javascript大作业《web课程设计》用html做一个期末作业网站,梅西足球体育网页,css
精彩专栏推荐 文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站演示
- 五、⚙️ 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
校园篮球网页设计、⚽足球体育运动、体育游泳运动、兵乓球 、网球、等网站的设计与制作。
二、✍️网站描述
️ 大学生校园运动静态HTML网页设计作品,采用DIV CSS布局制作,内容包括:校园运动、运动技巧、运动规则、技术规则、经典动作。页面主体内容区域宽度为1200PX。网页整体使用CSS设置了网页背景图片。页面精美包含多个排版布局,学生网页作业水平制作。
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
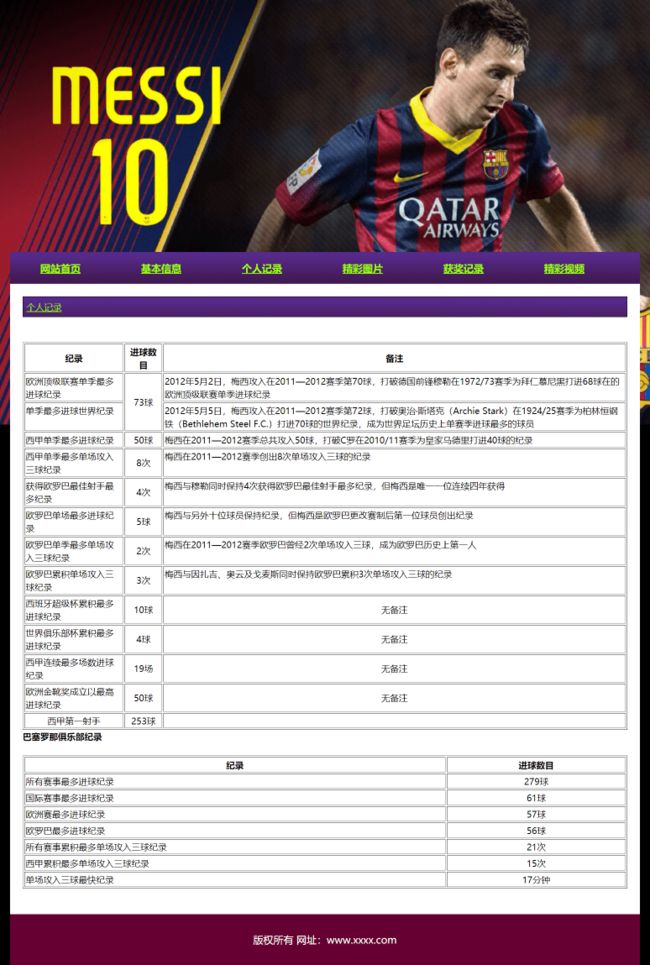
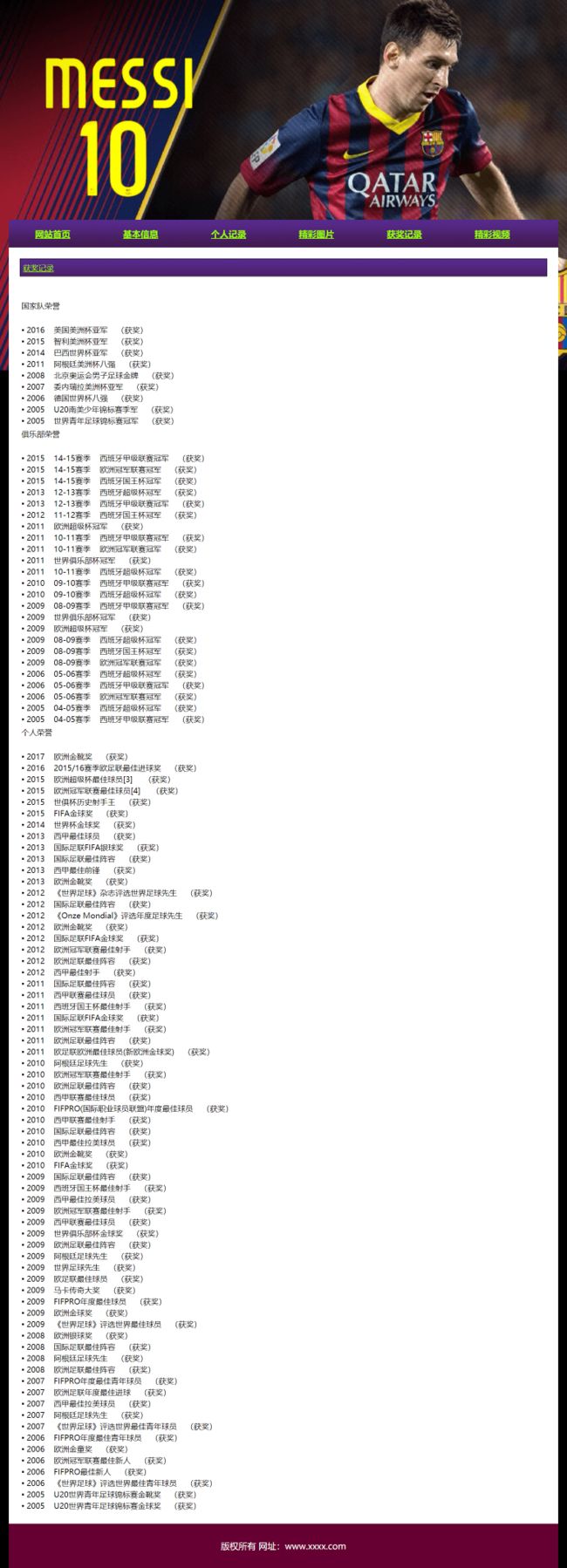
四、网站演示
五、⚙️ 网站代码
HTML结构代码
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link href="css/all.css" rel="stylesheet" media="all" type="text/css" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="js/jquery-2.0.3.min.js">script>
<script src="js/scroll.js">script>
<title>网站首页title>
head>
<body>
<div class="banner"> div>
<div class="menu">
<ul class="center">
<li><a href="index.html">网站首页a>li>
<li><a href="jibenxinxi.html">基本信息a>li>
<li><a href="gerenjilu.html">个人记录a>li>
<li><a href="jingcaitupian.html">精彩图片a>li>
<li><a href="huojiangjilu.html">获奖记录a>li>
<li><a href="shipin.html">精彩视频a>li>
ul>
div>
<div class="content">
<div class="left">
<div class="pics">
<p><img src="images/0.jpg" width="180" />p>
div>
div>
<div class="right">
<h4 class="">基本信息h4>
<div class="produce">里奥·梅西(Lionel Messi),1987年6月24日出生于阿根廷圣菲省罗萨里奥市,阿根廷足球运动员,司职前锋,现效力于巴塞罗那足球俱乐部。
2000年,梅西加入巴塞罗那俱乐部。2005年,阿根廷青年队夺取世青赛冠军,梅西赢得了金球奖和金靴奖双项大奖。2007年4月18日,梅西在国王杯半决赛对赫塔菲时复制了马拉多纳在世界杯上的连过五人进球。2008年北京奥运会上,梅西随阿根廷国奥队夺取了金牌。2009年底,他当选了欧洲足球先生和世界足球先生。梅西2008-2009赛季率领球队连夺西甲、国王杯和欧冠三个冠军。2011年,梅西获得首届国际足联金球奖,还获得了欧足联欧洲最佳球员。2013年,他以46粒联赛进球的成绩第三次获得欧洲金靴奖奖杯。2014年,梅西随阿根廷队参加2014巴西世界杯。2014年巴西世界杯上,获得世界杯亚军 [1] 。
p>
div>
div>
<div class="bar">图片div>
<div class="pics scrollleft" >
<ul>
<li>
<p><img src="images/1.jpg" width="200" height="160"/>p>
li>
<li>
<p><img src="images/2.jpg" width="200" height="160"/>p>
li>
<li>
<p><img src="images/3.jpg" width="200" height="160"/>p>
li>
<li>
<p><img src="images/4.jpg" width="200" height="160"/>p>
li>
<li>
<p><img src="images/5.jpg" width="200" height="160"/>p>
li>
<li>
<p><img src="images/6.jpg" width="200" height="160"/>p>
li>
ul>
<div class="clear">div>
div>
<script type="text/javascript">
$(document).ready(function(){
$(".scrollleft").imgscroll({
speed: 40, //图片滚动速度
amount: 0, //图片滚动过渡时间
width: 1, //图片滚动步数
dir: "left" // "left" 或 "up" 向左或向上滚动
});
});
script>
<div class="bar">留言板div>
<div class="msg pad">
<div> <span class="fl">你的性别:span>
<input type="radio" name="aa" />
男
<input type="radio" name="aa" />
女 div>
<div> <span class="fl">留言主题:span>
<input type="text" size="50" />
div>
<div> <span class="fl">留言内容:span>
<textarea style="width:400px" rows="5">textarea>
div>
<div> <span class="fl">提交留言:span>
<input type="submit" value="提交" />
div>
div>
<div class="clear">div>
div>
<div class="end">
<p>版权所有 网址:www.xxxx.comp>
div>
<div class="clear">div>
body>
html>
CSS样式代码
@charset "utf-8";
/* CSS Document */
ul,li,h1,h2,h3,p{ padding:0; margin:0; list-style:none}
a{ text-decoration:none; color:#000}
html{ }
body{background:url(../images/gg.jpeg) no-repeat center top #000; width:1000px; margin:0 auto; line-height:21px}
.clear{ clear:both}
.menu li{ list-style:none; font-weight:bold; text-decoration:underline}
.logo{ position:absolute; top:50px; width:250px; height:100px; margin-left:40px}
.banner{ position:relative; height:400px}
.menu{ width:100%; text-align:center; float:left; background:url(../images/menu.jpg)}
.menu li a{ color:#9F0}.menu li { float:left; padding:15px 30px ; width:100px}
.right{ float:right; width:660px; padding:20px}
.left{ min-height:300px; float:left; width:260px; padding:20px}
.content{ background:#fff; font-size:14px; display:inline-block ; width:100%}
.pics li{ float:left}
.end{ clear:both; background:#603; color:#fff; padding:30px 0; text-align:center;}
.produce img{ margin:0 20px 20px 0}
.produce { line-height:30px}
.pad{ padding:20px; display:block}
.pics p{ margin:20px; text-align:center}
.imglist{ width:840px; margin:0 auto}
.imglist li{ float:left; width:400px; margin:10px ; text-align:center}
.scrollleft{ margin:0 30px}
.news li{ padding:5px;}
.title{ text-align:center; color:#F00; padding:10px}
.fl{ float:left}
.js div{ width:100%; clear:both; margin-bottom:20px; float:left}
.js div img{ float:left; margin-right:20px}
.msg>div{ padding:10px}
.bar{ border:#000 solid 1px; margin:20px; clear:both; background:url(../images/menu.jpg); color:#9F0; text-decoration:underline; padding:5px}
六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.