- 前端面试题
被诅咒的猫
前端面试题
前端面试题:一个200*200的div在不同分辨率屏幕上下左右居中,用css实现div{position:absolute;width:200px;height:200px;top:50%;left:50%;margin-left:-100px;height:-100px;z-index:1000;}写一个左中右布局占满屏幕,其中左右两块是固定宽度200,中间自适应宽,要求先加载中间块,请写出结构
- 统一认证、限流、Mock 一网打尽!用 APISIX/Kong 让低代码平台更清爽
网罗开发
实战源码前端kong低代码
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 【高频考点精讲】手写下拉选择组件:从点击展开到搜索过滤,实现select的增强版
全栈老李技术面试
前端高频考点精讲前端javascripthtmlcss面试题reactvue
手写下拉选择组件:从点击展开到搜索过滤,实现select的增强版作者:全栈老李更新时间:2025年5月适合人群:前端初学者、进阶开发者版权:本文由全栈老李原创,转载请注明出处。今天咱们聊聊如何手写一个功能完善的下拉选择组件。相信不少前端er都用过ElementUI或者AntDesign的Select组件,但你知道它们底层是怎么实现的吗?老李今天就带大家从零开始,实现一个支持点击展开、搜索过滤的
- 前端react面试题之实现网页多选搜索框
烟雨-yaya
前端react.js前端框架
需求提供100位用户信息。其用户信息含:{id:1,age:42,name:'张小强',address:"北京"},;要求1:需要设计可以多选择来筛选得到指点条件用户表,可以选择=>各阶段年龄端或者不同地区的。选择的条件,可以清空;要求2:选择的条件,需要在页面路由上呈现;方便其他用户copy,可以查询到一样的结果;实例网页实现实现需要提前下载相关依赖哈,nanoidimportReact,{Fr
- Java项目实现Excel导出(Hutool)
xwh-
笔记excelspringcloud
官网:Excel生成-ExcelWriter(hutool.cn)1.使用Hutool工具实现Excel导出(.xlsx格式)业务场景:使用SpringCloud+mysql+mybatis-plus需要将数据库中的数据导出到Excel文件中前端为Vue2第零步:导入依赖(用于生成Excel文件)com.alibabaeasyexcel3.0.5(用于处理MicrosoftOffice格式文件)o
- 【vue导入导出Excel】vue简单实现导出和导入复杂表头excel表格功能【纯前端版本和配合后端版本】
2401_84433535
前端vue.jsexcel
### 配合后端的两个方法 因为上面的纯前端写法有一个问题,就是有分页的时候我们没法拿到数据。或者数据太大了我们下载实在是有点慢和卡。所以基本上工作中都是后端生成下载链接导出的。这里再分享两个方法。1,[a标签](https://bbs.csdn.net/topics/618166371)下载这种方法核心就是后端直接生成下载链接,前端只需要生成A标签然后下载就行了。较为常用的一个daochu(){
- 探索适用于鸿蒙原生应用的跨平台开发框架
harmonyos
探索适用于鸿蒙原生应用的跨平台开发框架在移动应用开发领域,跨平台开发框架的出现为开发者带来了极大的便利。本文将介绍几种适用于开发鸿蒙原生应用的跨平台应用开发技术框架。Uni-appUni-app是基于Vue.js开发前端应用的框架,它的优势在于一套代码能编译到iOS、Android、Web以及各种小程序等多个平台。在鸿蒙原生应用开发方面,它借助华为开发者联盟的开发工具和SDK来开发鸿蒙应用。对于熟
- 基于人工智能的图表生成器
警世龙
开发记录人工智能自然语言处理
基于人工智能的图表生成器软件需求分析本项目旨在开发一个基于Web的图表生成工具,利用人工智能技术将自然语言描述转换为专业的流程图、时序图等可视化图表。具体需求如下:支持用户输入自然语言描述来生成图表。提供实时预览功能,让用户能够即时看到生成的图表。允许用户对生成的Mermaid代码进行编辑。支持图表的缩放和平移操作。提供代码保存和图片导出功能。具备快捷键支持,提高用户操作效率。技术选型前端HTML
- 解决报错:org.apache.catalina.connector.ClientAbortException: java.io.IOException: Broken pipe
天黑请闭眼
Java异常处理java
目录一、场景二、报错信息三、原因四、解决一、场景1、前端调用后端接口报错2、接口功能为导出excel二、报错信息org.apache.catalina.connector.ClientAbortException:java.io.IOException:Brokenpipeatorg.apache.catalina.connector.OutputBuffer.realWriteBytes(Out
- next-hexagonal-starter:前端六边形架构的简约实践
翟珊兰
next-hexagonal-starter:前端六边形架构的简约实践next-hexagonal-starter项目地址:https://gitcode.com/gh_mirrors/ne/next-hexagonal-starter项目介绍在软件开发中,六边形架构(HexagonalArchitecture)是一种设计模式,它通过将应用程序的业务逻辑与外部关注点(如UI、数据库、框架等)解耦,
- 钉钉小程序框架引入 Pinia 状态管理
上一篇文章描述了如何使用其他手段实现路由守卫文章地址:钉钉小程序开发中实现路由守卫拦截-CSDN博客本文将深入探讨如何在基于这些技术栈的小程序项目中引入状态管理插件一、了解PiniaPinia是一个全新的Vue状态管理库,旨在替代Vuex成为Vue3应用程序中的首选状态管理解决方案。它提供了更加简洁的API和更好的TypeScript支持。通过结合使用UniApp、Vue3、TypeScript和
- 前端开发中的AI辅助测试:从手动到智能的转变
喜葵
人工智能
前端开发中的AI辅助测试:从手动到智能的转变作者:喜葵更新时间:2025-05-16前言前端测试一直是开发流程中的痛点:写测试代码耗时、维护成本高、覆盖率难提升。随着AI技术的发展,前端测试正在经历一场从"手动编写"到"AI辅助生成"的革命性转变。本文将探讨AI如何改变前端测试的现状,以及实际应用中的最佳实践。文章目录前端测试的现状与挑战AI辅助测试的核心技术实战案例:AI生成单元测试智能测试的优
- Club_IntelliMatch_Development_Guide
Joseit
pythonpythonpygamedjangoflask
ClubIntelliMatch系统-全栈开发流程文档概述ClubIntelliMatch系统是一个现代化的社团活动智能匹配平台,采用前后端分离架构。系统基于PythonFlask构建RESTfulAPI后端,Vue.js3+Vite构建现代化前端,MySQL作为持久化数据存储。本文档深入分析了整个开发流程的技术架构、设计原则和实现细节。系统架构流程图后端API架构前端组件架构app.pyFlas
- tensorRT 与 torchserve-GPU性能对比
joker-G
计算机视觉pytorchpython
实验对比前端时间搭建了TensorRT、Torchserve-GPU,最近抽时间将这两种方案做一个简单的实验对比。实验数据Cuda11.0、Xeon®62423.1*80、RTX309024G、Resnet50TensorRT、Torchserve-GPU各自一张卡搭建10进程接口,感兴趣的可以查看我个人其他文章。30进程并发、2000张1200*720像素图像的总量数据TensorRT的部署使用
- 前端微前端架构的探索与实践
大厂前端小白菜
前端架构ai
前端微前端架构的探索与实践关键词:微前端、前端架构、模块化、独立部署、团队协作、技术栈隔离、渐进式迁移摘要:本文将深入探讨微前端架构的概念、原理和实践。我们将从微前端的起源讲起,分析其核心设计思想,并通过实际案例展示如何实现一个完整的微前端解决方案。文章将涵盖微前端的多种实现方式、技术选型考量、以及在实际项目中的应用场景和挑战,帮助读者全面理解这一现代前端架构模式。背景介绍目的和范围本文旨在为前端
- 驾驭代码之道:JS/TS SOLID面向对象设计的五大黄金法则
领码科技
低代码技能篇javascript开发语言SOLID原则TypeScript面向对象代码设计AI辅助开发
摘要在现代JavaScript和TypeScript开发中,代码质量与可维护性至关重要。SOLID原则作为面向对象设计的经典法则,为构建稳健、灵活的系统架构提供了科学指导。本文不仅系统阐释单一职责、开闭、里氏替换、接口隔离和依赖倒置五大原则的核心精髓,还结合当今流行的AI智能辅助、微前端、低代码开发等新技术与新思维,深入剖析它们在实际JS/TS项目中的应用场景和最佳实践。通俗易懂的理论讲解、丰富的
- 前端领域Node.js环境搭建详细教程
前端视界
前端艺匠馆前端node.jsai
前端领域Node.js环境搭建详细教程关键词:Node.js、环境搭建、NPM、版本管理、前端开发摘要:本文是面向前端开发者的Node.js环境搭建全流程指南。我们将从Node.js的核心作用讲起,用“快递站”“魔法翻译机”等生活比喻拆解技术概念,逐步讲解Windows/macOS/Linux三平台的安装步骤、版本管理工具nvm的使用、镜像源配置技巧,最后通过一个“静态网页服务器”实战案例验证环境
- Django项目前后端类型中,用户注册功能实现笔记(第一部分)
后端django
用户注册前端逻辑为了学会使用Vue.js的双向绑定实现用户的交互和页面局部刷新效果。1.用户注册页面绑定Vue数据1.准备div盒子标签......2.register.html绑定内容:变量、事件、错误提示等{{csrf_input}}用户名:[[error_name_message]]密码:请输入8-20位的密码确认密码:两次输入的密码不一致号:[[error_mobile_message]]
- 办公IT问题管理平台(含移动端和PC端的问题提报与工单跟踪)避坑
Alex艾力的IT数字空间
微服务vscode安全tomcatspringboot功能测试ux
一、核心功能模块设计1.问题提报模块多渠道接入支持Web端、移动端(APP/小程序)、邮件、电话、企业微信/钉钉集成等多种提交方式,用户可快速描述问题并上传截图或附件。智能表单:根据用户角色(如员工、部门管理员)动态展示字段(如部门、设备类型、影响范围)。自动分类与优先级:通过关键词识别(如“网络中断”“系统崩溃”)自动分配问题分类,结合预设规则(如影响用户数)设定优先级。用户界面优化移动端:简化
- JavaScript基础-常见网页特效案例
咖啡の猫
javascript开发语言ecmascript
一、前言在前端开发中,实现网页特效(如轮播图、下拉菜单、Tab切换、拖拽效果等)是提升用户体验和页面交互性的关键手段之一。这些特效不仅能增强用户对网站的粘性,也是衡量一个前端开发者能力的重要标准。JavaScript是实现网页特效的核心技术之一,结合HTML和CSS,可以轻松构建丰富的交互效果。本文将带你深入了解:常见网页特效的实现原理;如何使用原生JavaScript实现经典特效;每个案例附带完
- 零基础打造优雅的AI诗词创作助手
BaiYiQingXiang99
html人工智能chatgpt
零基础打造优雅的AI诗词创作助手:一个纯前端实现的智能写诗工具项目介绍大家好,今天要和大家分享我的一个AI项目——AI诗词创作助手。这是一个完全使用原生JavaScript开发的智能写诗工具,不需要复杂的框架,也不需要后端服务器,就能实现专业级的AI诗词创作功能。在线体验地址GitHub地址主要特性1.多样化的创作选项支持多个主流AI模型(Deepseek、Moonshot(Kimi)、通义千问)
- 从入门到精通:前端工程师必学的 JSON 全解析
前端视界
前端json状态模式ai
从入门到精通:前端工程师必学的JSON全解析关键词:JSON、前端工程师、数据交换、JavaScript、数据格式摘要:本文围绕前端工程师必学的JSON展开全面解析。从JSON的基本概念、背景知识入手,深入探讨其核心原理、算法实现、数学模型等方面。通过详细的代码示例和实际应用场景分析,帮助前端工程师从入门到精通掌握JSON的使用。同时,提供了丰富的学习资源、开发工具和相关论文推荐,最后对JSON的
- Vue 3 最基础核心知识详解
第七种黄昏
vue.js前端javascript
Vue3作为现代前端主流框架,是前后端开发者都应当掌握的核心技能。本篇文章将带你了解vue3的基础核心知识,适合学习与复习一、Vue3应用创建1.1创建Vue应用的基本步骤//main.jsimport{createApp}from'vue'//1.导入createApp函数importAppfrom'./App.vue'//2.导入根组件constapp=createApp(App)//3.创建
- 如何在编辑器wangEditor中完美复制粘贴WORD内容?
M_Snow
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页版wangEditor如何实现WORD图片的高效粘贴?
M_Snow
wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdf
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- Apache POI导入导出excel文件实战
小白de成长之路
Java相关apacheexcel前端
文章目录前言技术栈1、引入依赖2、导入代码实现3、导出代码实现3.1、准备导出文件模板3.2、导出代码实现4、代码实现解释5、常见问题前言这两天公司项目业务提出需求,要求在前端上传excel文件然后解析展示,因此写篇文章记录一下实现。技术栈springboot2.6.61、引入依赖maven格式:org.apache.poipoi3.14org.apache.poipoi-ooxml3.142、导
- 【鸿蒙开发】ArkUI滚动类组件-Scroll、Scroller
胡辰和
鸿蒙开发HarmonyOS移动开发harmonyos鸿蒙开发ArkUI组件化容器移动开发Scroll
鸿蒙开发往期学习笔录:鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……Scroll作为可滚动的容器类组件,它最多包含一个子组件,当子组件的布局尺寸在指定的
- 腾讯社招前端面经(成都)
本人经验是1.8年,拉钩投递,分享面经用于学习,大家可供参考~面试流程电话面同事面组长面部长面电话面首先会接到一个面试官的电话,问一些简单的问题,简单确认是否水平真实,没有录音,记不到什么了~过了才有线下面试机会(网上说这个只是来简单判断简历是否有水分,所以如果经历正常下能过滴~)。自我介绍上家公司业务、规模项目中遇到的最大挑战react与vue的区别离职原因同事面电话面过了的话,差不多三个工作日
- 前端进阶之路-从传统前端到VUE-JS(第一期-VUE-JS环境配置)(Node-JS环境配置)(Node-JS/npm换源)
恰薯条的屑海鸥
前端vue.jsvue入门vuevue框架node.jsnodejs配置
经过前面的传统前端开发学习后,我们接下来进行前端的VUE-JS框架学习(写这篇文章的时候VUE-JS最新版是VUE3,所以默认为VUE3即可)首先,我们要配置Node-JS环境,虽然我们还不学习Node-JS但是Node-JS可以快速配置我们的VUE-JS框架,所以本期内容主要以Node-JS环境配置为主Node-JS下载官网:https://nodejs.cn/en/downloadhttps:
- Promise实例简单使用与理解
lichenyang453
前端
Promise的案例我们直接上案例然后通过案例去解释理解。我们的代码模拟的是去前端访问服务器获取数据然后渲染到页面上,服务器模拟的也是去访问其他地址获取数据然后返还给前端。importReactfrom'react'importHeaderfrom'./components/Header'import{useEffect,useState}from'react'import{useRoutes}f
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include



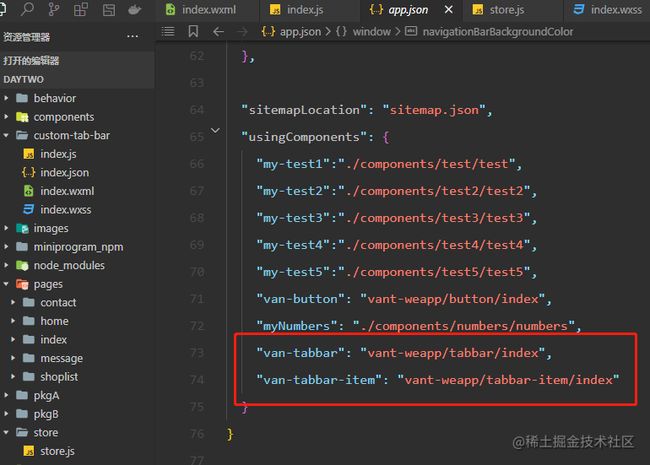
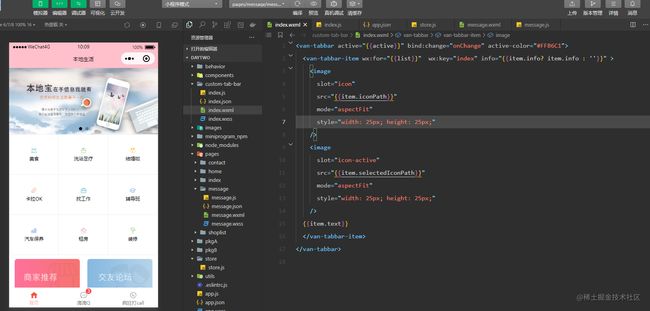
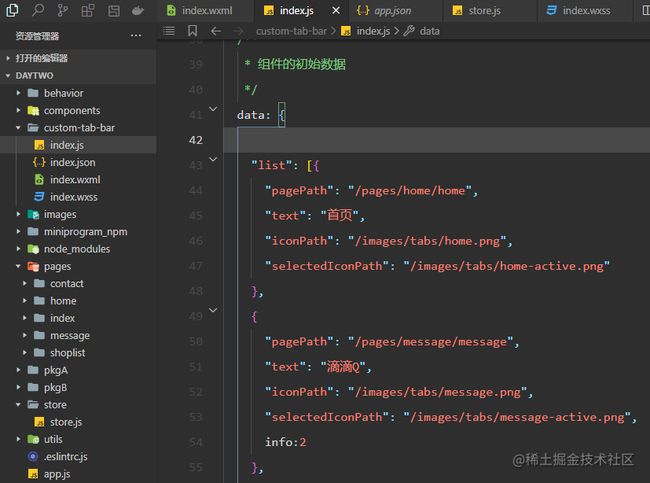
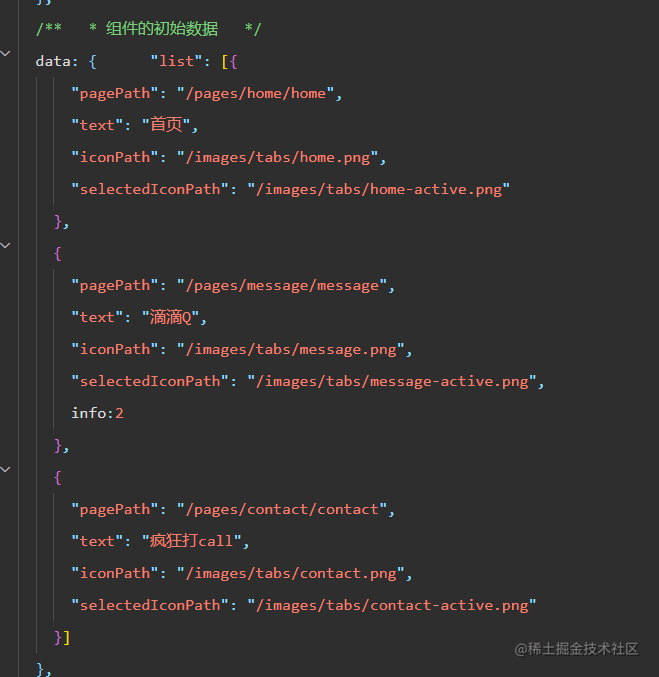
%20引入Mobx-miniprogram包内的observable%20和action方法。%20导出store实例%201.activeTabBarIndex:0,此项是我们对应切换tabBar页面的变量%20默认首页%202.action方法%20通过接收的参数来控制切换%20组件中传参%20updateActiveTabBarIndex:action%28function%28index%29%7b%20this.activeTabBarIndex%20=%20index%20%7d%29%20![8.使用store控制高亮和切换tabbar.png]%28https://img-blog.csdnimg.cn/img_convert/fe7e13b27566295fef62c8fdbe0f1823.png%29%20这个是message中的页面的wxml结构。我们message的数字徽标通过sum去动态改变。通过触屏事件去改变sum从而改变徽标。%20![9.message页的wxml.png]%28https://img-blog.csdnimg.cn/img_convert/f69eeb3cee17842772275b5726181297.png%29%20message的js页面。此处我们使用可mobx-miniprom-bindings%20引入第三方包将数据绑定到页面上。%20a.引入%20mobx-miniprogram-bindings%20中的 createStoreBindings 方法%28参数如下%29,并将其挂在到%20storeBindings%20变量上%28页面卸载的时候做清理使用%29。)




![]()
![]()
![]()
![]()