基于python+mediapipe的手势拖动识别(无gpu)
基于python+mediapipe的手势拖动识别(无gpu)
文章目录
- 基于python+mediapipe的手势拖动识别(无gpu)
- 前言
- 一、手掌检测模型
- 二、 手部地标模型
- 三、运行环境及运行方法
-
-
- 3.1 测试运行环境
- 3.2 运行方法
-
- 四、运行效果图 (没法发视频,可以关注我看视频效果)
- 五、理解代码
-
-
-
- 5.1 导入库
- 5.2 开始程序
- 5.3 识别控制类
- 5.4 方块管理类
-
-
- 总结
前言
感知手的形状和运动的能力是改善各种技术领域和平台的用户体验的重要组成部分。例如,它可以构成手语理解和手势控制的基础,还可以在增强现实中将数字内容和信息叠加在物理世界之上。虽然对人们来说很自然,但强大的实时手部感知显然是一项具有挑战性的计算机视觉任务,因为手经常遮挡自己或彼此(例如手指/手掌遮挡和握手)并且缺乏高对比度模式。
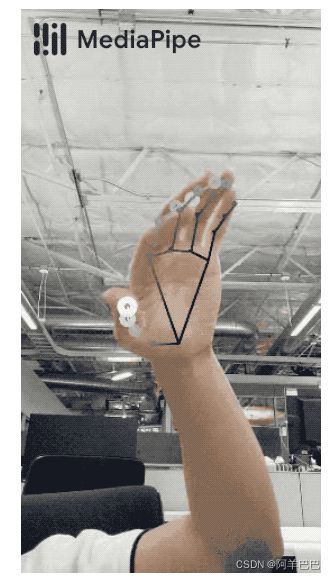
MediaPipe Hands 是一种高保真手和手指跟踪解决方案。它采用机器学习 (ML) 从单个帧中推断出手的 21 个 3D 地标。当前最先进的方法主要依赖于强大的桌面环境进行推理,而我们的方法在手机上实现了实时性能,甚至可以扩展到多只手。我们希望向更广泛的研发社区提供这种手部感知功能将导致创造性用例的出现,刺激新的应用程序和新的研究途径。。

一、手掌检测模型
为了检测初始手部位置,我们设计了一个单次检测器模型,该模型针对移动实时使用进行了优化,其方式类似于MediaPipe Face Mesh 中的人脸检测模型。检测手部绝对是一项复杂的任务:我们的lite 模型和完整模型必须处理各种手部尺寸,并且相对于图像帧具有较大的跨度(~20x),并且能够检测被遮挡和自遮挡的手。尽管面部具有高对比度图案,例如,在眼睛和嘴巴区域,但由于手部缺乏此类特征,因此仅从视觉特征中可靠地检测它们相对困难。相反,提供额外的上下文,如手臂、身体或人的特征,有助于准确的手部定位。
我们的方法使用不同的策略解决了上述挑战。首先,我们训练手掌检测器而不是手部检测器,因为估计手掌和拳头等刚性物体的边界框比检测带有关节的手指的手要简单得多。此外,由于手掌是较小的物体,因此非极大值抑制算法即使在双手自遮挡情况下也能很好地工作,例如握手。此外,手掌可以使用方形边界框(ML 术语中的锚点)进行建模,而忽略其他纵横比,因此将锚点的数量减少了 3-5 倍。其次,编码器-解码器特征提取器用于更大的场景上下文感知,即使是小对象(类似于 RetinaNet 方法)。最后,
通过上述技术,我们在手掌检测中达到了 95.7% 的平均精度。使用常规的交叉熵损失和没有解码器的基线仅为 86.22%。
二、 手部地标模型
在对整个图像进行手掌检测后,我们随后的手部标志模型通过回归对检测到的手部区域内的 21 个 3D 指关节坐标进行精确的关键点定位,即直接坐标预测。该模型学习一致的内部手部姿势表示,即使对部分可见的手部和自遮挡也具有鲁棒性。
为了获得地面实况数据,我们手动注释了大约 30K 个具有 21 个 3D 坐标的真实世界图像,如下所示(我们从图像深度图中获取 Z 值,如果每个对应坐标存在的话)。为了更好地覆盖可能的手部姿势并提供对手部几何性质的额外监督,我们还在各种背景下渲染了高质量的合成手部模型并将其映射到相应的 3D 坐标。

三、运行环境及运行方法
3.1 测试运行环境
操作系统:windows10, 11
python版本:python3.7以上 (其余版本可能会再安装mediapipe时出错)
3.2 运行方法
在终端里输入 :
- 导入github的项目:git clone https://github.com/Yanglian666/CVprojects.git
- 打开项目CV projects :cd CVprojects
- 安装模块包:pip3 install -r requerements.txt
- 再打开code: cd code
- 开始运行:python 7.virtual_drag_drop.py
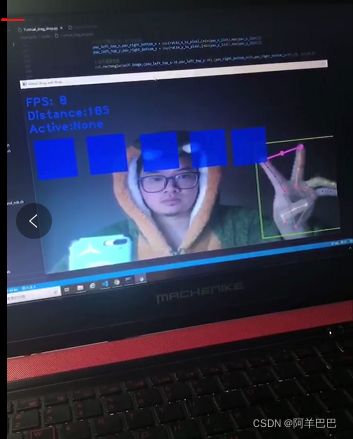
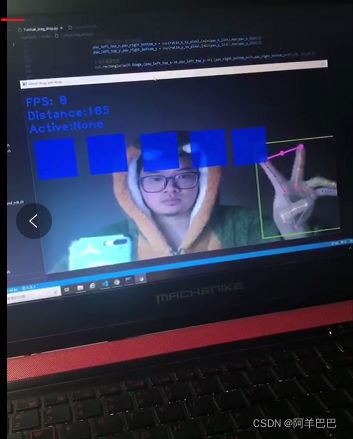
四、运行效果图 (没法发视频,可以关注我看视频效果)
五、理解代码
5.1 导入库
代码如下(示例):
# 导入OpenCV
import cv2
# 导入mediapipe
import mediapipe as mp
# 导入其他依赖包
import time
import math
5.2 开始程序
代码如下(示例):
# 开始程序
control = HandControlVolume()
control.recognize()
5.3 识别控制类
代码如下(示例):
class HandControlVolume:
def __init__(self):
# 初始化medialpipe
self.mp_drawing = mp.solutions.drawing_utils
self.mp_drawing_styles = mp.solutions.drawing_styles
self.mp_hands = mp.solutions.hands
# 中指与矩形左上角点的距离
self.L1 = 0
self.L2 = 0
# image实例,以便另一个类调用
self.image=None
# 主函数
def recognize(self):
# 计算刷新率
fpsTime = time.time()
# OpenCV读取视频流
cap = cv2.VideoCapture(0)
# 视频分辨率
resize_w = 1280
resize_h = 720
# 画面显示初始化参数
rect_percent_text = 0
# 初始化方块管理器
squareManager = SquareManager(150)
# 创建多个方块
for i in range(0,5):
squareManager.create(200*i+20,200,0.6)
with self.mp_hands.Hands(min_detection_confidence=0.7,
min_tracking_confidence=0.5,
max_num_hands=2) as hands:
while cap.isOpened():
# 初始化矩形
success, self.image = cap.read()
self.image = cv2.resize(self.image, (resize_w, resize_h))
if not success:
print("空帧.")
continue
# 提高性能
self.image.flags.writeable = False
# 转为RGB
self.image = cv2.cvtColor(self.image, cv2.COLOR_BGR2RGB)
# 镜像
self.image = cv2.flip(self.image, 1)
# mediapipe模型处理
results = hands.process(self.image)
self.image.flags.writeable = True
self.image = cv2.cvtColor(self.image, cv2.COLOR_RGB2BGR)
# 判断是否有手掌
if results.multi_hand_landmarks:
# 遍历每个手掌
for hand_landmarks in results.multi_hand_landmarks:
# 在画面标注手指
self.mp_drawing.draw_landmarks(
self.image,
hand_landmarks,
self.mp_hands.HAND_CONNECTIONS,
self.mp_drawing_styles.get_default_hand_landmarks_style(),
self.mp_drawing_styles.get_default_hand_connections_style())
# 解析手指,存入各个手指坐标
landmark_list = []
# 用来存储手掌范围的矩形坐标
paw_x_list = []
paw_y_list = []
for landmark_id, finger_axis in enumerate(
hand_landmarks.landmark):
landmark_list.append([
landmark_id, finger_axis.x, finger_axis.y,
finger_axis.z
])
paw_x_list.append(finger_axis.x)
paw_y_list.append(finger_axis.y)
if landmark_list:
# 比例缩放到像素
ratio_x_to_pixel = lambda x: math.ceil(x * resize_w)
ratio_y_to_pixel = lambda y: math.ceil(y * resize_h)
# 设计手掌左上角、右下角坐标
paw_left_top_x,paw_right_bottom_x = map(ratio_x_to_pixel,[min(paw_x_list),max(paw_x_list)])
paw_left_top_y,paw_right_bottom_y = map(ratio_y_to_pixel,[min(paw_y_list),max(paw_y_list)])
# 给手掌画框框
cv2.rectangle(self.image,(paw_left_top_x-30,paw_left_top_y-30),(paw_right_bottom_x+30,paw_right_bottom_y+30),(0, 255,0),2)
# 获取中指指尖坐标
middle_finger_tip = landmark_list[12]
middle_finger_tip_x =ratio_x_to_pixel(middle_finger_tip[1])
middle_finger_tip_y =ratio_y_to_pixel(middle_finger_tip[2])
# 获取食指指尖坐标
index_finger_tip = landmark_list[8]
index_finger_tip_x =ratio_x_to_pixel(index_finger_tip[1])
index_finger_tip_y =ratio_y_to_pixel(index_finger_tip[2])
# 中间点
between_finger_tip = (middle_finger_tip_x+index_finger_tip_x)//2, (middle_finger_tip_y+index_finger_tip_y)//2
# print(middle_finger_tip_x)
thumb_finger_point = (middle_finger_tip_x,middle_finger_tip_y)
index_finger_point = (index_finger_tip_x,index_finger_tip_y)
# 画指尖2点
circle_func = lambda point: cv2.circle(self.image,point,10,(255,0,255),-1)
self.image = circle_func(thumb_finger_point)
self.image = circle_func(index_finger_point)
self.image = circle_func(between_finger_tip)
# 画2点连线
self.image = cv2.line(self.image,thumb_finger_point,index_finger_point,(255,0,255),5)
# 勾股定理计算长度
line_len = math.hypot((index_finger_tip_x-middle_finger_tip_x),(index_finger_tip_y-middle_finger_tip_y))
# 将指尖距离映射到文字
rect_percent_text = math.ceil(line_len)
# 激活模式,需要让矩形跟随移动
if squareManager.drag_active:
# 更新方块
squareManager.updateSquare(between_finger_tip[0],between_finger_tip[1])
if(line_len>100):
# 取消激活
squareManager.drag_active =False
squareManager.active_index = -1
elif (line_len<100) and (squareManager.checkOverlay(between_finger_tip[0],between_finger_tip[1]) != -1 )and( squareManager.drag_active == False):
# 激活
squareManager.drag_active =True
# 计算距离
squareManager.setLen(between_finger_tip[0],between_finger_tip[1])
# 显示方块,传入本实例,主要为了半透明的处理
squareManager.display(self)
# 显示距离
cv2.putText(self.image, "Distance:"+str(rect_percent_text), (10, 120),cv2.FONT_HERSHEY_PLAIN, 3, (255, 0, 0), 3)
# 显示当前激活
cv2.putText(self.image, "Active:"+( "None" if squareManager.active_index == -1 else str(squareManager.active_index)), (10, 170),cv2.FONT_HERSHEY_PLAIN, 3, (255, 0, 0), 3)
# 显示刷新率FPS
cTime = time.time()
fps_text = 1/(cTime-fpsTime)
fpsTime = cTime
cv2.putText(self.image, "FPS: " + str(int(fps_text)), (10, 70),
cv2.FONT_HERSHEY_PLAIN, 3, (255, 0, 0), 3)
# 显示画面
# self.image = cv2.resize(self.image, (resize_w//2, resize_h//2))
cv2.imshow('virtual drag and drop', self.image)
if cv2.waitKey(5) & 0xFF == 27:
break
cap.release()
5.4 方块管理类
代码如下(示例):
class SquareManager:
def __init__(self,rect_width):
# 方框长度
self.rect_width = rect_width
# 方块list
self.square_count = 0
self.rect_left_x_list = []
self.rect_left_y_list = []
self.alpha_list = []
# 中指与矩形左上角点的距离
self.L1 = 0
self.L2 = 0
# 激活移动模式
self.drag_active = False
# 激活的方块ID
self.active_index = -1
# 创建一个方块,但是没有显示
def create(self,rect_left_x,rect_left_y,alpha=0.4):
self.rect_left_x_list.append(rect_left_x)
self.rect_left_y_list.append(rect_left_y)
self.alpha_list.append(alpha)
self.square_count+=1
# 更新位置
def display(self,class_obj):
for i in range(0,self.square_count):
x= self.rect_left_x_list[i]
y= self.rect_left_y_list[i]
alpha = self.alpha_list[i]
overlay = class_obj.image.copy()
if(i == self.active_index):
cv2.rectangle(overlay,(x,y),(x+self.rect_width,y+self.rect_width),(255, 0, 255),-1)
else:
cv2.rectangle(overlay,(x,y),(x+self.rect_width,y+self.rect_width),(255, 0, 0),-1)
# Following line overlays transparent rectangle over the self.image
class_obj.image = cv2.addWeighted(overlay, alpha, class_obj.image, 1 - alpha, 0)
# 判断落在哪个方块上,返回方块的ID
def checkOverlay(self,check_x,check_y):
for i in range(0,self.square_count):
x= self.rect_left_x_list[i]
y= self.rect_left_y_list[i]
if (x < check_x < (x+self.rect_width) ) and ( y < check_y < (y+self.rect_width)):
# 保存被激活的方块ID
self.active_index = i
return i
return -1
# 计算与指尖的距离
def setLen(self,check_x,check_y):
# 计算距离
self.L1 = check_x - self.rect_left_x_list[self.active_index]
self.L2 = check_y - self.rect_left_y_list[self.active_index]
# 更新方块
def updateSquare(self,new_x,new_y):
# print(self.rect_left_x_list[self.active_index])
self.rect_left_x_list[self.active_index] = new_x - self.L1
self.rect_left_y_list[self.active_index] = new_y - self.L2
总结
提示:这里对文章进行总结:
如有不懂的地方可以找我说。我比较懒写文章。。。
mediapipe文章:https://google.github.io/mediapipe/solutions/hands