基于微信小程序云开发-文章类发布社交平台
基于微信小程序云开发-文章类发布社交平台(小红书)
-
- 小程序介绍
- 初衷
- 图片预览
- 技术
-
-
- 云开发优势:
-
- 问题汇总
-
-
- 瀑布流
- 导航条
- scroll-view 下拉刷新
- 详情页:轮播图原点在图片下方显示
-
小程序介绍
开发用来记录文章,以及blog。配以图文的方式,简单直接展示,并附有点赞,关注,上传等基础功能。
项目地址(有详细的README):https://github.com/Tkwkrystal/bolgminiprogram
github源码项目地址
如需小程序定制「包括但不限于课设、毕设等」可联系我:
发现有问题?欢迎加我微信一起探讨,或者直接提Issues
无法下载或者下载太慢?可以直接找我要安装包;联系方式️:CoCo-Tang727
初衷
记录一下自己的项目,由于之前自己ECS已到期,PC版&&H5版的博客不能够再使用(但源码还在github保留,需要的朋友请点击这里),小程序于今日又非常的火爆,方便使用以及记录,便开启了这个项目。话不多说,下面就只进进入正题。
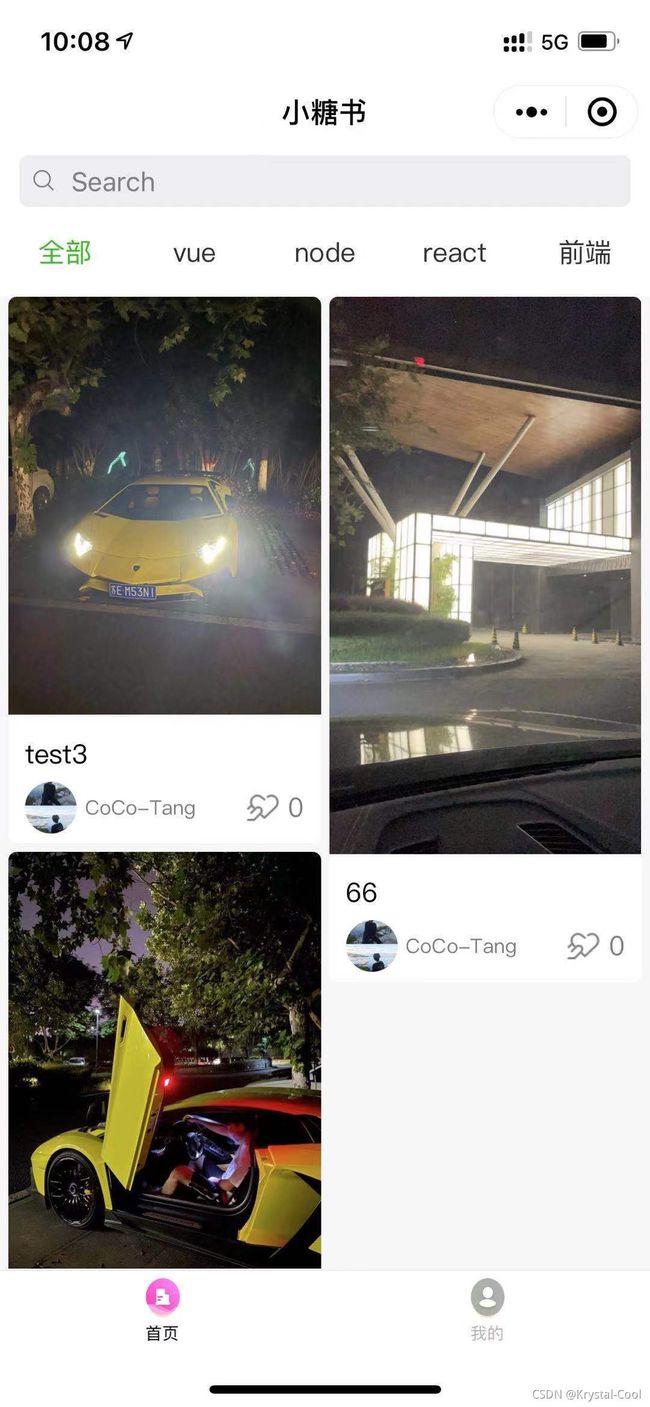
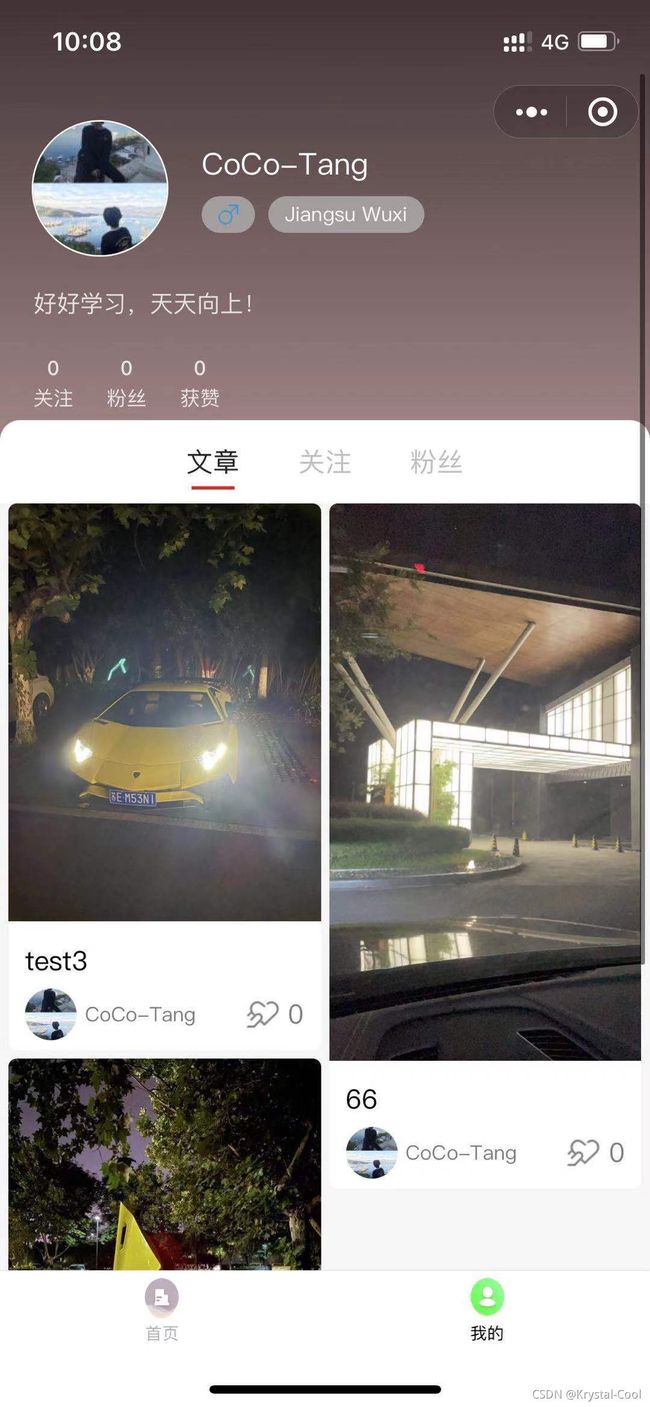
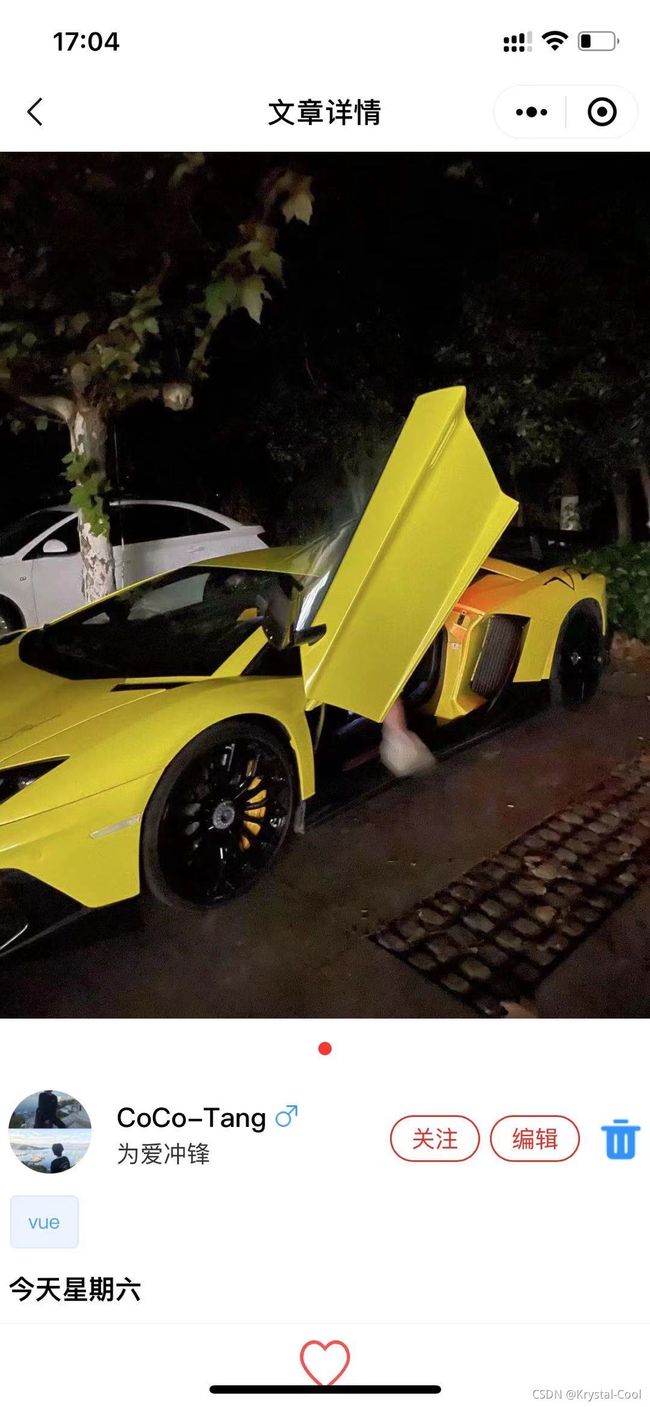
图片预览
技术
小程序语法 + 微信云开发 + 微信内容管理(CMS)
云开发优势:
- 无需搭建服务器,快速构建小程序、公众号
- 免登录、免鉴权调用微信开放服务
- 统一开发多端应用
- 不限开发语言和框架
问题汇总
常见的语法问题,以及对于相关技术的详细介绍,我就不多描述,请移步微信官方文档
瀑布流
wxml
......
......
wxss
.fall-container {
width: 100%;
display: flex;
}
.fall-left {
display: flex;
width: 50%;
flex-direction: column;
}
.fall-right {
display: flex;
flex-direction: column;
/* margin-left: 20rpx; */
width: 50%;
}
js
var leftList = new Array();//左侧集合
var rightList = new Array();//右侧集合
var leftHight = 0, rightHight = 0, itemWidth = 0, maxHeight = 0;
fillData: function (isPull, listData) {
wx.getSystemInfo({
success: (res) => {
let percentage = 750 / res.windowWidth;
let margin = 30 / percentage;
itemWidth = (res.windowWidth - margin) / 2;
maxHeight = itemWidth / 0.8
}
});
if (isPull) { //是否下拉刷新,是的话清除之前的数据
leftList.length = 0;
rightList.length = 0;
leftHight = 0;
rightHight = 0;
}
for (let i = 0, len = listData.length; i < len; i++) {
let tmp = listData[i];
//这里两行代码按需要修改!!!!!!
tmp.width = parseInt(tmp.FormData.imginfo[0].width);//这边要获取到图片的宽度(我是上传的时候把图片信息一起上传到后台数据了)
tmp.height = parseInt(tmp.FormData.imginfo[0].height);//这边要获取到图片的高度(我是上传的时候把图片信息一起上传到后台数据了)
tmp.itemWidth = itemWidth
let per = tmp.width / tmp.itemWidth;
tmp.itemHeight = tmp.height / per;
if (leftHight == rightHight) {
leftList.push(tmp);
leftHight = leftHight + tmp.itemHeight + 74;
} else if (leftHight < rightHight) {
leftList.push(tmp);
leftHight = leftHight + tmp.itemHeight + 74;
} else {
rightList.push(tmp);
rightHight = rightHight + tmp.itemHeight + 74;
}
this.setData({
leftList: leftList,
rightList: rightList,
rightHeight:rightHight,
leftHeight:leftHight
});
}
},
导航条
wxml
{{navItem.cat_name}}
js
// nav数据
data: {
navData: [{
id: 0,
cat_name: '全部'
}, {
id: 1,
cat_name: 'vue'
}],
currentTab: 0,
navScrollLeft: 0,
}
switchNav(event) {
var cur = event.currentTarget.dataset.current;
//每个tab选项宽度占1/5
var singleNavWidth = this.data.windowWidth / 5;
//tab选项居中
this.setData({
navScrollLeft: (cur - 2) * singleNavWidth
})
if (this.data.currentTab == cur) {
return false;
} else {
this.setData({
currentTab: cur
})
}
tag = event.currentTarget.dataset.name
},
scroll-view 下拉刷新
wxml
js
data:{
// 下拉刷新
freshStatus: 'more', // 当前刷新的状态
showRefresh: false, // 是否显示下拉刷新组件
}
// 触摸开始
touchStart(e) {
this.setData({
startY: e.changedTouches[0].pageY,
freshStatus: 'more'
})
},
// 触摸移动
touchMove(e) {
let endY = e.changedTouches[0].pageY;
let startY = this.data.startY;
let dis = endY - startY;
// 判断是否下拉
if (dis <= 0) {
return;
}
let offsetTop = e.currentTarget.offsetTop;
if (dis > 160) {
this.setData({
freshStatus: 'fresh',
})
}
},
// 触摸结束
touchEnd(e) {
if (this.data.freshStatus == 'fresh') {
this.setData({
showRefresh: true
})
// 延迟 500 毫秒,显示 “刷新中”,防止请求速度过快不显示
setTimeout(async ()=>{
await this.getarticles(); // 获取最新列表数据
this.setData({
showRefresh: false
})
}, 500);
}
},
wxss
/* 下拉 */
.lzy-loading{
margin-right: 20rpx;
float: left;
width: 40rpx;
height: 40rpx;
border-radius: 50%;
border: 1px solid #f0f0f0;
border-left: 1px solid #6190E8;
animation: load 2s linear infinite;
-webkit-animation: load 2s linear infinite;
}
@-webkit-keyframes load
{
from{-webkit-transform:rotate(0deg);}
to{-webkit-transform:rotate(360deg);}
}
@keyframes load
{
from{transform:rotate(0deg);}
to{transform:rotate(360deg);}
}
详情页:轮播图原点在图片下方显示
wxml
js
imgHeight: function (e) {
var winWid = wx.getSystemInfoSync().windowWidth; //获取当前屏幕的宽度
var imgh = e.detail.height; //图片高度
var imgw = e.detail.width; //图片宽度
let temH = winWid * imgh / imgw //当前加载的图片高度 等比设置swiper的高度。 即 屏幕宽度 / swiper高度 = 图片宽度 / 图片高度 ==》swiper高度 = 屏幕宽度 * 图片高度 / 图片宽度
if (temH > maxH) {
maxH = temH
}
var swiperH = maxH + 22 + "px"
this.setData({
Height: swiperH //设置高度
})
},
wxss
/* 轮播 */
.wx-swiper-dots {
position: relative;
}
.wx-swiper-dots.wx-swiper-dots-horizontal {
margin-bottom: -10px;
}
.imgview{
height: 100%;
width: 100%;
position: relative;
}
.imgview image{
width:100%;
background-color:#eeeeee;
display:block;
position: absolute;
top: 48%;
transform: translateY(-50%);
}
.swiper swiper {
width: 100%;
}