- 关于vue+element ui 中的导航菜单问题
空心闲人
前端程序员
关于vue+elementui中的导航菜单问题最近公司要开发一个vue项目,自己搭框架的时候用到了element,目标是实现一个顶部菜单以及侧边菜单栏。直接上代码。importcommonHeaderfrom"@/components/header"importleftContentfrom"@/components/leftContent"exportdefault{name:'layout',
- 算法笔记——前缀树、贪心算法(更新ing.......
不吃香菜的码农
左神算法笔记算法数据结构贪心算法leetcode堆栈
前缀树、贪心算法一、前缀树1.什么是前缀树2.如何生成前缀树二、贪心算法1.拼接字符串2.金条问题3.项目会议时间问题4.项目收益最大化4.随时获得数据流的中位数一、前缀树1.什么是前缀树前缀树一般指字典树这是指一种结构而不是一类题(注意信息是在树的路上)典型应用是用于统计和排序大量的字符串(但不仅限于字符串),所以经常被搜索引擎系统用于文本词频统计。它的优点是:最大限度地减少无谓的字符串比较,查
- ux和ui_UI和UX设计师的10种软技能
weixin_26732881
pythonjava
ux和ui重点(Tophighlight)Asdesigners,whetheritbeUI,UX,orProductDesign,wetendtodirectourfocusandenergyondevelopingandmasteringtangibleskills.作为设计师,无论是UI,UX还是产品设计,我们都将重点和精力放在开发和掌握有形技能上。Whenourself-reviewask
- 基于WebAssembly的浏览器密码套件
闲人编程
wasm服务器易于集成跨平台性密码套件浏览器WebAssembly
目录一、前言二、WebAssembly与浏览器密码套件2.1WebAssembly技术概述2.2浏览器密码套件的需求三、系统设计思路与架构3.1核心模块3.2系统整体架构图四、核心数学公式与算法证明4.1AES-GCM加解密公式4.2SHA-256哈希函数五、异步任务调度与GPU加速设计5.1异步任务调度5.2GPU加速六、GUI设计与功能模块七、完整代码实现九、代码自查与总结十、总结与展望一、前
- UI/UX设计服务行业分析
LPiling
uiux
行业现状UI(用户界面)设计关注用户与产品交互的界面设计,包括软件、应用程序、网站或任何数字产品的视觉和操作元素的集合,旨在提供用户友好的界面,使用户能够轻松地使用产品并实现他们的目标。UX(用户体验)设计则更为宏观,关注用户与产品交互过程中的全部体验,包括使用前、使用中和使用后的感受,目标是优化产品的功能性、可用性、易用性,确保用户在使用产品的过程中有良好的体验。近年来,随着技术的不断进步和用户
- AI密码学
饼干帅成渣
密码学
嗯,用户给了一个需要破译的密码文档:“Uifqjhjtpouifusff.”,提示是用字母往前推移1的凯撒密码。首先,我得确认自己是否正确理解提示。凯撒密码通常是将字母按照一定位移来替换,这里的提示是往前推1位,也就是每个字母变成它在字母表中的前一个字母。比如,A变成Z,B变成A,依此类推。不过有时候可能会有不同的解释,比如是否包括空格和标点,不过这里文档中的句子看起来都是字母和空格,没有标点,所
- 同时使用接口文档swagger和knife4j
黑taoA
java开发语言
项目场景:springboot项目中同时使用接口文档swagger和knife4j问题描述在实体类中设置了字段必填的属性,在访问接口文档时出现异常实体类关键代码片段/***部门表sys_dept*/publicclassSysDeptextendsBaseEntity{privatestaticfinallongserialVersionUID=1L;/**部门ID*/privateLongdep
- Qt插件之自定义插件构建和使用
码农飞飞
QT+QMLqt开发语言ui插件代码复用
文章目录定义插件的SDK编写自定义插件动态加载自定义插件分发SDK上一篇文章介绍了如何构建QtDesigner插件。其实插件化的这套机制QT是对外开放的,这里就介绍一下如何使用QT开发自定义插件。在开发自定义插件之前我们先定义插件的SDK。插件的SDK就是插件的接口描述,任何开发者开发的插件都应该实现对应的接口。同时只要实现了对应的接口的插件,就可以被集成到系统当中,这其实就是给自定义插件提供了一
- QtQML Series - Qt中文乱码解决方案
稳定的菜着
#&QT开发数据库qt
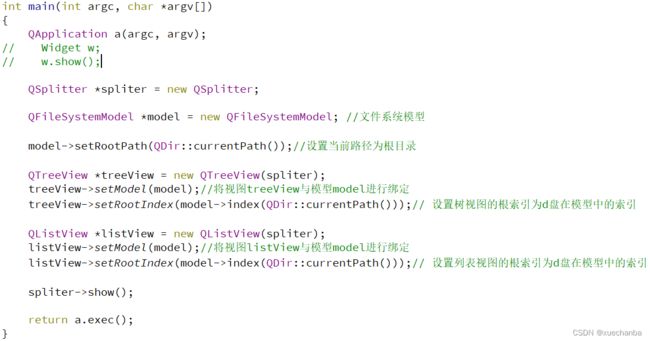
目录系列文章目录前言1.main函数入口设置中文编码2.VisualStudio插件3.如果使用预编译头4.开启UTF-8支持4.1.pro文件4.2MSVC4.3GCC&Clang5.总结系列文章目录系列文章ReadMe前言中文乱码是Qt开发中的常态问题1.main函数入口设置中文编码intmain(){#includeQApplicationa(argc,argv);//设置中文字体a.set
- 【CXX-Qt】2.5 继承
Source.Liu
CXX-Qtqtrustc++
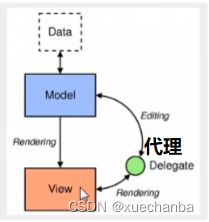
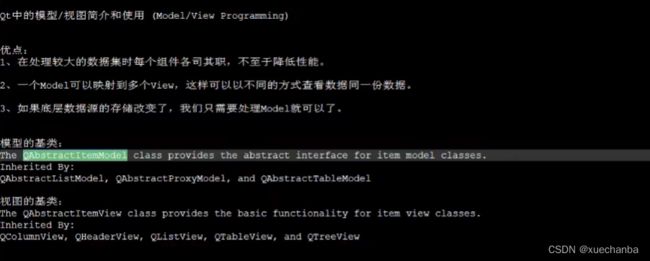
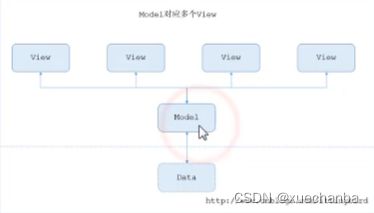
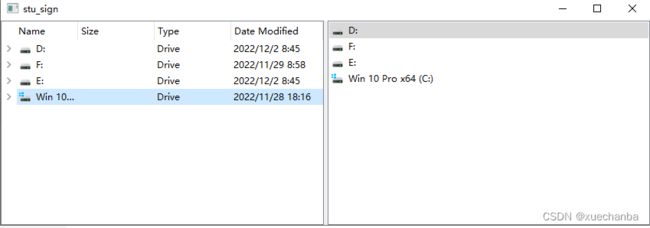
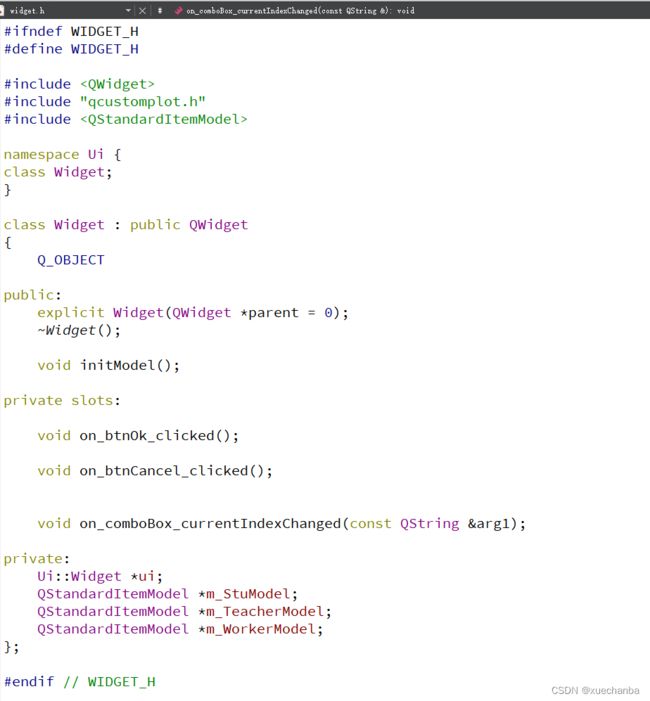
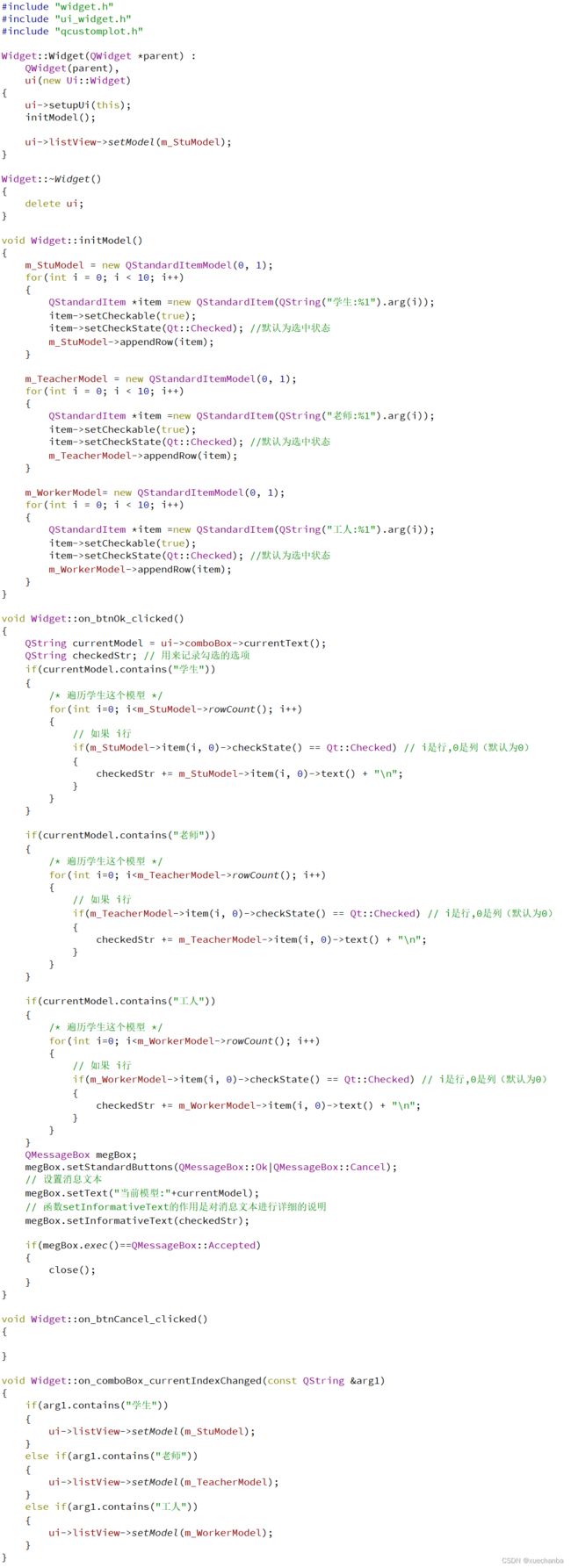
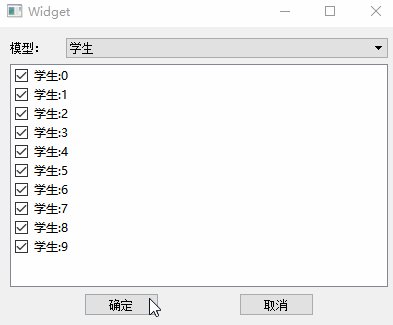
某些QtAPI要求你从抽象基类中重写某些方法,例如QAbstractItemModel。为了支持直接从Rust中创建这样的子类,CXX-Qt提供了多种辅助工具。某些基类可能需要特殊的构造参数。这可以通过使用自定义构造函数来实现。访问基类方法要在Rust中访问基类的方法,请使用#[inherit]宏。它可以放在#[cxx_qt::bridge]中的extern“RustQt”块中的函数前面。exte
- docker创建的mysql没有配置文件_使用docker安装mysql, redis, kafka等各类服务
Gyrolt
前言大致说来,docker的作用如下绝大部分应用,开发者都可以通过dockerbuild创建镜像,通过dockerpush上传镜像,用户通过dockerpull下载镜像,用dockerrun运行应用。用户不需要再去关心如何搭建环境,如何安装,如何解决不同发行版的库冲突——而且通常不会需要消耗更多的硬件资源,不会明显降低性能。也就是实现了标准化、集装箱如果想要简单使用,可以看答主的这一片文章:番茄番
- QT字体显示
走路打滑
QTqt字体显示大小
环境:QT5.63字体显示大小问题现象在不同分辨率的LCD屏幕上进行字体的显示时,会出现大小不一的情况。通常在高分辨率的屏幕上正常大小的字体放到低分辨率屏幕上显示就会看着很小。解决方法记录:无论是QLable控件,各种button控件等等,所显示的字体都可以通过setFont函数去指定设置好的QFont对象。从而去改变所显示文本的属性Qt中的字体QFont定义字体大小是有两种方式,一种是Point
- 前端技术学习记录:react+dvajs+ant design实现暴走计算器的页面重构(二)
大泡泡糖
学习记录reactjs前端gitwebstorm
前端技术学习记录:react+dvajs+antdesign实现暴走计算器的页面重构(二)前言定义Modelconnect起来更新state拥抱变化主题切换更换页面获取当前设备类型编写武学选择前言www定义Model完成UI后,现在开始处理数据和逻辑。dva通过model的概念把一个领域的模型管理起来,包含同步更新state的reducers,处理异步逻辑的effects,订阅数据源的subscr
- qt读书笔记
mmmcu2004
QTqt读书translation工作action
QWidget::setToolTip()用于为Widget设置相应的tip文本。同样,QAction::setToolTip()为Action设置相应的tip文本;若没有显式的为Action设置tip文本,Action会自动的使用actiontext。setStatusTip(),该函数为Widget和Action添加statustip。QWidget::setWhatsThis()QWhats
- Tiny RDM:轻量级跨平台Redis桌面管理工具
廉峥旭
TinyRDM:轻量级跨平台Redis桌面管理工具tiny-rdmAModernRedisGUIClient项目地址:https://gitcode.com/gh_mirrors/ti/tiny-rdm项目基础介绍TinyRDM(TinyRedisDesktopManager)是一款现代化的轻量级Redis桌面管理工具,适用于Mac、Windows和Linux平台。该项目主要使用Go、Vue和Ja
- Qt学习之路学习笔记3
delphi863
1,文件对方框创建file对象,选择打开方式,打开后传递给QTextStream,读取,赋给QText显示,关闭文件。(QTextStream::readAll()直接读取文件所有内容,如果这个文件有100M,程序会立刻死掉)实际应用中,分段读入怎么处理?2、事件中的继承自QLabel的鼠标事件label->setMouseTracking(true);设置后才能允许就跟踪,否则需要点击一次,才跟
- C# 技术使用笔记:Asp.Net Core MVC 中控制器 Controllers 中返回数据使用详解
caifox菜狐狸
C#技术使用笔记c#笔记asp.netcoreViewResultJsonResultRedirect控制器
本文将深入探讨ASP.NETCoreMVC控制器中返回数据的多种方式,从基础的ViewResult到灵活的IActionResult,再到强大的ActionResult,我们将逐一剖析它们的使用场景、优缺点以及最佳实践。通过丰富的代码示例和详细的解释,帮助读者全面掌握控制器返回数据的技巧,从而提升开发效率,构建更加健壮和高效的Web应用程序。无论你是初学者还是有一定经验的开发者,本文都将为你提供有
- RabbitMQ基本原理
码农小伙
消息队列rabbitmq分布式
一、基本结构所有中间件技术都是基于TCP/IP协议基础之上进行构建新的协议规范,RabbitMQ遵循的是AMQP协议(AdvancedMessageQueuingProtocol-高级消息队列协议)。生产者发送消息流程:1、生产者和Broker建立TCP连接;2、生产者和Broker建立通道;3、生产者通过通道消息发送给Broker,由Exchange将消息进行转发;4、Exchange将消息转发
- 20190626_二次开发BarTender打印机_C#代码_一边读取TID_一边打印_打印机POSTEK
weixin_30784141
c/c++数据库
demo代码如下:privatevoidbtnPrint_Click(objectsender,EventArgse){if(this.btnPrint.Text=="停止打印"){SetBtnPrintUIEnable();return;}//禁用界面上的相关按钮SetBtnPrintUIDisable();vardt=newDataTable();newTask(()=>{///开始的打印//
- 开发语言漫谈-groovy
大道不孤,众行致远
技术杂谈开发语言
groovy是一门脚本语言,在前期的脚本语言中简单介绍了下。现在再深入介绍下,因为它是本平台上选用的脚本语言。所谓脚本语言就是不用编译,直接执行。这种特色非常适合做嵌入编程,即编即用。我们知道平台后台的业务开发语言是Java,开发人员都熟悉Java。那么使用groovy就是自然而然的事情,因为groovy最大特点就是和Java兼容。然后做了最有意义的改造:1、可以解释执行;2、增加动态类型。发明人
- 人品大爆发,还是全面介绍一下Squirrel语言!!
steel_de_lee
语言虚拟机luafloat文档lambda
rel="File-List"href="file:///C:%5CDOCUME%7E1%5Cibm%5CLOCALS%7E1%5CTemp%5Cmsohtml1%5C01%5Cclip_filelist.xml">使用了Squirrel一段时间,对这个新语言也有所了解了,还是决定写一个语言本身的介绍,算是在国内抛砖引玉吧。我目前使用的是Squirrel2.2版,这是一个稳定的版本,文档也比较齐全
- 【费马小定理】【欧拉定理】【扩展欧拉定理】及其证明
syzyc
数论数论
费马小定理&欧拉定理及其证明注:此文所提到的“整数”“素数”等均指正数费马小定理对于一个素数ppp,任意整数aaa,若gcd(a,p)=1\gcd(a,p)=1gcd(a,p)=1(即aaa,ppp互质),则:ap−1≡1(modp)a^{p-1}\equiv1\pmod{p}ap−1≡1(modp)证明先找出所有小于等于ppp的与ppp互质的正整数,为序列A={1,2,3,…,p−1}A=\{
- 【新手入门】全面攻略:搭建Electron-Squirrel-Startup环境
苏葵毅Bess
#【新手入门】全面攻略:搭建Electron-Squirrel-Startup环境electron-squirrel-startupDefaultSquirrel.WindowseventhandlerforyourElectronapps.项目地址:https://gitcode.com/gh_mirrors/el/electron-squirrel-startup项目基础介绍Electron-
- 深度学习框架PyTorch——从入门到精通(6.2)自动微分机制
Fansv587
深度学习pytorch人工智能经验分享python机器学习
本节自动微分机制是上一节自动微分的扩展内容自动微分是如何记录运算历史的保存张量非可微函数的梯度在本地设置禁用梯度计算设置requires_grad梯度模式(GradModes)默认模式(梯度模式)无梯度模式推理模式评估模式(`nn.Module.eval()`)自动求导中的原地操作原地操作的正确性检查多线程自动求导CPU上的并发不确定性计算图保留自动求导节点的线程安全性C++钩子函数不存在线程安全
- squirrel语言全面介绍
C++ 老炮儿的技术栈
开发语言c++笔记学习
Squirrel是一种较新的程序设计语言,由意大利人AlbertoDemichelis开发,其设计目标是成为一个强大的脚本工具,适用于游戏等对大小、内存带宽和实时性有要求的应用程序。以下是对Squirrel语言的全面介绍:语言特性动态类型:变量的数据类型在运行时确定,无需显式声明,这使得编程更加灵活。面向对象:支持类和继承,允许定义类、创建类的实例,能自动执行构造函数,比Lua更好地支持面向对象编
- Ceph集群2025(Squid版)导出高可用NFS集群(上集)
野猪佩挤
存储systemcephjava服务器
#创建一个CephFS文件系统cephfsvolumecreatecephfs02#创建子卷cephfssubvolumegroupcreatecephfs02myfsg2#查看子卷cephfssubvolumegrouplscephfs02[{"name":"myfsg2"}]创建NFSGanesha集群#例子$cephnfsclustercreate[][--ingress][--virtua
- 一些工程实践中的tips
litvm
经验分享经验分享
1,简单方法实现四舍五入实际项目中,经常会出现需要四舍五入的地方,比如采集温度temp,如果直接把float类型保存为小数点后1位。它会直接舍后面多余的位数,这样可能偏差会比较大。我们可以通过+0.5来实现四舍五入。比如:floattemp=30.6;//假设我们是扩大10倍保存//直接保存uint16_tmodbus_data.temp=temp*10;//结果就是30//+0.5uint16_
- MongoDB慢日志查询及索引创建
laolitou_1024
中间件微服务数据库mongodb
MongoDB的慢日志(SlowQueryLog)对于运维和程序员来说都非常重要,因为它直接关系到数据库的性能和应用程序的稳定性。以下分享介绍下MongoDB慢日志查询及索引创建相关的一些笔记。一,准备1.使用db.currentOp()实时监控db.currentOp()可以查看当前正在执行的操作,适合捕捉瞬时的高CPU操作。db.currentOp()示例:过滤长时间运行的操作db.curre
- 微服务即时通信系统---(五)框架学习
YangZ123123
微服务即时通信系统学习微服务算法
目录ODB介绍安装build2安装odb-compiler安装ODB运行时库安装mysql和客户端开发包安装boostprofile库安装总体打包安装总体卸载总体升级头文件包含和编译时指明库ODB常见操作介绍类型映射ODB编程类与接口介绍mysql连接池对象类mysql客户端操作句柄类mysql事务操作类针对可能为空的字段封装的类似于智能指针的类型针对查询结果所封装的容器类和条件类mysql操作句
- Linux内核网络源码分析——发送数据
hellolwl
Android/Linuxlinux内核网络structoutputsocketconstructor
原文地址:http://www.penna.cn/blog/?p=218UDP发送:|sys_writefs/read_write.c|sock_writevnet/socket.c|sock_sendmsgnet/socket.c|inet_sendmsgnet/ipv4/af_inet.c|udp_sendmsgnet/ipv4/udp.c|ip_build_xmitnet/ipv4/ip_o
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s