【网页设计】期末大作业html+css(动漫网站)
精彩专栏推荐 文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站演示
- 五、⚙️ 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
校园篮球网页设计、⚽足球体育运动、体育游泳运动、兵乓球 、网球、等网站的设计与制作。
二、✍️网站描述
️ 大学生校园运动静态HTML网页设计作品,采用DIV CSS布局制作,内容包括:校园运动、运动技巧、运动规则、技术规则、经典动作。页面主体内容区域宽度为1200PX。网页整体使用CSS设置了网页背景图片。页面精美包含多个排版布局,学生网页作业水平制作。
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、网站演示
五、⚙️ 网站代码
HTML结构代码
DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>守望先锋title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
head>
<body>
<div class="top">
<a href="index.html"><img src="images/logo.jpg" />a>
div>
<div class="daohang">
<div id="nav">
<ul>
<li><a href="index.html">首页a>li>
<li><a href="jianjie.html">守望简介a>li>
<li><a href="yingxiong.html">经典英雄a>li>
<li><a href="lianxi.html">联系我们a>li>
<li><a href="huiyuan.html">会员登录a>li>
ul>
div>
div>
<div class="banner">
<img src="images/banner.jpg" alt="">
div>
<div class="main">
<div class="sleft">
<div class="stitle">
<p>守望先锋简介p>
div>
<img src="images/left-img.jpg" />
div>
<div class="sright">
<div class="sbox1">
<div class="wen">
<h1>游戏背景h1>
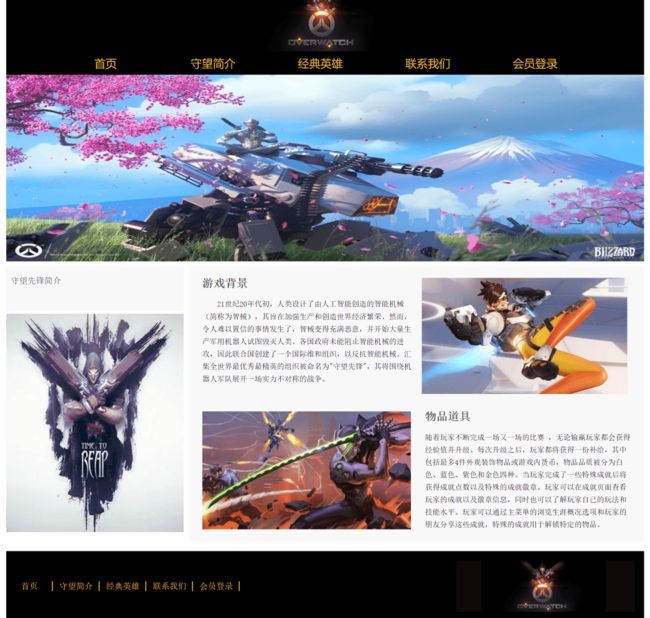
<p> 21世纪20年代初,人类设计了由人工智能创造的智能机械(简称为智械),其旨在加强生产和创造世界经济繁荣。然而,令人难以置信的事情发生了,智械变得充满恶意,并开始大量生产军用机器人试图毁灭人类。各国政府未能阻止智能机械的进攻,因此联合国创建了一个国际维和组织,以反抗智能机械。汇集全世界最优秀最精英的组织被命名为"守望先锋",其将围绕机器人军队展开一场实力不对称的战争。p>
div>
<img src="images/ri01.jpg" />
div>
<div class="sbox2">
<img src="images/ri02.jpg" />
<div class="wen">
<h1>物品道具h1>
<p>随着玩家不断完成一场又一场的比赛 ,无论输赢玩家都会获得经验值并升级。每次升级之后,玩家都将获得一份补给,其中包括最多4件外观装饰物品或游戏内货币,物品品质被分为白色、蓝色、紫色和金色四种。当玩家完成了一些特殊成就后将获得成就点数以及特殊的成就徽章。玩家可以在成就页面查看玩家的成就以及徽章信息,同时也可以了解玩家自己的玩法和技能水平。玩家可以通过主菜单的浏览生涯概况选项和玩家的朋友分享这些成就,特殊的成就用于解锁特定的物品。p>
div>
div>
div>
div>
<div class="bottom">
<div class=" daoh">
<ul>
<li><a href="index.html">首页a>li>
<li><a href="jianjie.html">守望简介a>li>
<li><a href="yingxiong.html">经典英雄a>li>
<li><a href="lianxi.html">联系我们a>li>
<li><a href="huiyuan.html">会员登录a>li>
ul>
div>
<img src="images/logo2.jpg" />
div>
body>
html>
CSS样式代码
@charset "utf-8";
/* CSS Document */
body {
margin: 0 auto;
font-size: 12px;
font-family: "宋体",arial;
line-height: 22px;
}
div,p,input,ul,li,h1,h2,h3,h4,h5,h6,dl,dt,dd {
height: auto;
margin: 0;
; padding: 0;
vertical-align: middle;
}
li {
list-style: none;
}
.a2 {
width: 100px;
margin-left: 5px;
padding: 2px;
background: #ccc
}
.error {
background: #ccc url(../images/error.gif) no-repeat;
padding-left: 25px;
padding-right: 3px
}
.righta {
background: #ccc url(../images/righta.gif) no-repeat;
padding-left: 25px;
padding-right: 3px
}
.btn {
background: #ffb72f;
width: 50px;
border: none;
padding: 3px;
color: #fff;
}
/*---bottom结束-----*/
.bottom {
width: 1366px;
margin: 0 auto;
margin-top: 20px;
height: 143px;
background: #000000;
}
.bottom img {
float: right;
margin-right: 20px;
margin-top: 20px;
}
.bottom .daoh {
color: #111111;
width: 700px;
float: left;
height: 50px;
margin-top: 50px;
}
.bottom .daoh ul {
padding:0px;
}
.bottom .daoh ul li {
width: 100px;
height: 50px;
float: left;
font-size: 18px;
line-height: 50px;
background: url(../images/jiange.png) right no-repeat;
text-align: center;
}
.bottom .daoh ul li a {
color: #ebba20;
}
/*---bottom结束-----*/
六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.