pyecharts学习
pyecharts
官方文档:https://pyecharts.org/#/zh-cn/intro
全局配置项 set_global_opts
系列配置项 set_series_opts
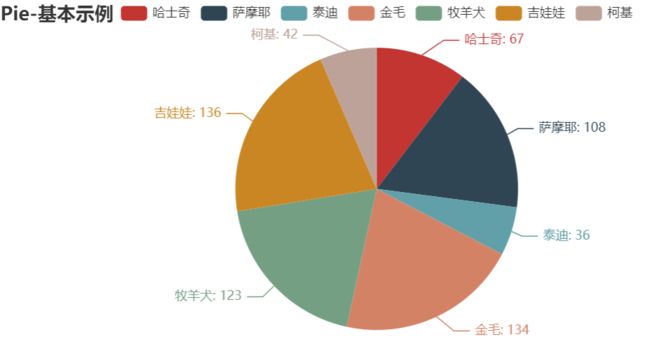
Pie 饼图
#导入工具包
from pyecharts import options as opts
#导入饼图
from pyecharts.charts import Pie
#随机生成样例数据,一般不会用到
from pyecharts.faker import Faker
#以下为链式调用
c = (
#实例化pie对象
Pie()
.add("", [list(z) for z in zip(Faker.choose(), Faker.values())])
.set_global_opts(title_opts=opts.TitleOpts(title="Pie-基本示例"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}")) #c数字,d百分比
#网页渲染方式
.render("pie_base.html")
)
add(“”,data) #添加数据
opts.TitleOpts(title=“”) #标题
opts.LabelOpts(formatter=“{b}:{c}”) #标签

Polar 极坐标系图
from pyecharts import options as opts
from pyecharts.charts import Polar
from pyecharts.faker import Faker
c = (
Polar()
#设置轴每部分名称,type_为坐标轴类型(category"类目轴"常用于离散数据)
.add_schema(angleaxis_opts=opts.AngleAxisOpts(data=Faker.week, type_="category"))
#设置数据名称、值、type_为表现形式(柱状)、stack指堆叠(数值相同者堆叠)
.add("A", [1, 2, 3, 4, 3, 5, 1], type_="bar", stack="stack0")
.add("B", [2, 4, 6, 1, 2, 3, 1], type_="bar", stack="stack0")
.add("C", [1, 2, 3, 4, 1, 2, 5], type_="bar", stack="stack0")
.set_global_opts(title_opts=opts.TitleOpts(title="Polar-AngleAxis"))
.render("polar_angleaxis.html")
)
opts.AngleAxisOpts(data,type_=“”) #角轴名称、类型
add(series_name=“”,data) #数据名、数据

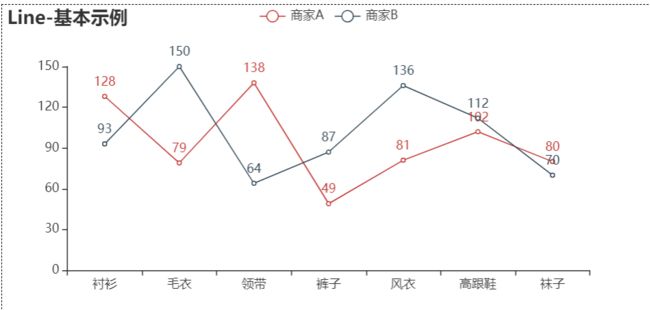
Line 折线图
import pyecharts.options as opts
from pyecharts.charts import Line
from pyecharts.faker import Faker
c = (
Line()
#设置x轴数据
.add_xaxis(Faker.choose())
#设置y轴数据名、数据内容
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="Line-基本示例"))
.render("line_base.html")
)
add_xaxis(data)
add_yaxis(“”,data)

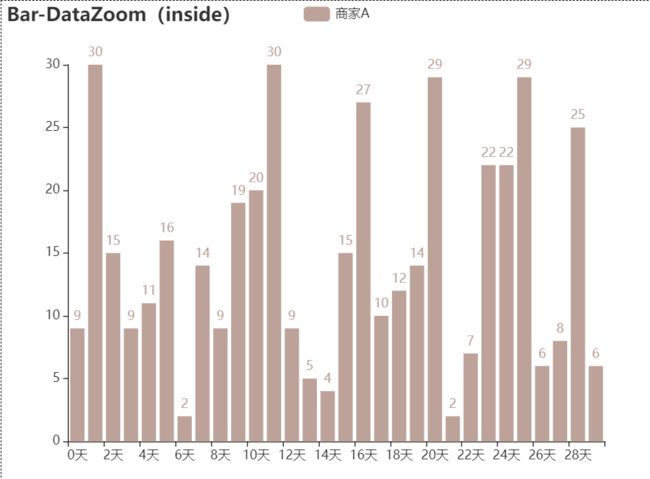
Bar 柱状图
实例含时间轴效果
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.faker import Faker
c = (
Bar()
.add_xaxis(Faker.days_attrs)
.add_yaxis("商家A", Faker.days_values, color=Faker.rand_color())
.set_global_opts(
title_opts=opts.TitleOpts(title="Bar-DataZoom(inside)"),
#设置区域缩放轴
datazoom_opts=opts.DataZoomOpts(type_="inside"),
)
.render("bar_datazoom_inside.html")
)
opts.DataZoomOpts() #区域缩放配置项

整合图表–Page(顺序多图)
from pyecharts.charts import Page
#实例化Page对象,并指定布局方式DraggablePageLayout(可以拖拽)
page = Page(layout=Page.DraggablePageLayout)
#把图表添加到Page上
page.add(pie,polar,line,bar)
#网页渲染
page.render()