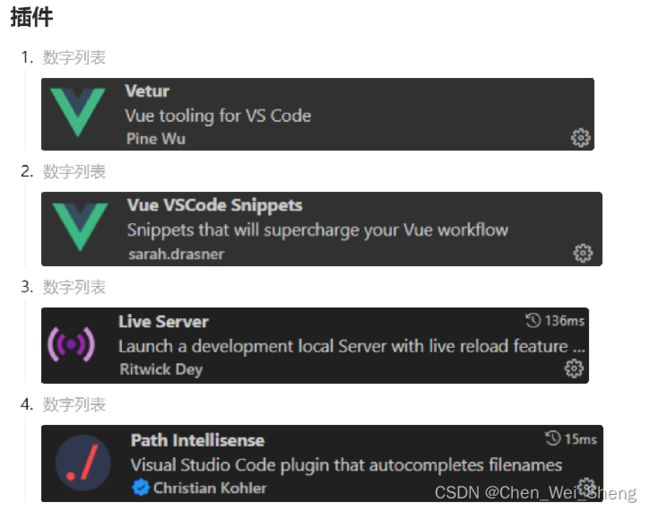
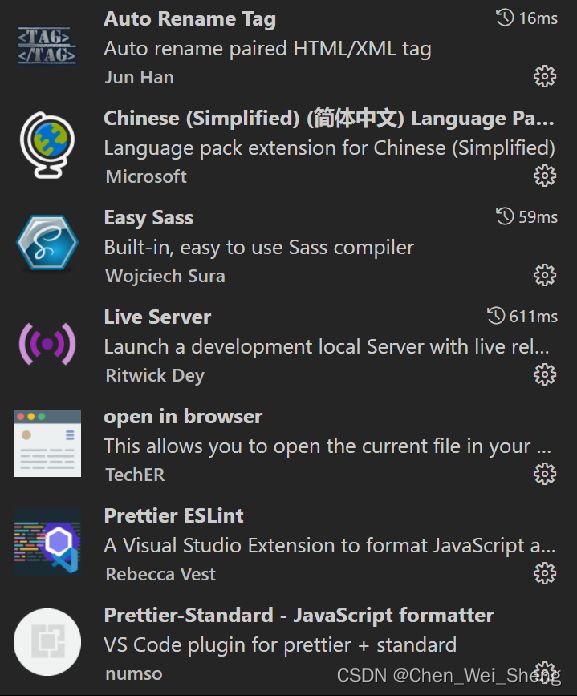
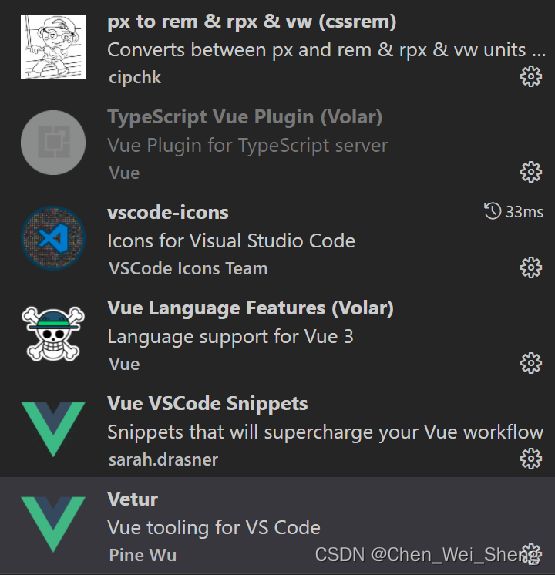
插件推荐
常见的cmd命令符:
盘符名称+冒号——盘符切换
dir——查看当前路径下的文件列表
cd目录——进入单级目录 (tab补足目录名称)
cd..——回退到上一级目录
cd 目录一\目录二\...——进入多级目录
cd\——回退到盘符目录
cls——清屏
exit——退出命令提示符窗口
calc——启动计算机
cleanmgr——启动磁盘清理
notepad——启动记事本
magnify——启动放大镜
mspaint——启动画图板
osk——启动屏幕键盘
什么是CDN?
CDN的全称是Content Delivery Netword,即内容分发网络。 CDN是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。、 CDN的关键技术主要有内容存储和分发技术。
把数据放到界面上去渲染,很方便。 document.querySelector(‘P’) p.innerText = 数据。
【vue.js使用流程】
1.导入vue.js。 2.准备好界面。 3.实例化一个vue,并且将这个界面交给vue管理。 4.{{ vue里的变量 }},可以输出这个变量的值。
【小结】
el属性:找到某个盒子,并把他交给vue管理。 data属性:vue里放数据的地方。