HTML网页设计制作——初音动漫(6页) dreamweaver作业静态HTML网页设计模板
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
精彩专栏推荐
❤ 【作者主页——获取更多优质源码】
❤ 【web前端期末大作业——毕设项目精品实战案例(1000套)】
文章目录
- 一、网页介绍
- 一、网页效果
- 二、代码展示
-
- 1.HTML代码
- 2.CSS代码
- 三、个人总结
- 四、更多干货
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
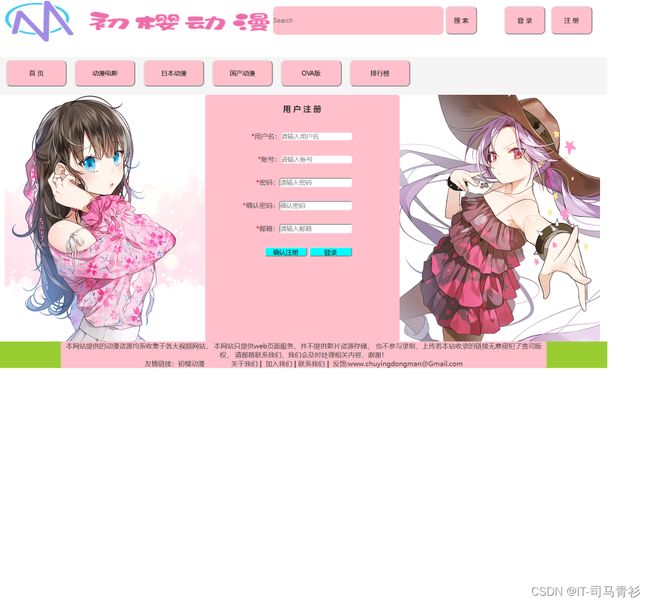
一、网页效果
二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=yes" />
<title>初樱动漫title>
<link rel="stylesheet" type="text/css" href="css/base.css" />
<link rel="stylesheet" type="text/css" href="css/index_style.css" />
<style>
.addWrap{ position:relative; width:100%;background:#fff;margin:0; padding:0;}
.addWrap .swipe{overflow: hidden;visibility: hidden;position:relative;}
.addWrap .swipe-wrap{overflow:hidden;position:relative;}
.addWrap .swipe-wrap > div {float: left;width: 100%;position:relative;}
#position{ position:absolute; bottom:0; right:0; padding-right:8px; margin:0; background:#000; opacity: 0.4; width:100%; filter: alpha(opacity=50);text-align:right;}
#position li{width:10px;height:10px;margin:0 2px;display:inline-block;-webkit-border-radius:5px;border-radius:5px;background-color:#AFAFAF;}
#position li.cur{background-color:#FF0000;}
.img-responsive { display: block;}
style>
<body>
<div id="contain">
<div id="top">
<a>
<div id="logo">
div>
a>
<div id="search">
<input type="search" id="search_width" class="search" required="" placeholder="Search">
<input type="button" id="search_button" class="search" value="搜 索" />
div>
<div id="login">
<a href="login.html"><input type="button" class="login" value="登 录" />a>
<a href="register.html"><input type="button" class="login" value="注 册" />a>
div>
div>
<div id="links">
<span><a href="index.html"><input type="button" class="links_button" value="首 页" />a>
<a href="movie.html"><input type="button" class="links_button" value="动漫电影" />a>
<a href="j_anime.html"><input type="button" class="links_button" value="日本动漫" />a>
<a href="#"><input type="button" class="links_button" value="国产动漫" />a>
<a href="#"><input type="button" class="links_button" value="OVA版" />a>
<a href="#"><input type="button" class="links_button" value="排行榜" />a>span>
div>
<div class="addWrap">
<div class="swipe" id="mySwipe">
<div class="swipe-wrap">
<div><a href="javascript:;"><img class="img-responsive" src="https://img.zcool.cn/community/010a11584b5f40a801219c77181f3d.jpg@1280w_1l_2o_100sh.jpg"
width="1280px" height="300px" />a>div>
<div><a href="javascript:;"><img class="img-responsive" src="https://img.zcool.cn/community/0115115b9a51e4a8012099c8b7b24c.png@1280w_1l_2o_100sh.png"
width="1280px" height="300px" />a>div>
<div><a href="javascript:;"><img class="img-responsive" src="https://img.zcool.cn/community/01c0e2584b5f40a801219c77e7799f.jpg@1280w_1l_2o_100sh.jpg"
width="1280px" height="300px" />a>div>
<div><a href="javascript:;"><img class="img-responsive" src="https://img.zcool.cn/community/01b96b584b5f40a8012060c8572fec.jpg@1280w_1l_2o_100sh.jpg"
width="1280px" height="300px" />a>div>
<div><a href="javascript:;"><img class="img-responsive" src="https://img.zcool.cn/community/016fb2584b5f40a801219c7726690b.jpg@1280w_1l_2o_100sh.jpg"
width="1280px" height="300px" />a>div>
div>
div>
<ul id="position">
<li class="cur">li>
<li class="">li>
<li class="">li>
<li class="">li>
<li class="">li>
ul>
div>
<script src="js/swipe.js">script>
<script type="text/javascript">
var bullets = document.getElementById('position').getElementsByTagName('li');
var banner = Swipe(document.getElementById('mySwipe'), {
auto: 2000,
continuous: true,
disableScroll: false,
callback: function(pos) {
var i = bullets.length;
while (i--) {
bullets[i].className = ' ';
}
bullets[pos].className = 'cur';
}
});
script>
<div id="content">
<div class="module">
<div class="module1_1">
<p id="p1"><a href="#">最近更新a>p>
<p id="p2"><a href="#">更多a>p>
div>
<div class="module_1_2">
<ul>
<li><a href="#"><img src="http://p.xiaomingming.org/FileUpload/201810618424440146.jpg" alt="刀剑神域 Alicization篇">a>
<p><a href="#" title="刀剑神域 Alicization篇">刀剑神域 Alicization篇a>p>
li>
<li><a href="#"><img src="http://p.xiaomingming.org/FileUpload/20202115591459841.jpg" alt="魔王学院的不适合者">a>
<p><a href="#" title="魔王学院的不适合者">魔王学院的不适合者a>p>
li>
<li><a href="#"><img src="http://p.xiaomingming.org/FileUpload/20204117511193265.jpg" alt="彼得·格里尔的贤者时间">a>
<p><a href="#" title="彼得·格里尔的贤者时间">彼得·格里尔的贤者时间a>p>
li>
<li><a href="#"><img src="http://p.xiaomingming.org/FileUpload/202068172561760.jpg" alt="租借女友">a>
<p><a href="#" title="租借女友">租借女友a>p>
li>
<li><a href="#"><img src="http://p.xiaomingming.org/FileUpload/202032214454763065.jpg" alt="宇崎酱想要玩耍!">a>
<p><a href="#" title="宇崎酱想要玩耍!">宇崎酱想要玩耍!a>p>
li>
<li><a href="#"><img src="http://p.xiaomingming.org/FileUpload/201911126265428275.jpg" alt="我的青春恋爱物语果然有问题第三季">a>
<p><a href="#" title="我的青春恋爱物语果然有问题 完">我的青春恋爱物语果然有问题a>p>
li>
ul>
div>
div>
<div class="module">
<div class="module1_1">
<p id="p1"><a href="#">热门a>p>
<p id="p2"><a href="#">更多a>p>
div>
<div class="module_1_2">
<ul>
<li><a href="#"><img src="http://p.xiaomingming.org/FileUpload/2020782374465089.jpg" alt="从零开始的异世界生活第二季">a>
<p><a href="#" title="从零开始的异世界生活第二季">从零开始的异世界生活第二季a>p>
li>
<li><a href="#"><img src="http://p.xiaomingming.org/FileUpload/201911126265428275.jpg" alt="我的青春恋爱物语果然有问题第三季">a>
<p><a href="#" title="我的青春恋爱物语果然有问题 完">我的青春恋爱物语果然有问题a>p>
li>
<li><a href="#"><img src="http://p.xiaomingming.org/FileUpload/201810618424440146.jpg" alt="刀剑神域 Alicization篇">a>
<p><a href="#" title="刀剑神域 Alicization篇">刀剑神域 Alicization篇a>p>
li>
<li><a href="#"><img src="http://pic.xiaomingming.org/FileUpload/2050.jpg" alt="海贼王">a>
<p><a href="#" title="海贼王">海贼王a>p>
li>
<li><a href="#"><img src="http://p.xiaomingming.org/FileUpload/201762221155776184.jpg" alt="盾之勇者成名录">a>
<p><a href="#" title="盾之勇者成名录">盾之勇者成名录a>p>
li>
<li><a href="#"><img src="http://p.xiaomingming.org/FileUpload/20184421312852362.jpg" alt="OVERLORD第三季">a>
<p><a href="#" title="OVERLORD第三季">OVERLORD第三季a>p>
li>
ul>
div>
div>
div>
<div id="end">
<div id="information">
<p>本网站提供的动漫资源均系收集于各大视频网站,
本网站只提供web页面服务,并不提供影片资源存储,
也不参与录制、上传若本站收录的链接无意侵犯了贵司版权,
请邮箱联系我们,我们会及时处理相关内容,谢谢!p>
<P><a href="#">友情链接:初樱动漫a>
<a href="#">关于我们a> <b>|b>
<a href="#">加入我们a> <b>|b> <a href="#">联系我们a> <b>|b>
p>
<p><a href="#">a>p>
div>
div>
div>
body>
html>
2.CSS代码
*,
::after,
::before {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-size: 14px;
font-family: "microsoft yahei";
color: #333333;
}
a {
color: #333333;
text-decoration: none;
}
a:hover {
color: #333333;
}
.clear::before,
.clear::after {
content: "";
display: block;
visibility: hidden;
height: 0;
line-height: 0;
clear: both;
}
input[type="text"],
input[type="search"] {
outline: none;
border: none;
-webkit-appearance: none;
}
html,
body,
#contain {
height: 800px;
width: 1280px;
}
#top {
width: 100%;
height: 15%;
}
#logo {
width: 45%;
height: 100%;
float: left;
background: url(../img/logo.png) no-repeat;
}
#search {
width: 35%;
height: 50%;
float: left;
margin-top: 1%;
}
.search {
height: 100%;
border-radius: 10px;
background-color: pink;
}
#search_width {
height: 100%;
width: 80%;
}
#search_button {
height: 100%;
width: 15%;
}
#login {
width: 20%;
height: 50%;
float: right;
margin-top: 1%;
padding-left: 3%;
}
.login {
height: 100%;
width: 40%;
background-color: pink;
border-radius: 10px;
}
#links {
height: 10%;
width: 100%;
background-color: whitesmoke;
}
.links_button {
background-color: pink;
border-radius: 10px;
width: 10%;
height: 70%;
margin-left: 1%;
margin-top: 0.5%;
}
#end {
height: auto;
width: 100%;
background: yellowgreen;
}
#information {
width: 80%;
height: 100%;
margin: 0 auto;
background-color: pink;
border-radius: 5px;
text-align: center;
overflow: auto;
}
三、个人总结
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货
1.看到这里了就 【点赞收藏博文】 三连支持下吧,你的支持是我创作的动力, 【观注作者 |获取更多源码| 优质文章】 。
2.关注我带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题可以相互学习交流