HTML网页设计作业:文化网站设计——基于HTML古典中国风工艺美术网页设计(9页)
精彩专栏推荐 文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】
HTML+CSS+JS实例代码: 【️HTML+CSS+JS实例代码 (炫酷代码) 继续更新中…】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站演示
- 五、⚙️ 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
茶文化网站、️中华传统文化题材、京剧文化水墨风书画、中国民间年画文化艺术网站 、等网站的设计与制作。
二、✍️网站描述
️ 这个首页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习, 个别源码页面中没有使用js有需要的可以自行添加。
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
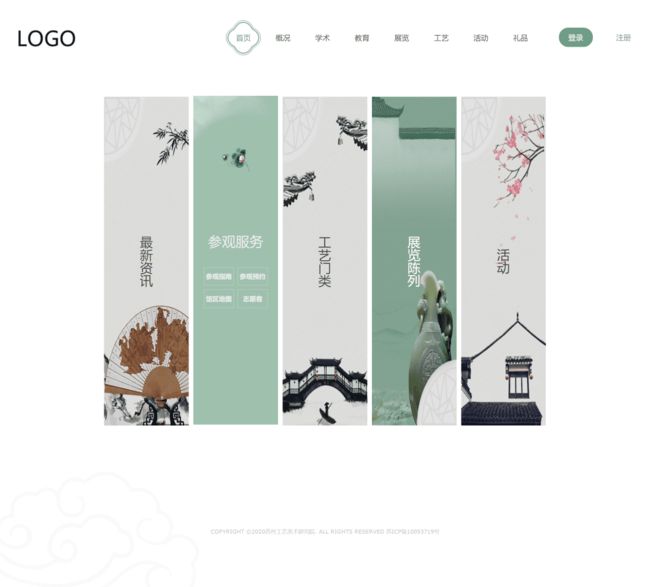
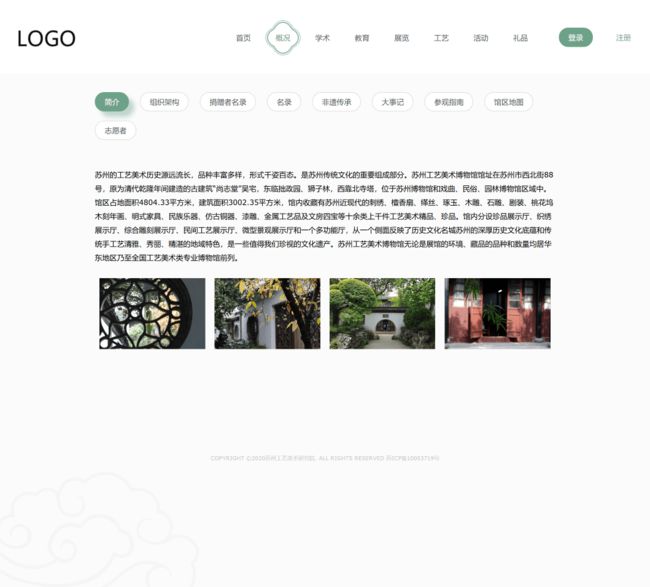
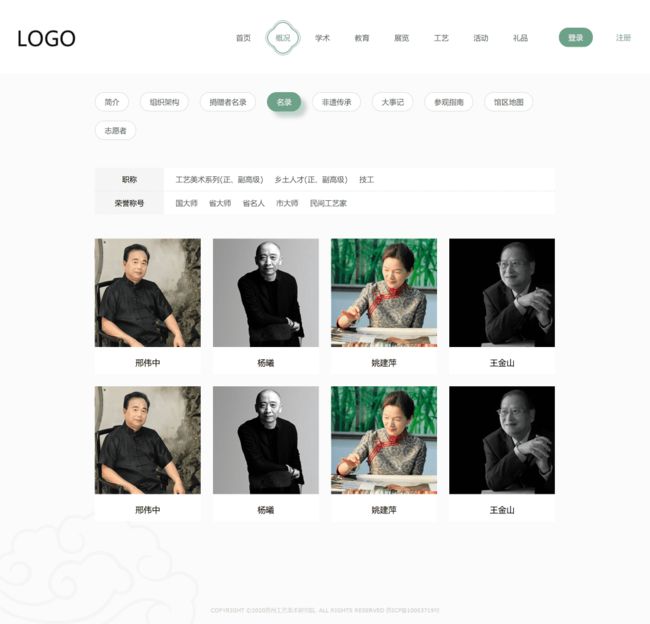
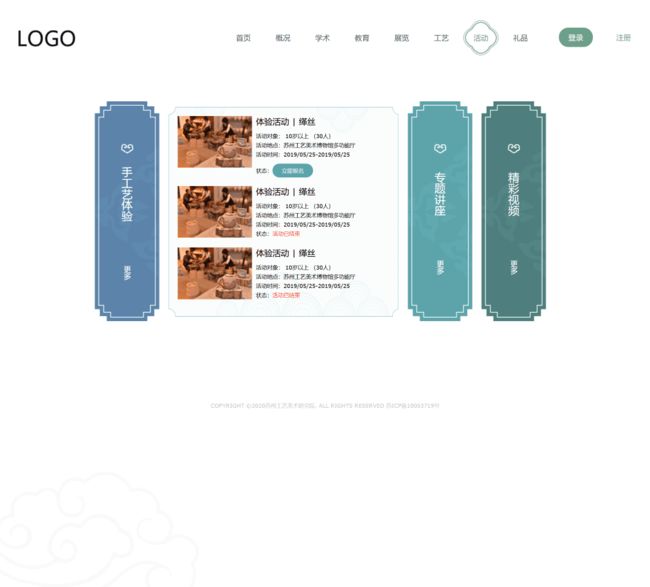
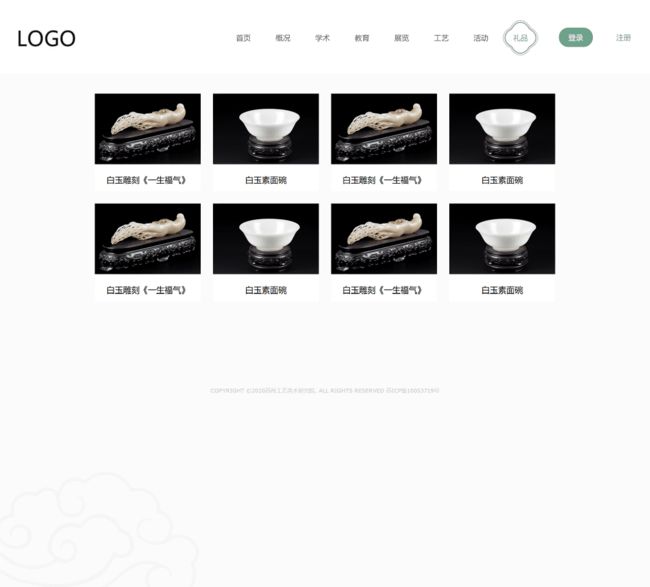
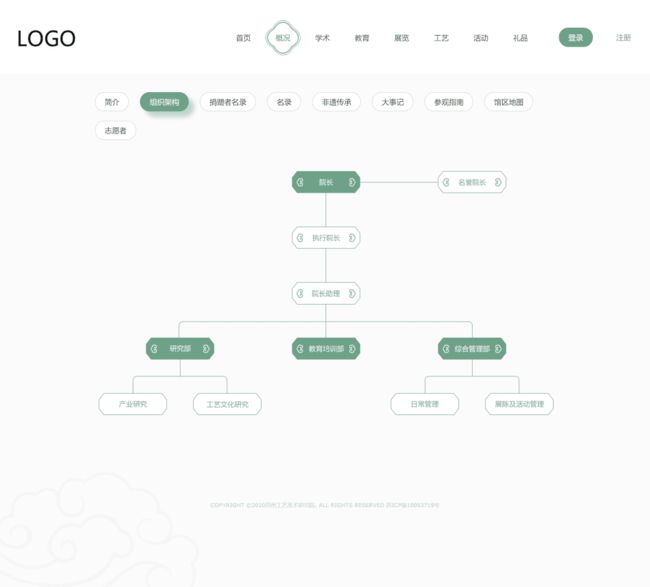
四、网站演示
五、⚙️ 网站代码
HTML结构代码
DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;">
<meta name="format-detection" content="telephone=no" />
<meta http-equiv="x-ua-compatible" content="IE=edge" />
<meta name="renderer" content="webkit">
<title>苏州工艺美术研究院title>
<meta name="description" content="苏州工艺美术研究院" />
<meta name="keywords" content="苏州工艺美术研究院" />
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/component.css" />
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/responsive.css">
head>
<body>
<div id="menu">
<div id="logo">
<a href="/"><img src="picture/logo.jpg" alt="">a>
div>
<ul id="nav">
<li class="mainlevel on"><a href="/">首页a>li>
<li class="mainlevel"><a href="survey.html">概况a>
<ul class="sub_nav_01">
<span class="Triangle_con">span>
<li><a href="about.html">简介a>li>
<li><a href="organization.html">组织架构a>li>
<li><a href="tip.html">捐赠者名录a>li>
<li><a href="directory.html">名录a>li>
<li><a href="tip.html">非遗传承a>li>
<li><a href="tip.html">大事记a>li>
<li><a href="tip.html">参观指南a>li>
<li><a href="tip.html">馆区地图a>li>
<li><a href="tip.html">志愿者a>li>
ul>
li>
<li class="mainlevel"><a href="academic.html">学术a>
<ul class="sub_nav_01">
<span class="Triangle_con">span>
<li><a href="tip.html">工艺研究a>li>
<li><a href="tip.html">产业研究a>li>
ul>
li>
<li class="mainlevel"><a href="http://szacri.edusoho.cn" target="_blank">教育a>li>
<li class="mainlevel"><a href="exhibition.html">展览a>
ul>
div>
div>
div>
<div class="el">
<div class="el__overflow">
<div class="el__inner">
<div class="el__bg">div>
<div class="el__preview-cont">
<h2 class="el__heading mainfont color1">参观服务h2>
div>
div>
div>
<div class="el__index">
<div class="el__index-back canguan">
<h2 class="mainfont">参观服务h2>
<ul>
<li><a href="javascript:void(0);">参观指南a>li>
<li><a href="javascript:void(0);">参观预约a>li>
<li><a href="javascript:void(0);">馆区地图a>li>
<li><a href="javascript:void(0);">志愿者a>li>
ul>
div>
div>
div>
<div class="el">
<div class="el__overflow">
<div class="el__inner">
<div class="el__bg">div>
<div class="el__preview-cont">
<h2 class="el__heading mainfont">工艺门类h2>
div>
div>
div>
<div class="el__index">
<div class="el__index-back gongyi">
<h2 class="mainfont">工艺门类h2>
<ul>
<li><a href="javascript:void(0);">玉石雕刻a>li>
<li><a href="javascript:void(0);">织绣染a>li>
<li><a href="javascript:void(0);">工艺家具a>li>
<li><a href="javascript:void(0);">木雕a>li>
<li><a href="javascript:void(0);">核雕a>li>
<li><a href="javascript:void(0);">其他雕刻a>li>
<li><a href="javascript:void(0);">名族乐器a>li>
<li><a href="javascript:void(0);">漆器a>li>
<li><a href="javascript:void(0);">苏扇a>li>
<li><a href="javascript:void(0);">金属工艺和首饰a>li>
<li><a href="javascript:void(0);">工艺陶瓷a>li>
<li><a href="javascript:void(0);">其他工艺美术a>li>
ul>
div>
div>
div>
<div class="el">
<div class="el__overflow">
<div class="el__inner">
<div class="el__bg">div>
<div class="el__preview-cont">
<h2 class="el__heading mainfont color1">展览陈列h2>
div>
div>
div>
<div class="el__index">
<div class="el__index-back zhanlan">
<h2 class="mainfont">展览陈列h2>
<ul>
<li><a href="javascript:void(0);">研究中心a>li>
<li><a href="javascript:void(0);">临时展览a>li>
<li><a href="javascript:void(0);">数字研究院a>li>
ul>
div>
div>
div>
<div class="el">
<div class="el__overflow">
<div class="el__inner">
<div class="el__bg">div>
<div class="el__preview-cont">
<h2 class="el__heading mainfont">活动h2>
div>
div>
div>
<div class="el__index">
<div class="el__index-back huodong">
<h2 class="mainfont">活动h2>
<ul>
<li>
<a href="">
<h3>体验活动 | 缂丝h3>
<p>时间:2019/06/15-2019/06/15p>
<p>地点:苏州工艺美术博物馆多功能厅p>
<span class="over">活动已结束span>
a>
li>
ul>
div>
div>
div>
div>
div>
<div class="copyright">
COPYRIGHT ©2020苏州工艺美术研究院. ALL RIGHTS RESERVED 苏ICP备10053719号
div>
<script src="js/jquery-1.9.1.min.js" type="text/javascript">script>
<script src="js/modernizr.custom.js" type="text/javascript">script>
<script src="js/jquery.dlmenu.js" type="text/javascript">script>
<script src="js/index.js" type="text/javascript">script>
<script>
$('#nav li.mainlevel').removeClass('on').eq(0).addClass('on');
script>
body>
html>
CSS样式代码
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td{margin:0;padding:0}
fieldset,img{border: 0;}
a{text-decoration: none;}
ul,ol{list-style: none;}
h1,h2,h3,h4,h5,h6{font-weight: normal;}
input,select,textarea{outline: none;border: none;background: none;font-family: "Microsoft Yahei";}
select,input{vertical-align: middle;}
table{border-collapse: collapse;border-spacing: 0;}
caption,th{text-align: left;}
sup,sub{font-size: 100%;vertical-align: baseline;}
i{font-style: normal;}
img{max-width: 100%;}
html,body{min-width: 320px;}
body{font:14px/1.5 "PingFang SC","微软雅黑","Microsoft YaHei", "黑体","Heiti SC", Arial,sans-serif;text-size-adjust: 100%;max-width: 1920px; -webkit-font-smoothing:antialiased !important;margin: 0 auto;}
.noscoll{overflow: hidden;}
.clearfix{clear: both;*zoom: 1;}
.clearfix:after{content: '';display: table;clear: both;}
.ellipsis{overflow:hidden;white-space:nowrap;text-overflow:ellipsis;}
.ellipsis-2{overflow:hidden;white-space:normal!important;text-overflow:ellipsis;display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:2;}
.l,.fl{float: left}
.r,.fr{float: right}
.tl{text-align: left;}
.tc{text-align: center;}
.tr{text-align: right;}
.font0{ font-size: 0;}
.color1{ color: #fff!important;}
.color2{ color: #474a4d!important;}
/*transition: all 0.6s cubic-bezier(0.215, 0.61, 0.355, 1);*/
.imgstyle{position: relative;overflow: hidden;background: #d5d5d5 url(../images/default.jpg) no-repeat center / cover;font-size:0;}
/*显示图片中间部分*/
.imgstyle img{ position: absolute;top: 0;left: 0;}
/*图片全显示,并居中*/
.imgfull{ background-image: none;}
.imgfull img{ right: 0;bottom: 0;margin: auto;max-width: 100%;max-height: 100%;}
.imgstyle.hover img,.hover .imgstyle img{transition: transform 0.6s cubic-bezier(0.215, 0.61, 0.355, 1);}
.imgstyle.hover:hover img,.hover:hover .imgstyle img{ transform: scale(1.05, 1.05);}
.borderbox{box-sizing: border-box;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;}
.vertival{writing-mode: tb-rl;-webkit-writing-mode: vertical-rl;-ms-writing-mode: vertical-lr;}
.mt30{ margin-top: 30px;}
/*特殊字体*/
@font-face {
font-family: 'fzcsjt';
src: url("../Fonts/fzcsjt.eot"); /* IE9 */
src: url("../fonts/fzcsjt.eot") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/fzcsjt.woff") format("woff"), /* chrome、firefox */
url("../fonts/fzcsjt.ttf") format("truetype"), /* chrome、firefox、opera、Safari, Android, iOS 4.2+ */
url("../fonts/fzcsjt.svg#fzcsjt") format("svg"); /* iOS 4.1- */
}
.mainfont{
font-family: 'fzcsjt';
font-weight: normal;
font-style: normal;
-webkit-font-smoothing:antialiased;
-mox-osx-font-smoothing:grayscale;
}
/*特殊字体*/
@font-face {
font-family: "FZKTJW";
src: url("../fonts/fzktjw.eot"); /* IE9 */
src: url("../fonts/fzktjw.eot") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/fzktjw.woff") format("woff"), /* chrome、firefox */
url("../fonts/fzktjw.ttf") format("truetype"), /* chrome、firefox、opera、Safari, Android, iOS 4.2+ */
url("../fonts/fzktjw.svg#fzktjw") format("svg"); /* iOS 4.1- */
}
.ktfont{
font-family: 'FZKTJW';
font-weight: normal;
font-style: normal;
-webkit-font-smoothing:antialiased;
-mox-osx-font-smoothing:grayscale;
}
@font-face {
font-family: "FZXBSJW";
src: url("../fonts/fzxbsjw.eot"); /* IE9 */
src: url("../fonts/fzxbsjw.eot") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/fzxbsjw.woff") format("woff"), /* chrome、firefox */
url("../fonts/fzxbsjw.ttf") format("truetype"), /* chrome、firefox、opera、Safari, Android, iOS 4.2+ */
url("../fonts/fzxbsjw.svg#fzxbsjw") format("svg"); /* iOS 4.1- */
}
.xbsfont{
font-family: 'FZXBSJW';
font-weight: normal;
font-style: normal;
-webkit-font-smoothing:antialiased;
-mox-osx-font-smoothing:grayscale;
}
@font-face {
font-family: "FZQKBYSJW";
src: url("../fonts/fzqkbysjw.eot"); /* IE9 */
src: url("../fonts/fzqkbysjw.eot") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/fzqkbysjw.woff") format("woff"), /* chrome、firefox */
url("../fonts/fzqkbysjw.ttf") format("truetype"), /* chrome、firefox、opera、Safari, Android, iOS 4.2+ */
url("../fonts/fzqkbysjw.svg#fzqkbysjw") format("svg"); /* iOS 4.1- */
}
.qkbysfont{
font-family: 'FZQKBYSJW';
font-weight: normal;
font-style: normal;
-webkit-font-smoothing:antialiased;
-mox-osx-font-smoothing:grayscale;
}
.social-share .social-share-icon{ border: 0 !important;}
::-webkit-scrollbar {
width: 0px;
height: 0px
}
::-webkit-scrollbar,::-webkit-scrollbar-track {
background-color: #f5f5f5
}
::-webkit-scrollbar-thumb,::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 0px rgba(0,0,0,0);
border-radius: 10px
}
::-webkit-scrollbar-thumb {
background-color: #fff
}
六、 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.