- 2020-6-9晚间日记
Miss亚姐聊职业生涯成长
今天是什么日子起床:07:20就寝:23:00天气:晴心情:太阳任务清单今日完成的任务,最重要的三件事:1.组织架构调整拟定3.整理档案室+找档案4.解约函5.在职证明6.职级调整7.新建岗位+发录用8.入职办理学习·信息·阅读《跟汪涵学说话之道》阅读中~健康·饮食·锻炼早餐:燕麦片➕两片面包中餐:带饭晚餐:麦片➕酸奶工作·思考客户思维就是,怎么给对方呈现对方最容易理解,以及对方怎么最简单操作可以
- 前端基础知识Vue系列 - 17(vue中key的原理)
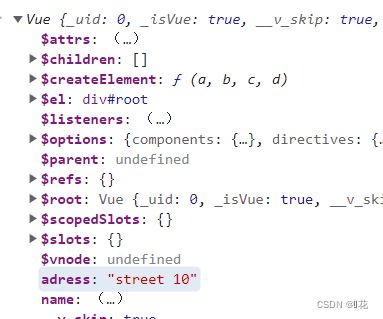
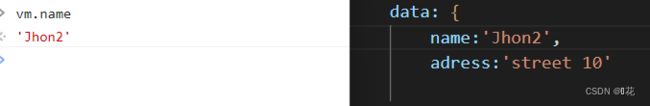
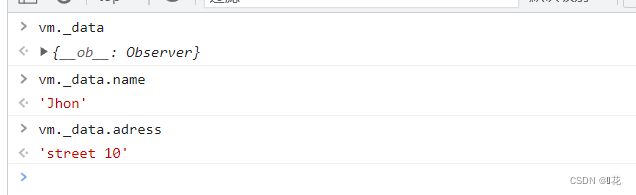
一、Key是什么开始之前,我们先还原两个实际工作场景当我们在使用v-for时,需要给单元加上key...用+newDate()生成的时间戳作为key,手动强制触发重新渲染那么这背后的逻辑是什么,key的作用又是什么?一句话来讲key是给每一个vnode的唯一id,也是diff的一种优化策略,可以根据key,更准确,更快的找到对应的vnode节点场景背后的逻辑当我们在使用v-for时,需要给单元加上
- 高中英语突破140分的学习方法,在120分遇到瓶颈,不是因为没天赋
大咖看学习
本人高考英语143分,客观题部分满分。高中毕业进入同济德语专业,大学四年做了4年兼职高中英语培训老师。在这个过程中,发现英语高分生最容易卡在120多分,提不上去。●提分要点一:克服固执,接受新方法在上海四年,我最拿手的是给零基础的同学提分,40分起步的同学,我大部分可以提分到120-130,偶尔还能提分到140+。天生120分段的学生,虽然质地比零基础的同学好,但是他们普遍存在一些心理层面的问题。
- 《3-6岁儿童学习与发展指南》
梦_e02a
1、能根据需要划出图形线条基本平滑。5-6岁的幼儿手部肌肉逐渐发育已经能够自如地控制手腕。2、能熟练地使用筷子。到了5-6岁幼儿手指小肌肉快速发展,大部分已经能够熟练地使用筷子了。3、能沿轮廓线剪出曲线构成的简单图形边线吻合且平滑。5-6岁的幼儿运用手指活动能力日益增强,他们可以灵活地使用使用剪刀。4、能够使用简单的劳动工具或用具。5-6岁幼儿的行为的积极性,主动性日渐增强,所以幼儿园里的活动要为
- 黑猫带你学UFS协议第1篇:全网最全UFS协议中文详讲,这份学习框架图,你值得拥有!!!(持续更新中...)
黑猫学长呀
黑猫带你学:UFS协议详解网络ufs存储芯片嵌入式手机
文/黑猫学长1作者想说笔者本人从事于存储芯片行业多年,对eMMC/UFS/SD等芯片有深入研究,协议尤甚。而今看来,UFS协议在整个存储产品中(包括U盘、SPI、SD卡,NM卡、emmc、SSD、flash颗粒等),属于最难梯队。对于嵌入式存储芯片来说,从最初大家熟悉的SD/TF卡,发展到emmc,再到如今的UFS,速率越来越快,性能越来越稳定。即使是最新的UFS产品,从问世到笔者写这篇文章(20
- 迈向大型推理模型:基于大型语言模型的强化推理综述(附教程)
LLM大模型
人工智能自然语言处理知识库本地化部署吴恩达大模型RAG
语言长期以来被认为是人类推理的基本工具。大型语言模型(LLM)的突破激发了大量研究兴趣,推动了利用这些模型解决复杂推理任务的探索。研究人员通过引入“思维”这一概念——即一系列代表推理过程中的中间步骤的标记——超越了简单的自回归标记生成。这一创新范式使LLMs能够模仿复杂的人类推理过程,如树搜索和反思性思维。近年来,学习推理的趋势逐渐兴起,强化学习(RL)被应用于训练LLMs掌握推理过程。这种方法通
- 人生需要导师
燕姐读书
现实生活中,总有一些人迷茫焦虑,没有方向感。他们日复一日,年复一年,过的都是同样的生活:守着单调乏味的工作,拿着屈指可数的工资,为一件衣服纠结很久,为一顿饭店考虑再三,看着别人能够出手阔绰,自己无比羡慕却忍着不肯说出口……这些人有时会八卦一下他人的“短处”来获得一点心理平衡,有时又慨叹自己没有机遇或者认可自己没有那能力,有时也会怨天尤人抱怨命运不公……其实,这类人往往不是不努力,不是不学习,也不是
- Python爬虫【四十五章】爬虫攻防战:异步并发+AI反爬识别的技术解密
程序员_CLUB
Python入门到进阶python爬虫人工智能
目录引言:当爬虫工程师遇上AI反爬官一、异步并发基础设施层1.1混合调度框架设计1.2智能连接池管理二、机器学习反爬识别层2.1特征工程体系2.2轻量级在线推理三、智能决策系统3.1动态策略引擎3.2实时对抗案例四、性能优化实战4.1全链路压测数据4.2典型故障处理案例五、总结:构建智能化的爬虫生态系统Python爬虫相关文章(推荐)引言:当爬虫工程师遇上AI反爬官在大数据采集领域,我们正经历着技
- 管理好自己的健康,人生才能长赢
初心在行动
吴妙|睿兮妈第三天阅读《终身学习》第一章总结——一直听到诺妈对这本书的推荐,对它非常期待。翻开这本书看了目录就知道它会带给我很大的帮助。作者选择健康问题作为第一章,是的,“身体是革命的本钱”。我们唯有保持健康的体魄才能做好接下来的每件事。第一天看就让我惊讶,首先作者的专研精神让我佩服。作者从四个方面来阐述他的观点——管理好自己的健康,人生才能长赢!1.在当今营养过剩的时代,营养不是我们的主要考虑因
- “敢不敢”选择不一样的
一片追星星的云
你敢不敢不顾所有人的想法、看法、态度去做一件,自己想做的事情?反正我是做了,这些年我也一直在做。这还要从初中毕业开始说起,在之前我是个学习很不错,老师同学也比较喜欢我。但在中招考试的教室里做着试卷的我,还依然不知道我以后想做什么,考试又为了什么,我好像没有什么喜欢的也没有擅长的,我觉得这一切都没有什么意思。图片发自App不知道是上天注定还是态度使然,我确实没考好,所以我有三个选择:(1)让家长找人
- 2022-04-28
阿诗玛_6209
姓名:赵丽娟【日精进打卡第1530天】【知~学习】《六项精进》大纲0遍,共407遍;《六项精进》通篇0遍,共172遍;《大学》0遍;共607遍【今年计划读10本书】《理解人性》36《“偷懒”的技术,财务excel》26《避税:无限接近但不逾越》082《经营者养成笔记》101《六项精进》ok《京瓷哲学》416-418【经典名句】不管做什么都不要急于回报。因为播种和收获不在同一个季节,中间隔着的一段时
- 读《饮食滋味》第一章2023-09-16
LEE婷
芳婷最近在《重家风,轻养育》共创一本书的社区认识一个叫晓彤的小女孩,她建立一个社群,一起来共读《饮食滋味》一般学习一边养生养身体,真的很不错,所以我就加入了。我很快在她的介绍下开始阅读《饮食滋味》,我一口气读了三章。今天我先来说说我读第一章的收获和感受。第一章的主题:“以人为本”还是“以食物为本”——中西方营养学的最大区别其实我在读这一章的时候我并没有很主要到中西方营养学的区别,但是给我感受最深的
- After Effects 教程,如何在 After Effects 中使用3D 摄像机跟踪器效果?
Mac123123
欢迎观看AfterEffects中文版教程,小编带大家学习AfterEffects的基本工具和使用技巧,了解如何在AE中使用3D摄像机跟踪器效果。3D摄像机跟踪器效果可以分析一段视频,并确定用于拍摄镜头的原始相机的精确位置和移动。将使用这种效果将一些文本放置到场景中,使其看起来好像一直处于场景本身的环境中。选择「时间轴」中的「Runway.mov」图层,在「动画」菜单中选择「跟踪相机」。选择特效后
- Vue 3.6 Alpha 深度解析:Vapor Mode 如何颠覆虚拟 DOM 时代
给钱,谢谢!
vue3前端jsvue.jsjavascript前端vue3.6VaporMode
无虚拟DOM、原生级性能、渐进式迁移——Vue进入双运行时新纪元在最近的VueConf大会上,尤雨溪正式发布了Vue3.6Alpha版本,其中最引人瞩目的特性VaporMode(无虚拟DOM模式)标志着Vue在渲染引擎上的革命性突破。本文将深入解析其技术原理、性能表现和实践方案,并附带完整可运行的代码示例。一、为何需要VaporMode?传统虚拟DOM的瓶颈:-️虚拟节点创建与对比的运行时开销-内
- AI人工智能领域知识图谱在文本分类中的应用技巧
AI天才研究院
AI大模型企业级应用开发实战人工智能知识图谱分类ai
AI人工智能领域知识图谱在文本分类中的应用技巧关键词:知识图谱、文本分类、图神经网络、实体关系抽取、深度学习、自然语言处理、特征融合摘要:本文深入探讨了知识图谱在文本分类任务中的应用技巧。我们将从知识图谱的基本概念出发,详细分析如何将结构化知识融入传统文本分类流程,介绍最新的图神经网络方法,并通过实际案例展示知识增强型文本分类系统的构建过程。文章特别关注知识表示学习与文本特征的融合策略,以及在不同
- 作为P.E.T.准讲师,我把小家伙揍了
禾枫儿童咨询
P.E.T.是什么?是一门简单高效的亲子沟通的课程。小家伙是啥?是亲生儿子。小家伙23个月,这段时间因为学习到处跑,奶水早就不够他吃的了,当我告诉他,过几天我又要去上海了,结果原来不需要奶睡,没有夜醒的小家伙,忽然开始要含着奶睡,作为一名睡眠咨询师,怎么能随便给自己挖坑呢?更何况已经在做离乳的引导了,当然果断的SayNo!虽然被拒绝,但是家伙并没有大哭大闹,反而开始“作妖”。儿子:“NaiNai5
- 2019-1-19周六奥特曼成长史172
校长333
亲爱的家人们我是来自东营洪恩英语奥特曼奥老师(。ӧӧ。)今天是我分享第172天【1】比学习:《可复制的执行力》点燃型,自燃型,阻燃型,我们要做一个自燃型的人,自带气氛,自然兴奋,喜欢竞争,迎接挑战,开创未来,再创佳绩!加油,同样,虽然我愿意普度众生,愿意拯救世界,但是,你不求佛佛怎么拯救你?你如果是阻燃型,你回来了,你在哪里?提升境界提升格局不断学习,才能跟上潮流甚至创造潮流改变时代【2】比改变:
- 微信小程序的创新应用将体现在教学中 ――2019兴成长培训学习有感
长白山085李春玲
假期过得好快啊!同时过得又很充实。每周四我都按要求认真听课,能在暑期里听到老师们的精彩讲解,很是荣幸。第一课是由何其钢主任讲的微信小程序创新应用案例。他向我们介绍了小程序创新应用,在信息技术发达的今天,用很简单的技术就可以满足一些高大上的展示,而这些极简技术可以让我们搭上这班信息化教育的列车,实属不易,所以格外珍惜。王子老师为我们带来各种微信小程序的创新应用案例在教学中都非常实用,满满的都是干货,
- 基于 vue+Cesium 实现军事标绘之钳击箭头绘制实战
效果图在地理信息系统(GIS)开发中,军事标绘是一个重要的应用场景,其中箭头类标绘(如攻击箭头、钳击箭头)是常用的战术符号。本文将基于Cesium引擎,详细讲解如何实现可交互的钳击箭头绘制功能,支持动态跟随鼠标调整、固定部分标绘区域及自动清理临时标记等特性。一、技术背景与实现目标Cesium简介Cesium是一款开源的3D地理信息引擎,支持高精度全球地形、影像加载及矢量数据可视化,广泛应用于数字地
- java学习笔记
期末课堂作业,以下内容为2024年上学期java课堂学习笔记202402150705目录[第1章:Java语言概述](#第1章:Java语言概述)[第2章:数据类型与运算符](#第2章:数据类型与运算符)[第3章:控制流程语句](#第3章:控制流程语句)[第4章:数组](#第4章:数组)[第5章:类与对象](#第5章:类与对象)[第6章:封装、继承与多态](#第6章:封装、继承与多态)[第7章:异
- 逼出来的自律,帮我扣动行动的”扳机“!
进击的卤蛋1989
5天前,我参加了有书组织的99元0门槛拆书训练营,在一次逼出来的自律中,开启了5天的学习之旅。自律的名词解释,是指在没有人现场监督的情况下,通过自己要求自己,变被动为主动。核心是自主管理、自我约束。可悲的是,自律在很多人生活中始终扮演着奢侈品的角色,让人求而不得。于是,市面上开始出现了各种各样的签到打卡,趁早100打卡天、脸疼Flag打卡、有书99元0门槛拆书打卡……衍生出了很多“群体性自律”的训
- 跟剽悍一只猫学习之【个人品牌创富指南19】
娜一姐
088有时候遇到一些挫折,不要把它们定义为坏事,如果你把它们当作上天对你的提醒和磨炼,你的内心能量会强很多。089低谷不敷衍,高峰不浮躁。090在其位,要么好好干活,要么另谋高就,别敷衍,别抱怨。091破圈秘籍加入优质社群+出手大方,是很多牛人快速破圈的超级秘诀;如果你出了一本内容不错的书,把书送给更多对的人,其实也是在破圈;深度结交多个枢纽型人物(人脉很广,口碑很好,愿意且擅长帮人介绍朋友),他
- 2022年4月13日《跟孩子一起做家务》培训感悟
d4744ce6eb50
——要丽丽+春蕾六幼当我们的认知在一次次被刷新时,我们的观念才会被一次次的更新,才能驱使我们内心的动力。一、感受。1.三天的学习,6个小时的洗礼,不断刷新我对家务的理解。孩子是独立的个体,他们的成长也需要有“经历”。我们不能仅仅因为我们成人的“客观”,而剥夺孩子“自然的成长”。当我们给到孩子锻炼的机会时,孩子们才能从自己的“经验”中发觉自己的成长,从而提高自信感,提高成就感。2.做家务是一件长期的
- 如何获得自信?
愚乐小白
自信是什么?自信就是相信自己,相信自己的能力。最近发现,很多朋友都缺乏自信,包括自己也会有欠缺的时候。总结一条原因,引以为戒。为什么没有自信?最大的问题就是放不下面子。怕这个做不好,那个做不好,怕伤了自尊。比如,老师提问题,举手的人有几人?比如,领导让你讲话,发表建议。你能很流畅的表达吗?越沉默,越没有机会表达,也就越不自信。多尝试,在试错中学习,从一点点进步中获得自信。没有谁一出生什么都会,做事
- 《随园诗话》学习笔记一百五十四
飞鸿雪舞
卷三求诗于书中,得诗于书外八、直抒胸中意【原文】王梦楼侍讲云:“诗称家数,犹之官称衙门也。衙门自以总督为大,典史为小。然以总督衙门之担水夫,比典史衙门之典史,则亦宁为典史,而不为担水夫。何也?典史虽小,尚属朝廷命官;担水夫衙门虽尊,与他无涉。今之学杜、韩不成,而矜矜然自以为大家者,不过总督衙门之担水夫耳。”叶横山先生云:“好摹仿古人者,窃之似,则优孟衣冠;窃之不似,则画虎类狗。与其假人余焰,妄自称
- 2019-06-03
菜菜_d868
姓名:邢彩颜公司:三亚蔚蓝时代实业有限公司【知-学习】1.读0六项精进,金典名言分享:没有最好,只有更好。不要烦恼不要焦躁。行:上班,微笑面对每一个人。省:犯困,晚睡【感谢】感谢420谦虚2组的成员,感恩父母,感谢我的领导、我的团队。感谢身边的朋友,感谢同学。感谢同事。感谢姐姐姐夫,晓凡。感谢海南印象的小伙伴们。感谢上级领导的栽培。感谢路上的好人,谢谢你们的帮助。【发愿】愿我身边的朋友健健康康。愿
- 听课,我们奇妙的世界
争做一棵悬崖边的树
导入,直接导入课题应出示这个字的带学生读一下,书写幻字出示评价小贴士评价用了7分钟生汇报,清晨,黑夜,夏日,秋天,冬天时间顺序。一天顺序,一年的顺序。学生在这一部分难度较大,特别是后面的部分。这一部分花了较多时间,可否改成让生找第一部分的内容。生汇报,顺序有点乱,8:29学习活动三中的哪一处描写得最奇妙,应改为哪些奇妙的句子。分小组读,看视频,读2~8自然段放背诵音乐,再读。背诵应再舒缓一点。
- 解读一个大学专业——信号与图像处理
专业定义与核心内容维度内容定义研究如何采集、处理、分析和理解一维信号(语音、雷达、脑电)和二维/三维图像(医学、遥感、工业视觉)。关键词数字信号处理(DSP)、图像处理、计算机视觉、模式识别、压缩感知、深度学习、GPU加速、嵌入式系统。技术栈MATLAB/Python+OpenCV/PyTorch+DSP/FPGA+GPU(CUDA)第五届先进算法与信号、图像处理国际学术会议(AASIP2025)
- 假期第二天
慢时光慢慢闪光
周五网阅留下的后遗症,昨天头疼了一天,吃药,睡觉,今早终于有所好转。回想网阅的一天,很多事个细节,让自己哭笑不得,。好玩的答案,拼命的老师。由此得出结论:健康最重要。假期第二天,边收拾一个周来攒下的家务琐碎,一边继续读新书《给教师的68条写作建议》。让自己在坚持写了一段时间之后,能梳理反思,或许自己的写作会更近一步。昨天家访,意想不到的“收获”。没收了一个孩子的所谓的学习机。他一直不写作业,好多年
- 今日复盘
Milly叶子
在昨天和悄悄老师聊过之后,我知道我需要停止我的无效高效学习的假态,要让我的心好好休息下。在2018年,我总是看着身边的朋友一个个开始在网络上活跃起来,曾经一起在群里打卡学习,转身就已开始在网络上带领小伙伴一起学习成长,顺便开始变现。在这样的情况下我越来越焦虑,我开始怀疑自己的学习能力。本着笨鸟先飞的原理,我开始在网络上报了超多的课程,但是,时间有限,根本没有精力让自己在同一时间上完那么多课。因为上
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l