vue2.x笔记7-webpack详解(2)
webpack中配置vue
项目中使用Vuejs,那么必然需要依赖,所以需要先安装,因为后续在实际项目中也会使用vue,所以不是开发时依赖,直接安装
npm install [email protected] --save按之前学习的方式使用vue
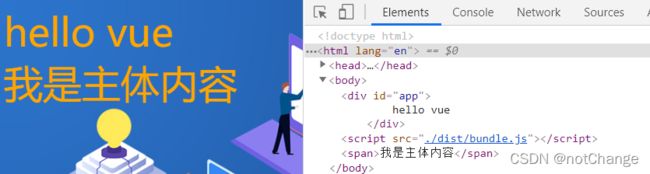
打包运行,打包过程中没有错误,但是运行程序,没有出现效果,而且浏览器中报错
这个错误是说我们使用的是runtime-only版本的Vue,需要修改webpack的配置
resolve: {
// alias: 别名
// runtime-only ->代码中,不可以有任何的template
// runtime-compiler ->代码中,可以有template,因为有compiler可以用于编译template
alias: {
vue$: "vue/dist/vue.esm.js",
},
},重新打包,运行显示正常
正常运行后,考虑另外一个问题
如果希望将data中的数据显示在界面中,就必须修改index.html
如果后面自定义了组件,就必须修改index.html
但是实际项目中,并不希望手动的频繁修改,怎么解决呢
定义template属性
在上面的Vue实例中,定义了el属性,用于和index.html中的#app绑定,让Vue实例后可以管理其中的内容
这里,可以将div元素中的{{msg}}删掉,只保留一个id为app的元素
然后在Vue实例中定义一个template属性
new Vue({
el: '#app',
template: `{{msg}}`,
data: {
msg: 'hello vue'
}
})重新打包运行,显示结果和之前一样
el和template模板的关系
el用于指定Vue要管理的DOM,可以帮助解析其中的指令、事件监听等
如果Vue实例中同时指定了template,那么template模板的内容将会替换掉挂载的对应el模板
这样,在以后的开发中就不需要再操作index.html了,只需要修改template中对应的标签即可
但是,template模板写起来有很麻烦,这时可以对template模板中的内容进行抽离,分成三部分:template、script、style书写,结构就会非常清晰
.vue文件封装处理
创建App.vue文件
{{ msg }}
{{ name }}
修改main.js文件
import Vue from 'vue'
import App from "./vue/App.vue";
new Vue({
el: "#app",
template: `安装vue-loader、vue-template-compiler
npm install [email protected] [email protected] --save-dev修改webpack.config.js文件
{
test: /\.vue$/,
use: ["vue-loader"],
},重新打包运行
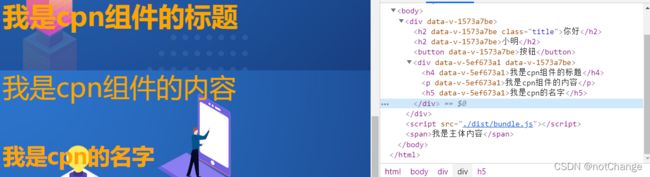
在开发过程中,都会采用组件化开发的思想,比如在App.vue中引入子组件Cpn.vue
创建Cpn.vue
我是cpn组件的标题
我是cpn组件的内容
{{ name }}
在App.vue中导入
...
重新打包运行
webpack的plugin
认识plugin
plugin是什么?
plugin是插件的意思,通常用于对某个现有的架构进行扩展
webpack中的插件,就是对webpack现有功能的各种扩展,比如打包优化,文件压缩等
loader和plugin区别
loader主要用于转换某些类型的模块,它是一个转换器。
plugin是插件,它是对webpack本身的扩展,是一个扩展器
plugin的使用过程
一:通过npm安装需要使用的plugins(某些webpack已经内置的插件不需要安装)
二:在webpack.config.js中的plugins中配置插件
添加版权的plugin
为打包的文件添加版权声明,插件名字叫BannerPlugin,属于webpack自带的插件
修改webpack.config.js
const webpack = require("webpack")
module.exports = {
...
plugins:[
new webpack.BannerPlugin('最终版权归XX所有')
]
};重新打包程序,打包bundle.js文件可以看到版权信息
打包html的plugin
目前,index.html文件是存放在项目的根目录下,但在真实发布项目时,发布的是dist文件夹中的内容,但该文件夹中没有index.html文件
需要将index文件打包到dist文件夹中,可以使用HtmlWebpackPlugin插件
HtmlWebpackPlugin插件可以自动生成一个index.html文件(可以指定模板生成),还可以将打包的js文件,自动通过script标签插入到body中
安装HtmlWebpackPlugin
npm install [email protected] --save-dev修改webpack.config.js
const HtmlWebpackPlugin = require("html-webpack-plugin")
module.exports = {
...
output: {
path: path.resolve(__dirname, "dist"), // 注意:path通常是一个绝对路径
filename: "bundle.js",
// 删除publicPath属性,否则插入的script标签中的src可能有问题
// publicPath: "dist/",
},
...
plugins:[
new webpack.BannerPlugin('最终版权归XX所有'),
new HtmlWebpackPlugin({
template: 'index.html'
})
]
};
js压缩的plugin
在项目发布之前,需要对js等文件进行压缩处理
对打包的js文件进行压缩
使用插件uglifyjs-webpack-plugin,版本号指定1.1.1和CLI2保持一致
npm install [email protected] --save-dev修改webpack.config.js
const UglifyjsWebpackPlugin = require("uglifyjs-webpack-plugin");
module.exports = {
...
plugins: [
...
// 压缩后 注释就会无效 开发时不需要配置
new UglifyjsWebpackPlugin(),
],
};
重新打包,可以看到bundle.js文件被压缩了
搭建本地服务器
webpack提供了一个可选的本地开发服务器,基于node.js搭建,内部使用express框架,可以实现浏览器自动刷新的功能
安装webpack-dev-server
npm install [email protected] --save-dev修改webpack.config.js
module.exports = {
...
devServer: {
// 为哪个文件提供服务
contentBase: './dist',
// 实时监听
inline: true
}
};devserver设置属性
contentBase:为哪一个文件夹提供本地服务,默认是根文件夹,我们这里要填写./dist
port:端口号
inline:页面实时刷新
historyApiFallback:在SPA页面中,依赖HTML5的history模式
修改package.json,--open参数表示直接打开浏览器
"scripts": {
...
"dev": "webpack-dev-server --open"
},
配置文件分离
webpack.config.js文件中有开发时配置和项目发布时配置,为方便管理,可以将配置文件分离
创建build文件,包含base.config.js、dev.config.js、prod.config.js
基础配置:base.config.js
const path = require("path");
const webpack = require("webpack");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, "../dist"),
filename: "bundle.js",
},
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
{
test: /\.less$/,
use: [
{
loader: "style-loader",
},
{
loader: "css-loader",
},
{
loader: "less-loader",
},
],
},
{
test: /\.(png|jpg|gif|jpeg)$/i,
use: [
{
loader: "url-loader",
options: {
limit: 8192,
name: "img/[name].[hash:8].[ext]",
},
},
],
},
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: "babel-loader",
options: {
presets: ["es2015"],
},
},
},
{
test: /\.vue$/,
use: ["vue-loader"],
},
],
},
resolve: {
// 扩展名 想省略的话可以配置一下
extensions: [".js", ".css", ".vue"],
alias: {
vue$: "vue/dist/vue.esm.js",
},
},
plugins: [
new webpack.BannerPlugin("最终版权归小明所有"),
new HtmlWebpackPlugin({
template: "index.html",
}),
],
};
开发时配置:dev.config.js
const webpackMerge = require('webpack-merge')
const baseConfig = require('./base.config')
module.exports = webpackMerge(baseConfig, {
devServer: {
// 为哪个文件提供服务
contentBase: "./dist",
// 实时监听
inline: true,
},
});
项目发布时配置:prod.config.js
const UglifyjsWebpackPlugin = require("uglifyjs-webpack-plugin");
const webpackMerge = require('webpack-merge')
const baseConfig = require('./base.config')
module.exports = webpackMerge(baseConfig, {
plugins: [
// 压缩后 注释就会无效 开发时不需要配置
new UglifyjsWebpackPlugin(),
],
});修改package.json
{
...
"scripts": {
...
"build": "webpack --config ./build/prod.config.js",
"dev": "webpack-dev-server --open --config ./build/dev.config.js"
},
...
}