Vue3-huohuo-admin 配置篇(Github+Husky)
关于配置的简单思考
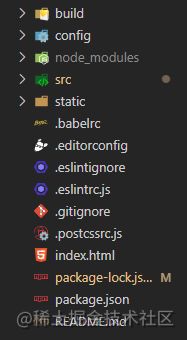
关于项目的配置问题,可以是这样,看起来光秃秃的(是的,没错,就是我重构之前的项目)
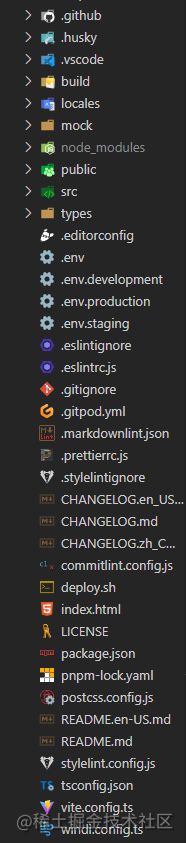
也可以是这样看起来高级一点的(有点长)
项目该怎么配置是很多初级开发者(比如说我)都比较头疼的事情,因为人是很难凭空想象出一个恰到好处的东西的。我需要配置哪些东西,哪些配置能真正帮助我完成整个项目或者达到某个目的,这确实不是一个很好解决的问题,因为具体还是要根据实际情况来定。
那么怎么办呢?
模仿 + 适配。在准备篇,我提到了一些优秀的Admin,其中就有很多能够解决实际问题的参考点。当然还有一些优秀的开原框架的源码,从中你可以看到很多相似的地方。这里就针对HuoHuo-Admin来展开,看看哪些配置通用性较高,哪些需要跟着具体需求走。
我们初始化的项目目录是比较简单的,这里再给出两个优秀的案例一起看看(结合上面的项目目录观察)
这里推荐从目录开始,进行比对,然后让我们来开始一步步给HuoHuo-Admin增加配置吧!
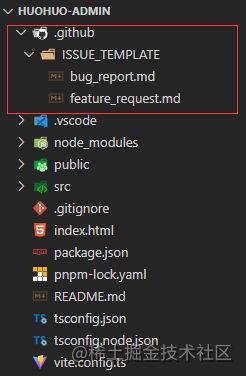
.github 文件
你会发现,很多开源项目的根目录下都会有一个
.github文件,这个文件有什么用呢?
顾名思义,这就是一个让你的项目与github上某些功能联系上的桥梁,至于是什么样的桥梁,取决于你是如何堆砌的(自定义化)。
上图四个项目的.github文件夹下基本都有这两个文件夹 ———— ISSUE_TEMPLATE、workflows,以及其他配置文件
ISSUE_TEMPLATE
打开github内的一个项目(比如element-plus),就能看到跟该文件对应的地方 ,即 Issues。
看到这里,马上就能明白这个文件是做什么的了:给该项目提 issues 时需要遵循的模板规则
一般来说,都会设置两个模板(模板个数不限):Bug 提交模板、需求提交模板
我们可以在 VSCode 中编辑模板文件(.md 文件),也可以在 github 中创建
我们在项目根目录下创建一下:
bug_report.md 示例
---
name: Bug report(报告问题)
about: Create a report to help us improve (向我们报告一个Bug以帮助我们改进)
title: ""
labels: ""
assignees: ""
---
## Bug report(Bug 描述)
### Steps to reproduce(Bug 复现步骤)
### Screenshot or Gif(截图或动态图)
### Link to minimal reproduction(最小可在线还原 demo)
### Other relevant information(格外信息)
- Your OS(操作系统):
- Node.js version(Node 版本):
- Npm/Yarn/Pnpm(包管理器及其版本):
- Vue3-huohuo-admin version(项目版本):
feature_request.md 示例
---
name: Feature request(新功能建议)
about: Suggest an idea for this project (为这个项目提出一个想法)
title: ""
labels: ""
assignees: ""
---
## Feature request(新功能建议)
### Subject of the feature(新功能的特征)
Describe your issue here.
### Solved problem(解决的问题)
If the feature requests relates to a problem, please describe the problem you are trying to solve here.
### Expected behaviour(预期表现)
What should happen? Please describe the desired behaviour.
### Alternatives(方案)
What are the alternative solutions? Please describe what else you have considered?
workflows
关于 github 的工作流,我们可以参考官网的详细介绍
这一部分我还没有深入学习使用,所以先留个空…
关于 Markdown 警告
在编辑Markdown文件时,如果VSCode会弹出Markdown警告,比如
因为你所编辑的Markdown文件没有严格遵循特定的规则。但是有些时候,我们并不想遵循这些规则,这就需要自行对Markdown的校验做一个配置(在项目根目录下新建.markdownlint.json文件)。
.markdownlint.json
Github Actions(CI/CO 服务) 拥有非常强大的功能,如果你想做开源项目,那么一个好的
github功能配置 +Actions流程,会给你的开源项目带来的巨大助力。
.husky 文件 —— 代码提交规范
husky 是什么?
官方文档
如果你想在往github仓库中提交代码的时候,能够根据自定义的提交信息、代码规范进行自动校验,避免多人协作开发时提交代码信息不准确或者代码格式的不统一,那么husky是一个不错的选择。
这里我们将会结合
**husky + lint-staged + git hook**来集成一套规范代码提交时进行格式化检测和格式化操作的规范系统,以保证我们代码提交的质量与提交信息的高效管理。
安装 husky
我们根据官方的流程进行配置
1、安装 husky
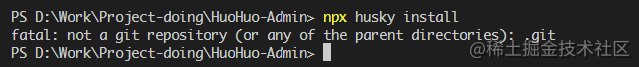
2、在项目中安装 husky
这时候可能会失败,因为此时你的项目并没有放到github上呀!
先操作一下 ~
将本地项目关联到远程 git 仓库
再继续
查看一下git配置,我们可以发现core.hooksPath指向为.husky。这里涉及husky实现原理:替换.git/hooks的目录为自定义目录,且该目录会提交到远程仓库。
3、添加 husky install 到 package.json scripts 中
为了让其他人在此项目中安装依赖后也能自动创建.husky目录并指定该目录为git hooks所在的目录,我们需要在package.json里面添加一条脚本命令"prepare": "husky install"
我一开始使用的是pnpm,但是会报错,至于为什么会报错我也还没找到原因,所以这里还是用一下npm吧。
husky hook 集成
安装好husky之后,我们开始正式配置检测规则。
集成 pre-commit
该工具用于帮助我们在提交代码时(
git commit)检测代码的规范性,防止代码提交者提交不符合规定格式的代码。
大型项目建议使用lint-staged配合eslint。这里我更喜欢使用prety-quick,先安装下
pnpm install prettier pretty-quick --save-dev
通过husky监测pre-commit钩子,在该钩子下执行npm run lint:pretty指令来去进行相关检测。
npx husky add .husky/pre-commit "npm run lint:pretty"
记得在package.json中添加运行命令
集成 lint-staged
我们在
pre-commit时检测(git add后的暂存区文件)到了不符合规范的代码时,该工具可以运行 lint 帮助我们自动修复不规范代码。
lint-staged会根据package.json依赖项中的代码规范工具(如Prettier和ESlint)来安装和配置husky和lint-staged,因此请确保在此之前安装并配置所有代码规范工具。
先安装
pnpm install lint-staged --save-dev
添加一个lint-staged配置文件,指定需要自动修复的文件。并在.husky/pre-commit和package.json中添加配置。
// lintstagedrc.js 文件
module.exports = {
"*.{js,jsx,ts,tsx}": ["eslint --fix", "prettier --write"],
"{!(package)*.json,.!(browserslist)*rc}": ["prettier --write--parser json"],
"package.json": ["prettier --write"],
"*.vue": ["eslint --fix", "prettier --write", "stylelint --fix"],
"*.{vue,css,scss,postcss,less}": ["stylelint --fix", "prettier --write"],
"*.md": ["prettier --write"],
};
集成 commitlint
该工具用于帮助我们规范提交信息
1、安装 commitlint:
pnpm install @commitlint/config-conventional @commitlint/cli --save-dev
2、在根目录创建 commitlint.config.js 文件:
module.exports = {
// 忽略部分
ignores: [(commit) => commit.includes("init")],
// 继承的规则
extends: ["@commitlint/config-conventional"],
// 定义规则类型
rules: {
"body-leading-blank": [2, "always"],
"footer-leading-blank": [1, "always"],
"header-max-length": [2, "always", 108],
"subject-empty": [2, "never"],
"type-empty": [2, "never"],
// type 类型定义,表示 git 提交的 type 必须在以下类型范围内
"type-enum": [
2,
"always",
[
"feat", // 新增feature
"fix", // 修复bug
"perf", // 优化相关,比如性能、体验的提升
"style", // 仅仅修改了空格、格式缩进、逗号等等,不改变代码逻辑;
"docs", // 仅仅修改了文档,比如README, CHANGELOG, CONTRIBUTE等等;
"test", // 测试用例,包括单元测试、集成测试等
"refactor", // 代码重构,没有加新功能或者修复bug
"build",
"ci",
"chore", // 改变构建流程、或者增加依赖库、工具等
"revert", // 回滚到上一个版本
"wip",
"workflow",
"types",
"release",
],
],
},
};
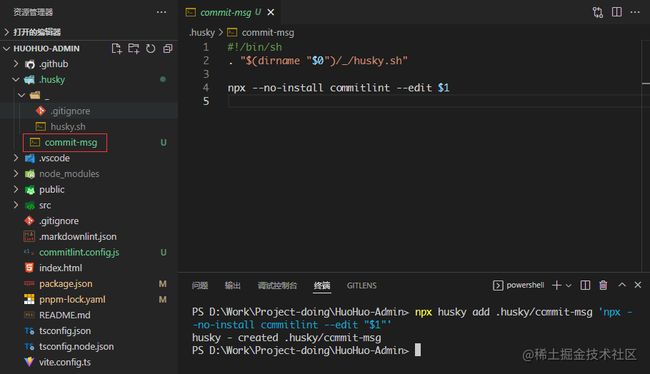
3、使用 commit-msg 钩子规范化提交信息
使用以下命令快速创建git hooks的commit-msg钩子,这样每次commit的时候都会由 commitlint对commit信息进行一次检验。
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'
补充
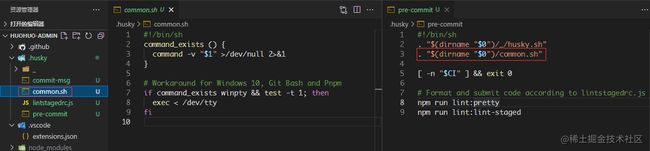
git hooks 失败 在实践过程中,你可能会遇到在windows10的Git Bash中使用yarn或者pnpm时,会出现git hooks失败的情况。我们需要多做一个处理,增加一个common.sh文件做兼容。
commitizen
我们每次都需要手动输入commit信息很麻烦,并且容易造成不规范,我们可以使用commitizen来规范化提交代码
由于commit信息的变化性还是比较大的,所以这个工具我并未使用,我还是喜欢手动敲commit信息,毕竟每次提交自己的代码都是一种享受啊,有些事情就不需要自动化来帮啦哈哈哈。当然你如果想要的话可以参考官网进行配置。
流程测试
测试之前我们记得把ESlinct安装好,并添加它的配置文件.eslintrc.js(可以自定义配置,也可以通过npx eslint --init命令按步骤配置)。
注:完整的代码规范配置会在接下来讲到,这里只做简单的配置举例。
module.exports = {
root: true,
env: {
browser: true,
es2021: true,
node: true,
},
extends: ["eslint:recommended"],
globals: {
// vue3
defineProps: "readonly",
defineEmits: "readonly",
defineExpose: "readonly",
withDefaults: "readonly",
},
rules: {
"no-unused-vars": "warn",
},
};
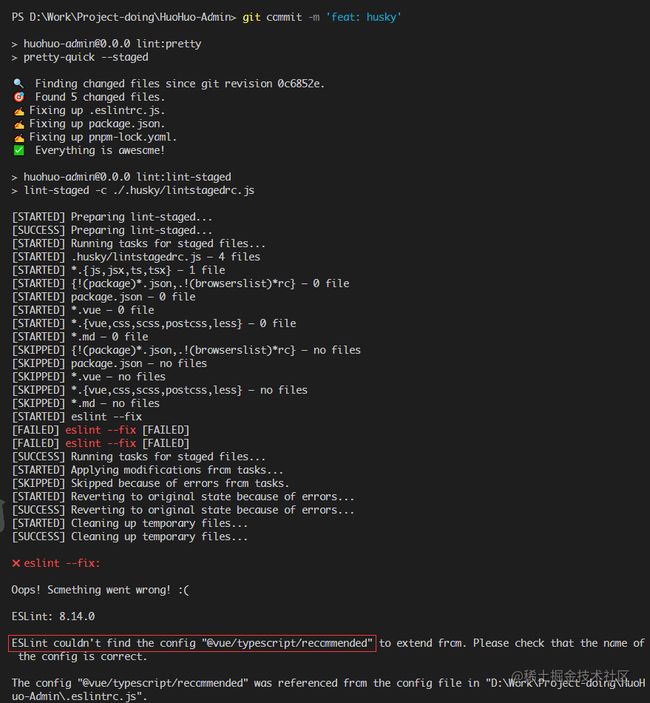
这里我们进行commit,发现会报错
原因是我们是一个 vue+ts 的项目,需要为 ESlint 做相关配置。
我们再次commit
恭喜你,成功完成一次完整的husky流程!!!