PyQt5:简易视频播放器
本文旨在介绍如何使用PyQt5制作简易的视频播放器
ps:有些网友也许会遇到只能播放avi格式视频,而mp4等格式无法播放的问题(DirectShowPlayerService::doRender: Unresolved error code 0x8040266 (IDisspatch error #102)),这需要下载一个解码器,可参考这篇博客。
Version 1:最简易播放器
直接选用QT自带播放器和组件即可~
from PyQt5.QtWidgets import QApplication, QFileDialog
from PyQt5.QtMultimedia import QMediaContent, QMediaPlayer
from PyQt5.QtMultimediaWidgets import QVideoWidget
if __name__ == '__main__':
app = QApplication([])
player = QMediaPlayer()
wgt_video = QVideoWidget() # 视频显示的widget
wgt_video.show()
player.setVideoOutput(wgt_video) # 视频输出的widget
player.setMedia(QMediaContent(QFileDialog.getOpenFileUrl()[0])) # 选取视频文件
player.play()
app.exec_()
当然,也可以直接在程序里指定视频目录,只需要如下替换一下语句即可:
from PyQt5.Qt import QUrl
# player.setMedia(QMediaContent(QFileDialog.getOpenFileUrl()[0])) # 选取视频文件
player.setMedia(QMediaContent(QUrl.fromLocalFile(r'C:\Users\lenovo\Desktop\crawler.mp4')))
Version 2:自制播放器界面
这里使用Qt Designer给我们简易的播放器加一个界面,提供选择视频的按钮~
首先,我们需要在Qt Designer中设计好我们的简易界面布局:

这里注意,视频播放所用的Widget在左侧工具箱中并没有直接给出,需要自行添加,可以参考这里,也可以参考下面的GIF演示。(Widget提升设置那里,提升的类名称为QVideoWidget,头文件为PyQt5.QtMultimediaWidgets)
下面给出源码,注意btn_select和wgt_player是在designer中给两个控件起的名称,‘video_1.ui’是上面designer保存后的文件~
from PyQt5.QtMultimedia import QMediaContent, QMediaPlayer
from PyQt5.QtWidgets import QFileDialog, QApplication
from PyQt5 import uic
class videoPlayer:
def __init__(self):
self.ui = uic.loadUi('video_1.ui') # 加载designer设计的ui程序
self.player = QMediaPlayer()
self.player.setVideoOutput(self.ui.wgt_player)
self.ui.btn_select.clicked.connect(self.openVideoFile)
# 打开视频文件并播放
def openVideoFile(self):
self.player.setMedia(QMediaContent(QFileDialog.getOpenFileUrl()[0]))
self.player.play()
if __name__ == "__main__":
app = QApplication([])
myPlayer = videoPlayer()
myPlayer.ui.show()
app.exec()
Version 3:加入进度控件
下面给我们的播放器加入进度控件,可以对视频进行“播放/暂停”、“进度条显示与控制”、“剩余时间显示”等功能~
designer设计如下:

实现效果如下:(play/pause按钮可以播放暂停视频,进度条可以改变视频进度,并有剩余时间显示)
这其中主要涉及一些控件的信号/信号槽的简单使用,源码如下:
from PyQt5.QtMultimedia import QMediaContent, QMediaPlayer
from PyQt5.QtWidgets import QFileDialog, QApplication
from PyQt5 import uic
class videoPlayer:
def __init__(self):
# 初始化
self.ui = uic.loadUi('video_1.ui') # 加载designer设计的ui程序
# 播放器
self.player = QMediaPlayer()
self.player.setVideoOutput(self.ui.wgt_player)
# 按钮
self.ui.btn_select.clicked.connect(self.open)
self.ui.btn_play_pause.clicked.connect(self.playPause)
# 进度条
self.player.durationChanged.connect(self.getDuration)
self.player.positionChanged.connect(self.getPosition)
self.ui.sld_duration.sliderMoved.connect(self.updatePosition)
# 打开视频文件
def open(self):
self.player.setMedia(QMediaContent(QFileDialog.getOpenFileUrl()[0]))
self.player.play()
# 播放视频
def playPause(self):
if self.player.state()==1:
self.player.pause()
else:
self.player.play()
# 视频总时长获取
def getDuration(self, d):
'''d是获取到的视频总时长(ms)'''
self.ui.sld_duration.setRange(0, d)
self.ui.sld_duration.setEnabled(True)
self.displayTime(d)
# 视频实时位置获取
def getPosition(self, p):
self.ui.sld_duration.setValue(p)
self.displayTime(self.ui.sld_duration.maximum()-p)
# 显示剩余时间
def displayTime(self, ms):
minutes = int(ms/60000)
seconds = int((ms-minutes*60000)/1000)
self.ui.lab_duration.setText('{}:{}'.format(minutes, seconds))
# 用进度条更新视频位置
def updatePosition(self, v):
self.player.setPosition(v)
self.displayTime(self.ui.sld_duration.maximum()-v)
if __name__ == "__main__":
app = QApplication([])
myPlayer = videoPlayer()
myPlayer.ui.show()
app.exec()
Version 4:外观设计
完成基本功能后,下面进行一些面子工程,比如:设置窗口图标和标题、设置按钮图标、布局设计、设置背景等。这些功能可以靠编程实现,也可以在Qt Designer中完成~
比如,使用QSS给按钮添加图标:
self.ui.btn_select.setStyleSheet('QPushButton{background:url(../icon/hide.png) no-repeat center}') # StyleSheet使用CSS语法
self.ui.btn_play_pause.setStyleSheet('QPushButton{background:url(../icon/play.png) no-repeat center}')
比如,使用QIcon给窗口添加图标:
app.setWindowIcon(QIcon('../icon/bupt.jpg'))
比如,使用QPainter给窗口加背景图:
def paintEvent(self, event):
painter = QPainter(self)
painter.drawPixmap(self.ui.rect(), QPixmap('../icon/bg_1.jpg'))
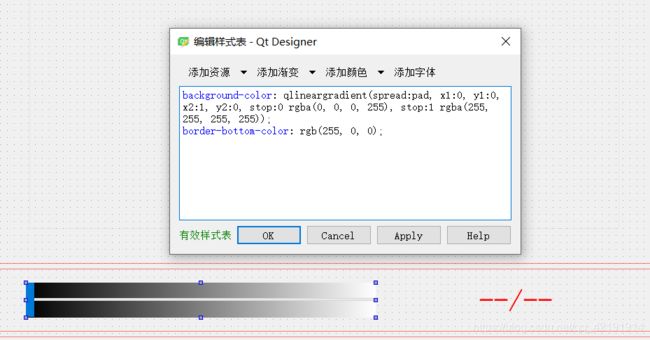
比如,使用Designer中的QSS更改滑动条、标签外观等
ps:选中控件 — 右键 — 改变样式表…

最后,给出效果展示以及源码~
from PyQt5.QtMultimedia import QMediaContent, QMediaPlayer
from PyQt5.QtWidgets import QFileDialog, QApplication, QWidget, QDialog
from PyQt5.QtGui import QIcon, QColor, QPainter, QPixmap
from PyQt5 import uic
class videoPlayer(QWidget):
def __init__(self):
super().__init__()
self.ui = uic.loadUi('video_1.ui', baseinstance=self) # 加载designer设计的ui程序
# 播放器
self.player = QMediaPlayer()
self.player.setVideoOutput(self.ui.wgt_player)
# 按钮
self.ui.btn_select.clicked.connect(self.open)
self.ui.btn_play_pause.clicked.connect(self.playPause)
# 进度条
self.player.durationChanged.connect(self.getDuration)
self.player.positionChanged.connect(self.getPosition)
self.ui.sld_duration.sliderMoved.connect(self.updatePosition)
# 资源图片
'''self.ui.btn_select.setIcon(QIcon('../icon/hide.png'))
self.ui.btn_play_pause.setIcon(QIcon('../icon/play.png'))'''
# self.ui.wgt_player.setStyleSheet("QWidget { background-color: QColor(0,0,0) }" )
self.ui.btn_select.setStyleSheet('QPushButton{background:url(../icon/hide.png) no-repeat center}') # StyleSheet使用CSS语法
self.ui.btn_play_pause.setStyleSheet('QPushButton{background:url(../icon/play.png) no-repeat center}')
# 打开视频文件
def open(self):
self.player.setMedia(QMediaContent(QFileDialog.getOpenFileUrl()[0]))
self.player.play()
self.ui.btn_play_pause.setStyleSheet('QPushButton{background:url(../icon/pause.png) no-repeat center}')
# 播放视频
def playPause(self):
if self.player.state()==1:
self.player.pause()
self.ui.btn_play_pause.setStyleSheet('QPushButton{background:url(../icon/play.png) no-repeat center}')
elif self.player.state()==2 or self.ui.sld_duration.value()!=0:
self.player.play()
self.ui.btn_play_pause.setStyleSheet('QPushButton{background:url(../icon/pause.png) no-repeat center}')
# 视频总时长获取
def getDuration(self, d):
'''d是获取到的视频总时长(ms)'''
self.ui.sld_duration.setRange(0, d)
self.ui.sld_duration.setEnabled(True)
self.displayTime(d)
# 视频实时位置获取
def getPosition(self, p):
self.ui.sld_duration.setValue(p)
self.displayTime(self.ui.sld_duration.maximum()-p)
# 显示剩余时间
def displayTime(self, ms):
minutes = int(ms/60000)
seconds = int((ms-minutes*60000)/1000)
self.ui.lab_duration.setText('{}:{}'.format(minutes, seconds))
if ms==0:
self.ui.btn_play_pause.setStyleSheet('QPushButton{background:url(../icon/play.png) no-repeat center}')
# 用进度条更新视频位置
def updatePosition(self, v):
self.player.setPosition(v)
self.displayTime(self.ui.sld_duration.maximum()-v)
# 自定义paintEvent,绘制背景图
def paintEvent(self, event):
painter = QPainter(self)
painter.drawPixmap(self.ui.rect(), QPixmap('../icon/bg_1.jpg'))
if __name__ == "__main__":
app = QApplication([])
app.setWindowIcon(QIcon('../icon/bupt.jpg'))
myPlayer = videoPlayer()
myPlayer.ui.show()
app.exec()
