最简单的网页登录注册功能讲解及其实现
目录
- 前言
- 结构
- 创建数据库存储账户信息
- html注册页面
- 注册处理后台程序
- html登录页面
- 后台登录处理程序
- 演示
前言
最近打算做一个网页登录的练习,今天撸一个最简单的demo,记录一下学习的过程。
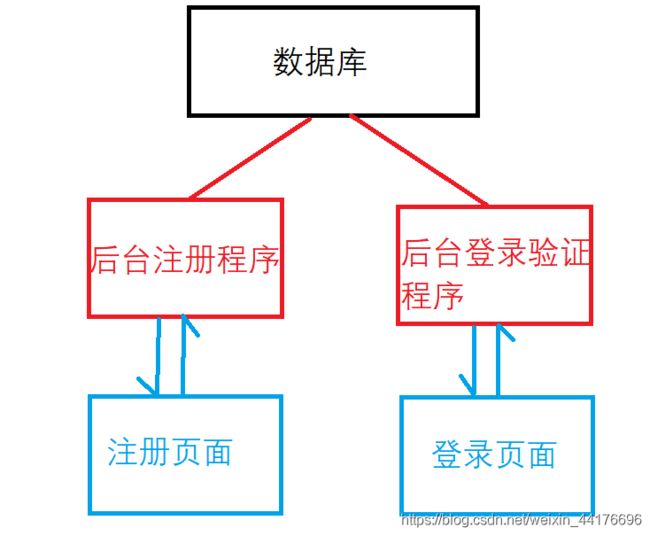
结构
实现一个网页最基本的注册与登录功能,我们需要
- mysql存储用户账户信息
- 编写注册html页面
- 编写后台注册程序
- 编写登录html页面
- 编写后台登录验证程序
创建数据库存储账户信息
使用mysql数据库来创建一个存储用户数据的数据库。
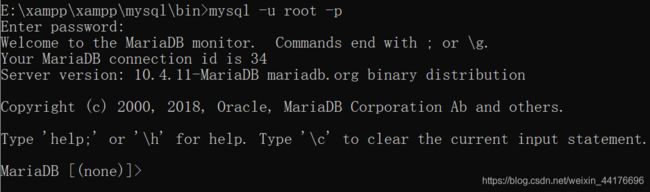
我们来到mysql的控制台。这里我使用的是xampp带的mysql。打开mysql控制台的方法:
- 以管理员模式运行cmd
cd /d 路径命令进入mysql的bin目录下- 输入命令
mysql -u 用户名 -p - 输入密码
- 登录成功
进入数据库
mysql -u 用户名 -p
输入密码

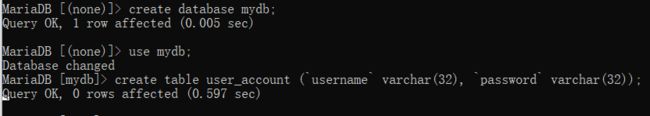
创建数据库,我们创建一个名叫mydb的数据库,并且选择这个数据库
create database mydb;
use mydb;
然后我们创建一个数据表,表有两个字段,分别是username和password,数据类型是varchar(32)变长字符串。
create table user_account (`username` varchar(32), `password` varchar(32));
html注册页面
<h1>登录</h1>
用户名: <input type="text" id="username"><br>
密码: <input type="password" id="password"><br>
<button id="regBtn">注册</button>
然后利用JavaScript绑定注册按钮的点击回调函数,利用ajax,将用户名+密码发送(POST提交)到后台程序。
除此之外我们还要使用md5来加密用户的密文,数据库不会保存用户密码的明文。
使用md5需要导入一个名为md5.min.js的文件,里面提供了md5加密函数。我们可以在他的github上面下载。
<script src="md5.min.js"></script>
<script type="text/javascript">
document.getElementById('regBtn').onclick = function() {
var input_username = document.getElementById("username").value;
var input_password = document.getElementById("password").value;
// ajax提交用户名+密码到后台程序
var xhr = new XMLHttpRequest();
xhr.open("POST", "registerRecv.php");
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.send("username="+input_username+"&password="+md5(input_password));
xhr.onreadystatechange = function() {
if(xhr.readyState==4 && xhr.status==200) {
var res = xhr.responseText;
// 后台响应成功则跳转到登录页面
if(res=="register success") {
alert("注册成功");
window.location.href = "index.html";
}
else {
alert(res);
}
}
}
}
</script>
注册处理后台程序
我们需要查询数据库,如果用户名存在则注册失败,否则在数据库中写入用户名与密码,并返回成功。
// 获取提交的用户名+密码
$input_username = $_POST["username"];
$input_password = $_POST["password"];
// 查询用户是否存在
$sql_server = "localhost";
$sql_username = "root";
$sql_password = "";
$sql_database = "mydb";
$con = new mysqli($sql_server, $sql_username, $sql_password, $sql_database);
$sql = 'SELECT * FROM user_account WHERE username="' . $input_username . '"';
$res = $con->query($sql);
// 用户不存在 正常注册
if($res==null || $res->num_rows==0) {
$sql = 'INSERT INTO user_account (`username`, `password`) VALUES ("' . $input_username . '","' . $input_password . '")';
$con->query($sql); // 数据库插入
echo "register success";
}
// 用户存在 查询出错
else if($res->num_rows>=1) {
echo "user existed";
}
?>
html登录页面
和注册页面类似,我们通过ajax异步提交数据给后台登录处理程序。
<!DOCTYPE html>
<html>
<head>
<title>login test</title>
</head>
<body>
<!-- http://localhost:8081/loginTest/ -->
<h1>登录</h1>
用户名: <input type="text" id="username"><br>
密码: <input type="password" id="password"><br>
<button id="loginBtn">登录</button>
<button onclick="javascrtpt:window.location.href='registerPage.html'">注册页面</button>
<script src="md5.min.js"></script>
<script type="text/javascript">
document.getElementById('loginBtn').onclick = function() {
var input_username = document.getElementById("username").value;
var input_password = document.getElementById("password").value;
// ajax提交用户名+密码到后台程序
var xhr = new XMLHttpRequest();
xhr.open("POST", "loginRecv.php");
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.send("username="+input_username+"&password="+md5(input_password));
xhr.onreadystatechange = function() {
if(xhr.readyState==4 && xhr.status==200) {
// 登录成功则跳转
var res = xhr.responseText;
if(res=="login success") {
window.location.href = "loginSuccessPage.html";
}
else {
alert(res);
}
}
}
}
</script>
</body>
</html>
后台登录处理程序
和注册程序类似,如果用户存在则验证密码,通过 则登录成功,否则失败。
// 获取提交的用户名+密码
$input_username = $_POST["username"];
$input_password = $_POST["password"];
// 查询用户是否存在
$sql_server = "localhost";
$sql_username = "root";
$sql_password = "";
$sql_database = "mydb";
$con = new mysqli($sql_server, $sql_username, $sql_password, $sql_database);
$sql = 'SELECT * FROM user_account WHERE username="' . $input_username . '"';
$res = $con->query($sql);
// 用户不存在
if($res==null || $res->num_rows==0) {
echo "user not found";
}
// 一个用户存在
else if($res->num_rows==1) {
$user = $res->fetch_assoc(); // 获取所有数据字段的map
// 密码是否正确
if($user["password"]==$input_password) {
echo "login success";
} else {
echo "wrong password";
}
}
// 多个用户存在 查询出错
else if($res->num_rows>1) {
echo "error";
}
?>
演示
这里已经存在用户名为root,密码为114514的用户了,我们再注册一个用户名和密码都是admin的用户。注意最后数据库中存的都是md5加密后的密码。