vue-cli中使用echarts(图表)
这个示例使用 vue-cli 脚手架搭建
安装echarts依赖
npm install echarts -S
卸载:
npm uninstall echarts
安装指定版本:
npm install [email protected] --save
4.9版本下有地图,5.0版本以上失去这个功能,想要别的版本把@后的版本号改掉就行。
全局引入
5.x以下引入
import echarts from "echarts";
5.x echarts 引入版本
import * as echarts from 'echarts'
全局引入main.js中配置
import echarts from 'echarts' //引入echarts
Vue.prototype.$echarts = echarts //挂载在原型,组件内使用直接this.$echarts调用
全局引入在你需要使用图标的页面,需要
const echarts = require("echarts"); //全局引入也要写这个
按需引入
上面全局引入会将所有的echarts图表打包,导致体积过大
about.vue
// 引入基本模板
let echarts = require('echarts/lib/echarts')
// 引入柱状图组件
require('echarts/lib/chart/bar')
// 引入提示框和title组件
require('echarts/lib/component/tooltip')
require('echarts/lib/component/title')
export default {
name: 'hello',
data() {
return {
msg: 'Welcome to Your Vue.js App'
}
},
mounted() {
this.drawLine();
},
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
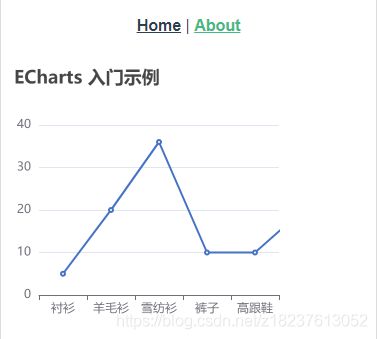
title: { text: 'ECharts 入门示例' },
tooltip: {},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',//折线
data: [5, 20, 36, 10, 10, 20]
}]
});
}
}
}
这里之所以使用 require 而不是 import,是因为 require 可以直接从 node_modules 中查找,而 import 必须把路径写全。
option写在data中的写法
注意:虽然写在data中,option使用data中的数据也需要this.变量
<template>
<div class="echartsDemo" style="width: 600px; height: 400px">
<div id="mineCharts" style="width: 600px; height: 400px"></div>
</div>
</template>
<script>
export default {
data() {
return {
dataValue: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "袜子"],
option: {
title: { text: "ECharts 示例" },
tooltip: {},
legend: { data: ["销量"] },
xAxis: {
data: this.dataValue, //仍然需要this
},
yAxis: {},
series: [
{
name: "销量",
type: "bar",
data: [5, 20, 36, 10, 20],
},
],
},
};
},
mounted() {
//获取到Dom节点
this.myChart = this.$echarts.init(document.getElementById("mineCharts"));
// 使用刚才指定的配置项和数据显示图表
this.myChart.setOption(this.option);
},
};
</script>
解决echarts地图点击下钻时出现黄色阴影的问题
原文链接
series: [
{
type: 'map',
// map: 'shangyu',
geoIndex: 0,
roam: false,
selectedMode: false, // 添加这个属性完美解决问题
data: this.dataList
},

解决方法:
在 series->map 里添加 selectedMode: false
重要更多的echarts例子
点击echarts图表title进行相关操作
echarts防抖处理