Springboot+vue项目在docker+Jenkins自动化部署
Springboot+vue项目在docker+Jenkins+GitLab自动化部署
这几天看了很多别的作者写的自动化部署,说实在的都是到某个节点就进行不下去了。。。可能是我某个步骤出来问题吧。。于是在踩了无数坑以后,写下这篇文章记录自己的自动化部署之路hhhhh
docker安装
docker安装比较简单,如下:
yum install docker -y
一些常用的docker命令:
service docker restart // 重启docker服务
service docker stop // 停止docker服务
docker images //查看镜像
docker pull xxx //拉取镜像
docker rmi imageId //删除镜像
docker ps //查看docker运行中的容器
docker ps -a // 查看所有容器
docker stop containerId //停止容器运行
docker rm containerId //删除容器运行
docker logs containerId //查看容器日志
docker exec -it containerId /bin/bash //进入容器内部
Jenkins安装
推荐选择jenkinsci/blueocean这个版本
docker pull jenkinsci/blueocean
docker run -d -u 0 --privileged --name jenkins -p 49003:8080 -v /root/jenkins_gitlab:/var/jenkins_home jenkinsci/blueocean
-
-u 0
指的是传入root账号ID,覆盖容器中内置的账号 -
-d
后台运行(具体其余命令可以查看 Docker 命令详解(run篇))
-
-v /root/jenkins_gitlab:/var/jenkins_home
指的是 将docker容器内的目录/var/jenkins_home映射到宿主机
/root/jenkins_gitlab目录上 -
–name jenkins
-
将容器命名为 jenkins
-
-p 49003:8080
端口映射,将容器的8080端口映射到宿主机的49003端口 -
–privileged
赋予最高权限 -
整体含意
运行一个镜像为jenkins/jenkinst的容器,命名为jenkins_gitlab,使用账root号覆盖容器中的账号,赋予最高权限,将容器的
/var/jenkins_home映射到宿主机的
/root/jenkins_gitlab目录下,映射容器中8080端口到宿主机49003端口
查看jenkins
执行完成后,等待几十秒,等待jenkins容器启动初始化。可以查看宿主机 ’ /root/jenkins_gitlab ’ 下是否多了很多文件这里访问http://服务器ip:49003 查看jenkins是否启动成功,看到如下界面说明启动成功:
![]()
docker logs containerId
密码可以在查看,然后开始选择点击左侧建议安装插件,等待插件安装完成后进入界面,则jenkins安装完成。
jenkins设置
-
Maven Integration plugin
-
Publish Over SSH
-
gitlab
-
Gitlab Hook Plugin
-
NodeJS Plugin
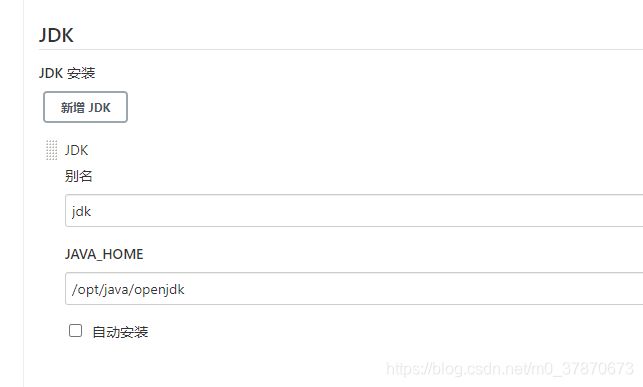
jdk可以进入jenkins容器内部
docker exec -it “容器id” /bin/bash
echo $JAVA_HOME


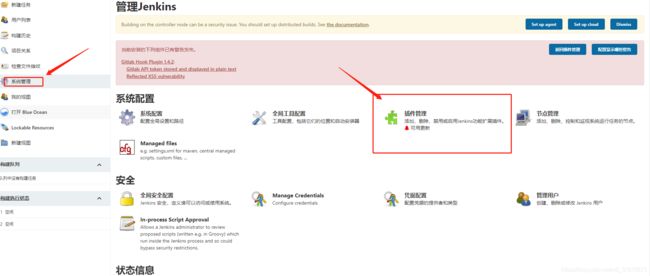
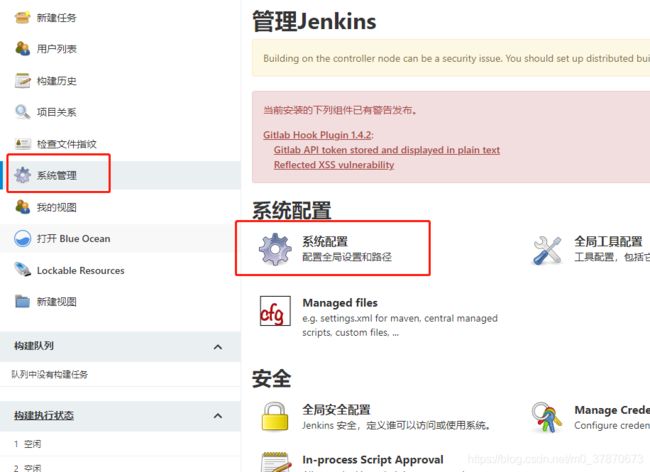
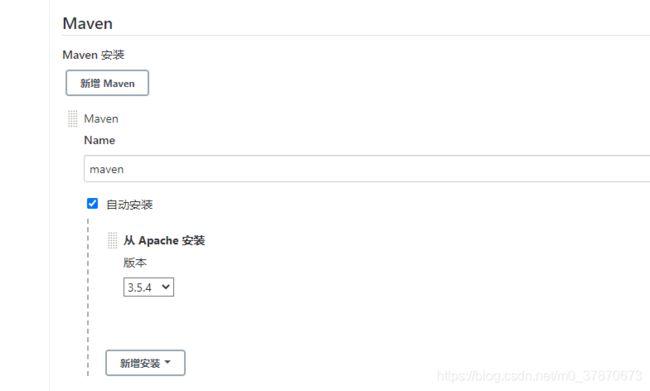
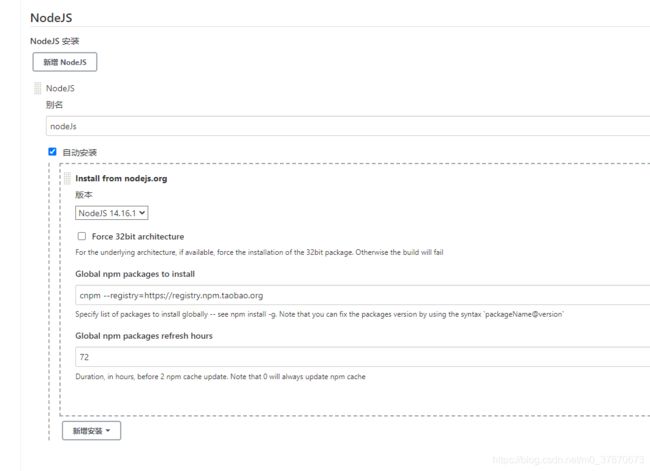
一一对jdk、maven、nodejs进行全局配置。因为要对vue也进行打包,所以还得去jenkins容器内部进行配置python环境
apk add python
python -V //验证是否成功
pip3 install --upgrade pip
这里有个疑问:安装python3,后面部署没有成功,获取是我的部署还有待优化emmmm
gitlab的安装
首先在linux路径下创建文件夹
mkdir -p /home/gitlab/etc
mkdir -p /home/gitlab/log
mkdir -p /home/gitlab/data
docker pull docker.io/gitlab/gitlab-ce
docker run \
--detach \
--publish 2222:22 \
--publish 8090:8090 \
--publish 8443:443 \
--hostname xxxx \
-v /home/gitlab/etc:/etc/gitlab \
-v /home/gitlab/log:/var/log/gitlab \
-v /home/gitlab/data:/var/opt/gitlab \
-v /etc/localtime:/etc/localtime:ro \
--name gitlab\
--restart always \
--privileged=true gitlab/gitlab-ce:latest
启动成功后
vim /home/gitlab/etc/gitlab.rb
##添加这两句话
# 修改http clone时显示的端口
external_url 'http://x.x.x.x:8090'
# 修改ssh clone时显示的端口
gitlab_rails['gitlab_shell_ssh_port'] = 2222
vim /home/gitlab/data/gitlab-rails/etc/gitlab.yml
##修改下面这里
## GitLab settings
gitlab:
## Web server settings (note: host is the FQDN, do not include http://)
host: xxx
port: 8090
https: false
修改完后重启下容器,等待gitlab的初始化,如果是502的话就刷新多几次,进入登陆页面(我也不知道为啥我不能设置初始密码)
获取不到密码如下操作:
docker exec -it 容器id /bin/bash
gitlab-rails console -e production
user = User.where(id:1).first
user.password ='secret_pass'
user.password_confirmation ='secret_pass'
user.save!
保存退出就可以重新登录到gitlab当中
部署springboot项目
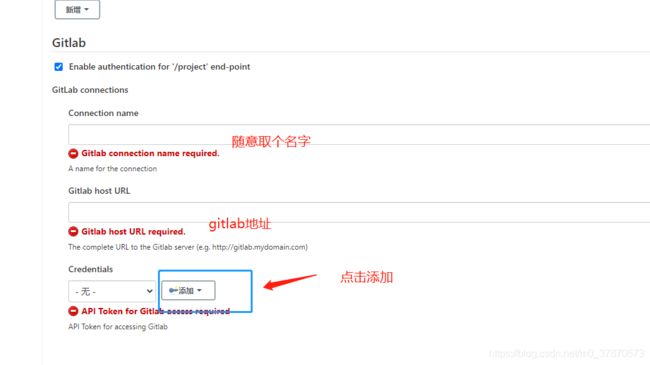
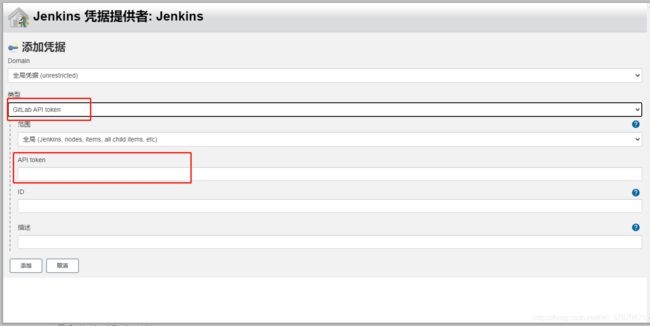
配置gitlab
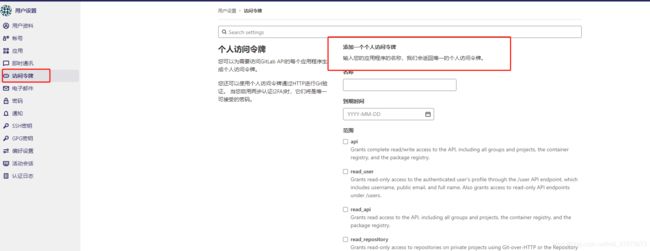
选择gitlab api token 然后回到gitlab的用户设置中添加访问令牌复制到API Token中保存后,回到上图点击选择刚刚添加的凭据


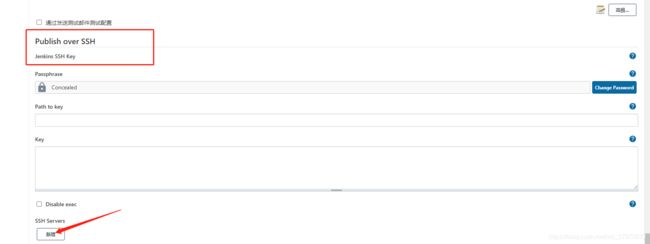
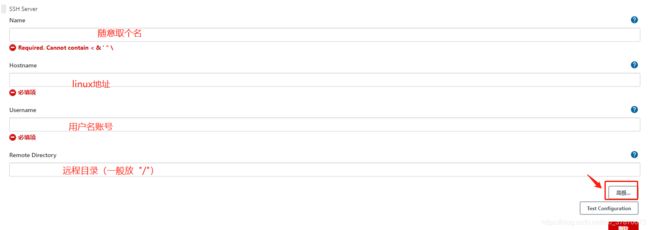
配置ssh
点击高级添加密码后可以点击测试连接,成功则配置成功
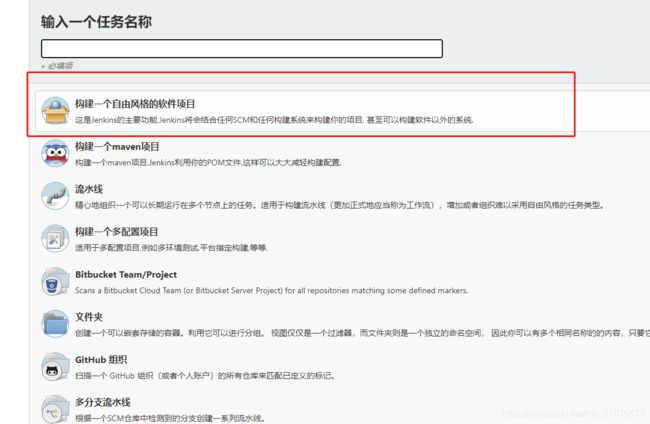
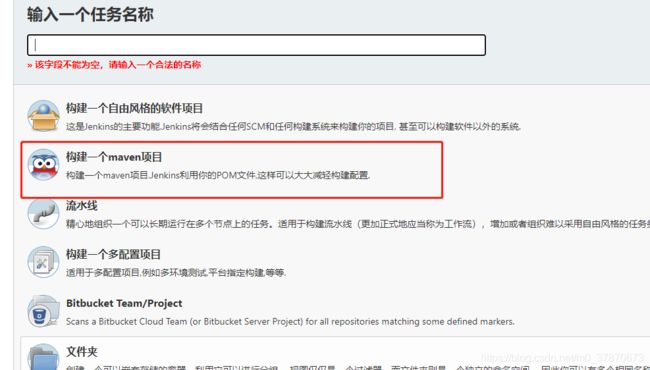
新建job
新建springboot项目可以选第一种,我是选择第二种比较简单的构建

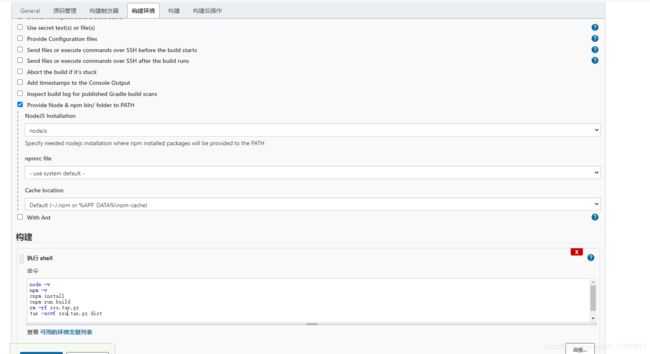
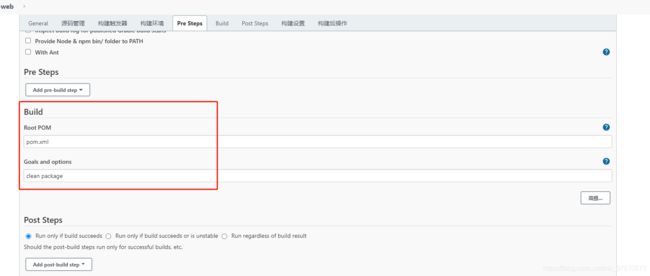
找到build进行配置,(其实和线下打包没什么区别了)

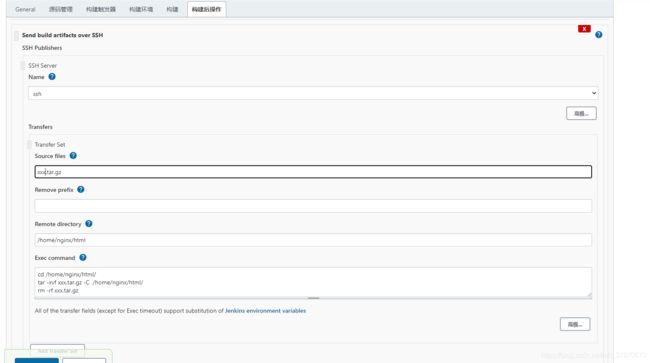
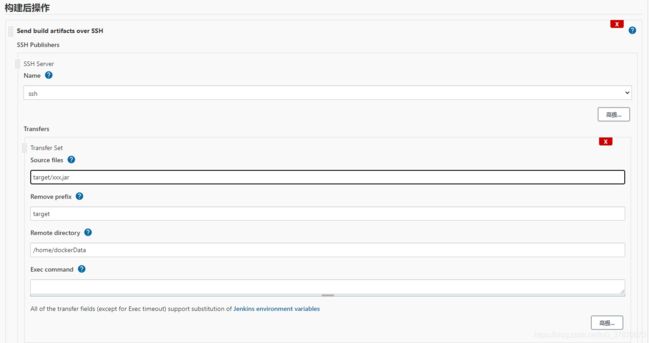
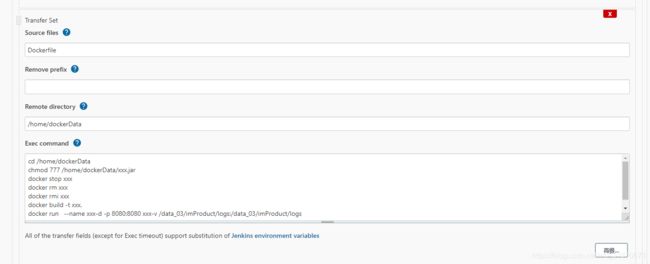
再到构建后操作进行配置,一般我是将build出来的jar包在复制出来到指定的位置,也可以直接cd到挂载出来的jenkins目录下的workspace找到jar包

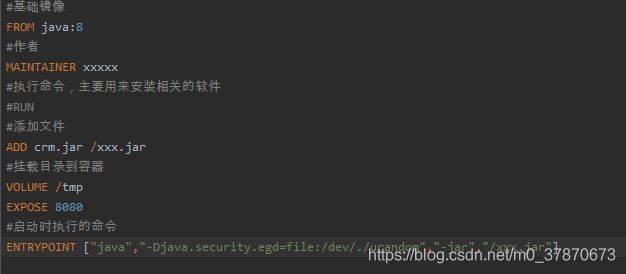
下图也是将springboot项目中的dockerfile复制出来进行dockerbuild(记得有个 " . "),然后再进行docker run

dockerfile文件如下

docker ps //查看刚刚启动的是否成功
##不成功
doceker logs xxx //查看失败原因
部署vue项目
部署vue
大概的意思就是等于线下将vue项目build后放到指定目录后用nginx下进行关联
配置nginx
也可以将nginx配置到docker中
docker pull nginx // 拉取nginx
docker run -d --name nginxtest -p 80:80 nginx // 启个test验证配置
mkdir -p /home/nginx/{conf,html,logs} // 宿主新建配置文件夹
docker cp nginxtest:/etc/nginx/nginx.conf /home/nginx/conf/nginx.conf // 复制配置文件
docker stop nginxtest // 停止nginxtest
docker rm nginxtest // 删除nginxtest
docker run --name nginx -d -p 80:80 -v /home/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /home/nginx/logs:/var/log/nginx -v /home/nginx/html:/usr/share/nginx/html nginx // 运行正式nginx并挂载到宿主
感悟&&参考文章
感谢这几位作者写出的思路,对这几天自动化部署提供了极大的帮助,虽然还是出现了各种各样的问题但最终磕磕碰碰的还是勉强的运行成功了,应该还是有可改进的地方,欢迎指正!以下为参考链接:
docker+gitlab+jenkins从零搭建自动化部署
Docker 学习新手笔记:从入门到放弃
docker+gitlab+jenkins从零搭建自动化部署
Docker学习7-jenkins容器内安装python3
CentOS7 Docker安装Gitlab