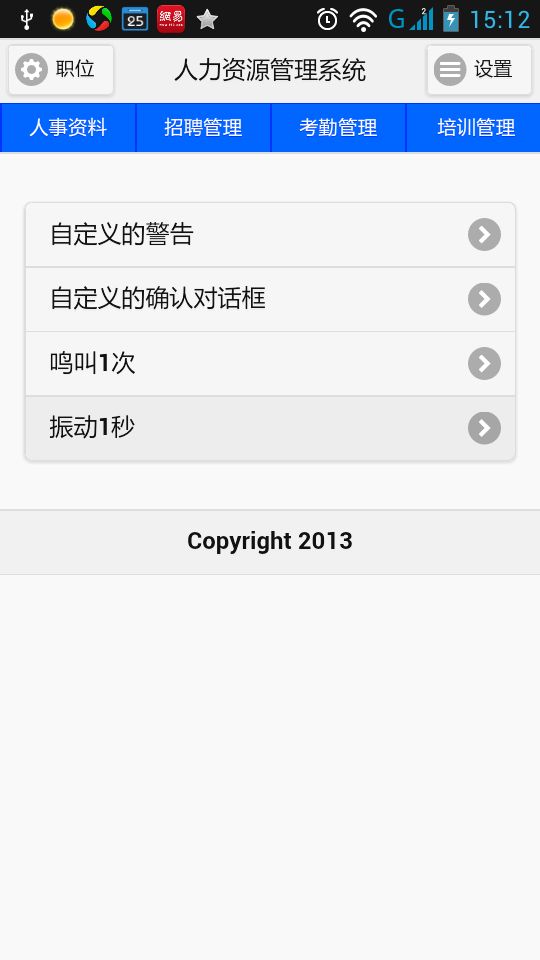
跨平台移动开发_PhoneGap 警告,通知,鸣叫,振动4 种通知类型
创建鸣叫 使用 confirmation.beep 创建鸣叫
function playBeep() { navigator.notification.beep(1); }
创建振动 使用 confirmation.vibrate 创建振动
function vibrate() { navigator.notification.vibrate(1000); }
创建自定义警告 使用 notification.alert 创建自定义警告
创建自定义通知 使用 notification.confirm 创建自定义通知
// 显示一个自定义的警告
function showAlert() {
navigator.notification.alert(
'消息', // 消息
alertCallback, // 回调
'消息标题', // 标题
'按钮名称' // 按钮名称
);
}
function alertCallback(){
alert('警告回调');
}
function onConfirm(button) {
alert('处理确认对话框的结果');
alert('使用所按下按钮的索引进行回调' + button);
}
function showConfirm() {
navigator.notification.confirm(
'消息', //
onConfirm, // 使用所按下按钮的索引进行回调
'消息标题', // 标题
'重启,退出' // 按钮标签
);
}

示例代码
<!DOCTYPE html> <html> <head> <title>PhoneGap Device Ready Example</title> <link href="content/css/themes/default/jquery.mobile.structure-1.4.0-beta.1.min.css" rel="stylesheet" type="text/css"/> <link href="content/css/themes/default/jquery.mobile-1.4.0-beta.1.min.css" rel="stylesheet" type="text/css"/> <script src="content/js/jquery.js" type="text/javascript"> </script> <script src="content/js/jquery.mobile-1.4.0-beta.1.js" type="text/javascript"> </script> <script src="content/js/cordova.js" type="text/javascript"> </script> <script type="text/javascript" charset="utf-8"> function onLoad() { document.addEventListener("deviceready", onDeviceReady, false); } function onDeviceReady() { } // 显示一个自定义的警告 function showAlert() { navigator.notification.alert( '消息', // 消息 alertCallback, // 回调 '消息标题', // 标题 '按钮名称' // 按钮名称 ); } function alertCallback(){ alert('警告回调'); } function onConfirm(button) { alert('处理确认对话框的结果'); alert('使用所按下按钮的索引进行回调' + button); } function showConfirm() { navigator.notification.confirm( '消息', // onConfirm, // 使用所按下按钮的索引进行回调 '消息标题', // 标题 '重启,退出' // 按钮标签 ); } function playBeep() { navigator.notification.beep(1); } function vibrate() { navigator.notification.vibrate(1000); } </script> </head> <body onLoad="onLoad()"> <div data-role="page" id="page"> <div data-role="header"> <h4>人力资源管理系统 </h4> <a href="#leftpanel" data-icon="gear" class="ui-btn-left" data-mini="true">职位</a> <a href="#rightpanel" data-icon="bars" class="ui-btn-right" data-mini="true">设置</a> <div data-role="navbar"> <ul> <li><a href="#" class="ui-btn-active">人事资料</a></li> <li><a href="#" class="ui-btn-active">招聘管理</a></li> <li><a href="#" class="ui-btn-active">考勤管理</a></li> <li><a href="#" class="ui-btn-active">培训管理</a></li> </ul> </div> <!-- /navbar --> </div> <div data-role="content"> <ul data-role="listview" data-inset="true" data-theme="a"> <li><a href="#" onClick="showAlert(); return false;">自定义的警告</a></li> <li><a href="#" onClick="showConfirm(); return false;">自定义的确认对话框</a></li> <li><a href="#" onClick="playBeep(); return false;">鸣叫1次</a></li> <li><a href="#" onClick="vibrate(); return false;">振动1秒 </a></li> </ul> </div> <div data-role="panel" id="leftpanel" data-theme="a"> <a href="#" data-theme="a" data-role="button" data-icon="arrow-r" data-mini="true" data-inline="true" data-rel="close">返回</a> <ul data-role="listview" data-inset="true" data-theme="a"> <li>项目经理 </li> <li>项目执行经理 </li> <li>技术负责人 </li> <li>生产经理 </li> <li> <select name="slider-flip-m" id="slider-flip-m" data-role="slider" data-mini="true" data-theme="a"> <option value="off">关</option> <option value="on" selected="">开</option> </select><h2>离线获取员工资料</h2> </li> </ul> <!-- panel content goes here --> </div> <div data-role="panel" id="rightpanel" data-theme="b" data-position="right"> <ul data-role="listview" data-inset="true" data-theme="a"> <li><a href="#" onClick="showAlert(); return false;">自定义的警告</a></li> <li><a href="#" onClick="showConfirm(); return false;">自定义的确认对话框</a></li> <li><a href="#" onClick="playBeep(); return false;">鸣叫1次</a></li> <li><a href="#" onClick="vibrate(); return false;">振动1秒 </a></li> </ul> <a href="#" data-theme="a" data-role="button" data-icon="check" data-mini="true" data-inline="true" data-rel="close">保存</a> <!-- panel content goes here --> </div> <!-- /panel --> <div data-role="footer"> <h1>Copyright 2013 </h1> </div> </div> </body> </html>
声明:本博客高度重视知识产权保护,发现本博客发布的信息包含有侵犯其著作权的链接内容时,请联系我,我将第一时间做相应处理,联系邮箱ffgign@qq.com。
作者:Mark Fan (小念头) 来源:http://cube.cnblogs.com
说明:未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。如有疑问,可以通过 ffgign@qq.com 联系作者,本文章采用 知识共享署名-非商业性使用-相同方式共享 2.5 中国大陆许可协议进行许可