- 零基础C语言之分支结构
奋斗的若若
C语言c语言开发语言
一个完整的程序包括三种代码控制流程:1.顺序流程2.分支流程3.循环流程这一次我们就要学习分支流程C语言的分支结构包括if语句、switch语句和三目运算符。if语句:if语句用于根据条件执行不同的代码块。其基本语法为:if(条件表达式){//当条件表达式为真时执行的代码}else{//当条件表达式为假时执行的代码}#define_CRT_SECURE_NO_WARNINGS#pragmawarn
- 容器学习Day04-Ubuntu常用命令(二)
AtobeKegio
容器技术ubuntu运维linux
系列文章目录容器学习Day01-初识容器容器学习Day02-VMwareWorkstation安装Ubuntu容器学习Day03-Ubuntu常用命令(一)容器学习Day04-Ubuntu常用命令(二)容器学习Day05-Ubuntu常用命令(三)容器学习Day06-Ubuntu常用命令(四)容器学习Day07-Docker基础(一)容器学习Day08-Docker基础(二)容器学习Day09-理
- java之小六壬算命代码实现——预知自己命运如何!
钮钴禄·爱因斯晨
java学习java开发语言AIGCgithub
我命由我,不由天,是魔是仙,算算就知道了~欢迎来访~个人主页欢迎各位佬们互三哦~互三必回!!#一、小六壬背景介绍1.文化起源小六壬作为中国古代占卜法,文化背景深厚。起源说法不一,流传较广的是唐代李淳风创立“六壬时课”,即小六壬,以区别“大六壬”。也有东汉起源、黄帝时代传说、马前课演化、鬼谷子传承等观点。其发展历程中,唐朝创立后在民间流传,用于日常生活预测;明朝刘基将其用于军事决策;清朝乾隆年间被记
- 用Python写了一个好玩的桌面宠物游戏脚本,简单又好玩
墨鱼爆蛋
PythonPython游戏python开发语言游戏桌面宠物
今天,我们来分享一个宠物桌面小程序,全程都是通过PyQT来制作的,对于PythonGUI感兴趣的朋友,千万不要错过哦!我们先来看看最终的效果,对于一个小小的娱乐项目来说,还是不错啦!好了,废话不多说,我直接上干货,本项目使用PYQT5作为编码框架,如果你对于该框架不是特别熟悉的话,建议先去简单学习一下~源码和素材图片在文末领取!素材图片项目源码展示importsysimportosimportra
- Python 如何使用 Bert 进行中文情感分析
程序员徐师兄
Python入门专栏pythonbert开发语言情感分析
前言在自然语言处理(NLP)领域,情感分析是一个非常常见且重要的应用。情感分析通常用于识别文本中的情感,例如判断一条微博或评论是正面、负面还是中性。在过去的几年中,随着深度学习的发展,BERT(BidirectionalEncoderRepresentationsfromTransformers)模型迅速成为了处理自然语言的强大工具。BERT是一种基于Transformer架构的预训练模型,它能够
- 为AI聊天工具添加一个知识系统 之49 “‘之47’和蒙板有关的术语”的腾讯云 AI 代码助手答问(部分)
一水鉴天
人工智能云计算
本文问题Q292、通过以上沟通,您对本项目(为AI聊天工具的使用者构建一个外挂知识系统)的蒙板(作为一般术语)是否就有了准确的认识?项目中使用Facet作为它的技术术语,您是否能清晰刻划出来呢?认识统一了我们就可以进入下一步了。Q293、Facet作文本项目的技术术语(本项目的全责技术代名词)Facet是一个知识库组件。重说:Facet作文本项目的技术术语(本项目的全面技术--全括责/权/利--代
- Vue全家桶 - 电商后台管理系统项目开发实录(详)
←か淡定☆ ヾ
前端vue.jsjavascripthtml5node.jscss3
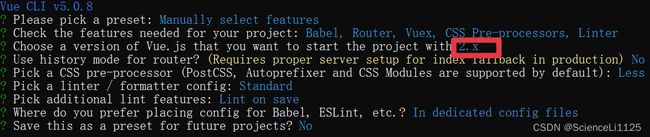
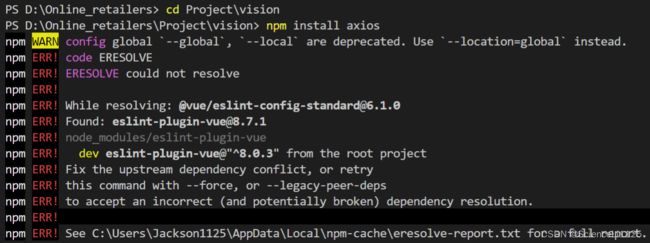
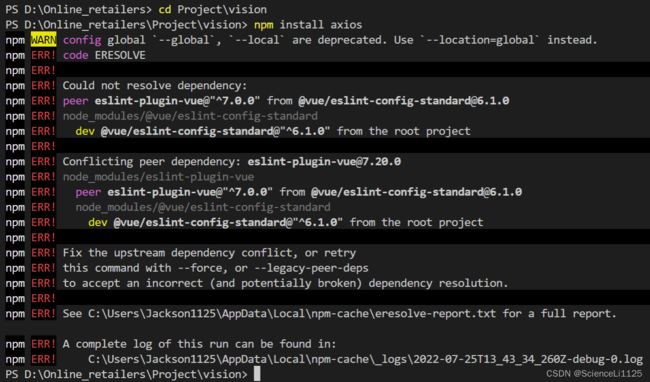
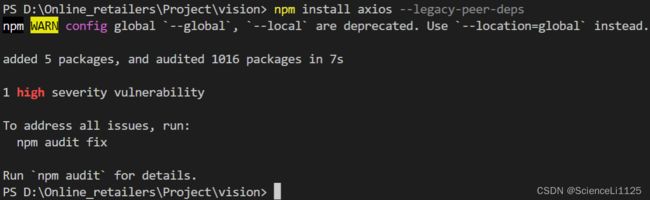
目录1.项目概述1.1电商项目基本业务概述1.2电商后台管理系统的功能1.3电商后台管理系统的开发模式(前、后端分离)2.项目初始化2.1前端项目初始化步骤码云相关操作2.2后台项目的环境安装配置3.登录/退出功能3.1登录概述3.2登录-token原理分析3.3实现登录功能3.4实现退出功能处理ESLint警告4.主页布局4.1后台首页基本布局4.2顶部布局,侧边栏布局4.2.1.顶部布局4.2
- 【Python百日进阶-Web开发-Feffery】Day604 - 趣味dash_04:Excel转Pdf文件
岳涛@泰山医院
Dashpythonexcel前端dash
文章目录一、环境准备1.1初始化基础`Python+Dash`环境1.2本例中使用的第三方包二、本项目B站视频讲解三、页面效果四、项目源码一、环境准备1.1初始化基础Python+Dash环境CSDN文档参见:https://blog.csdn.net/yuetaope/article/details/129795264Bilibili视频参见:https://www.bilibili.com/v
- 【odoo】odoo基本视图中的kanban视图
种花的人_
odoopython
文章目录概要看板视图的基本特点:看板视图的工作流程:看板视图的优点:举个例子关键要素解析总结概要Odoo看板视图(KanbanView)是Odoo中的一种可视化视图,它通常用于管理任务、项目、销售机会、库存管理等业务流程。看板视图的设计灵感来源于“看板管理”方法,这种方法源于日本丰田汽车生产体系,它注重流程的可视化和任务的快速流转。通过看板视图,用户可以更直观地查看工作状态、追踪任务进度,并快速对
- tensorflow-迁移学习使用Resnet残差网络实现猫狗分类问题
浮 夸
tensorflowpython
遇到的bug都放在之前的文章里了importosimportpandasaspdimportwarningsimporttensorflowastffromtensorflow.pythonimportkerasfromkeras.preprocessing.imageimportImageDataGeneratorimportkeras.optimizersasopfromtensorflow.
- 用Java发送Email就这么简单
五行星辰
业务系统应用技术java前端
咱程序员在开发过程中,时常会遇到需要发送邮件的场景,好比通知用户注册成功、提醒密码找回啥的。这时候,Java就派上大用场啦,今儿个咱就唠唠咋用Java发送Email。一、准备工作要实现Java发送邮件,咱得先引入相关的依赖。要是用Maven构建项目,在pom.xml文件里加上这几行代码:javax.mailmail1.4.7javax.activationactivation1.1.1这就好比给你
- 我的ROS学习笔记(四)
zenpluck
自动驾驶c++
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档publisher程序代码学习前言一、包含消息类型声明二、创建发布者对象三、创建并填充消息对象四、发布消息五、消息发布循环1.节点是否停止工作的检查2.控制消息发布频率总结前言发布者程序包含了很多之前不懂的知识,刚开始也许只能复制粘贴代码来运行实例,但最终目的还是为了自己能够编写这些代码。因此,弄明白哪部分代码是什么意思非常有必要,不
- python-django 安装与基本配置
默执_
django后端开发pythondjango后端
安装pipinstallDjango==3.2.4查看版本python-mdjango--version创建项目django-adminstartproject项目名称cd项目名称创建数据库pythonmanage.pymigrate创建超级用户用户名邮箱pythonmanage.pycreatesuperuser--username=用户名--email=邮箱自己设置密码必要设置:#设置中文:s
- 【论文笔记】:DuBox: No-Prior Box Objection Detection via Residual Dual Scale Detectors
Activewaste
#Anchor-free#特征层面#小目标检测DuBoxanchor-free
&Title:DuBox:No-PriorBoxObjectionDetectionviaResidualDualScaleDetectorsGithubaddrNone&Summary介绍了一种新的一阶段检测方法Dubox,它可以在没有先验框的情况下检测物体。设计的双尺度残差单元具有多尺度特性,使双尺度检测器不再独立运行。高层检测器学习低层检测器的残差。Dubox增强了启发式引导的能力,进一步使
- selenium通过cookie实现自动登录
Zds丶小顺顺
python开发语言
原理很简单,首先手动完成登录后,把cookies保存到本地,下次再把cookies注入到浏览器里面,就自动实现了登录最近在学习写python的自动化脚本,但是发现测试工具打开之后的网页是没有用户自己打开浏览器时记录的cookie,简单来说也就是打开的网站不会自己登录,所以想要简单的实现下如何用cookie来登录总的来说分两步目录第一步,把cookies保存到本地第二步,把保存到本地的cookies
- 【国产数据库】GBase学习⑨ - 存储引擎
洁癖丶
GBase学习数据库
【国产数据库】GBase学习⑨-存储引擎存储引擎存储方法存储方法的使用分区表表分片分区自动管理索引类型数据压缩事务存储引擎USTORE,表示表支持Inplace-Update存储引擎。(原文更新技术,类似mysql的on-do)ASTORE,表示表支持Append-Only存储引擎。(有表??的问题,↑解决这个问题)存储方法ROW:表示表的数据将以行式存储;行存储适合于OLTP业务,适用于点查询或
- 搭建vue项目
LYy0
vue.js前端javascript
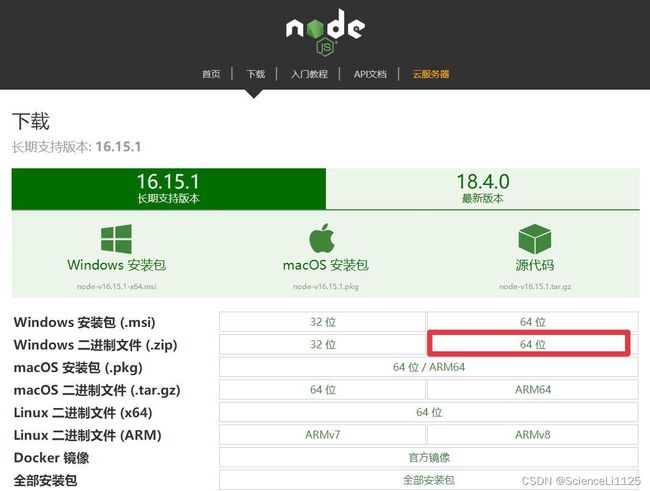
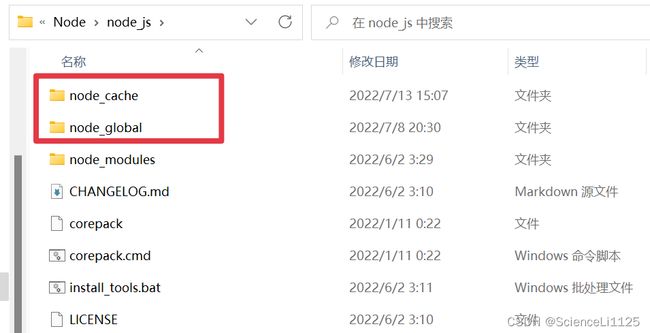
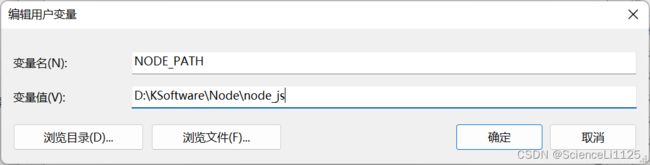
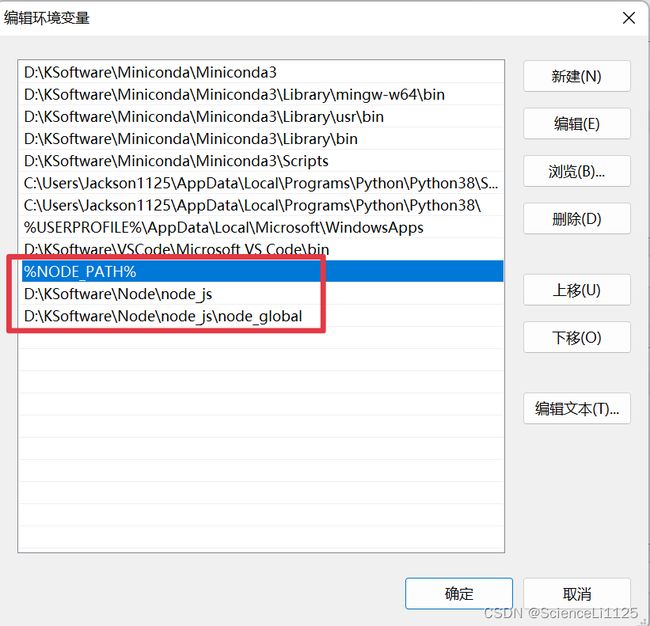
一、VueVue是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue都可以胜任。二、环境1.nodejs环境:下载地址三、创建Vue应用创建的项目将使用基于Vite的构建设置,并允许我们使用Vue的单文件组件(SFC)。$npmcreatevue@l
- 学习笔记之——3DGS-SLAM系列代码解读
gwpscut
3DGaussianSplatting(3DGS)3DGS深度学习三维重建计算机视觉3d
最近对一系列基于3DGaussianSplatting(3DGS)SLAM的工作的源码进行了测试与解读。为此写下本博客mark一下所有的源码解读以及对应的代码配置与测试记录~其中工作1~5的原理解读见博客:学习笔记之——3DGaussianSplatting及其在SLAM与自动驾驶上的应用调研_3dgaussiansplattingslam-CSDN博客文章浏览阅读5.3k次,点赞53次,收藏92
- Vue3项目开发——新闻发布管理系统(八)
bjzhang75
Vue知识学习及项目开发实践项目开发实践Vue3项目开发新闻发布管理系统
文章目录十、新闻管理模块设计开发1、新闻管理主页面设计1.1基本架构搭建1.1.1搜索表单1.1.2新闻主表格样式(静态数据模拟渲染)1.2新闻分类选择框1.2.1新建组件1.2.2页面中导入渲染1.2.3调用接口,动态渲染下拉分类,设计成v-model的使用方式1.2.4父组件定义参数绑定1.2.5发布状态,也绑定一下,便于将来提交表单2、新闻表格渲染2.1封装API接口,新闻主表格渲染2.1.
- Spring Boot中使用MapStruct进行对象映射
后端springboot
SpringBoot中使用MapStruct进行对象映射大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!在现代的Java应用开发中,对象之间的转换是一个常见但不可避免的任务。MapStruct作为一个强大的对象映射框架,可以帮助开发者轻松地进行复杂对象之间的映射转换。本文将深入探讨如何在SpringBoot项目中使用MapStruc
- 项目管理遇到资源不足怎么办
项目管理
在项目管理中,资源不足是一个常见且严峻的挑战。无论是人力资源、物资资源,还是时间资源的短缺,都可能导致项目进度受阻、质量下降,甚至最终无法按时交付。面对资源不足的情况,项目经理需要采取合理的策略和有效的方法,如优先级排序、资源重组、合理分配和工具支持等,以确保项目能够顺利推进并完成。在此过程中,选择合适的项目管理工具能够极大地提高资源利用率,帮助团队更高效地解决资源不足问题。一、明确资源短缺的根本
- 认识包管理工具: npm、yarn和pnpm
前端npm工程化
包管理工具的发展2010年1月,一款名为npm的包管理器诞生。它确立了包管理器工作的核心原则。npm的发布诞生了一场革命,在此之前,项目依赖项都是手动下载和管理的。npm引入了文件和元数据字段,将依赖项列表存储在package.json文件中,并且将下载的文件保存到node_modules文件夹中。后来因为npm的缺陷或者旧版本的不足,又出现了一个个替代npm来进行包管理的轮子,例如:yarn,y
- vue项目开发总结——任务悬赏平台(前端)
boboj1
项目总结Vuevue.jselementui前端框架前端tailwindcss
项目简介:该项目实习中的第一个项目,该项目分为用户端、企业端、后台管理端。用户可以在任务大厅接受任务,每完成任务都会获得响应的报酬,用户只能接受一个任务,该任务完成后才能继续下一个任务。任务进行期间,该任务可以被企业取消,若企业取消用户正在完成的任务,则返回5%的奖励给用户。企业可以发布任务,发布任务之前需要上传企业认证凭证给后台管理端,后台管理员审核通过之后企业才可发布任务,企业可以对用户已完成
- PyTorch深度学习实战(43)——手写文本识别
盼小辉丶
深度学习pytorch人工智能
PyTorch深度学习实战(43)——手写文本识别0.前言1.手写文本识别1.1基本概念1.2输入和输出格式1.3CTC损失值2.模型与数据集分析2.1数据集分析2.2模型分析3.实现手写文本识别模型小结系列链接0.前言手写文本识别,也称为手写文本的光学字符识别(OpticalCharacterRecognition,OCR),是计算机视觉和自然语言处理中的一项具有挑战性的任务。与印刷文本不同,手
- Linux-Ubuntu入门笔记
LeoJamLin
linuxlinux
一.linux操作系统概述1.常见操作系统-服务端操作系统:linux、unix、windowsserver-单机操作系统:windows(dos、ucdos、win95、win98、win2000、xp、vista、win7、win8)MAC、linux(ubuntu)-移动操作系统Android、IOS、Windowsphone2.linux操作系统介绍-为什么要学习linux操作系统1.大部
- 算法中的时间复杂度和空间复杂度
CM莫问
人工智能算法常见概念算法人工智能python时间复杂度空间复杂度
一、背景随着人工智能的纵深发展,我们会发现现在做算法很多时候都是通过掉包来解决问题了。Torch或者Tensorflow之类的深度学习库大大减少了算法工程师的工作量,而且在张量运算、反向传播等环节,这些深度学习库的模块设计也尽最大可能地降低了计算的时间和空间复杂度,从而不需要我们额外进行过多的干预。如果不是科班读计算机相关专业的,相信不少朋友第一次听说时间复杂度和空间复杂度的概念是在找工作刷lee
- React 路由导航与传参详解
疯狂小料
react.js前端前端框架
随着单页面应用(SPA)已经成为主流。React作为最流行的前端框架之一,提供了强大的路由管理工具react-router-dom,帮助开发者轻松实现页面导航和传参。本文将详细介绍如何使用react-router-dom构建路由导航、传参以及嵌套路由的实现。1.构建路由导航1.1创建路由实例在React项目中,通常会在src目录下创建一个router文件夹来管理路由。我们可以使用react-rou
- flask项目中使用schedule定时任务案例
张小特
flaskpython后端
pipinstallschedule代码importschedule#定义定时任务schedule.every().day.at("22:00").do(update_data)schedule.every().day.at("22:00").do(update_cumulative_data)#启动定时任务defrun_scheduler():whileTrue:schedule.run_pen
- 【2025 ODA teigha .NET系列开发教程 第五章】给CAD实体添加附属数据XDATA,包括源码
三好学生~张旺
ODATeigha.NET开发教程.net
系列文章目录提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加例如:第一章Python机器学习入门之pandas的使用提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档2025ODAteigha.NET系列开发教程系列文章目录AutoCADXData扩展数据开发指南什么是XData?XData的两种存储方式1.全局字典存储(XRecord)2.实体附加存储步骤1:注册应
- 如何应对 IT 项目中的需求变更?
需求管理
在IT项目管理中,需求变更是常见且难以避免的问题,无论是由于市场环境变化、技术更新还是用户需求调整,需求变更都可能影响项目进度、成本和质量。因此,项目团队必须具备有效的应对策略。首先,明确需求管理的流程、设立变更控制机制以及与客户和相关方保持密切沟通是确保项目顺利推进的关键。在此基础上,项目经理需要做出适时的决策,灵活调整计划,并保持对变更带来影响的预判能力。本文将深入探讨如何有效管理和应对IT项
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比