VUE脚手架结构详细介绍
1.为了标识是一个前端的方式访问的前端路由,则会在地址中用一个/#表示,/#是程序自己加上去的。如:
 在路由中使用这个可消除
在路由中使用这个可消除
const router = new VueRouter( {
mode: 'history',// 去掉url中的#
base: process.env.BASE_URL,
routes
} )
2.目录介绍
node_modules引入的第三方插件
public 项目的根访问目录
src文件下
assets引入第三方js/css
components是装组件/页面
plugins引入第三方插件
router 路由
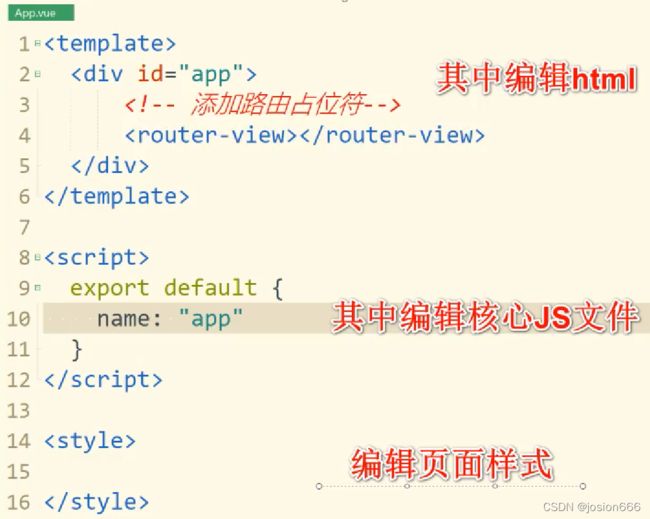
App.vue类似于index.html
main.js脚手架核心js
脚手架中一个一个.vue文件就是一个一个组件
3.
APP.vue

4.main.js
作用
导入整个项目中用到的js
实例化vue的对象
通过实例化的vue渲染整个程序
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import './plugins/element.js'
import './assets/css/global.css'
import './assets/ali-icon/iconfont.css'
/* 导入富文本编辑器 */
import VueQuillEditor from 'vue-quill-editor'
/* 导入富文本编辑器对应的样式 */
import 'quill/dist/quill.core.css' // import styles
import 'quill/dist/quill.snow.css' // for snow theme
import 'quill/dist/quill.bubble.css' // for bubble theme
/* 导入axios包 */
import axios from 'axios'
/* 设定axios的请求根目录 */
axios.defaults.baseURL = 'http://localhost:8091/'
/* 向vue对象中添加全局对象 以后发送ajax请求使用$http对象 */
Vue.prototype.$http = axios
Vue.config.productionTip = false
/* 定义过滤器 */
Vue.filter("priceFormat",function(price){
return (price / 100).toFixed(2)
})
/* 将富文本编辑器注册为全局可用的组件 */
Vue.use(VueQuillEditor)
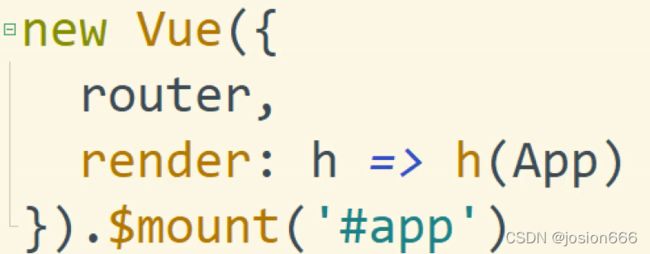
new Vue({
router,
render: h => h(App)
}).$mount('#app')
4.1第一步,引入插件
import Vue from ‘vue’ 导入vue.js依赖,(css/js)
import App from ‘./App.vue’ 导入组件
import router from ‘./router’ 其中./代表根目录(和main同级),index.js
import ‘./assets/element.js’
import ‘./…/xxx.css’
4.2 环境设定
import axuis from ‘axios’
//设定axios的请求根目录
axios.default.baseRUL = ‘http://localhost:8081’
Vue.prototype. h t t p = a x i o s 方 便 其 他 j s 调 用 , 定 义 为 全 局 变 量 , 用 的 时 候 t h i s . http = axios 方便其他js调用,定义为全局变量,用的时候 this. http=axios方便其他js调用,定义为全局变量,用的时候this.http.post(“/user/list”)
Vue.config.productionTip = false
4.3初始化vue对象
找到指定的vue文件,再找到div进行渲染

和传统的的vue对象

5.app.vue
6.router.js路由策略
实现父子组件的定义
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../components/Login.vue'
Vue.use(VueRouter)
const routes = [
{path: '/', redirect: '/login'},
{path: '/login', component: Login},
{path: '/elementUI', component: ElementUI},
{path: '/home', component: Home, children:[
{path: '/user', component: User},
{path: '/item', component: Item},
{path: '/itemCat', component: ItemCat}
]},
]
//const routes = [
// {
// path: '/',
// name: 'home',
// component: HomeView
// },
// {
// path: '/about',
// name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
// component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
// }
//]
const router = new VueRouter({
routes
})
export default router