- 微前端架构 qiankun
qq_36437172
前端微前端qiankun
背景:随着业务功能的扩展,原有开发模式已无法满足需求。上线后出现问题时,排查过程变得异常复杂,新开发人员也难以迅速理解现有代码。同时,系统间界面风格和交互差异较大,导致跨系统办理业务时工作量增加。因此,引入微前端架构,以支持团队协作、实现独立部署,并提升开发效率。微前端微前端qiankun:基于single-spa实现的微前端框架,允许多个子应用在一个主应用中独立运行且互不干扰,适用于大型应用或多
- 如何处理前端调用后端接口时的超时问题?
m0_74824044
前端
处理前端调用后端接口时的超时问题,可以从以下几个方面进行:全局或单独设置超时时间:可以通过全局设置或单独为某个请求设置超时时间来避免超时问题。例如,在Vue项目中,可以在配置文件如config/index.js中调整axios的超时时间。此外,也可以使用axios全局设置网络超时,或者针对特定请求单独设置超时时间。使用递归和Promise.race():当数据量较大时,使用递归加then方式处理请
- 如何制作一个自己的社区招聘软件
新微云小编辑
小程序前端后端需求分析性能优化个人开发产品运营
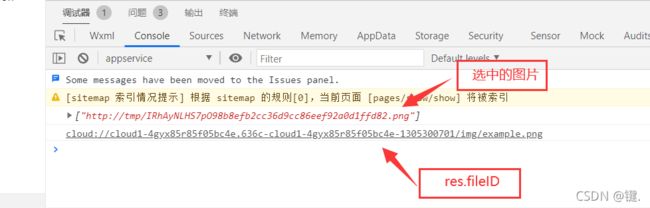
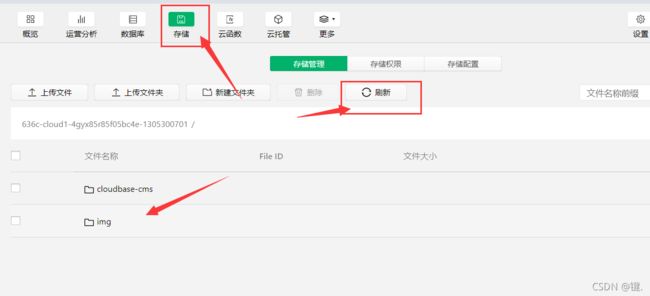
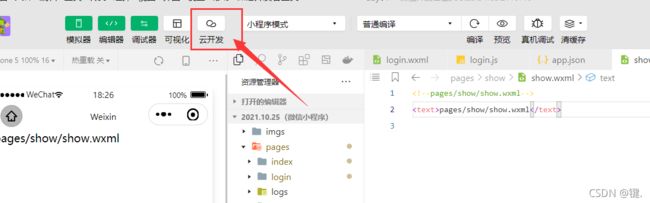
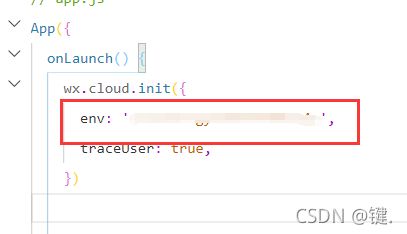
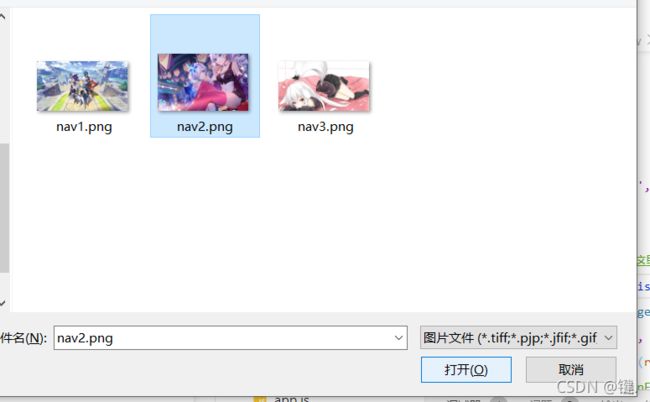
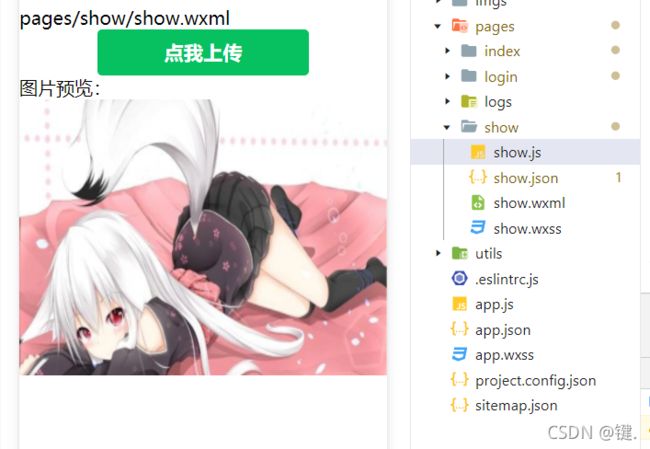
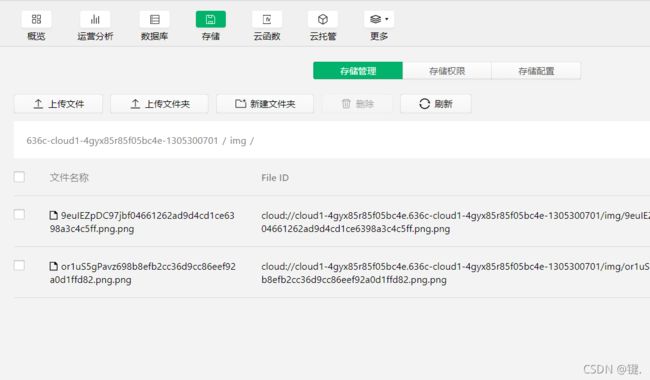
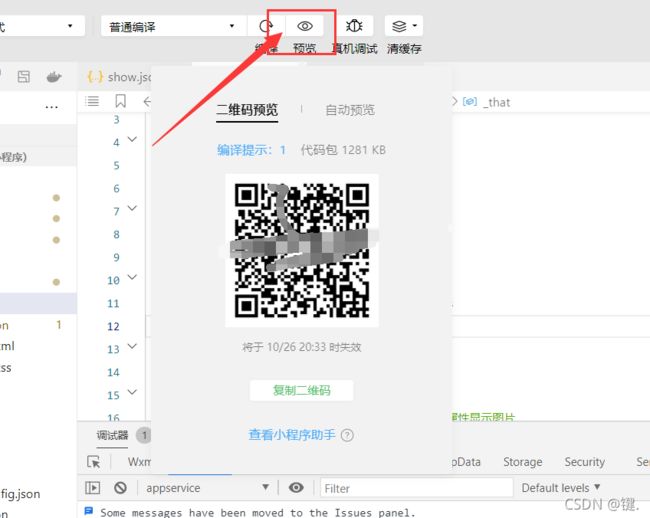
本项目旨在开发一个本地化的社区招聘软件,通过小程序实现多端适配,确保苹果和安卓手机用户都能便捷使用。该软件将允许用户发布所在社区或工业园区的招聘就业信息,并支持多种行业分类,以便不同行业的岗位信息能够以适合的方式展示。1.用户注册与登录支持手机号码注册和第三方登录(如微信、QQ)。用户信息管理,包括个人资料编辑和密码修改。2.招聘信息发布用户可以发布招聘信息,包括职位名称、公司简介、工作地点、薪资
- 解放双手,畅享小程序广告自动化操作之旅
|全流程自动化脚本开发商|
小程序自动化大数据
引言在数字化营销浪潮汹涌澎湃的当下,小程序广告已然成为众多企业与品牌推广的关键阵地。然而,对于广大运营者和营销人员而言,每日面对海量小程序广告,手动操作不仅耗时费力,效率低下,还极易因人为疏忽而出现遗漏或错误。你是否常常在繁琐的广告点击、链接发送以及时间把控中感到力不从心?今天,一款全新的小程序广告自动化操作工具震撼登场,它犹如一位智能高效的助手,精准解决你的所有困扰,带你开启小程序广告处理的全新
- 使用腾讯云AI代码助手快速实现一个办公AI助手
星释
编程实践腾讯云AI代码助手
使用腾讯云AI代码助手快速实现一个办公AI助手作品简介这是一个基于Vue.js和TDesign的AI聊天演示项目,旨在为用户提供便捷的办公交流体验。技术架构本项目采用了前端框架Vue.js结合TDesign组件库进行开发,同时集成了相关的AI聊天功能模块。实现过程开发环境、开发流程开发环境:Node.js版本v18+开发流程:克隆项目代码。在项目根目录下运行npmi安装依赖。运行npmrundev
- 作为一名Flutter开发,我骗老板我会前端,她竟然要给我升职加薪
星释
FlutterWeb实战前端flutter
起始那天,办公室的气氛突然凝固,老板把我叫进她的办公室,眼中带着期待,问:“你会前端吗?”这句话简单,但我知道背后暗藏玄机。我愣了一下,脑海一片空白,内心像是被投进了一颗巨石,掀起层层涟漪。我呢喃了一声:“会一点。”然而,这话对我来说却显得虚假。毕竟,我只是一个App开发,至于前端,我完全不知。老板的眼睛立刻亮了起来,笑容灿烂:“那太好了!公司现在缺前端,你顶上吧!”她笑着拍了拍我的肩膀,转身离开
- 为什么你的网站总是有安全漏洞
16年上任的CTO
网络安全安全漏洞网络安全web安全安全性测试前端服务器
目录一、什么是安全漏洞二、安全漏洞的一般表象1.网站瘫痪2.链接指向篡改3.数据篡改4.挂入黑链5.信息泄露6.横向攻击7.流量损耗8.其他现象三、造成安全漏洞的原因1.SQL注入漏洞2.验证码前端校验3.表单重复提交4.文件上传格式校验不合格5.第三方框架的固有漏洞6.密码缺省7.端口开放太多8.Options不过滤9.XSS,CSRF漏洞10.X-Frame-Options劫持11.HTTP获
- 程序员如何培养技术领导力?
借雨醉东风
管理及面试心得职场和发展
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- 前端面试题-手写篇-万字长文!
前端Jason
面试前端面试前端面试
1.手写实现EventBus实现一个简单的EventBus(事件总线)可以让我们在不同的组件或模块之间进行事件驱动的通信。下面是一个用JavaScript手写实现EventBus的基本例子:classEventBus{constructor(){this.events={};//存储事件名与对应的监听器}//注册事件监听器on(event,listener){if(!this.events[eve
- HarmonyOS 开发实践——基于设置应用的应用权限、通知设置跳转
六号嘉宾
鸿蒙开发移动开发HarmonyOSharmonyos架构ui鸿蒙鸿蒙系统移动开发鸿蒙开发
往期学习笔录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……场景描述引导用户跳转到系统设置页进行权限,通知
- 个人职业发展与AI赋能的前端开发
前端
在瞬息万变的科技浪潮中,个人职业发展显得尤为重要。对于前端开发者而言,如何提升自身竞争力,适应日新月异的技术革新,是持续关注的核心问题。而近年来,人工智能(AI)技术的飞速发展,特别是AI代码生成器的兴起,正深刻地改变着前端开发的格局,为开发者们提供了前所未有的机遇。本文将以ScriptEcho为例,探讨AI技术如何赋能前端开发,助力个人职业发展。市场趋势与个人技能提升当前市场对前端开发人才的需求
- uni-app无法触发onReachBottom触底事件的解决方案
沐雨MUYU_
问题总结uni-app小程序前端
遇到的问题背景:在使用uni-app开发小程序时,想要列表滚动到底部时,设置上拉加载。但页面滚动到底部时,无法触发onReachBottom函数过程:排除了下文提到的(pages.json未配置,以及容器未设置高度)等问题后,也更换了方式,使用scroll-view标签进行包裹,发现仍无法解决原因:最终发现是列表容器使用了绝对定位的问题(或固定定位也可能出现),导致容器脱离标准流,无法触底.pag
- ReactNative进阶(三十五):应用脚手架 Yo 构建 RN 页面_reactnative 脚手架
2401_84438654
程序员reactnativearcgisreact.js
算法冒泡排序选择排序快速排序二叉树查找:最大值、最小值、固定值二叉树遍历二叉树的最大深度给予链表中的任一节点,把它删除掉链表倒叙如何判断一个单链表有环由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】sudo
- web前端常见的面试题总结
2401_84436095
程序员前端
script.src=url+‘?’+data+‘callback=’+funcNamedocument.body.appendChild(script);//这里得到请求的数据,在回调函数中执行处理window[funcName]=function(data){callback(data)}}//使用jsonp(‘http:127.0.0.1:3000/api’,{},function(res)
- 小白WEB前端学习(五)
Sun ᥫᩣ涵
WEB前端前端学习
续:小白WEB前端学习(四)继续正式学习CSS(三)6.float布局!主要用于左右做图片,右文字的题目标准流标准流也叫文档流,指的是标签在页面中默认的排布规则,使⼀个元素脱离标准文档流有三种方式1.浮动2.绝对定位3.固定定位例如:块元素独占一行,行内元素可以一行显示多个。浮动作用:让块元素水平排列属性名:float属性值:left和right浮动后会脱离标准流,等于开了一个新的页面,内容在的话
- 前端如何实现分页
忆宸_1
js前端js
前言虽然在实际开发中,大多数分页都是由后端处理,但还是有小部分场景需要前端来实现分页。实现并不难,仅作为记录,方便下次拿来直接使用。准备数据源数据源可以是从后端获取的数据列表,也可以是前端模拟的数据集。将数据源格式处理成数组即可。//模拟50条数据constlist=Array.from({length:50},(_,index)=>`Item${index+1}`);计算总页数计算总页数需要知道
- uniapp vite+vue3+ts微信小程序项目 组合式Api自动导入
懒人的烦恼
uniapp微信小程序uni-appvue前端框架微信小程序
相信很多新手(博主也是菜鸡,不喜勿喷!),在公司都喜欢自己创建新的项目,搭建自己项目框架。都会遇到vue3组合式Api导入的问题而感到烦恼!这里教大家怎么简单的配置1.安装需要的插件unplugin-auto-import在项目根目录运行:如下代码npminstall-Dunplugin-auto-import2.安装成功后,修改项目的tsconfig.json文件主要时在inclue里面末尾添加
- 微信小程序的登录流程-登录与静默登录
Allen_vv
微信小程序小程序微信
1.首先通过uni.getProvider获取到服务的供应商,调用API接口时需要指定service的参数为'weixin',在success的回调函数中对登录的流程做处理。2.通过调用uni.login获取到所需要的参数code,再通过uni.getUserProfile获取微信用户的基本信息,这个API需要指定一个参数为desc:这个参数是需要通知给微信服务器的,在success的回调函数中获
- JSONObject解析数据库Date类型报错问题
知忆_IS
数据库javadatabasepostgresql
JSONObject解析数据库Date类型报错问题最近项目在写服务器后端查询空间数据的接口时,由于表结构不一致,直接写了一个通用函数用json储存数据库中查询的结果,然而今天前端查询一个表的时候无法查到相应的结果,查了一下代码发现爆了如下错误。报错:Causedby:java.lang.IllegalArgumentExceptionatjava.sql.Date.getHours原因是该表中存在
- 微信小程序通用静默获取openid和Session_key
TurboMT
小程序php小程序phpopenid
小程序公共app.js代码//app.jsconstserver=require('./server/server.js');App({onLaunch:function(){//展示本地存储能力varlogs=wx.getStorageSync('logs')||[]logs.unshift(Date.now())wx.setStorageSync('logs',logs)//登录wx.chec
- UniCloud 完整入门指南
九情丶
uni-app前端
UniCloud完整入门指南目录什么是UniCloud为什么选择UniCloud快速开始基础概念核心功能最佳实践常见问题高级功能详解开发工具部署和运维最新特性和更新什么是UniCloudUniCloud是DCloud推出的基于serverless模式和js编程的云开发平台。它让不会后端的前端工程师可以快速完成整栈开发,让开发者专注于业务实现,而无需关心服务器运维等繁琐事务。主要特点基于server
- 【Elasticsearch 】 聚合分析:聚合概述
程风破~
Elasticsearchelasticsearch大数据搜索引擎
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- 服务端渲染(SSR)与客户端渲染(CSR)详解
创意锦囊
前端
1.背景与概念在早期Web时代,网页主要是静态HTML页面,用户点击链接后会刷新整个页面。随着网络与前端技术的发展,人们开始追求更好的页面性能与用户体验,尤其是在移动端和实时交互场景下,对于页面加载速度的要求不断提升。渲染是指如何将数据转换成可视化的页面输出给用户。渲染策略的不同主要体现在在哪个环节完成页面DOM结构的组装:服务端渲染(SSR,Server-SideRendering):在服务器将
- 使用缓存保存验证码进行登录校验
记得开心一点嘛
JavaWeb后端开发技术栈高并发处理缓存后端redisspringboot
在SpringBoot项目中使用Redis进行登录校验,一般的做法是将用户的登录状态(例如,JWT令牌或者用户信息)存储在Redis中,并在后续请求中进行校验。我们需要建立两个拦截器:RefreshTokenInterceptor+LoginInterceptor,它们分别拦截全部路径和拦截需要登录的路径:首先我们需要将这个token从前端进行获取,随后在Redis缓存中查询是否有该用户的toke
- UniApp + UniCloud 实现微信小程序静默登录
九情丶
uni-app微信小程序notepad++
UniApp+UniCloud实现微信小程序静默登录目录1.项目准备2.UniCloud配置3.前端实现4.云函数实现5.完整示例1.项目准备1.1环境要求HBuilderX3.0+微信开发者工具UniCloud已开通微信小程序已注册1.2项目配置在manifest.json中配置微信小程序AppID:{"mp-weixin":{"appid":"你的小程序AppID","setting":{"u
- 射频框架
YOYO--小天
计算机硬件
版权声明:本文为博主原创文章,遵循CC4.0BY-SA版权协议,转载请附上原文出处链接和本声明。本文链接:关于射频————————————————版权声明:本文为CSDN博主「gecko001」的原创文章,遵循CC4.0BY-SA版权协议,转载请附上原文出处链接及本声明。原文链接:https://blog.csdn.net/gecko001/article/details/86569912RF前端
- 实现音乐播放器实现:前端HTML,CSS,JavaScript综合大项目(java实战)
用心去追梦
前端htmlcss
创建一个音乐播放器项目,使用HTML、CSS和JavaScript作为前端技术栈,并结合Java后端(如果需要),可以是一个很好的实战项目。这个项目不仅能够帮助你掌握前端开发技能,还能让你了解如何与后端交互来获取数据。下面是实现这样一个音乐播放器项目的步骤指南,包括了从规划到部署的各个方面。1.项目规划规划功能基本功能播放/暂停按钮。音量控制。进度条。歌曲列表显示。高级功能随机播放。列表循环。搜索
- 游戏陪玩源码盈利点,基于Vue+thinkPhP6前后端分离的陪玩小程序管理系统
mysqlvue.jsphp
游戏陪玩源码还能通过哪些方式获得收益呢?1、通过轮播图广告、首页广告位、开屏广告等多种方式获得平台游戏活动广告收益。2、通过普通礼物、豪华礼物等多种打赏方式获得礼物抽成收益。3、通过不同的聊天室类型、派单聊天等方式增加主播的曝光量,刺激用户的消费欲望获得收益。4、通过用户之间相互邀请赚钱,平台抽取相应手续费的方式获得收益。源码获取地址!!!请点击优化陪玩平台源码性能性能是用户留存的关键,如果陪玩平
- 圈子系统如何实现生成海报功能,前后端协同工作
前端
圈子系统通常指的是社交平台或论坛中的一种功能模块,用于创建和管理兴趣小组或讨论群组。以下是对圈子系统的详细解释:一、前端实现前端主要负责海报的生成和展示。这通常通过HTML5的CanvasAPI或类似的图形库来实现。创建Canvas元素:在HTML中创建一个Canvas元素,用于绘制海报。获取Canvas上下文:使用getContext('2d')方法获取Canvas的2D绘图上下文,以便进行绘制
- 2025年个人博客网站-零成搭建-终极指南
Ktovoz
经验分享前端react
作者:KTO原文:《零成本博客建站终极指南》如果你需要站立自己的博客网可以参考本文。背景故事在接触前端领域之前,我和许多刚入门前端的新手一样,面对纷繁复杂的技术栈选择陷入迷茫,不知道从何下手。最初雄心勃勃想用Next.js从零搭建博客,却在实战中屡屡碰壁。最终找到「模板先行,逐步精进」的破局之道:"先有后优"原则:通过成熟模板快速搭建可运行版本➡️持续迭代优化➡️渐进式学习技术细节本文将分享这一方
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情