前端面试题---html/css
文章目录
- 1. html标签的类型(head, body,!Doctype) 他们的作用是什么
- 2. 在head标签里面的标签的作用分别是啥?
- 3. 在 HTML 中插入 css 样式表的方法
- 4. 比较插入 css 样式的链接方式和导入方式
- 5. html5 新特性
- 6.CSS3新特性
- 7. 浏览器本地存储中 cookie 和 localStorage 和 SessionStorage有什么区别?
- 8.伪类和伪元素
- 9.html 语义化
- 10. 常见的盒子水平垂直居中的方法有哪些请举例 3 种?
- 11. 文本元素如何居中
- 12.清除浮动的方法有哪些?
- 13. 常见的布局方法有哪些?他们的优缺点是什么?
- 14. 懒加载
-
- 为什么要懒加载?
- 图片懒加载是怎么实现的?
- 15. BFC 是什么?
- 16. CSS权重优先级
- 17.CSS继承相关
-
- 块元素哪些属性可以继承?
- 18.行内元素和块级元素什么区别,然后怎么相互转换
- 19.盒模型
- 20. 盒子塌陷是什么?
-
- 为什么会出现盒子塌陷?
- 关于盒子塌陷的几种解决方法
- 21. min-width/max-width 和 min-height/max-height 属性间的覆盖规则?
- 22. 浏览器是怎样解析CSS选择器的?
- 23. CSS实现一个等腰三角形
- 24. 实现扇形、圆形
- 25. 旋转45度
- 26. 画 0.5px 的直线
- 27.布局: 三栏布局(平均分布)
- 28.画一条虚线
- 29.实现三列1:2:1的布局
- 30. 实现 左边固定 右边自适应 左边固定部分宽度在什么情况下会被压缩 如何避免 ?
- 31.Flex 弹性布局 (css3新出的)
- 32. 移动端适配方案
- 33. css字体大小设置(三种).em rem px
- 33. position 定位
- 34. 父元素设置flex,子元素哪些属性会失效
- 35. CSS隐藏元素怎么实现?display:none 和 visiblity:hidden的区别?什么场景用display:none,什么场景用 visiblity:hidden?
- 36. 绝对定位、相对定位根据什么元素定位?
- 37.z-index的作用 如何设置才能是z-index有效
- 38.html 选择偶数元素,css通过父元素选择子元素,选择第一个,第二个,最后一个,奇数偶数
- 39.预处理语言less / 如何实现主题切换
- 40. 为什么link用href获取资源 script和img用src
1. html标签的类型(head, body,!Doctype) 他们的作用是什么
!DOCTYPE 标签:
- 它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令.
head:
- 是所有头部元素的容器, 绝大多数头部标签的内容不会显示给读者
- 该标签下所包含的部分可加入的标签有 < base > , < link > , < meta >, < script >, < style >和< title >
body:
- 用于定义文档的主体, 包含了文档的所有内容
- 该标签支持 html 的全局属性和事件属性.
2. 在head标签里面的标签的作用分别是啥?
base:
-
可以用来统一设置当前页面上的超链接的跳转方式
-
< base >标签为页面上的所有链接规定默认地址或默认目标
-
使用了 < base > 标签,则必须具备 href 属性或者 target 属性或者两个属性都具备
-
通常情况下,浏览器会从当前文档的URL中提取相应的元素来填写相对URL中的空白。
使用< base >标签可以改变这一点。浏览器随后将不再使用当前文档的URL,而使用指定的基本URL来解析所有的相对URL。这其中包括 < a >、< img >、< link >、< form >标签中的 URL。
<html>
<head>
<base href="http://www.w3school.com.cn/i/" />
<base target="_blank" />
head>
<body>
<img src="eg_smile.gif" /><br />
<p>图像的地址为相对地址。由于我们已经在 head 部分规定了一个基准 URL,浏览器将在如下地址寻找图片:p>
<p>"http://www.w3school.com.cn/i/eg_smile.gif"p>
<br /><br />
<p><a href="http://www.w3school.com.cn">W3Schoola>p>
<p>请注意,链接会在新窗口中打开,即使链接中没有 target="_blank" 属性。这是因为 base 元素的 target 属性已经被设置为 "_blank" 了。p>
body>
html>
<base>必需的属性:href
href,值为URL,规定页面中所有相对链接的基准URL。
<base>可选的属性:target
target,值为_blank、_parent、_self、_top、framename等,表明在何处打开页面中所有的链接。比如”_blank”意为在新窗口中打开。
link:
- 定义了文档与外部资源之间的关系,通常用来引入外部样式(css文件)
<head>
<link rel="stylesheet" type="text/css" href="theme.css" />
head>
<link>的主要属性:href,rel,type,charset
charset,指明被链接文档的字符集,如UTF-8。但是几乎没有主流浏览器支持 link标签的charset 属性。
在下面的例子中,charset 属性指示被链接文档是用英文编写的:
<head>
<link href="shanghai.html" rel="parent" charset="en" />
head>
href,规定被链接文档的位置(URL)。
这个不解释了。
rel 属性指示被链接的文档是一个样式表。它的属性值只有 “stylesheet” 得到了所有浏览器的支持。其他值只得到了部分地支持。
<head>
<link rel="stylesheet" type="text/css" href="theme.css" />
head>
type 属性规定被链接文档的 MIME 类型。该属性最常见的 MIME 类型是 “text/css”,该类型描述样式表。
<head>
<link rel="stylesheet" type="text/css" href="theme.css" />
head>
meta:
- 用来定义页面的特殊信息(页面关键字,页面描述) ,描述了一些基本的元数据
script:
- 用来定义页面的JavaScript 代码 ,也可用src来引入文件
style:
- 用来定义元素的css样式
title:
- 定义网页的标题(浏览器工具栏标题,搜素引擎结果页面标题,收藏夹标题)
- 是 head 中唯一必须的标签
3. 在 HTML 中插入 css 样式表的方法
内联样式:
- 内联方式指的是直接在 HTML 标签中的 style 属性中添加 CSS。
- 【不推荐,使网页难以维护】
<div style="background: red">div>
嵌入方式:
-
嵌入方式指的是在 HTML 头部中的 < style > 标签下书写 CSS 代码。
-
【只对当前页面有效,若有多个页面要引入相同 css 样式,会导致代码冗余,不易维护】
<head>
<style>
.content {
background: red;
}
style>
head>
链接方式:
- 链接方式指的是使用 HTML 头部的 标签引入外部的 CSS 文件。
- 【最常见,最推荐,具有良好的可维护性】
<head>
<link rel="stylesheet" type="text/css" href="style.css">
head>
导入方式:
- 导入方式指的是使用 CSS 规则引入外部 CSS 文件。
4. 比较插入 css 样式的链接方式和导入方式
链接方式(下面用 link 代替)和导入方式(下面用 @import 代替)都是引入外部的 CSS 文件的方式,下面我们来比较这两种方式,并且说明为什么不推荐使用 @import。
- link 属于 HTML,通过 标签中的 href 属性来引入外部文件,而 @import 属于 CSS,所以导入语句应写在 CSS 中,要注意的是导入语句应写在样式表的开头,否则无法正确导入外部文件;
- @import 是 CSS2.1 才出现的概念,所以如果浏览器版本较低,无法正确导入外部样式文件{有兼容性问题};
- 当 HTML 文件被加载时,link 引用的文件会同时被加载,而 @import 引用的文件则会等页面全部下载完毕再被加载
作用:样式的导入方式
link 的使用
<link href="index.css" rel="stylesheet">
@import 的使用
<style type="text/css">
@import url(index.css);
style>
区别
1.从属关系区别
@import是 CSS 提供的语法规则,只有导入样式表的作用;link是HTML提供的标签,不仅可以加载 CSS 文件,还可以定义 RSS、rel 连接属性等。
2.加载顺序区别
加载页面时,link标签引入的 CSS 被同时加载;@import引入的 CSS 将在页面加载完毕后被加载。
3.兼容性区别
@import是 CSS2.1 才有的语法,故只可在 IE5+ 才能识别;link标签作为 HTML 元素,不存在兼容性问题。
4.DOM可控性区别
可以通过 JS 操作 DOM ,插入link标签来改变样式;由于 DOM 方法是基于文档的,无法使用@import的方式插入样式。
5. html5 新特性
-
新增选择器 document.querySelector:匹配指定CSS选择器的第一个元素
-
document.querySelectorAll:返回文档中匹配指定 CSS 选择器的所有元素,返回 NodeList 对象
-
拖拽释放(Drag and drop) API
-
媒体播放的 video 和 audio【多媒体】
audio常用属性
| 属性 | 属性值 | 注释 |
|---|---|---|
| src | url | 播放的音乐的url地址(火狐只支持ogg的音乐,而IE9只支持MP3格式的音乐。chrome貌似全支持) |
| preload | preload | 预加载(在页面被加载时进行加载或者说缓冲音频),如果使用了autoplay的话那么该属性失效。 |
| loop | loop | 循环播放 |
| controls | controls | 是否显示默认控制条(控制按钮) |
| autoplay | autoplay | 自动播放 |
-
本地存储 localStorage 和 sessionStorage
-
离线应用 manifest
-
桌面通知 Notifications
-
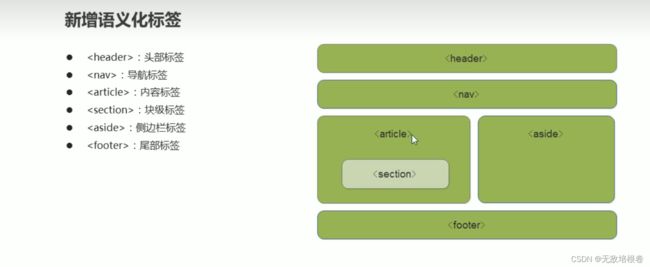
语义化标签 article、footer、header、nav、section【增加语义特性】
-
增强表单控件 calendar、date、time、email、url、search
详见 https://blog.csdn.net/yihui1314/article/details/79589451 -
地理位置 Geolocation
-
多任务 webworker
为了利用多核CPU的计算能力,HTML5提出Web Worker标准,允许JavaScript脚本创建多个线程,但是子 线程完全受主线程控制,且不得操作DOM。所以,这个新标准并没有改变JavaScript单线程的本质。
-
全双工通信协议 websocket
-
历史管理 history
-
跨域资源共享(CORS) Access-Control-Allow-Origin
-
页面可见性改变事件 visibilitychange
-
跨窗口通信 PostMessage
-
Form Data 对象
-
绘画 canvas【图像效果】
H5移除的元素:
-
纯表现的元素:basefont、big、center、font、s、strike、tt、u
-
对可用性产生负面影响的元素:frame、frameset、noframes
详情见
https://www.jianshu.com/p/37c0b1eb4145
6.CSS3新特性
-
弹性盒模型 display: flex;
-
颜色透明度 color: rgba(255, 0, 0, 0.75);
-
圆角 border-radius: 5px;
-
渐变 background:linear-gradient(red, green, blue);
-
阴影 box-shadow:3px 3px 3px rgba(0, 64, 128, 0.3);
-
转换 transform:
** Transform 方法汇总**
| 函数 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
CSS3 允许使用 3D 转换来对元素进行格式化
rotateX() 方法
/* 设置元素围绕其 X 轴以给定的度数进行旋转 */
div{
transform: rotateX(120deg);
-webkit-transform: rotateX(120deg); /* Safari 和 Chrome */
-moz-transform: rotateX(120deg); /* Firefox */
}
rotateY() 旋转
/* 设置元素围绕其 Y 轴以给定的度数进行旋转 */
div{
transform: rotateY(130deg);
-webkit-transform: rotateY(130deg); /* Safari 和 Chrome */
-moz-transform: rotateY(130deg); /* Firefox */
}
- transition
这个例子实现这样的效果:4s 过渡改变字体大小,2s 延迟——在元素上鼠标悬停时与开始动画效果之间:
#delay1 {
position: relative;
transition-property: font-size;
transition-duration: 4s;
transition-delay: 2s;
font-size: 14px;
}
#delay1:hover {
transition-property: font-size;
transition-duration: 4s;
transition-delay: 2s;
font-size: 36px;
}
| 属性 | 描述 |
|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 “ease”。 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 |
- 动画 animation
/* 通过@keyframes 创建动画 */
@keyframes myfirst{
from {background: red;}
to {background: yellow;}
}
/*
将创建的动画绑定到选择器,并至少指定以下两项 CSS3 动画属性
1.指定动画的名称;
2.指定动画的时长;
*/
div{
animation: myfirst 5s;
-moz-animation: myfirst 5s; /* Firefox */
-webkit-animation: myfirst 5s; /* Safari 和 Chrome */
-o-animation: myfirst 5s; /* Opera */
}
除了from to 也可以使用百分比的方法来设置动画变化过程中的状态
/* 当动画为 25% 及 50% 时改变背景色,然后当动画 100% 完成时再次改变 */
@keyframes myfirst{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
/* 同时改变背景色和位置 */
@keyframes myfirst{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
语法: animation : animation-name | animation-duration | animation-timing-function | animation-delay | animation-iteration-count | animation-direction
/* 应用的动画为myfirst,一个动画周期为5秒,动画的速度曲线为linear,动画2秒后播放,播放次数为infinite,即无限循环,动画下一周期是否逆向播放取值alternate,即逆向播放 */
div{
animation: myfirst 5s linear 2s infinite alternate;
/* Firefox: */
-moz-animation: myfirst 5s linear 2s infinite alternate;
/* Safari 和 Chrome: */
-webkit-animation: myfirst 5s linear 2s infinite alternate;
/* Opera: */
-o-animation: myfirst 5s linear 2s infinite alternate;
}
| 属性 | 描述 |
|---|---|
| @keyframes | 规定动画。 |
| animation | 所有动画属性的简写属性,除了 animation-play-state 属性。 |
| animation-name | 规定 @keyframes 动画的名称。 |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒。默认是 0。 |
| animation-timing-function | 规定动画的速度曲线。默认是 “ease”。 |
| animation-delay | 规定动画何时开始。默认是 0。 |
| animation-iteration-count | 规定动画被播放的次数。默认是 1。 |
| animation-direction | 规定动画是否在下一周期逆向地播放。默认是 “normal”。 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是 “running”。 |
| animation-fill-mode | 规定对象动画时间之外的状态。 |
9.column-count:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试title>
<style>
/* 将div中的文本分为3列 */
div {
/* 规定文字被分成三列,就像报纸的布局 */
column-count: 3;
/* 规定列之间的间隔 */
column-gap: 40px;
/* 属性设置列之间的宽度、样式和颜色规则。 */
column-rule: 4px outset #ff00ff;
}
style>
head>
<body>
<div>
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
div>
body>
html>
7. 浏览器本地存储中 cookie 和 localStorage 和 SessionStorage有什么区别?
相同点:
- 存储在客户端
不同点:
-
cookie数据大小不能超过4k;
-
sessionStorage和localStorage的存储比cookie大得多,可以达到5M+,cookie设置的过期时间之前一直有效;
-
localStorage永久存储,浏览器关闭后数据不丢失除非主动删除数据;
-
sessionStorage数据在当前浏览器窗口关闭后自动删除,cookie的数据会自动的传递到服务器;
-
sessionStorage和localStorage数据保存在本地
8.伪类和伪元素
在CSS3中,伪类与伪元素在语法上也有所区别,伪元素修改为以::开头。但因为历史原因,浏览器对以:开头的伪元素也继续支持,但建议规范书写为::开头。
伪类与伪元素的区别在于:有没有创建一个文档树之外的元素。
-
伪类:用于已有元素处于某种状态时为其添加对应的样式,这个状态是根据用户行为而动态变化的。
例如:当用户悬停在指定元素时,可以通过:hover来描述这个元素的状态,虽然它和一般css相似,可以为已有元素添加样式,但是它只有处于DOM树无法描述的状态下才能为元素添加样式,所以称为伪类。
-
伪元素:用于创建一些不在DOM树中的元素,并为其添加样式。(创建不在DOM树中的元素)
例如,我们可以通过::before来在一个元素之前添加一些文本,并为这些文本添加样式,虽然用户可以看见 这些文本,但是它实际上并不在DOM文档中。
https://zhuanlan.zhihu.com/p/46909886
常用伪类:
:link 选择未被访问的元素 (匹配指定状态)
:hover 选择被鼠标悬浮着的元素(匹配指定状态)
:active 选择正在被激活的元素(匹配指定状态)
:visited 选择已被访问的元素(匹配指定状态)
:first-child 选择满足是其父元素的第一个子元素的元素
常用伪元素:
::first-letter 选择指定元素的第一个单词
::first-line 选择指定元素的第一行
::after 在指定元素的内容前面插入内容
::before 在指定元素的内容后面插入内容
::selection 选择指定元素中被用户选中的内容
总结:
- 伪类和伪元素都是⽤来表示⽂档树以外的"元素"。
- 伪类和伪元素分别⽤单冒号:和双冒号::来表示。
- 伪类和伪元素的区别,关键点在于如果没有伪元素(或伪类),是否需要添加元素才能达到效果,如果是则是伪元素,反之则是伪类
- 伪类和伪元素都不出现在源⽂件和DOM树中。也就是说在html源⽂件中是看不到伪类和伪元素的。
- 伪类其实就是基于普通DOM元素⽽产⽣的不同状态,他是DOM元素的某⼀特征。
- 伪元素能够创建在DOM树中不存在的抽象对象,⽽且这些抽象对象是能够访问到的。
9.html 语义化
在HTML5出来之前,我们习惯于用div来表示页面的章节或者不同模块,但是div本身是没有语义的。但是现在,HTML5中加入了一些语义化标签,来更清晰的表达文档结构。通俗来说,就说见名知意,比如header标签中用来放网站头部,主导航栏部分内容、main标签用来存放页面主要内容,一个页面只能使用一次,footer标签用来存放页脚的内容。
<title>
<hn>
<ul>
<li>
<header>
<nav>
<main>
<article>
<section>
<aside>
<footer>
<small>
<strong>
<em>
<mark>
<figure>
<figcaption>
<cite>
<blockquoto>
<q>
<time>
<abbr>
<dfn>
<address>
<del>
<ins>
<code>
<meter>
<progress>
扩展:
语义化优点:
- 易于用户阅读,样式丢失的时候能让页面呈现清晰的结构。
- 有利于SEO,搜索引擎根据标签来确定上下文和各个关键字的权重。
- 方便其他设备解析,如盲人阅读器根据语义渲染网页
- 有利于开发和维护,语义化更具可读性,代码更好维护,与CSS3关系更和谐。
10. 常见的盒子水平垂直居中的方法有哪些请举例 3 种?
1. 利用子绝父相定位的方式来实现
#container {
width: 500px;
height: 500px;
position: relative;
}
#center {
width: 200px;
hight: 100px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;//盒子高度的一半
margin-left: -100px;//盒子宽度的一半
}
2. 利用 Css3 的 transform,可以轻松的在未知元素的高宽的情况下实现元素的垂直居中。
#container {
position: relative;
}
#center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
3. flex
#container {
display: flex;
justify-content: center;
align-items: center;
}
#center {
}
11. 文本元素如何居中
-
text-align:center:文字水平居中
-
单行文字垂直居中:对于单行文本,我们只需要将文本行高(line-height属性)和所在区域高度(height)设置一致就可以了
-
多行文本垂直居中:
3.1 父级元素高度不固定: 父级高度不固定的时,高度只能通过内部文本来撑开。所以,我们可以通过设置内填充(padding)的值来使文本看起来垂直居中,只需设置padding-top和padding-bottom的值相等
3.2 父级元素高度固定: 使用vertical-align:middle +display:table-cell 使文字垂直居中
3.3 拿个span将文本套起来,对父元素用display:flex + align items = center;
12.清除浮动的方法有哪些?
为什么要清除浮动,因为浮动的盒子脱离标准流,如果父盒子没有设置高度的话,下面的盒子就会撑上来。
1.额外标签法(在最后一个浮动标签后,新加一个标签,给其设置 clear:both;)(不推荐)
2.父级添加 overflow 属性(触发BFC)(父元素添加 overflow = hidden|auto|scroll )(不推荐)
3.使用 after 伪元素清除浮动(推荐使用)
.clearfix::after{/*伪元素是行内元素 正常浏览器清除浮动方法*/
content: "";
display: block;
height: 0;
clear:both;
visibility: hidden;
}
.clearfix{
*zoom: 1;/*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/
}
4.使用 before 和 after 双伪元素清除浮动
.clearfix:after,
.clearfix:before {
content: '';
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
13. 常见的布局方法有哪些?他们的优缺点是什么?
页面布局常用的方法有浮动、定位、flex、grid 网格布局、栅格系统布局
浮动: 优点:兼容性好。 缺点:浮动会脱离标准文档流,因此要清除浮动。我们解决好这个问题即可。
绝对定位 优点:快捷。 缺点:导致子元素也脱离了标准文档流,可实用性差。
flex 布局(CSS3 中出现的) 优点:解决上面两个方法的不足,flex 布局比较完美。移动端基本用 flex 布局。
网格布局(grid) CSS3 中引入的布局,很好用。代码量简化了很多。
利用网格布局实现的一个左右 300px 中间自适应的布局
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Documenttitle>
<style>
html * {
padding: 0;
margin: 0;
}
/* 重要:设置容器为网格布局,宽度为100% */
.layout.grid .left-center-right {
display: grid;
width: 100%;
grid-template-rows: 100px;
grid-template-columns: 300px auto 300px; /* 重要:设置网格为三列,
并设置每列的宽度。即可。*/
}
.layout.grid .left {
background: red;
}
.layout.grid .center {
background: green;
}
.layout.grid .right {
background: blue;
}
style>
head>
<body>
<section class="layout grid">
<article class="left-center-right">
<div class="left">我是 leftdiv>
<div class="center">
<h1>网格布局解决方案h1>
我是 center
div>
<div class="right">我是 rightdiv>
article>
section>
body>
html>
复制代码
栅格系统布局 优点:可以适用于多端设备
14. 懒加载
https://zhuanlan.zhihu.com/p/55311726
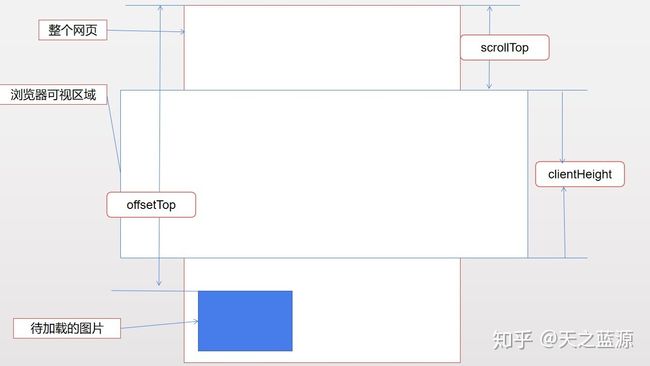
懒加载突出一个“懒”字,懒就是拖延迟的意思,所以“懒加载”说白了就是延迟加载,比如我们加载一个页面,这个页面很长很长,长到我们的浏览器可视区域装不下,那么懒加载就是优先加载可视区域的内容,其他部分等进入了可视区域在加载。
当 offsetTop -scroolTop < clientHeight 时,图片就应该要显示出来了
为什么要懒加载?
懒加载是一种网页性能优化的方式,它能极大的提升用户体验。就比如说图片,图片一直是影响网页性能的主要元凶,现在一张图片超过几兆已经是很经常的事了。如果每次进入页面就请求所有的图片资源,那么可能等图片加载出来用户也早就走了。所以,我们需要懒加载,进入页面的时候,只请求可视区域的图片资源。
总结出来就两个点:
1.全部加载的话会影响用户体验
2.浪费用户的流量,有些用户并不像全部看完,全部加载会耗费大量流量。
图片懒加载是怎么实现的?
就是我们先设置图片的 data-set 属性(当然也可以是其他任意的,只要不会发送 http 请求就行了,作用 就是为了存取值)值为其图片路径,由于不是 src,所以不会发送 http 请求。
然后我们计算出页面 scrollTop 的高度和浏览器的高度之和, 如果图片距离页面顶端的坐标 Y(相对于整个页面,而不是浏览 器窗口)小于前两者之和,就说明图片就要显示出来了(合适的时机,当然也可以是其他情况),
这时 候我们再将 data-set 属性替换为 src 属性即可。
15. BFC 是什么?
BFC(块级格式化上下文),一个创建了新的 BFC 的盒子是独立布局的,盒子内元素的布局不会影响盒 子外面的元素。在同一个 BFC 中的两个相邻的盒子在垂直方向发生 margin 重叠的问题。
这个渲染区域只对块级元素起作用
父子元素和兄弟元素边距重叠,重叠原则取最大值。空元素的边距重叠是取 margin 与 padding 的最大值
https://blog.csdn.net/sinat_36422236/article/details/88763187
16. CSS权重优先级
CSS 权重优先级顺序简单表示为:
!important > 行内样式 > ID > 类、伪类、属性 > 标签名 > 通配符> 继承
权重计算规则
第一等:代表内联样式,如: style=””,权值为1000。
第二等:代表ID选择器,如:#content,权值为0100。
第三等:代表类,伪类和属性选择器,如.content,权值为0010。
第四等:代表类型选择器和伪元素选择器,如div p,权值为0001。
通配符、子选择器、相邻选择器等的。如*、>、+,权值为0000。
继承的样式没有权值。
17.CSS继承相关
css的继承:就是给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承。 官方解释,继承是一种规则,它允许样式不仅应用于特定的html标签元素,而且应用于其后代元素。
有继承的属性举例:
font ,font-size , font-style ,color, line-height,text-indent。。。
块元素哪些属性可以继承?
text-indent、text-align、visibility、cursor
ps. 1. text-align:设置 h1、h2、h3 元素的水平方向文本对齐方式:
h1 {text-align:center;}
h2 {text-align:left;}
h3 {text-align:right;}
- visibility:指定一个元素是否可见,注意!!!!即使 visibility:hidden,不可见的元素也会占据页面上的空间!!!!请使用 “display” 属性来创建不占据页面空间的不可见元素。
- cursor属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状
18.行内元素和块级元素什么区别,然后怎么相互转换
块级元素
1.总是从新的一行开始,即各个块级元素独占一行,默认垂直向下排列;
2.高度、宽度、margin及padding都是可控的,设置有效,有边距效果;
3.宽度没有设置时,默认为100%;
4.块级元素中可以包含块级元素和行内元素。
行内元素
1.和其他元素都在一行,即行内元素和其他行内元素都会在一条水平线上排列;
2.高度、宽度是不可控的,设置无效,由内容决定。
3.根据标签语义化的理念,行内元素最好只包含行内元素,不包含块级元素。
行内元素的padding、margin是否无效?
答:
- 行内元素的padding-top、padding-bottom、margin-top、margin-bottom属性设置是无效的
- 行内元素的padding-left、padding-right、margin-left、margin-right属性设置是有效的
- 行内元素的padding-top、padding-bottom从显示的效果上是增加的,但其实设置的是无效的。并不会对他周围的元素产生任何影响。
转换
当然块级元素与行内元素之间的特性是可以相互转换的。HTML可以将元素分为行内元素、块状元素和行内块状元素三种。
使用display属性能够将三者任意转换:
(1)display:inline;转换为行内元素;
(2)display:block;转换为块状元素;
(3)display:inline-block;转换为行内块状元素。
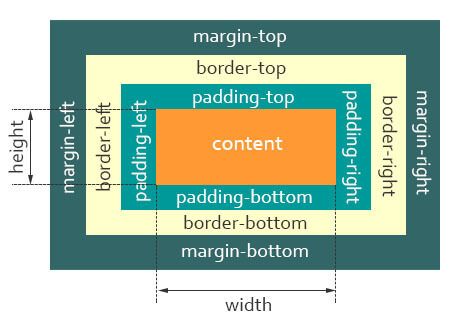
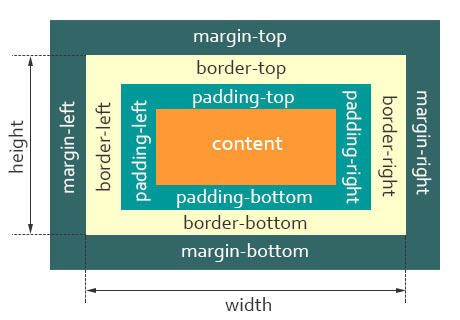
19.盒模型
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin)、边框(border)、内边距(padding)、实际内容(content)四个属性。
CSS盒模型:标准模型 + IE模型
计算宽度和高度的不同
标准盒模型:盒子总宽度/高度 = width/height + padding + border + margin。( 即 width/height 只是 内容高度,不包含 padding 和 border 值 )
IE盒子模型:盒子总宽度/高度 = width/height + margin = (内容区宽度/高度 + padding + border) + margin。( 即 width/height 包含了 padding 和 border 值 )
-
CSS如何设置这两种模型
标准:
box-sizing: content-box;( 浏览器默认设置 )
IE:box-sizing: border-box; -
JS如何获取盒模型对应的宽和高
(1)
dom.style.width/height只能取到行内样式的宽和高,style 标签中和 link 外链的样式取不到。
(3)window.getComputedStyle(dom).width/height同(2)但是多浏览器支持,IE9 以上支持。
(4)dom.getBoundingClientRect().width/height也是得到渲染后的宽和高,大多浏览器支持。IE9 以上支持,除此外还可以取到相对于视窗的上下左右的距离。
!!(6)dom.offsetWidth/offsetHeight包括高度(宽度)、内边距和边框,不包括外边距。最常用,兼容性最好。
20. 盒子塌陷是什么?
为什么会出现盒子塌陷?
当父元素没设置足够大小的时候,而子元素设置了浮动的属性,子元素就会跳出父元素的边界(脱离文档流),尤其是当父元素的高度为auto时,而父元素中又没有其它非浮动的可见元素时,父盒子的高度就会直接塌陷为零, 我们称这是CSS高度塌陷。(父小子浮)
关于盒子塌陷的几种解决方法
(1)最简单,直接,粗暴的方法就是盒子大小写死,给每个盒子设定固定的width和height,直到合适为止,这样的好处是简单方便,兼容性好,适合只改动少量内容不涉及盒子排布的版面。缺点是非自适应,浏览器的窗口大小直接影响用户体验。
(2)给外部的父盒子也添加浮动,让其也脱离标准文档流,这种方法方便,但是对页面的布局不是很友好,不易维护。
(3)给父盒子添加overflow属性。
overflow:auto; 有可能出现滚动条,影响美观。
overflow:hidden; 可能会带来内容不可见的问题。
(4)父盒子里最下方引入清除浮动块。最简单的有:
<br style="clear:both;"/>
有很多人是这么解决的,但是我们并不推荐,因为其引入了不必要的冗余元素 。
(5)用after伪元素清除浮动
给外部盒子的after伪元素设置clear属性,再隐藏它
这其实是对空盒子方案的改进,一种纯CSS的解决方案,不用引入冗余元素。
.clearfix {*zoom: 1;}
.clearfix:before,.clearfix:after {
display: table;
line-height: 0;
content: "";
}
.clearfix:after {clear: both;}
这也是bootstrap框架采用的清除浮动的方法。
这是一种纯CSS的解决浮动造成盒子塌陷方法,没有引入任何冗余元素,推荐使用此方法来解决CSS盒子塌陷。
备注:第五种方法虽好,但是低版本IE不兼容,具体选择哪种解决方法,可根据实际情况决定。
(6) 给父盒子添加border
(7) 给父盒子设置padding-top
21. min-width/max-width 和 min-height/max-height 属性间的覆盖规则?
- max-width 会覆盖 width,即使 width 是行内样式或者设置了 !important。
- min-width 会覆盖 max-width,此规则发生在 min-width 和 max-width 冲突的时候;
22. 浏览器是怎样解析CSS选择器的?
CSS选择器的解析是从右向左解析的。若从左向右的匹配,发现不符合规则,需要进行回溯,会损失很多性能。若从右向左匹配,先找到所有的最右节点,对于每一个节点,向上寻找其父节点直到找到根元素或满足条件的匹配规则,则结束这个分支的遍历。两种匹配规则的性能差别很大,是因为从右向左的匹配在第一步就筛选掉了大量的不符合条件的最右节点(叶子节点),而从左向右的匹配规则的性能都浪费在了失败的查找上面。而在 CSS解析完毕后,需要将解析的结果与DOM Tree的内容一起进行分析建立一棵 Render Tree,最终用来进行绘图。在建立 Render Tree 时(WebKit 中的「Attachment」过程), 浏览器就要为每个DOM Tree中的元素根据CSS的解析结果(Style Rules)来确定生成怎样的Render Tree。
23. CSS实现一个等腰三角形
主要是通过把宽高设置成0,边框宽度设置宽一些,设置其中三个边透明,只留一个边显示
等边三角形是特殊的等腰三角形,它的三条边都相等,顶角为60度,而高是边长的3^(1/2)/2倍,约等于0.866……假设底为160px,则高约为138.56px,因此要做边长为160px的等边三角形,可以这么做:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试title>
<style type="text/css">
div {
width:0px;height:0px;
border-left:80px solid transparent;
border-right:80px solid transparent;
border-bottom:138.56px solid #A962CE; /*--三角形的高--*/
}
style>
head>
<body>
<div>
div>
body>
html>
24. 实现扇形、圆形
圆形:
border-radius圆角的四个值按顺序取值分别为:左上、右上、右下、左下。这里只设置一个值,代表四个角的取值都为为50%
原理:border-radius: 50% 弯曲元素的边框以创建圆。
由于圆在任何给定点具有相同的半径,故宽和高都需要保证一样的值,不同的值将创建椭圆。
<div class="circle">div>
<style>
.circle {
border-radius: 50%;
width: 80px;
height: 80px;
background: #666;
}
style>
扇形:
-
利用border-radius,实现90度角的扇形:
原理:左上角是圆角,其余三个角都是直角:左上角的值为宽和高一样的值,其他三个角的值不变(等于0)。
<div class="sector">div>
<style>
.sector{
border-radius:80px 0 0;
width: 80px;
height: 80px;
background: #666;
}
style>
25. 旋转45度
CSS中使用rotate方法来实现对元素的旋转,在参数中加入角度值,旋转方式为顺时针旋转。
DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title>Transform旋转title>
6 <style>
7 div {
8 width: 300px;
9 margin: 150px auto;
10 background-color: yellow;
11 text-align: center;
12 -webkit-transform: rotate(45deg); /* for Chrome || Safari */
13 -moz-transform: rotate(45deg); /* for Firefox */
14 -ms-transform: rotate(45deg); /* for IE */
15 -o-transform: rotate(45deg); /* for Opera */
16 }
17 style>
18 head>
19 <body>
20 <div>黄色divdiv>
21 body>
22 html>
26. 画 0.5px 的直线
- 使用scale缩放
<style>
.hr.scale-half {
height: 1px;
transform: scaleY(0.5);
}
style>
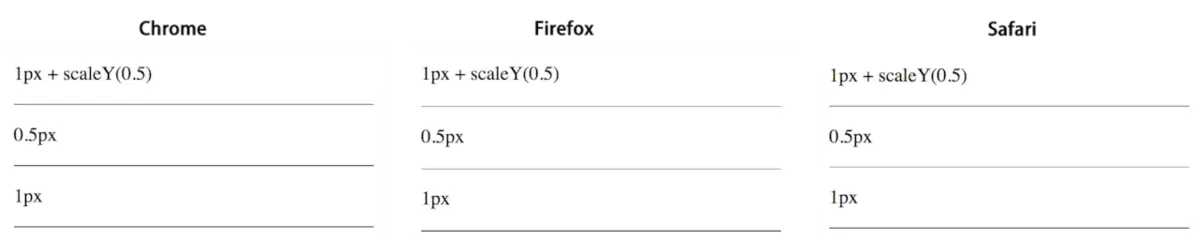
<p>1px + scaleY(0.5)p>
<div class="hr scale-half">div>
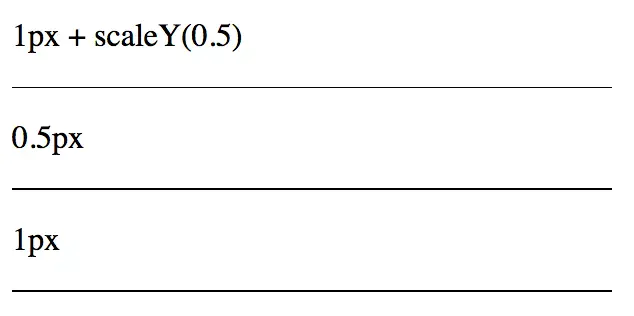
Chrome/Safari都变虚了,只有Firefox比较完美看起来是实的而且还很细,效果和直接设置0.5px一样。所以通过transform: scale会导致Chrome变虚了,而粗细几乎没有变化。但是如果加上transform-origin: 50% 100%:
.hr.scale-half {
height: 1px;
transform: scaleY(0.5);
transform-origin: 50% 100%;
}
chrome现在的效果如下
- 线性渐变linear-gradient
<style>
.hr.gradient {
height: 1px;
background: linear-gradient(0deg, #fff, #000);
}
style>
<p>linear-gradient(0deg, #fff, #000)p>
<div class="hr gradient">div>
inear-gradient(0deg, #fff, #000)的意思是:渐变的角度从下往上,从白色#fff渐变到黑色#000,而且是线性的,在高清屏上,1px的逻辑像素代表的物理(设备)像素有2px,由于是线性渐变,所以第1个px只能是#fff,而剩下的那个像素只能是#000,这样就达到了画一半的目的。
27.布局: 三栏布局(平均分布)
-
flex:1 : 设置父级弹性盒,子盒子三个各占1份
<div class="Grid"> <div class="Grid-cell">1/3div> <div class="Grid-cell">1/3div> <div class="Grid-cell">1/3div> div>.Grid { display: flex; } .Grid-cell { flex: 1; background: #eee; margin: 10px; } -
flex 百分比
<div class="Grid"> <div class="Grid-cell col3">div> <div class="Grid-cell col3">div> <div class="Grid-cell clo3">div> div>.col3 { flex: 0 0 33.3%; } -
流式布局
<div class="Grid"> <div class="Grid-cell col3">div> <div class="Grid-cell col3">div> <div class="Grid-cell clo3">div> div>.col3 { width: 33.33% }
28.画一条虚线
用CSS样式实现水平虚线的两种方法
方法一:
"1" noshade="noshade" style="border:1px #cccccc dotted;"/>
方法二:
"border-top:1px dashed #cccccc;height: 1px;overflow:hidden">
29.实现三列1:2:1的布局
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试title>
<style type="text/css">
.home {
display: flex;
}
.one {
height: 100px;
flex-grow: 1;
background: pink;
}
.two {
height: 100px;
background: red;
flex-grow: 2;
}
.three {
height: 100px;
flex-grow: 1;
background: green;
}
style>
head>
<body>
<div class="home">
<div class="one">div>
<div class="two">div>
<div class="three">div>
div>
body>
html>
30. 实现 左边固定 右边自适应 左边固定部分宽度在什么情况下会被压缩 如何避免 ?
1. flex
用flex可以实现两个div,一个左固定,一个右自适应。思路就是在要处理的div的父级div里添加display:flex属性,然后将左边的div设置固定的宽度,右边的div直接将width设置为100%,将容器撑满即可。
flex布局左边固定,右边自适应,右边内容超出会影响布局!,会把左边区域挤压变小,在右边加上min-width:0;可以解决
代码如下:
"flex-container">
"div-green">div1
"div-red">div2
2. calc + inline
要想左定宽,右自适应,其实其中很纠结的点就是,怎么计算右边div的width,怎么在容器宽度不断变化的时候,计算出来右边div的宽度。calc就提供了计算的方法。
假设左边div的width:220px; 则右边div的宽度 width: calc(100% - 220px),因为百分比对应的值是可以根据容器大小变化而变化的,但是百分比是不会变的,所以用100% - 220px,就可以计算出来右边div的宽度。calc有个注意点就是 100% - 220px之间有空格,没有空格calc是不会有效果的。
还有个问题是一般div ,display:block, 这样div是默认占一行的,需要将它们的父级div的display属性设置为 inline-flex;
"container">
"div-green">div1
"div-red">div2
calc虽然很好用,但是还是有一些兼容性问题:IE9+、FF4.0+、Chrome19+、Safari6+,能兼容这些浏览器,但是移动端的浏览器还没支持,仅有“firefox for android 14.0”支持,其他的全军覆没。
3.float
float有两种方法,一种是直接用float,一种是用float+负边距
(1)float
"div-green">div1
"div-red">div2
(2) float + 负边距
"div-green">div1
"container">
"div-red">div2
31.Flex 弹性布局 (css3新出的)
Flexbox 是 flexible box 的简称(注:意思是“灵活的盒子容器”),是 CSS3 引入的新的布局模式。它决定了元素如何在页面上排列,使它们能在不同的屏幕尺寸和设备下可预测地展现出来。
它之所以被称为 Flexbox ,是因为它能够扩展和收缩 flex 容器内的元素,以最大限度地填充可用空间。与以前布局方式(如 table 布局和浮动元素内嵌块元素)相比,Flexbox 是一个更强大的方式:
- 在不同方向排列元素
- 重新排列元素的显示顺序
- 更改元素的对齐方式
- 动态地将元素装入容器
https://www.runoob.com/w3cnote/flex-grammar.html
32. 移动端适配方案
适配思路
设计稿(750*1334) —> 开发 —> 适配不同的手机屏幕,使其显得合理
原则
- 开发时方便,写代码时设置的值要和标注的 160px 相关
- 方案要适配大多数手机屏幕,并且无 BUG
- 用户体验要好,页面看着没有不适感
思路
- 写页面时,按照设计稿写固定宽度,最后再统一缩放处理,在不同手机上都能用
- 按照设计稿的标准开发页面,在手机上部分内容根据屏幕宽度等比缩放,部分内容按需要变化,需要缩放的元素使用 rem, vw 相对单位,不需要缩放的使用 px
- 固定尺寸+弹性布局,不需要缩放
rem 适配
- 开发者拿到设计稿(假设设计稿尺寸为750px,设计稿的元素标是基于此宽度标注)
- 开始开发,对设计稿的标注进行转换
- 对于需要等比缩放的元素,CSS使用转换后的单位
- 对于不需要缩放的元素,比如边框阴影,使用固定单位px
假设设计稿的某个字体大小是 40px, 手机屏幕上的字体大小应为 420/750*40 = 22.4px (体验好),换算成 rem(相对于 html 根节点,假transform-origin)则这个字体大小为 0.224 rem
写样式时,对应的字体设置为 0.224 rem 即可,其他元素尺寸也做换算…
但是有问题
举个 ,设计稿的标注 是40px,写页面时还得去做计算,很麻烦(全部都要计算)
能不能规定一下,看到 40px ,就应该写 40/100 = 0.4 rem,这样看到就知道写多少了(不用计算),此时的 html 的 font-size 就不能是 100px 了,应该为 (420*100)/750 = 56px,100为我们要规定的那个参数
根据不同屏幕宽度,设置 html 的 font-size 值
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1">
<script>
const WIDTH = 750 //设计稿尺寸
const setView = () => {
document.documentElement.style.fontSize = (100 * screen.width / WIDTH) + 'px'
}
window.onorientationchange = setView
setView()
script>
head>
对于需要等比缩放的元素,CSS使用转换后的单位
header {
font-size: .28rem;
}
对于不需要缩放的元素,比如边框阴影,使用固定单位px
header > span.active {
color: #fff;
border-bottom: 2px solid rgba(255, 255, 255, 0.3);
}
假设 html 的 font size = 1px 的话,就可以写 28 rem 了,更方便了,但是浏览器对字体大小有限制,设为 1px 的话,在浏览器中是失效的,会以 12px(或者其他值) 做一个计算 , 就会得到一个很夸张的结果,所以可以把 html 写的大一些
33. css字体大小设置(三种).em rem px
参考答案:
px(绝对长度单位)
相信对于前端来说px这个单位是大家并不陌生,px这个单位,兼容性可以说是相当可以,大家对px的了解肯定是没有很大的问题的。
em(相对长度单位)
使用:
-
浏览器的默认字体都是16px,那么1em=16px,以此类推计算12px=0.75em,10px=0.625em,2em=32px;
-
这样使用很复杂,很难很好的与px进行对应,也导致书写、使用、视觉的复杂(0.75em、0.625em全是小数点);
-
为了简化font-size的换算,我们在body中写入一下代码
body {font-size: 62.5%; } /* 公式16px*62.5%=10px */这样页面中1em=10px,1.2em=12px,1.4em=14px,1.6em=16px,使得视觉、使用、书写都得到了极大的帮助。
例子如下:
<div class="font1" style='font-size:1.6em'>我是1.6emdiv>缺点:
-
em的值并不是固定的;
-
em会继承父级元素的字体大小(参考物是父元素的font-size;);
-
em中所有的字体都是相对于父元素的大小决定的;所以如果一个设置了font-size:1.2em的元素在另一个设置了font-size:1.2em的元素里,而这个元素又在另一个设置了font-size:1.2em的元素里,那么最后计算的结果是1.2X1.2X1.2=1.728em
<div class="big"> 我是大字体 <div class="small">我是小字体div> div>样式为
<style> body {font-size: 62.5%; } /* 公式:16px*62.5%=10px */ .big{font-size: 1.2em} .small{font-size: 1.2em} style>但运行结果small的字体大小为:1.2em*1.2em=1.44em
rem(相对长度单位)
使用:
-
浏览器的默认字体都是16px,那么1rem=16px,以此类推计算12px=0.75rem,10px=0.625rem,2rem=32px;
-
这样使用很复杂,很难很好的与px进行对应,也导致书写、使用、视觉的复杂(0.75rem、0.625em全是小数点) ;
-
为了简化font-size的换算,我们在根元素html中加入font-size: 62.5%;
html {font-size: 62.5%; } /* 公式16px*62.5%=10px */这样页面中1rem=10px,1.2rem=12px,1.4rem=14px,1.6rem=16px;使得视觉、使用、书写都得到了极大的帮助;
<div class="font1" style='font-size:1.6rem'>我是1.6rem=16pxdiv>
特点:
-
rem单位可谓集相对大小和绝对大小的优点于一身
-
和em不同的是rem总是相对于根元素(如:root{}),而不像em一样使用级联的方式来计算尺寸。这种相对单位使用起来更简单。
-
rem支持IE9及以上,意思是相对于根元素html(网页),不会像em那样,依赖于父元素的字体大小,而造成混乱。使用起来安全了很多。
<div class="big"> 我是14px=1.4rem<div class="small">我是12px=1.2remdiv> div><style> html {font-size: 10px; } /* 公式16px*62.5%=10px */ .big{font-size: 1.4rem} .small{font-size: 1.2rem} style>
注意:
-
- 值得注意的浏览器支持问题: IE8,Safari 4或 iOS 3.2中不支持rem单位。
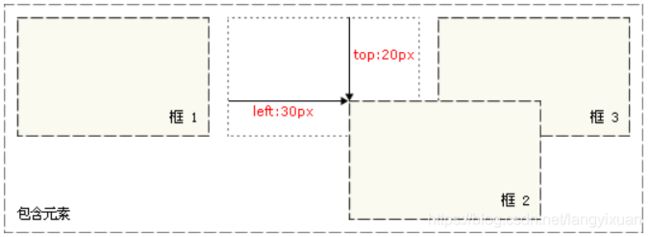
- 如果你的用户群都使用最新版的浏览器,那推荐使用rem,如果要考虑兼容性,那就使用px,或者两者同时使用。
33. position 定位
position 属性指定了元素的定位类型。
position 属性的五个值:
- static
- relative
- fixed
- absolute
- sticky
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
static 定位
-
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。
-
静态定位的元素不会受到 top, bottom, left, right影响。
fixed 定位
-
元素的位置相对于浏览器窗口是固定位置。 即使窗口是滚动的它也不会移动
注意: Fixed 定位在 IE7 和 IE8 下需要描述 !DOCTYPE 才能支持。
Fixed定位使元素的位置与文档流无关,因此不占据空间。
Fixed定位的元素和其他元素重叠。
relative 定位
-
相对定位元素的定位是相对其正常位置。 移动相对定位元素,但它原本所占的空间不会改变。
相对定位元素经常被用来作为绝对定位元素的容器块。
absolute 定位
-
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于< html >:
absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。
sticky 定位
-
sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像
position:fixed;,它会固定在目标位置。元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或
left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。注意: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用
-webkit- prefix (查看以下实例)。
div.sticky {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
background-color: green;
border: 2px solid #4CAF50;
}
34. 父元素设置flex,子元素哪些属性会失效
子元素会被默认转化成行内块
将容器设置为flex布局之后,子元素中的float、clear、vertical-align属性都会失效
弹性子元素-类似于行内块元素,如果不设置宽高,由内容撑开;即使是行内元素也可以设置宽高
35. CSS隐藏元素怎么实现?display:none 和 visiblity:hidden的区别?什么场景用display:none,什么场景用 visiblity:hidden?
1、 Opacity:0
该属性的意思是检索或设置对象的不透明度当他的透明度为0的时候,视觉上它是消失了,但是他依然占据着那个位置,并对网页的布局起作用。它也将响应用户交互。添加了该属性的元素,它的背景和元素内容也是会跟着变化的.
2、Display:none
该属性才是真正意义上的隐藏元素,当元素的display属性为none时,该元素就会就会从视觉中消失,并且连盒模型也不生成.也不会在页面占据任何位置,不但如此,就连它的子元素也会一同从盒子模型中消失。给他和它的子元素添加的任何动画效果交互效果都会不起作用。jq中的show(),hide(),toggle()方法就是通过改变display的值来实现变化效果的。
3、visibility:hidden
该属性类似opacity属性,该属性值为hidden的时候,元素将会隐藏,也会占据着自己的位置,并对网页的布局起作用,与 opacity 唯一不同的是它不会响应任何用户交互。此外,元素在读屏软件中也会被隐藏。这个属性也能够实现动画效果,只要它的初始和结束状态不一样。这确保了 visibility 状态切换之间的过渡动画可以是时间平滑的
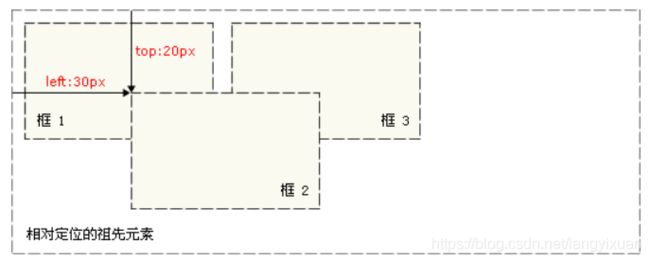
36. 绝对定位、相对定位根据什么元素定位?
一:绝对定位
position: absolute;绝对定位:绝对定位是相对于元素最近的已定位的祖先元素(即是设置了绝对定位或者相对定位的祖先元素)。如果元素没有已定位的祖先元素,那么它的位置则是相对于最初的包含块(body)。
二:相对定位
position: relative;相对定位:相对定位是相对于元素在文档中的初始位置;
注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
注意:position:absolute,float会隐式地改变display的类型(display:none除外)。即是当元素设置position:absolute、float:left、float:right中任意一个时,都会让元素以display:inline-block的方式显示(特点是:可以设置长宽,默认宽度不占满父元素)。这时,即使故意设置display:inline; display:block都是无效的。
但是float在IE6下的双边距bug就是用display:inline; 来解决的。
position:relative不会隐式改变display的类型。
37.z-index的作用 如何设置才能是z-index有效
可以解决元素的覆盖问题,决定那个元素在上方,哪一个在下方;
z-index的值可以是负数,也可以为0,也可以无穷大,数值大的在上方;
z-index父元素设置的值权重比较大,当两个父元素相比的时候,父元素起决定作用,其中的子元素设置多大都没有用;
A: position:relative
B: position:absolute
C: position: fixed
设置以上三者,z-index生效
38.html 选择偶数元素,css通过父元素选择子元素,选择第一个,第二个,最后一个,奇数偶数
- :first-child 选择器
选择属于其父元素的首个子元素的每个元素,并为其设置样式:
p:first-child{
background-color:yellow;
}
2、 :last-child 选择器
:last-child 选择器匹配属于其父元素的最后一个子元素的每个元素。
p:last-child{
background:#ff0000;
}
3、:nth-child() 选择器
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
(1)规定属于其父元素的第二个子元素的每个 p 的背景色:
p:nth-child(2){
background:#ff0000;
}
(2) Odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词(第一个子元素的下标是 1)。
在这里,我们为奇数和偶数 p 元素指定两种不同的背景色:
p:nth-child(odd){
background:#ff0000;
}
p:nth-child(even){
background:#0000ff;
}
(3) 使用公式 (an + b)。描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值。
在这里,我们指定了下标是 3 的倍数的所有 p 元素的背景色:
p:nth-child(3n+0){
background:#ff0000;
}
:nth-of-type(n)与:nth-child()功能类似,
不同之处在于:nth-of-type(n)是属于父元素的特定类型元素,
:nth-child()是不指定类型,p,div,span等等都算
:nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素.
在用.aaa:nth-of-type(n)的时候
这两种其实是同一类型的元素
div.aaa排在第二位
nth-of-type(n)是取当前元素的兄弟元素的第n个,nth-child(n)取的是当前元素的第n个子元素
39.预处理语言less / 如何实现主题切换
https://blog.csdn.net/weixin_39856066/article/details/117369228
@primary-color: #338DDE;
@handle-color: #338DDE;
使用@定义主题颜色,其他地方都用这个变量,修改的时候修改这个颜色,就可以让所有使用这个变量的地方变色。
40. 为什么link用href获取资源 script和img用src
src用于替换当前元素,href用于在当前文档和引用资源之间确立联系。
src
-
src是source的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;在请求src资源时会将其指向的资源下载并应用到文档内,例如js脚本,img图片和frame等元素
<script src ="js.js">script>
当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,图片和框架 等元素也如此,类似于将所指向资源嵌入当前标签内。这也是为什么将js脚本放在底部而不是头部
href
-
href是Hypertext Reference的缩写,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接 -
在文档中添加
link标签,浏览器会识别该文档为css文件,就会并行下载资源并且不会停止对当前文档的处理。这也是为什么建议使用link方式来加载css,而不是使用@import方式<link href="common.css" rel="stylesheet"/>