【开源项目1】使用ImageLoader实现图片异步加载
我们经常会从网上加载大量的图片,处理不好,经常会出现内存溢出,导致app崩溃,还有下载速度慢登问题。ImageLoader基本避免了这些问题,下载速度快,基本不会出现内存泄漏,还有很好的缓存管理机制,自己感觉很好用的,下面,简单介绍其使用方法:
官方网址:https://github.com/nostra13/Android-Universal-Image-Loader
1.到官方网站下载最新的包,地址上面这个,进入官网,点击zip,就可以下载需要的包了,里面有使用例子。
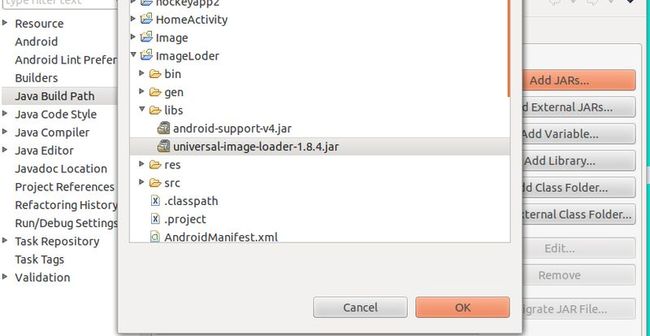
2.将下载包解压,把downloads里面的包universal-image-loader-1.8.4.jar加入到你项目的libs里面,注意引入项目,点击你的项目,右键——选择build path——configure build path——add jars,选择你项目下面libs里面的包。
点击ok。
3.开始使用了,使用之前,需要进行配置:
官方网站这么写的:
1. Include library
Manual:
- Download JAR
- Put the JAR in the libs subfolder of your Android project
or
Maven dependency:
<dependency>
<groupId>com.nostra13.universalimageloader</groupId>
<artifactId>universal-image-loader</artifactId>
<version>1.8.4</version>
</dependency>
这种方法,没用过
2. Android Manifest
<manifest>
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<application android:name="MyApplication">
</application>
</manifest>
配置文件里面加入访问网络的权限,注册全局使用的类
MyApplication(下面创建的),不要忘了註冊相應的activity
,应用启动后,会首先调用这个类,然后完成我们希望的初始化操作,类在下面
3. Application class
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
// Create global configuration and initialize ImageLoader with this configuration
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(getApplicationContext())
...
.build();
ImageLoader.getInstance().init(config);
}
}
// 创建一个名字叫MyApplicationf的类(名字可以自己隨便取的),繼承Application,重写onreat方法,在里面初始化Imagerloader。 完整的初始化代码是这样的,例子里面拷出来的。
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(context)
.threadPriority(Thread.NORM_PRIORITY - 2)
.denyCacheImageMultipleSizesInMemory()
.discCacheFileNameGenerator(new Md5FileNameGenerator())
.tasksProcessingOrder(QueueProcessingType.LIFO)
.enableLogging() // Not necessary in common
.build();
ImageLoader.getInstance().init(config);
这个配置没有把图片缓存起来(但是我们可以在后面,加载图片的时候,设定缓存,看后面使用介绍)。 如果你想把使用的图片都缓存起来,可以这样配置:(后面加载图片,就不需要设置缓存了)
DisplayImageOptions defaultOptions = new DisplayImageOptions.Builder()
.cacheInMemory() //1.8.6包使用时候,括号里面传入参数true
.cacheOnDisc() //1.8.6包使用时候,括号里面传入参数true
.build();
ImageLoaderConfiguration config2 = new ImageLoaderConfiguration.Builder(context) //contex上下文,在activity里面填入 this即可
.defaultDisplayImageOptions(defaultOptions)
.threadPriority(Thread.NORM_PRIORITY - 2)
.denyCacheImageMultipleSizesInMemory()
.discCacheFileNameGenerator(new Md5FileNameGenerator())
.tasksProcessingOrder(QueueProcessingType.LIFO)
.enableLogging() // Not necessary in common //1.8.6包,把这句删除
.build();
怎加录色部分代码就是了。
也就是说第3步骤完整的应该是这样:(注意快捷键ctrl+shift+o 引入相应包)
//没有把图片缓存的sdcard的
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate();
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(getApplicationContext())
.threadPriority(Thread.NORM_PRIORITY - 2)
.denyCacheImageMultipleSizesInMemory()
.discCacheFileNameGenerator(new Md5FileNameGenerator())
.tasksProcessingOrder(QueueProcessingType.LIFO)
.enableLogging() // Not necessary in common //1.8.6包,把这句删除
.build();
ImageLoader.getInstance().init(config);
}}
//有緩存的配置:
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate();
DisplayImageOptions defaultOptions = new DisplayImageOptions.Builder() .cacheInMemory() //1.8.6包使用时候,括号里面传入参数true .cacheOnDisc() //同上 .build(); ImageLoaderConfiguration config2 = new ImageLoaderConfiguration.Builder(context) .defaultDisplayImageOptions(defaultOptions) .threadPriority(Thread.NORM_PRIORITY - 2) .denyCacheImageMultipleSizesInMemory() .discCacheFileNameGenerator(new Md5FileNameGenerator()) .tasksProcessingOrder(QueueProcessingType.LIFO) .enableLogging() // 1.8.6,把这句删除 .build();
ImageLoader.getInstance().init(config);
}
}
//配置的参数介绍请看官方文档
好了,配置完成后,我们就可以在任何想用它的地方使用了。具体使用如下(有多種):
就列常用的几种吧:
1. ImageLoader.getInstance().displayImage(url, ImageView);
在你需要加載圖片的地方調用上面這句話就ok了,url为图片的url地址,Imageview为你要显示的imageview。
如果你在上面配置的是有緩存的,那麼使用這個加載圖片,图片也会被缓存起来的
2. DisplayImageOptions options = new DisplayImageOptions.Builder()
.showStubImage(R.drawable.ic_stub) 加载开始默认的图片
.showImageForEmptyUri(R.drawable.ic_empty) //url爲空會显示该图片,自己放在drawable里面的
.showImageOnFail(R.drawable.ic_error) //加载图片出现问题,会显示该图片
.cacheInMemory() //缓存用
.cacheOnDisc() //缓存用
.displayer(new RoundedBitmapDisplayer(5)) //图片圆角显示,值为整数
.build();
ImageLoader.getInstance().displayImage(url, imageView,options);
多了一個options,上面已经有注解。当我们在初始化imagerloader时候,没有加缓存的话,我们可以在这里来配置,
还有可以实现图片圆角额
3.
ImageLoader.getInstance().loadImage(url, new SimpleImageLoadingListener()
{
public void onLoadingComplete(String imageUri, android.view.View view, android.graphics.Bitmap loadedImage) {
imageView.setImageBitmap(loadedImage); //imageView,你要显示的imageview控件对象,布局文件里面//配置的
};
}
);
//还可以给它弄个监听事件SimpleImageLoadingListener,url还是图片url地址,SimpleImageLoadingListener里面有好几个方法,上面这个是图片下载完成后,我们需要做什么操作。这里是,把获取的bitmap,显示在imageview上面。
也就是说,可以用这个方法获取一个bitmap对象
SimpleImageLoadingListener里面还有几个重要方法,根据需要在里面进行相应处理
public void onLoadingFailed(String imageUri, android.view.View view, com.nostra13.universalimageloader.core.assist.FailReason failReason) {
Toast.makeText(ShowOneImage.this,"加载失败", Toast.LENGTH_LONG).show();
};
@Override
public void onLoadingStarted(String imageUri, View view) {
}
@Override
public void onLoadingCancelled(String imageUri, View view) {
}