Element-ui 一些容易忽略的知识点
一、table组件中使用index
1. 表格组件中获取一行的索引 index ==>> slot中使用 scope.$index
{{scope.$index}}
2. 多选框组绑定的值是label,但是想要其value或者id
解决方法:将想要的值(value或者id)绑定到 label 属性上,将要显示的值用 {{ }} 表达式放到 el-checkbox 标签中
{{item.userName}}
二、Form 表单自定义校验规则
1. 常规的自定义表单验证
// html 代码
// js 代码
data() {
var validateName = (rule, value, callback) => {
if (!value && value.length > 10) {
callback(new Error('活动名称不能超过10个字'));
} else {
callback();
}
};
return {
ruleForm: {
name: ''
},
rules: {
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ validator: validateName, trigger: 'blur' }
]
}
}2. 将自定义的验证方法写在单个的表单域上
可以根据变量判断是否需要验证;验证方法需要写在methods中
// html 代码 ==> 还可以根据变量判断是否需要验证
// js 代码,验证方法需要写在methods中
methods: {
validateDomain(rule, value, callback) {
const result = comm.getDomain(value);
if (result !== this.form.domainPath) {
callback(new Error('请输入正确的域名'));
} else {
callback();
}
}
}三、DatePicker 限制不能选择当前时间之前的时间
1. 在datepicker组件中添加 picker-options 属性、change 事件
```html
```2. 定义 pickerOptions 和 changeDateTime
data(){
return {
pickerOptions: {
disabledDate(time) {
// 注意:需要减去 1 * 24 * 3600 * 1000 (即一天),否则今天也不能选择
// 1. 禁选当前时间之前的时间 (今天及之后可选)
return time.getTime() < Date.now() - 1 * 24 * 3600 * 1000;
// 2. 禁选当前时间之后的时间(今天不可选,今天之前可选)
// return time.getTime() > Date.now() - 1 * 24 * 3600 * 1000;
// 3. 禁选当前时间之后的时间(今天及之前可选)
// return time.getTime() > Date.now();
// 4. 选前一个月 及以前的时间
// const dayNum = new Date().getDate();
// return time.getTime() > Date.now() - (Number(dayNum) * 1 * 24 * 3600 * 1000);
}
}
}
},
methods: {
// 因为datepicker 的类型为 "datetime"(即选择日期时间类型);picker-options只能限制到日期,时分秒不能显示,只能在选择以后,判断一下,然后根据实际需求做提示或者后续操作
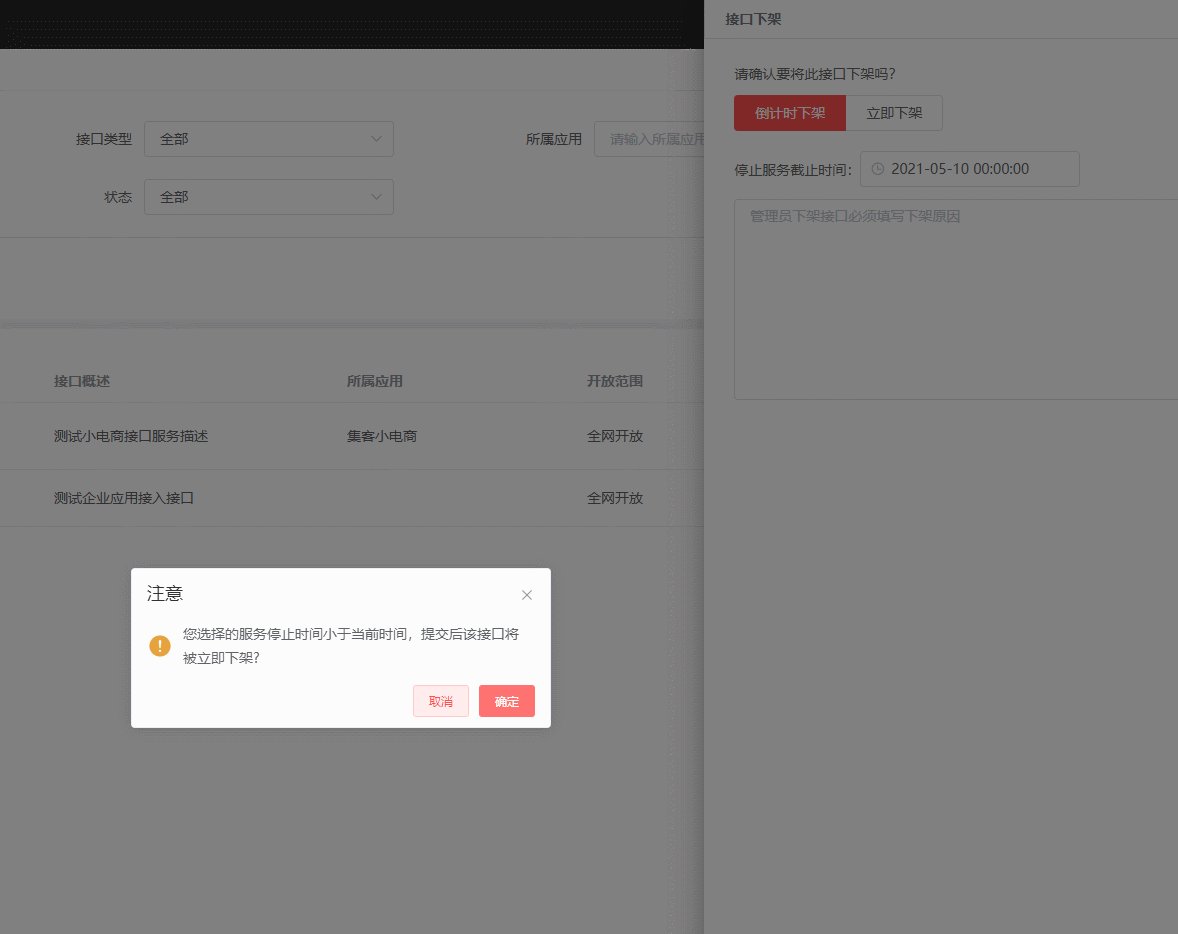
changeDateTime() {
const selectAt = this.$moment(this.modifyState.offShelfTime).valueOf();
if (selectAt < this.$moment().valueOf()) {
this.$confirm('您选择的服务停止时间小于当前时间,提交后该接口将被立即下架?', '注意', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
console.log('确认');
})
.catch(() => {
console.log('取消');
});
}
}
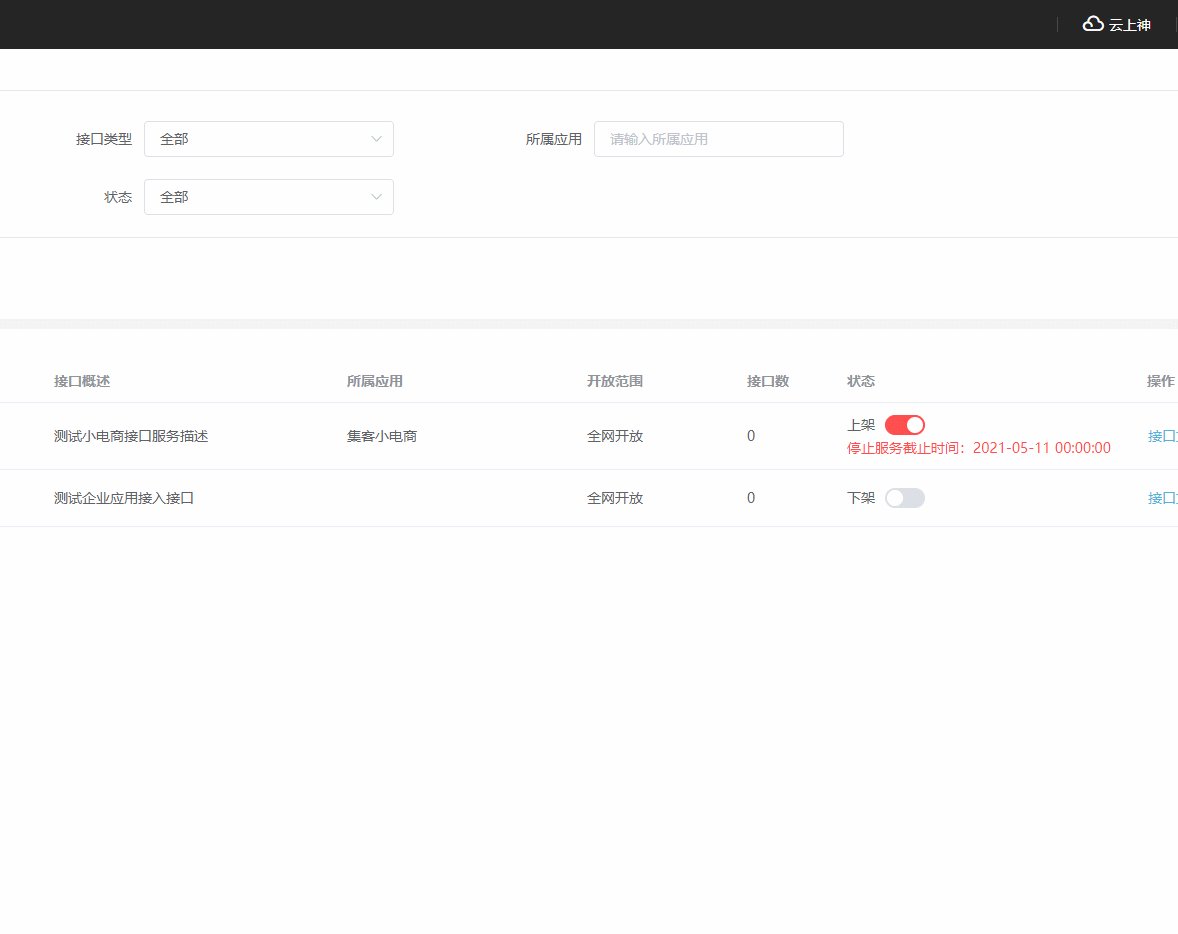
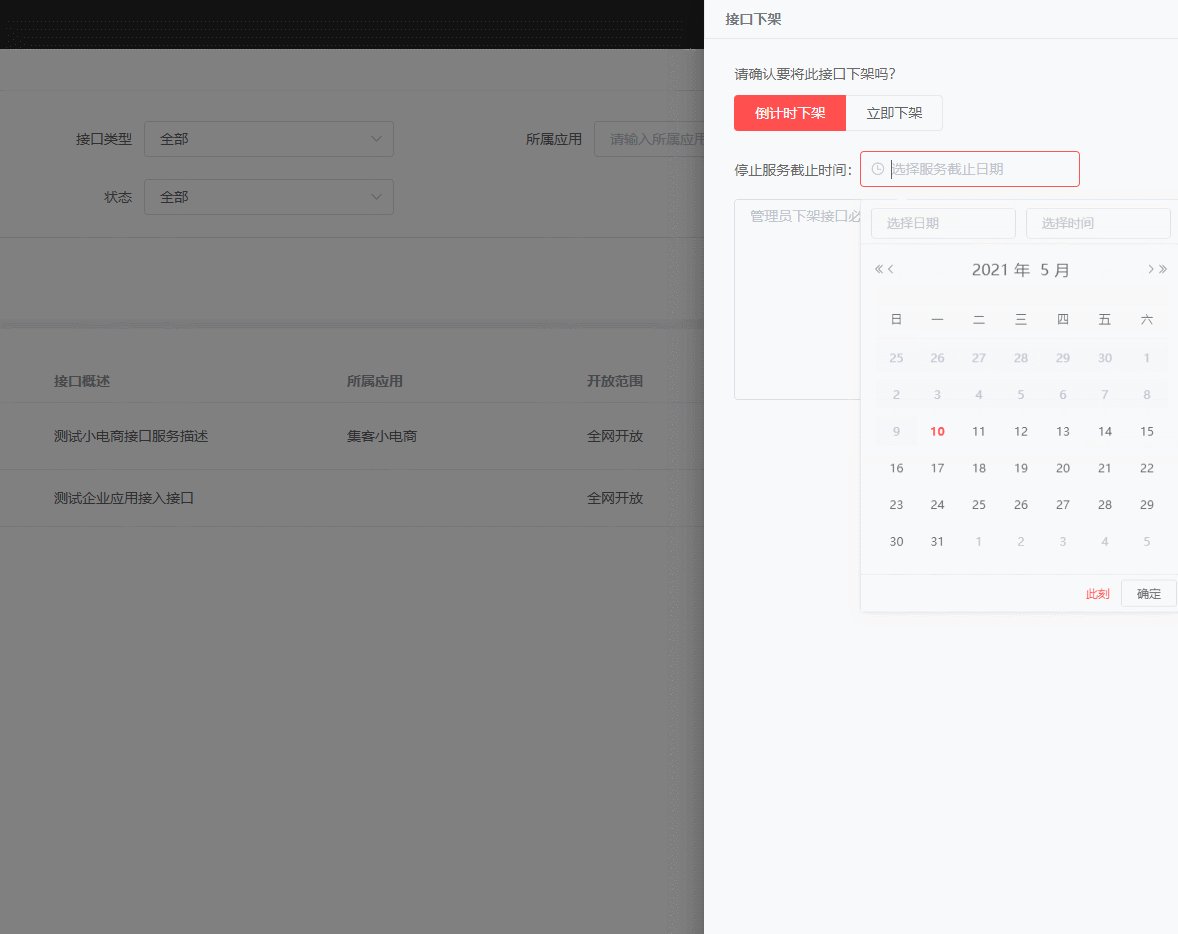
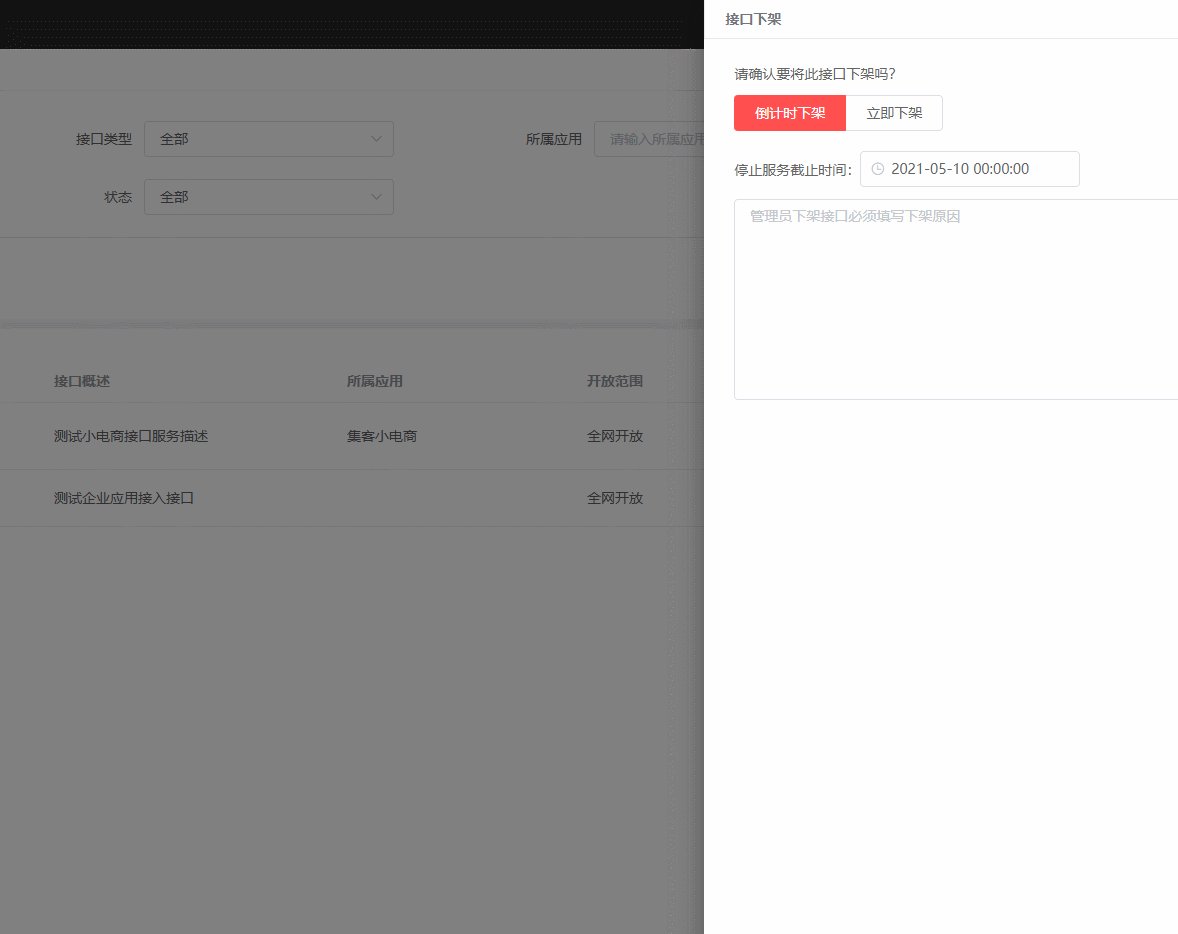
}3. 效果
4. DateTimePicker 日期时间选择组件,限制日期和时分秒指定范围
pickerOptions: {
disabledDate(time) {
// 选择今天及之后的日期
return time.getTime() < Date.now() - 1 * 24 * 3600 * 1000;
},
// 时间只能选择 (当前时间+一分钟) 及之后的时分秒
selectableRange: `${ this.$moment().add(1, 'minute').format('HH:mm:ss') } - 23:59:59`
}效果:(选择时间时 当前是时间是14:39)
四、el-upload在限制上传文件大小的情况下,上传超过额定大小的文件,会触发before-remove事件
解决方法:在 before-remove 事件的回调函数中判断一下相关的状态
// 上传前判断文件大小
beforeUpload(file) {
const isFileSizeOk = file.size / 1024 / 1024 < 50;
if (!isFileSizeOk) {
messageText += '附件大小不能超过 50MB!';
}
if (messageText) {
this.$message.error(messageText);
}
return isFileSizeOk;
}
// 删除文件前的回调函数
beforeRemove(file, fileList) {
if (file && file.status === "success") { // 高版本element会出现超过文件大小触发before-remove的问题(这时候的status是ready),可以通过file.status的状态来区分
const fileSuffix = file.name.substring(file.name.lastIndexOf('.') + 1);
if (!this.legalFileTyle.includes(fileSuffix)) {
return true;
}
return this.$confirm(`确定移除 ${file.name}?`);
}
}五、控制table选择功能(单选还是多选)
- 根据是否单选,将全选按钮隐藏
.disabled-all {
// 禁用全选功能
::v-deep.el-table__header-wrapper .el-checkbox {
display: none;
}
}- 监听table的 selection-change 事件,控制单选
handleSelectionChange(val) {
if (this.disabledAllSelect) { // 单选的话,获取最后一个数据 => 用this.disabledAllSelect区分是多选还是单选
let tempOldSelectArr = JSON.parse(JSON.stringify(this.selectList || [])); // 临时保存之前选中的数据
this.selectList = val; // 每次保存所有选中的数据
if (this.selectList.length > 1 && tempOldSelectArr.length === 1) { // 如果选择的数据大于了1条 并且 之前有选中的数据(即不是第一次选择数据)
let del_row = this.selectList.shift(); // 调用shift方法拿到第一个数据(目前我禁用了全选功能,所有每次最多只有两条数据)
this.$refs.classesRef.toggleRowSelection(del_row, false); // 将第一条数据取消选择
}
} else { // 多选
this.selectList = val; // 不是单选,选中多少获取多少
}
}文章仅为本人学习过程的一个记录,仅供参考,如有问题,欢迎指出!