- 集成测试 详解
飞滕人生TYF
集成测试测试
集成测试详解集成测试(IntegrationTesting)是一种软件测试方法,用于验证多个模块或组件之间的交互是否符合预期。它在单元测试之后执行,确保各模块在组合后能够协同工作。一、集成测试的定义集成测试的重点是测试模块之间的接口和交互,而不是单个模块的功能。目标是发现模块集成过程中可能存在的问题,如数据格式不匹配、通信协议错误或逻辑交互缺陷。二、集成测试的特点模块交互性:测试模块间的通信是否正
- 自动化测试的学习路线
Ws_
学习
自动化测试是提高软件开发效率和质量的关键手段。学习自动化测试通常涉及多个方面的技能,从基础的编程语言知识到测试工具的使用,再到实际的测试脚本编写和执行。以下是一个学习自动化测试的路线图,帮助你有条不紊地掌握相关技能:1.基础知识在开始自动化测试之前,首先要具备一定的编程和软件测试基础:编程语言:Python、Java、JavaScript或者Ruby(根据你选择的自动化测试工具决定)软件测试基础:
- 国内那么多的低代码平台,究竟哪家比较强?
有颜有货
低代码平台低代码低代码低代码平台
国内低代码平台哪家强?本人摸索低代码5年多,体验过几十家低代码平台,下面通过2张功能对比图,3K字内容详细告诉你:国内低代码到底哪家强。如果你觉得我的分析对你有一定帮助,还请点赞收藏支持一下,争取能让更多人看到并帮助需要的人。话不多说,先上图。国内主流低代码产品功能对比。(图二在回答末尾)一、织信Informat(企业级低代码平台)功能清单驱动方式:模型驱动字段支持:35种字段,同时支持通过js脚
- spring boot基于知识图谱的阿克苏市旅游管理系统python-计算机毕业设计
QQ1963288475
springboot知识图谱旅游pythonvue.jsdjangoflask
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- 开源的 Three.js 编辑器 组态低代码
2201_75964656
开源javascript编辑器webgl前端着色器低代码
官网:https://threehub.cn/editor/使用Three.js编辑器简单编辑开发历程低代码的开发是非常曲折的,尤其是早期根本没有任何参考作品或者相关的一些知识博客去引领我们去做,会经历多次的推到再到重头再来,又需要开发者有很高的知识储备,举步维艰。,目前web二维在市场上已经非常普遍,而web三维低代码普及率并不是很高。以下是我的一些的编辑器功能分布,希望能对你有一些启发,让你少
- 关于前端产品在低代码上的探索:解锁中台架构的更多可能
代码简单说
前端低代码架构
撮合前端平台在低代码平台上的落地探索:解锁中台架构的更多可能前言在当前技术高速发展的环境中,中台架构的应用早已成为大规模企业的常态,尤其是在拥有多业务线的公司。中台不仅简化了跨部门协作的流程,还提高了业务的响应速度和创新能力。这种架构的核心在于复用已有能力,实现快速上线和低成本运维。然而,前端业务高度依赖用户需求的变化,需要更灵活的动态能力,因此构建一个灵活的“前端中台”成为我们新的探索方向。在撮
- Selenium自动化测试入门:浏览器多窗口切换
测试杂货铺
selenium测试工具软件测试自动化测试python职场和发展测试用例
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快有时web应用会打开多个浏览器窗口,当我们要定位新窗口中的元素时,我们需要将webDriver的handle(句柄)指定到新窗口。什么意思?假设我们打开web应用,在系统运行过程中重新打开一个新窗口(可以是页签,当前浏览器存在两个窗口),这时我们webDriver对浏览器的操作指针(句柄)还再原窗口,如果需要操作新窗口元素就要将handl
- 接口自动化测试框架设计之参数传递
测试杂货铺
python软件测试自动化测试测试工具职场和发展测试用例接口测试
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快在我们设计自动化测试框架的时候,我们会经常将测试数据保存在外部的文件(如Excel、YAML)中,实现测试脚本与测试数据解耦,方便后期维护。当涉及到业务场景接口用例时,由于接口与接口存在关联关系,需要从上游接口取出来相关字段传递给下游接口作为入参使用,比如在Excel中我们会这样做:在excel中新增一列【提取响应】,将上游接口的响应字段
- 软件测试技术之跨平台的移动端UI自动化测试(上)
学掌门
软件测试ITui软件测试
摘要:本文提出一种跨平台的UI自动化测试方案,一方面使用像素级的截图对比技术,解决传统UI自动化测试难以验证页面样式的问题;另一方面用统一部署在服务器端的JavaScript测试代码代替Android和iOS测试代码,大大提高编写测试代码的效率。该方案经过实际验证,具有效率高、质量好、便于维护等多方面优点,文中将阐述具体设计思路以及各关键步骤的实现方法,为同类测试提供借鉴。一、背景当前金融服务数字
- 低代码平台调研结果
大唐荣华
大前端javascript前端react.js低代码lowcode
调研要求:项目活跃度技术栈:react低代码功能点和业务切合度低代码平台调研项目一、百度aims百度aims体验地址:https://aisuda.github.io/amis-editor-demo/#/edit/0优点:2019年开源最早,关注量最多的国内低代码开源,最近更新一周之内;使用时间较长,在百度内部经过实践考验;内置组件丰富;项目活跃度较高,github10.9kstar,gitee
- 一些流行的拖拽化和低代码平台(汇总)
视频砖家
文章存档低代码低代码平台
一些流行的拖拽化和低代码平台,这些工具可以帮助用户快速构建应用程序,无需深入的编程知识:1.开源拖拽库dragula:一款强大且兼容性极好的拖拽排序库,支持多种框架,如vanillaJavaScript、Angular、React等。Interact.js:提供拖拽、调整尺寸和多点触摸手势功能,适用于现代浏览器。react-dnd:React组件库,用于实现拖拽功能。Sortable:适用于多种框
- Budibase低代码平台体验
samson_www
企业系统IT技术low-code
低代码平台还是很多的,体验了Nocobase,又开始体验Budibase,其实Budibase和appsmith更相似一点。Budibase的安装也很简单。1.安装好操作系统Debian;2.安装好docker,docker-compose3.创建目录/data,在里面参考内容创建文件docker-compose.ymlversion:"3"services:budibase:restart:un
- 题解 | #数组中出现次数超过一半的数字#哈希最简单的解法
2301_79125642
java
前端要转测试大佬们,我是软件工程专业的,毕业后又培训了半年前端,现在公司要我转软件测试,初中级都可以,学着麻烦吗?大概得多长时间?转转java凉面一个数组基本有序应该采用哪种排序方法为什么要有线程池,线程太多会怎么样??阻塞队列与普通队列的区别是?递归与非递归区别是什么?各自的优缺点?递归如何转为非递归题解|#数组中出现次数超过一半的数字#哈希最简单的解法classSolution{public:
- 低代码开发:开启企业数智化转型“快捷键”
液态不合群
低代码
一、低代码开发浪潮来袭,企业转型正当时在当今数字化飞速发展的时代,低代码开发已如汹涌浪潮,席卷全球。从国际市场来看,诸多企业巨头纷纷布局低代码领域,像微软的PowerApps、OutSystems等平台,凭借强大功能与广泛影响力,成为众多大型企业数字化变革的得力助手。据权威数据显示,全球低代码开发技术市场规模持续上扬,预计在未来几年内仍将保持高速增长态势。在国内,低代码开发同样热度爆棚。阿里、腾讯
- 如何看待“低代码”开发平台的兴起?
俊星学长
低代码
如何看待“低代码”开发平台的兴起?“低代码”(Low-Code)开发平台的兴起,是近年来软件开发领域的一个显著趋势,它不仅深刻地改变了传统软件开发的模式和流程,还极大地拓宽了技术创新的边界,促进了数字化转型的加速。这一现象的出现,是多方面因素共同作用的结果,包括技术进步、市场需求变化、开发者生态的演变等。以下是对“低代码”开发平台兴起的多维度分析,以及对其未来发展的展望。一、低代码开发平台的定义与
- 自动化测试常见问题详解
测试老哥
测试用例软件测试自动化测试职场和发展测试工具python接口测试
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快选择适合自己的,落地应用,是当下我们应该做的。目前国内的互联网行业,大环境来说,还处在一个快速发展,需要流程化标准化的时期,如何跟上不断变幻发展的节奏,除了不断了解接触新的东西,还需要不断学习,提升自身,以内在的驱动力,去紧跟时代浪潮。即使做不了弄潮儿,也不能变成时代淘汰的那一批。一、自动化测试简介1、为什么要进行自动化测试?①黑盒测试回
- Python测试框架:pytest 入门
互联网杂货铺
职场和发展python自动化测试测试工具软件测试pytest测试用例
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快pytest是一个功能强大而易于使用的Python测试框架。它提供了简单的语法和灵活的功能,用于编写和组织测试代码。1、简单易用:pytest的语法简洁明了,使得编写测试用例更加直观和易于理解。它使用assert语句来验证预期结果,让测试代码更加简洁易读。2、自动发现测试:pytest能够自动发现并执行测试文件和测试函数。它遵循命名规则(
- 2025年最新软件测试面试题【附文档答案】
字节程序员
软件测试软件测试
【纯干货!!!】花费了整整3天,整理出来的全网最实用软件测试面试大全,一共30道题目+答案的纯干货,希望大家多多支持,建议点赞!!收藏!!长文警告,全文共12000+字,涵盖软件测试面试可能遇到的所有问题,希望对大家有帮助,不过大家最好不要硬背,实战大于理论。祝大家面试顺利!1、问:你在测试中发现了一个bug,但是开发经理认为这不是一个bug,你应该怎样解决?首先,将问题提交到缺陷管理库里面进行备
- 软件工程-软件测试
Wlq0415
软件工程软件工程
目录测试的目的测试原则测试过程传统软件的测试策略单元测试的测试内容(考点)集成测试确认测试准则/有效性测试测试方法黑盒测试等价类划分边界值分析错误推测因果图判定表白盒测试WEB服务器测试测试的目的就是希望能以最少的人力和时间发现潜在的各种错误和缺陷。测试原则应尽早、不断地进行测试。测试工作应该避免由原开发软件的人或小组承担在设计测试方案时,不仅要确定输入数据,而且要根据系统功能确定预期输出结果。在
- 软件测试技术:设计优秀的测试用例
程序员威子
测试用例单元测试功能测试测试工具程序人生
前言我从来没有好好的写过一个测试用例,之前做开发虽然写单元测试和流程测试,基本上都是基于自己的代码,而且单元测试和流程测试的框和规范已经非常完善,你只需要填空就行,后来转做自动化测试,但我的做事的方法和思维还停留在开发层面,用例基本上是从手工业务功能测试集抽取,我只要按照这个子集给转换成脚本代码去运行就好了,并没有系统地完完整整的根据业务需求去手工写个一个用例。闲暇的时候,我们也会聊什么才算是一个
- AI大模型(如GPT、BERT等)可以通过自然语言处理(NLP)和机器学习技术,显著提升测试效率
小赖同学啊
python人工智能自动化测试(apppcAPI)人工智能自然语言处理gpt
在软件测试中,AI大模型(如GPT、BERT等)可以通过自然语言处理(NLP)和机器学习技术,显著提升测试效率。以下是几个具体的应用场景及对应的代码实现示例:1.自动生成测试用例AI大模型可以根据需求文档或用户故事自动生成测试用例。代码示例(使用OpenAIGPTAPI):importopenai#设置OpenAIAPI密钥openai.api_key="your-openai-api-key"#
- 软件测试之Web测试方法总结
传说三哥
全栈软件测试基础入门软件测试性能测试jmeter功能测试测试用例
一、输入框1、字符型输入框:(1)字符型输入框:英文全角、英文半角、数字、空或者空格、特殊字符“~!@#¥%……&*?[]{}”特别要注意单引号和&符号。禁止直接输入特殊字符时,使用“粘贴、拷贝
- 【DuodooBMS】基于Odoo的开源制造执行系统——以开源之力,驱动智能制造
邹工转型手札
Duodoo开源Odoo企业信息化开源制造人工智能
以用户为中心的开放式智造平台DuodooMES的设计始终围绕“用户可编程、生态可生长”的核心思想,打破传统工业软件的封闭性,让制造企业真正成为系统的“主人”:1.用户可编程:生产流程由你定义界面可配置:无需代码即可拖拽生成车间看板、报表模板,适配不同岗位的操作习惯(如质检员聚焦缺陷统计,班组长关注工单进度)。逻辑可编排:通过低代码工具自定义业务规则,例如“当设备温度超限时,自动触发停机指令并通知维
- 软件测试面试题:如何回答京东购物车功能怎么进行测试?
面试题库test
软件测试自动化测试面试题测试用例单元测试压力测试bug面试
如何回答京东购物车功能怎么进行测试?1.功能测试a)、未登录时:将商品加入购物车,页面跳转到登录页面,登录成功后购物车数量增加。b)、登录后:所有链接是否跳转正确;商品是否可以成功加入购物车;没有限购要求的商品,添加数量能不能超过库存数;购物车商品总数是否有限制;商品总数统计是否正确;全选功能是否可用;删除功能是否可用;删除功能是否有提示;价格总计是否正确;商品文字太长时是否显示完整;购物车中下架
- 测试基础知识
程序宅
软件测试软件测试
软件测试方法:静态测试和动态测试白盒测试和黑盒测试传统测试与面向对象测试软件测试过程:单元测试,集成测试,系统测试,验收测试按测试类型:功能、性能、界面、易用性测试、兼容性测试、安全性测试、安装测试(单元测试:在编码过程中,对每个小程序单元测试)(集成测试:将单元集成在一起后,可称为组件)回归测试、冒烟测试、随机测试(冒烟测试:是指在对一个新版本进行系统大规模的测试之前,先验证一下软件的基本功能是
- 前端自动化测试:TDD 和 BDD 哪个更好一些?
测试员小静
技术分享测试程序人生软件测试测试工程师ui程序人生
大家好,我是小静,今天整理了一份前端自动化测试手册,希望能对你有帮助!这里赠送一套软件测试相关资源:软件测试相关工具软件测试练习集深入自动化测试Python学习手册Python编码规范大厂面试题和简历模板关注我公众号:【程序员小濠】即可免费领取!交流群:175317069Vue应用测试项目环境搭建运行vuecreate[project-name]来创建一个新项目。选择"Manuallyselect
- 从一次线上故障聊聊接口自动化测试
自动化测试分享
程序员功能测试软件测试程序员自动化测试python面试软件测试功能测试接口自动化测试
2024软件测试面试刷题,这个小程序(永久刷题),靠它快速找到工作了!(刷题APP的天花板)_软件测试刷题小程序-CSDN博客文章浏览阅读3.4k次,点赞86次,收藏15次。你知不知道有这么一个软件测试面试的刷题小程序。里面包含了面试常问的软件测试基础题,web自动化测试、app自动化测试、接口测试、性能测试、自动化测试、安全测试及一些常问到的人力资源题目。最主要的是他还收集了像阿里、华为这样的大
- 什么是低代码(Low-Code)?我们需要低代码吗?
有颜有货
低代码低代码
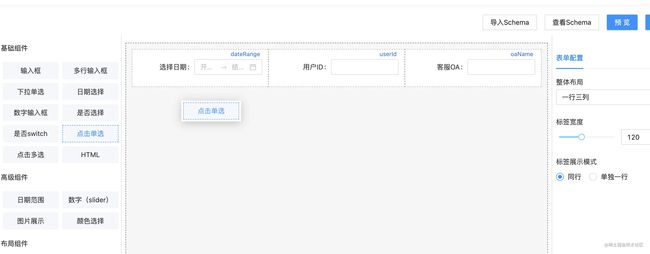
什么是低代码(LowCode)?我们需要低代码吗?低代码是怎么火的?国内低代码平台哪家强?以及低代码的核心价值是什么?本文集合本人6年来的低代码实践经验和教训,将带领大家深入浅出的了解低代码的那些事儿,全文干货,2500+文字,建议收藏!问题一、什么是低代码?简单而言,低代码是一种软件开发技术和工具模式,旨在通过可视化的用户界面和配置化的方式,减少传统手写代码的工作量,从而快速创建应用程序。以下是
- LowCode 低代码平台集成 AI 大模型会产生怎样的化学反应?
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型架构师必知必会系列ChatGPT低代码人工智能
LowCode低代码平台集成AI大模型会产生怎样的化学反应?低代码平台(LowCodePlatform)是一种新型的应用开发方式,它将应用开发的过程简化为“拖拽组件、配置属性、生成代码”的方式,使得应用开发变得更加简单和快捷。而AI大模型(AIBigModel)则是一种利用深度学习技术构建的大规模神经网络,它可以对海量数据进行训练和预测,从而实现各种智能化的应用。本文将探讨低代码平台集成AI大模型
- 推荐开源项目:Tango 组件库 - React 开发者的低代码宝藏
孙爽知Kody
推荐开源项目:Tango组件库-React开发者的低代码宝藏tango-componentsAnUIlibraryfortangolow-codebuilder项目地址:https://gitcode.com/gh_mirrors/ta/tango-components在日益增长的低代码开发趋势中,Tango组件库犹如一颗璀璨的新星,以其专为TangoLowCodeBuilder设计的React组
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option