IDEA安装tomcat及案例测试
一、前期准备
(一) 新建一个普通java项目
(二)添加famework支持
二、配置tomcat
三、案例测试
一、前期准备
(一) 新建一个普通java项目
1.file-——>New——>Project...
2. 左上角点击java,然后next
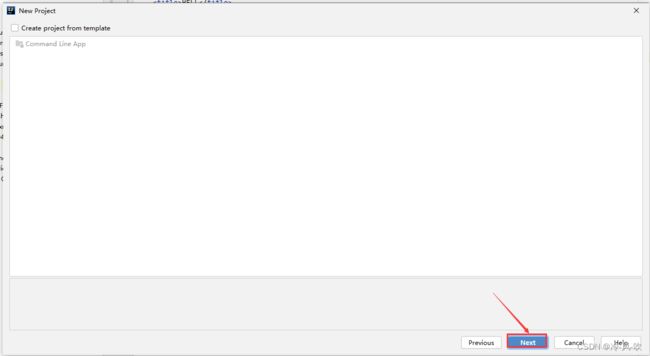
3.这里直接next
4.project name:填写对应项目的
project Location:选择项目存放的位置
填写好之后点击finish
(二)添加famework支持
添加framwork支持就是把原来的普通Java项目变成一个动态项目,就是可以和前端交互的项目
1. 左上角找到项目名称:此处为javaweb ——>点击鼠标右键——>Add Framework Support...
2.在左边找到Web App打钩,然后右边的Create web.xml也打钩,之后点击OK
3.添加成功之后会多一个web的文件夹
二、配置tomcat
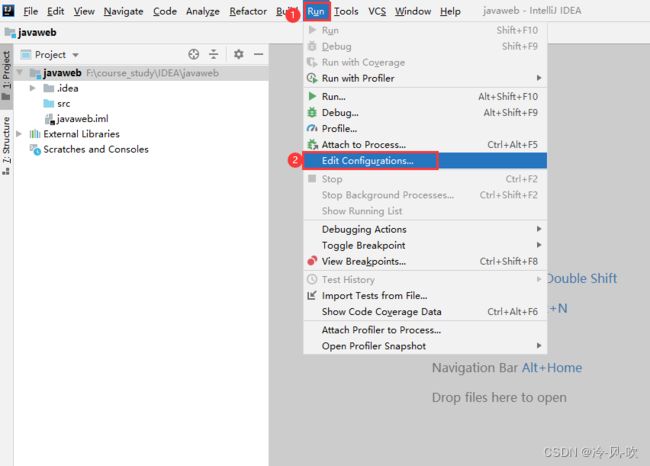
1. run——>Edit Configurations...
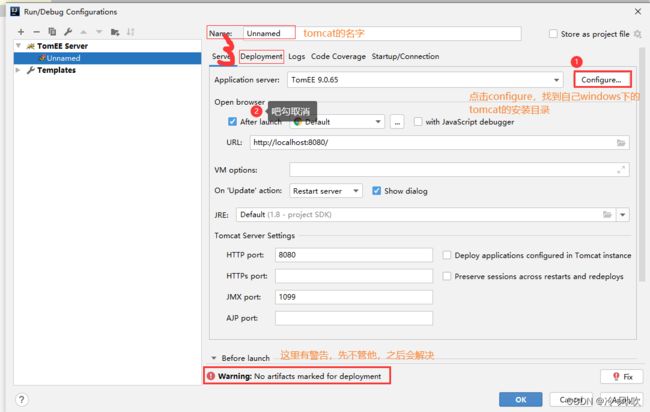
2.name:tomcat 的名字
在configure选择自己tomcat的安装路径,
然后在2处吧勾取消,
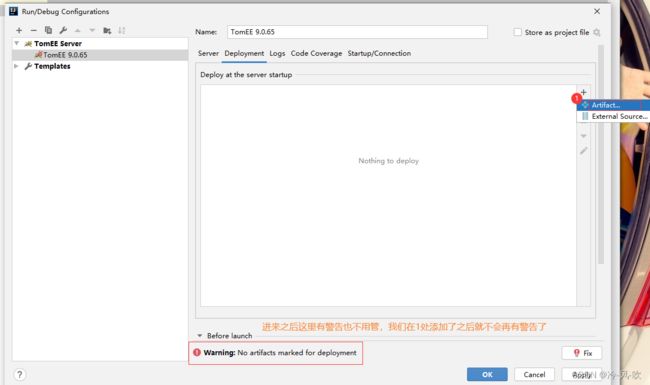
3. 点击右上角的+,选择第一个Artificial
4. 吧最下方的application text 的路径改为: /, 之后选择apply,然后在点击OK
现在tomcat就配置好了 。
三、案例测试
1.在src下创建创建包,此处为:com.xxs.javaweb
2. 在web下边创建html包和imgs包
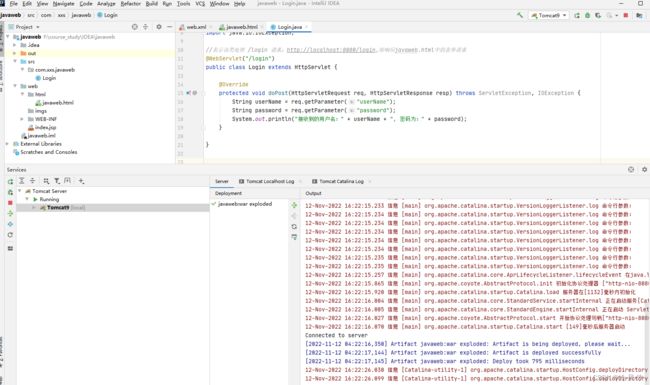
3. 在com.xxs.javaweb创建一个java文件,此处为Login,并在其中编写如下信息
package com.xxs.javaweb;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
//表示该类处理 /login 请求:http://localhost:8080/login,即响应javaweb.html中的表单请求
@WebServlet("/login")
public class Login extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String userName = req.getParameter("userName");
String password = req.getParameter("password");
System.out.println("接收到的用户名:" + userName + ", 密码为:" + password);
}
}
4. 在web——>html 文件下创建一个html文件,此处名字为:javaweb,html,并在其中添加如下信息
javaweb
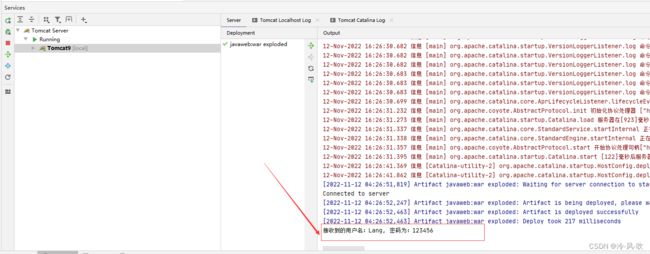
5. 运行Login.java ,下方会出现如下信息
6. 用l浏览器进行访问:http://127.0.0.1:8080/html/javaweb.html
地址说明:127.0.0.1为本机ip, 8080为Tomcat的部署端口号; /为部署Artifacts的地址;/html为专门存放项目中的html文件的文件地址,javaweb.html为访问的前端资源
到此我们的tomcat测试就完成啦