微信小程序开发 开启
小程序和普通网页开发的区别
1.运行环境不同
小程序是运行在微信环境中,而网页是运行在浏览器环境中。
2.API不同
由于运行环境不同,所以小程序中,无法调用DOM和BOM的API。
但是,小程序中可以调用微信环境提供的各种API,例如
地理定位,扫码,支付。
3.开发模式不同
网页的开发模式:浏览器+代码编辑器。
而小程序有自己的一套标准开发模式:
- 申请小程序开发账号
- 安装小程序开发者工具
- 创建和配置小程序项目
注册小程序账号
登录网址https://mp.weixin.qq.com/,注册一个个人的账号,填写好相关的信息,我们的账号就注册好了。
获取小程序的APPID。在上边的网址完成注册以后,我们在页面中可以找到我们的小程序的APPID展示在如图所示的位置。

安装开发者工具
1.了解开发者工具
微信开发者工具是官方推荐使用的小程序开发工具,它提供的主要功能如下:
- 快速创建小程序项目
- 代码的查看和编辑
- 对小程序功能进行调试
- 小程序的预览和发布
2.下载开发者工具
推荐下载和安装最新的稳定版微信开发者小工具,链接为:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
创建一个小程序项目
1.创建项目文件夹
2.找到开发工具中的+,点击之后选择好项目文件夹,填写刚刚查到的小程序ID,后端服务选择不使用云服务。
3.模板选择JavaScript。
小程序代码的构成
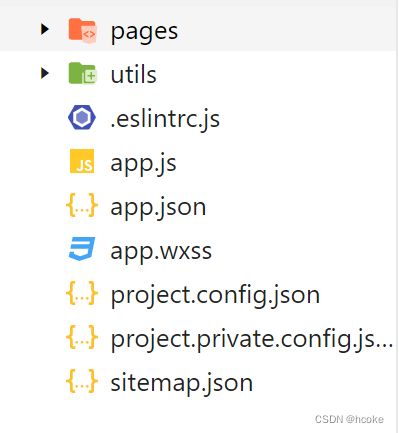
1.了解项目的基本组成结构

pages用来存放所有小程序的页面。
utils用来存放工具性质的模块。(例如格式化时间的自定义模块)
app.js小程序项目的入口文件。
app.json小程序项目的全局配置文件。
app.wxss是小程序项目的全局样式文件。
project.config.json项目的配置文件。
project.private.config,json项目私有配置文件。此文件中的内容将覆盖 project.config.json 中的相同字段。项目的改动优先同步到此文件中。
sitemap.json小程序及其页面是否允许被微信索引。
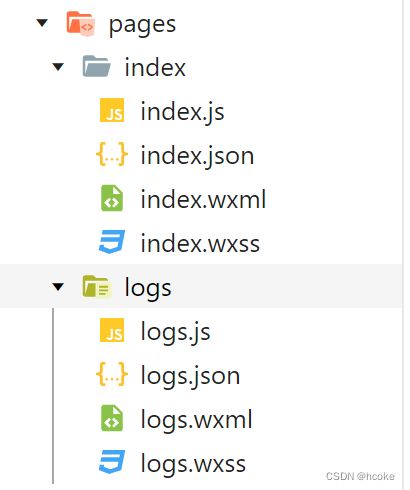
2.小程序页面的组成部分
小程序官方建议把所有小程序的页面都存放在pages目录中,以单独的文件夹存在,如下所示

其中,每个页面由四个文件夹组成,他们分别是:
- .js文件 (页面的脚本文件,存放页面的数据,事件处理函数等)
- .json文件 (当前页面的配置文件,配置窗口的外观 表现等)
- .wxml文件 (页面的模板结构文件)
- wxss文件 (当前页面的样式表文件)
小程序代码的构成——json配置文件
1.项目根目录中的app.json文件
小程序的全局配置文件,包括了小程序的所有页面路径,窗口外观,界面表现,底部tab等。
{
//记录小程序所有页面的路径
"pages":[
"pages/index/index",
"pages/logs/logs"
],
//全局定义小程序所有页面的背景色,文字颜色等
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
//全局定义小程序组件使用的样式版本
"style": "v2",
//指明sitemap.json文件的位置
"sitemapLocation": "sitemap.json"
}
2.project.config.json文件
{
"description": "项目配置文件",
"packOptions": {
"ignore": [],
"include": []
},
"setting": {
"bundle": false,
"userConfirmedBundleSwitch": false,
"urlCheck": true,
"scopeDataCheck": false,
"coverView": true,
"es6": true,
"postcss": true,
"compileHotReLoad": false,
"lazyloadPlaceholderEnable": false,
"preloadBackgroundData": false,
"minified": true,
"autoAudits": false,
"newFeature": false,
"uglifyFileName": false,
"uploadWithSourceMap": true,
"useIsolateContext": true,
"nodeModules": false,
"enhance": true,
"useMultiFrameRuntime": true,
"useApiHook": true,
"useApiHostProcess": true,
"showShadowRootInWxmlPanel": true,
"packNpmManually": false,
"enableEngineNative": false,
"packNpmRelationList": [],
"minifyWXSS": true,
"showES6CompileOption": false,
"minifyWXML": true,
"babelSetting": {
"ignore": [],
"disablePlugins": [],
"outputPath": ""
}
},
"compileType": "miniprogram",
"libVersion": "2.19.4",
"appid": "wxe68e02c93f4d1613",
"projectname": "miniprogram-92",
"condition": {},
"editorSetting": {
"tabIndent": "insertSpaces",
"tabSize": 2
}
}
用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting中保存了编译相关的配置
- projectname中保存的是项目名称
- appid保存的是小程序的账号id
3.sitemap.json文件
{
"desc": "关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html",
"rules": [{
"action": "allow",
"page": "*"
}]
}
微信已开放了小程序内搜索,效果类似于PC网页的SEO,setmap.json文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引,当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
sitemap的索引提示时默认开启的,如需要关闭sitemap的索引提示,可在小程序项目配置文件project.config.json的setting中配置字段checkSiteMap为false。
4.每个页面文件夹的.json文件
小程序的每个页面,都可以使用.json文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的window中相同的配置项。
新建小程序页面
只需要在app.json->pages中新增页面的存放路径,小程序开发者工具即可帮助我们自动创建对应的页面文件。其中pages数组中的首位元素是我们的首页。
修改项目首页
只要我们去操作pages中的页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行页面的渲染。
小程序代码的构成——WXML模板
1.什么是WXML?
WXML是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML。
2.WXML与HTML的区别?
- 标签名称不同: HTML(div,span,img,a),WXML(view,text,image,navigator)
- 属性节点不同
<a href="#">超链接a>
- 提供了类似于vue中的模板语法
数据绑定,列表渲染,条件渲染。
小程序代码的构成——WXSS
1.什么是WXSS
(WeiXin Style Sheets)是一套样式语言,用于描述WXML组件的样式,类似于网页开发中的CSS。
2.WXSS和CSS的区别
- 新增了rpx尺寸单位:css需要手动进行像素单位换算,例如rem,wxss在底层支持新增的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算。
- 提供了全局样式和局部样式:项目根目录中的app.wxss会作用于所有微信小程序页面。局部的wxss只对当前页面生效。
- wsxx仅支持css部分选择器:类选择器与id选择器;标签选择器;并集选择器与后代选择器;::after和::before等伪类选择器。
小程序代码构成——js交互逻辑
1.小程序中的.js文件
一个项目仅仅提供页面展示是不够的,在小程序中,我们通过.js文件来处理用户的操作。例如相应用户的点击,获取用户的位置等等。
2. .js文件的分类
分为三大类:
- app.js:整个小程序项目的入口文件,通过调用app()函数来启动整个小程序。
- 页面的.js文件:是页面的入口文件,通过调用pages()函数来创建运行页面
- 普通的.js文件:是普通的功能模块文件,用来封装公共的函数或属性供页面使用。
小程序的宿主环境
1.什么是宿主环境?
宿主环境指的是程序运行时所必需的依赖环境。例如:安卓版的app时不能运行在ios的环境中的,安卓系统就是安卓应用app的宿主环境,相对的ios的应用程序的宿主环境就是ios系统。脱离了宿主环境的软件时没有任何意义的。
2.小程序的宿主环境
手机微信是小程序的宿主环境,小程序借助宿主环境提供的能力,可以完成诸多普通网页无法完成的功能,例如:微信扫码,微信支付,微信登陆,地理定位etc。
3.小程序宿主环境包括了哪些内容?
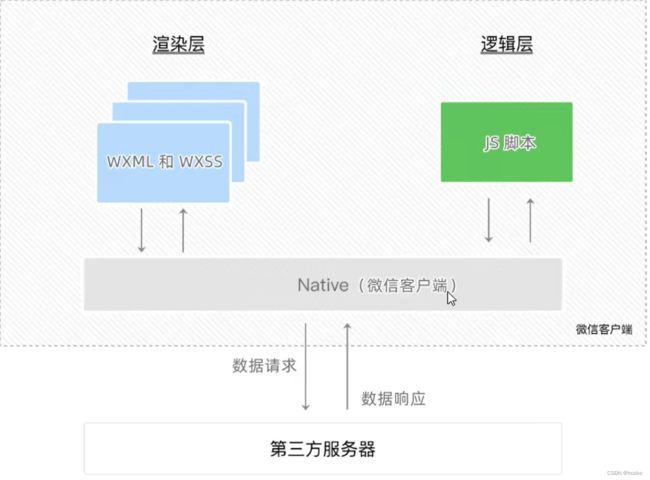
1.通信模型
通信的主体:小程序中通信的主体是渲染层和逻辑层。其中WXML和WXSS是工作在渲染层,js脚本工作在逻辑层。
小程序的通信模型:分为两部分。1.渲染层和逻辑层之间的通信,由微信客户端进行转发;
2.逻辑层和第三方服务器之间的通信:
由微信客户端进行转发。
2.运行机制
小程序启动的过程:
- 小程序的代码包下载到本地,
- 解析app.json全局配置文件,
- 执行app.js小程序入口文件,调用App()创建小程序实例
- 渲染小程序首页
- 小程序启动完成
页面的渲染过程:
- 加载解析页面的.json文件
- 加载页面的.wxml模板和.wxss样式
- 执行页面的.js文件,调用Page()创建页面实例
- 页面渲染完成
3.组件
- 小程序中组件的分类:小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了9大类,分别是:视图容器,基础内容,表单组件,导航组件,媒体组件,map地图组件,canvas画布组件,开放能力,无障碍访问。
常用的视图容器类组件:
view:普通视图区域,类似于html中的div,是一个块级元素。常用来实现页面的布局效果。
比如我们要实现这中效果:

.WXML文件内:
1
2
3
.WXSS文件内:
/* pages/list/list.wxss */
.container1 view {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1) {
background-color:skyblue;
}
.container1 view:nth-child(2) {
background-color: pink;
}
.container1 view:nth-child(3) {
background-color: gray;
}
.container1 {
display: flex;
justify-content: space-around;
}
scroll-view:可滚动的视图区域,常用来实现滚动列表效果。
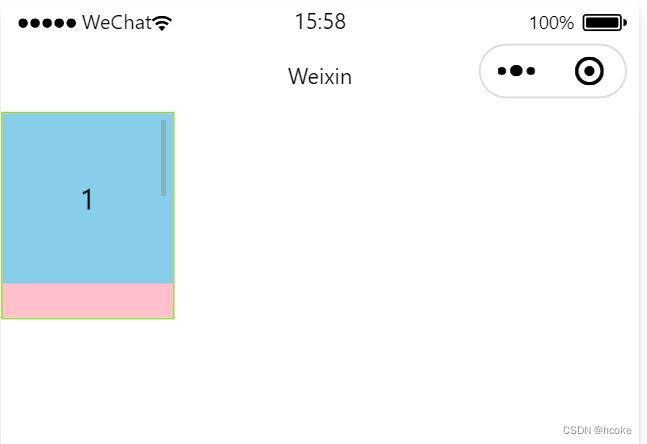
要实现如下的效果,拖动1这个元素往下,会依次出现2和3元素:

//scroll-y表示的是纵向的滚动 此时在wxss文件内必须给外部元素添加上强制性的高。如果是scroll-x,则需要加上强制性的宽。
1
2
3
/* pages/list/list.wxss */
.container1 view {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1) {
background-color:skyblue;
}
.container1 view:nth-child(2) {
background-color: pink;
}
.container1 view:nth-child(3) {
background-color: gray;
}
.container1 {
border: 1px solid yellowgreen;
width: 100px;
height: 120px;
}
swiper和swiper-item:轮播图容器组件和轮播图item组件。
4.api