Flash 游戏设计笔记:鼠标类游戏(1)
最近很想写一些Flash游戏的文章,但是毕竟技术有限,所以只能是一些皮毛的东西。好,接下来走进我们今天的话题,如果使用鼠标来创建一些简单的flash游戏程序。
基础知识:
数学三角法:Math.atan2,sin 和cos 等
鼠标的交互事件,包括按下,移动 点击等等
Event类一些事件。
一,简单鼠标事件
首先先看一些下面简单的鼠标事件
当我们按下去的时候,我们惊喜会发现,鼠标按下去的时候,输出面板里面输出了我们跟踪的信息
你点了我
有了这个认识后,我们可以实现一些与鼠标一起交互小程序。
二,鼠标mouseX和mouseY属性
这两个属性:mouseX和mouseY分别代表鼠标的x坐标 和Y坐标,知道了这个后,我们来弄一个鼠标的坐标捕捉。
首先:我们在场景里面加入两个TextFiled的动态文本,用于显示坐标。
声明两个TextFied对象;
private var dx:TextField;
private var dy:TextField;
然后实例化对象
dx=new TextField();
dy=new TextField();
并指定它的坐标,以及显示方式 是否有边框
目前为止,初始化的工作相当简单。
接下来,我们在场景添加一个Event类事件用于每一帧产生捕捉鼠标
addEventListener(Event.ENTER_FRAME,Run);
private function Run(event:Event):void
{
dx.text=String(mouseX);
dy.text=String(mouseY);
}
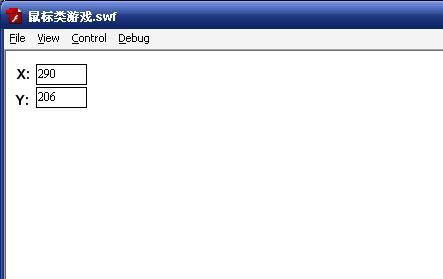
这样一个简单的效果出来了
输出结果:

代码:
二,鼠标的隐藏属性
查看flash.ui.Mouse 包里面 可以发现adobe 为我们提供了关于鼠标一些操作
hide():void 和show():void 由于这两个函数都是静态方法,所以引用的时候需要使用
引用方式
Mouse.hide();
Mouse.show();
这里我们要说的是隐藏的属性,这个属性反而有趣一些,传统的鼠标指针图案是一个箭头,如果看腻了,需要弄一点新鲜玩意,这样我们可以使用到这个函数。我们要准备那些工作呢?请大家想想,想好了。我们可以开始我们的工作。叫张三或者李四找一张图片来。把我们的鼠标指针进行替换。
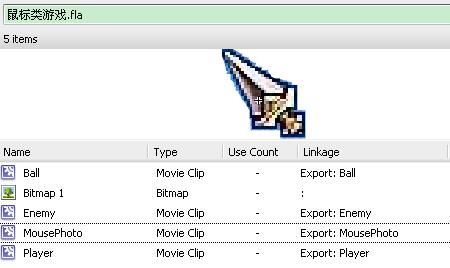
看下面的图:在网上找了一张指针的图片,将它变成Mc元件,并导出为MousePhoto类。

实现代码:
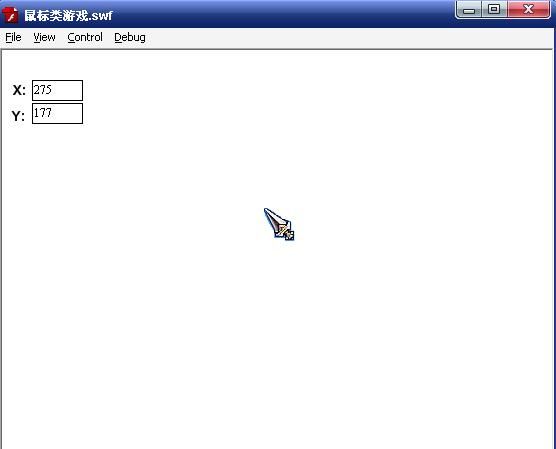
效果图:

到目前为止,我们只是看到Flash技术背后的冰山一角,后面还是需要我们去发展下去。
累了,几天后在补充