- 2015-5-10分享的PDF
qq2011705918
iOS传感器应用开发最佳实践_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1dDtSP2LNode应用程序构建使用MongoDB和Backbone_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1c04KnNMPhoneGap移动应用开发手册_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1mgssE
- Windows11 上开发iOS是否可行呢?有什么解决方案呢
知识大胖
SwiftUI源码大全先进生产力工具大全swiftuixcodeswiftios
许多iOS开发人员没有Mac。这使得在Windows上进行iOS开发变得困难。很长一段时间以来,iOS开发都无法在任何运行macOS的设备上进行。许多第三方跨平台解决方案,例如PhoneGap或Titanium,都承诺提供卓越的性能和其他开发环境,但并未兑现。您不能直接使用开箱即用的iOSPC来开发iOS应用程序,但您可以使用不同的技术在Windows上构建、部署、调试和测试它们。微软和其他公司正
- 2015-4-26分享的pdf
qq2011705918
IT
iOS传感器应用开发最佳实践_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1dDtSP2LNode应用程序构建使用MongoDB和Backbone_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1c04KnNMPhoneGap移动应用开发手册_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1mgssE
- React:Axios、Fetch-Jsonp获取API接口数据
今天也很棒棒~
Reactreact.jsjavascriptjson
不同模块可登录npm,搜索对应方法有官方文档https://www.npmjs.com/Axios步骤:{/*axios1.npminstallaxios--save安装axios模块2.importaxiosfrom'axios';3.varapi='http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20';//接口后台允许了
- 区分h5页面和原生页面
Jenna的海塘
前端
现在为了方便开发很多app中都会嵌入H5页面,H5页面和原生页面还是有一些差异的。下面是这两个的概念和区别一、技术基础与实现方式H5页面:基于HTML5、CSS和JavaScript等Web技术开发。本质上是一个网页应用,可以通过移动设备的浏览器访问,也可以被封装成一个类似原生应用的形式(通过一些工具如Cordova、PhoneGap等),在设备上安装和运行。原生页面:为特定操作系统(如iOS使用
- cross-plateform 跨平台应用程序-09-phonegap/Apache Cordova 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- android studio ignore assets pattern,如何解决自动忽略资源文件夹中以“_”(下划线)开头的文件/文件夹...
weixin_39848998
androidstudioignoreassetspattern
我想在eclipse提供的Android模拟器上部署PhoneGap应用程序。我决定使用DojoToolkit,它严重依赖于“_”约定(启动带有“_”的文件/文件夹意味着这是一个私有/内部模块)。基本上问题是,在部署应用程序时,每个以“_”开头的文件/文件夹都会被省略。这完全搞砸了,Dojo工具包作为exptected无法正常工作。有没有办法来解决这个问题?答案首先明星这个issue所以谷歌将最终
- 2011705918
qq_28091803
iOS传感器应用开发最佳实践_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1dDtSP2LNode应用程序构建使用MongoDB和Backbone_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1c04KnNMPhoneGap移动应用开发手册_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1mgssE
- 云计算的PDF
qq2011705918
IT电子书pdf
iOS传感器应用开发最佳实践_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1dDtSP2LNode应用程序构建使用MongoDB和Backbone_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1c04KnNMPhoneGap移动应用开发手册_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1mgssE
- android:Cordova Android, hello Cordova ,PhoneGap android
weixin_34054866
gitjavascriptjsonViewUI
文章来自:http://blog.csdn.net/intbird官方文档:http://cordova.apache.org/docs/en/5.0.0//index.htmlintbird的俩DEMO:https://github.com/intbird/cordova-android_cordova4.0.0.githttps://github.com/intbird/cordova-and
- Android:Cordova,JavaScript操作设备功能
偶是不器
AndroidAndroidCordova
Cordova学习Cordova提供了一组设备相关的API,通过这组API,移动应用能够以JavaScript访问原生的设备功能,如摄像头、麦克风等。Cordova还提供了一组统一的JavaScript类库,以及为这些类库所用的设备相关的原生后台代码。Cordova是PhoneGap贡献给Apache后的开源项目,是从PhoneGap中抽出的核心代码,是驱动PhoneGap的核心引擎。Cordov
- 美团React Native开源组件库beeshell详解
「已注销」
前端ReactNativeJavaScriptAndroid测试
近年来,伴随着大前端概念的提出和兴起,移动端和前端的边界变得越来越模糊,涌现了一大批移动跨平台开发框架和模式。从早期的PhoneGap、inoc等Hybird技术,到现在耳熟能详的ReactNative、Weex和Flutter等技术,无不体现着移动端开发的前端化。而提供一套三端统一的开发框架,一直是前端奋斗的目标,而ReactNative就是这么一个不错的三端统一的跨平台开发框架,这方面的知识可
- 十款移动APP开发框架
小小鸟008
前端h5app
十款移动APP开发框架:1.jquerymobile框架2.bootstrap框架3.ionic框架4.MobileAngularUI框架5.IntelXDK框架6.AppceleratorTitanium框架7.SenchaTouch框架8.KendoUI框架9.PhoneGap框架10.mui框架1.jquerymobile框架jQueryMobile是jQuery在手机上和平板设备上的版本。
- ionic3 项目使用Cordova自定义插件
星辰大海_王
PS:Ionic为什么要用Cordova插件?先看下Ionic是什么?Ionic(ionicframework)一款开源的Html5移动App开发框架,是以AngularJS为基础的移动端解决方案,Ionic以流行的跨平台移动app开发框架phoengap为蓝本,让开发者可以通过命令行工具快速生成androidios移动app应用。phoengap又是什么?PhoneGap是ApacheCordo
- 《WebKit 技术内幕》学习之十五(4):Web前端的未来
jyl_sh
webkit学习C/C++系统内核webkitC/C++内核编程浏览器内核开发前端
4Cordova项目Cordova是一个开源项目,能够提供将Web网页打包成本地应用格式的可运行文件。读者可能对Cordova项目陌生,但是大家可能对它的前身非常熟悉,那就是PhoneGap项目,它后来被Adobe公司收购。图15-4描述了Cordova的主要工作思想,对于一个Web应用,结合Cordova提供的本地代码和框架,使用Cordova的打包工具将它们一起打包成一个个同系统相关的本地可执
- 2015-5-23PDF的下载链接
qq2011705918
ITpdf电子书
iOS传感器应用开发最佳实践_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1dDtSP2LNode应用程序构建使用MongoDB和Backbone_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1c04KnNMPhoneGap移动应用开发手册_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1mgssE
- 跨端的三种方案原理和对比(WebView,ReactNative,Flutter)
一路向阳~负责的男人
reactnativeflutterreact.js
一、定义WebViewWebView是什么?答:第一代跨平台框架,代表者为:PhoneGap、微信小程序。WebView标签是一种用于在网页中嵌入浏览器窗口的HTML元素。它的底层原理是通过原生平台提供的浏览器引擎来实现网页的渲染和交互。在Android平台上,WebView使用的是Android系统提供的WebView组件,它基于WebKit引擎。为什么WebView会被认为性能不如ReactN
- JSBridge的原理及使用
Gavin-Wang
bridge模式
-JSBridge的起源-PhoneGap(Codova的前身)作为Hybrid鼻祖框架,是一个开源的移动开发框架,允许你用标准的web技术-HTML5,CSS3和JavaScript做跨平台的HybirdWebUI开发,应该是最先被开发者广泛认知的JSBridge的应用场景。而对于JSBridge的应用在国内真正兴盛起来,则是因为杀手级应用微信的出现。一、什么是JSBridgeJSBridge是
- 将网页变身移动应用:网址封装成App的完全指南
xxxxfdsax
安卓android
什么是网址封装?网址封装是一个将你的网站或网页直接嵌入到一个原生应用容器中的过程。用户可以通过下载你的App来访问网站,而无需通过浏览器。这种方式不仅提升了用户体验,还可利用移动设备的功能,如推送通知和硬件集成。小猪app封装www.ppzhu.net封装方法封装网址成App通常有两种方法:使用在线平台服务或自行开发。在线平台服务在线平台如PhoneGapBuild,AppyPie,或BuildF
- PhoneGap项目导入到Androidstudio指南
huangxr874668739
AndroidLearningCordovaPhoneGapandroidandroidstudio
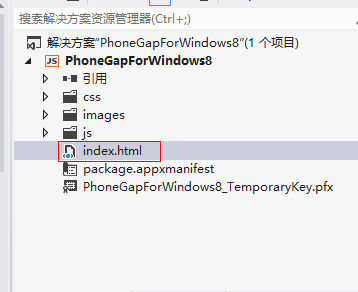
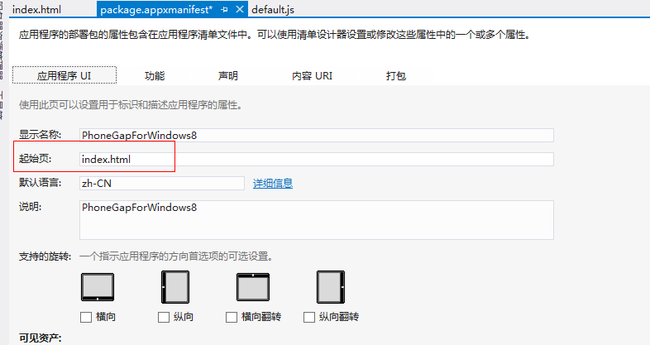
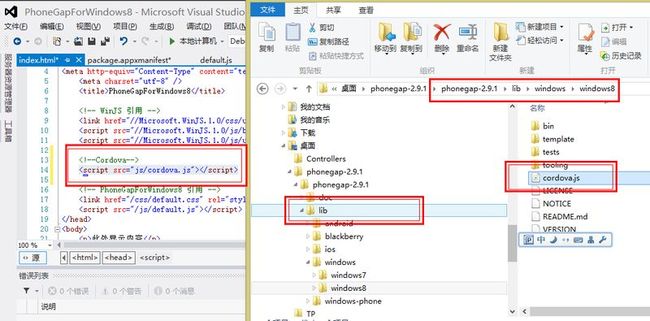
PhoneGap项目导入到Androidstudio指南1.下载安装AndroidStudio1.02.安装PhoneGap,并创建PhoneGap项目,Build项目3.新建一个Android项目,并把第二步phonegap创建android项目时所产生的类库、js、xml配置文件复制到项目中1>利用AndroidStudio创建自己的项目2>分别将第3步中的文件复制进来,platforms\a
- 划时代!Eclipse AI编码新方式——Copilot4Eclipse即将发布
界面开发小八哥
eclipse人工智能javaideweb开发
在本月早些时候,MyEclipse官方宣布了将于本月晚些时候发布全新插件Copilot4Eclipse,它是同类型插件中的第一个,能帮助开发者直接在EclipseIDE中无缝地使用GitHubCopilotAI编码辅助。MyEclipse一次性提供了巨量的Eclipse插件库,无需学习任何新的开发语言和工具,便可在一体化的IDE下进行JavaEE、Web和PhoneGap移动应用的开发。MyEcl
- Sencha Touch/ExtJS6 Modern结合Phonegap/Cordova开发移动端Hybird应用
神秘_博士
Phonegap+SenchaTouchandroidphonegapsencha移动开发phonegapbuild
原文地址:http://blog.csdn.net/lovelyelfpop/article/details/20392377本文介绍的是SenchaTouch结合Cordova/Phonegap开发移动应用的环境搭建介绍。其实SenchaTouch和Cordova/Phonegap并没太大关联,而只是SenchaCmd(打包工具)内部调用了Cordova/Phonegap的build命令。所以,
- 防止html5的video标签在iphone中自动全屏
会做饭的技术男
前端html5hybirdhtml5video
问题:当在iphone中打开html5页面中的video视频时,会默认调取系统播放器,全屏播放视频资源。解决方式:1.首先在html5页面的video标签中添加webkit-playsinline=true;接着在UIWebView中设置allowsInlineMediaPlayback属性;webview.allowInlinesMediaPlayback=YES;2.如果是用Phonegap或
- NFC:Arduino、Android与PhoneGap近场通信
lilin520530
NFCRFID
射频识别,RFID(RadioFrequencyIdentification)技术,又称无线射频识别,是一种通信技术,可通过无线电讯号识别特定目标并读写相关数据,而无需识别系统与特定目标之间建立机械或光学接触。RFID技术的基本工作原理并不复杂:标签进入磁场后,接收解读器发出的射频信号,凭借感应电流所获得的能量发送出存储在芯片中的产品信息(无源标签或被动标签),或者由标签主动发送某一频率的信号(A
- iOS 学习笔记
weixin_30646315
移动开发javacocoapods
一:知识点1.iOS有哪几种开发方式1:原生开发(Native)如:oc2:混编开发(Hybird)如:oc+H53.web开发如:H5+JS+CSSa:webAPP开发框架:1》ReactNative/Cordova(PhoneGap)(Cordova是PhoneGap被捐给apache之后用的项目名)ReactNative与Cordova的区别2》Weex:是一个动态化的高扩展跨平台解决方案,
- ionic极光推送
菠菜盼娣
问题描述:通过后台发送通知给个人。解决方法:1新建账号https://www.jiguang.cn/2安装插件cordova-plugin-jcore1.1.11jpush-phonegap-plugin3.2.13cordovapluignaddcordova-plugin-jcore@
[email protected]
- APP封装打包的方式有几种?
kjccs
ios
前端APP封装打包的方式有多种,以下列举几种常见的方式:使用Cordova(PhoneGap)进行打包:Cordova是一种基于Web技术的开源框架,可以使用HTML、CSS和JavaScript开发跨平台移动应用。通过Cordova,你可以将前端项目打包成APK或iOS安装包。使用ReactNative进行打包:ReactNative是一种使用JavaScript和React构建跨平台移动应用的
- Hybrid移动应用在多页面大数据复杂业务背景下的优化实践方案
天外野草
CordovaHTML5JavascriptHTML5混合应用开发技术栈移动应用优化phonegap
前言对于混合应用而言,性能问题一直被吐槽,虽然设备的内存的不断增大,很大程度上缓解了这个一问题,但是和原生应用来讲还是有很大区别,本人从Phonegap2.x开始,一直的探索和使用混合应用技术。当时的2.x性能真是不怎么样,首次加载时间也比较长,后来phonegap被apache纳入旗下以后,更名为Cordova,可以说从此以后,性能问题得到了很大的改善,占用内存也越来越小,到如今使用的版本已经变
- 在Mac平台下搭建WebStorm+PhoneGap/Cordova开发App应用
「已注销」
PHPmacwebstormcordovaapp
IntelliJIDEA出品的WebStorm是javascript,html5等前端开发的最好的工具之一,本文介绍下如何在Mac环境下WebStorm配置PhoneGap/Cordova,以及配置Android,iOS模拟器生成预览,并为程序签名。首先请确保您的Mac上装有最新版本的JDK,请到:http://www.oracle.com/technetwork/java/javase/down
- 【86 backtrader实现crypto交易策略】backtrader和ccxt对接实现中低频自动化交易-01
云金杞
自动化backtrader量化交易cryptoAberration
最近有点空闲,尝试把backtrader和一些实盘交易的接口对接一下,方便大家进行中低频交易,主要目标包括:股票(qmt),期货(ctpbee),crypto(ccxt),外盘交易(ib,已实现,但是版本比较旧,后期会继续更新).这个周末尝试实现了backtrader和ccxt的对接,主要是参考了下面的开源代码:感谢作者:phonegapX,节省了很多时间,我在phonegapX代码的基础上,进行
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一