Android Studio 类微信界面的制作
在app/java/MainActivity文件的onCreate函数中添加以下代码
if (getSupportActionBar() != null)
{
getSupportActionBar().hide();
}
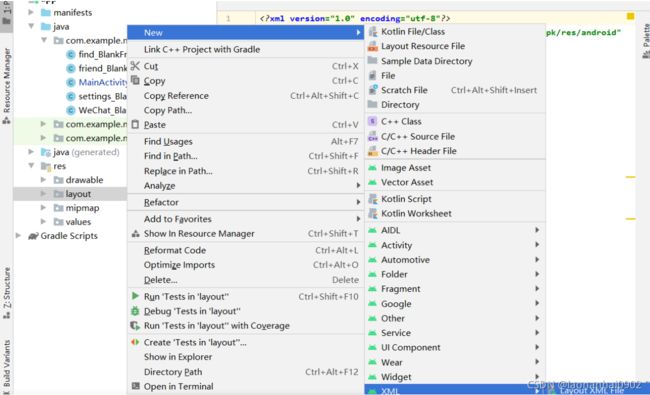
创建一个top.xml文件来制作界面标题
在Code中调整xml文件
//将Linelayout的宽调整为65dp
android:layout_height="65dp"
//位置设置为中央center
android:gravity="center"
//颜色调整为#000000(黑色)
android:background="#000000"
//方向设置为垂直orientation
android:orientation="vertical">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
//将layout_weight的值设置为1是为了让文本均分整个Linelayout
android:layout_weight="1"
android:text="WeChat"
//将文本字体设置为#ffffff(白色)
android:textColor="#ffffff"
//大小调整为40sp
android:textSize="40sp" />
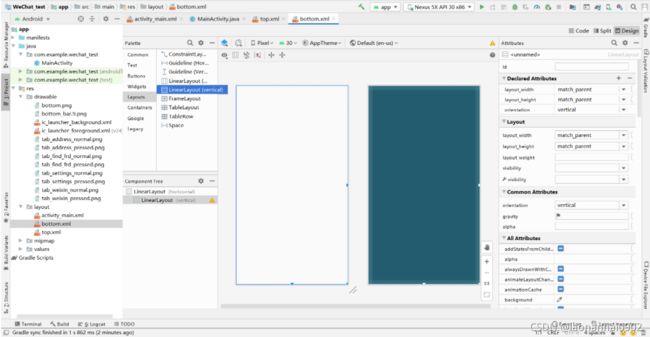
创建一个bottom.xml文件

拖入一个linearlayout(vertical)文件调整为图片在上文本在下
调整Linearlayout
//调整linearlayout的宽度为100dp
android:layout_height="100dp"
//背景设置为bottom_bar图标
android:background="@drawable/bottom_bar"
android:orientation="vertical">
调整文本为白色并调整大小
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:saveEnabled="false"
android:text="微信"
android:textColor="#ffffff"
android:textSize="15sp" />
将imagebutton背景调整为黑色并调整宽度
android:background="#000000"
android:layout_height="80dp"
调整四个Linearlayout的参数
android:layout_height="100dp"
android:layout_weight="1"
//四个Linearlayout的layout_weight都是1,即四个LinerLayout是1:1:1:1平均分的
layout中新建一个activity_main.xml文件
将FrameLayout拖入
进入Code编辑代码
android:layout_height="match_parent"
android:orientation="vertical">
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
可以得到
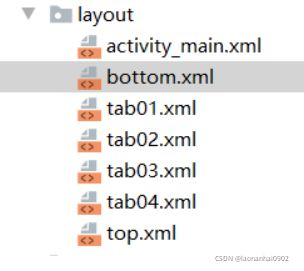
此时主界面已经做好了,四个选项里面的内容暂时用一个textview代替,方法:创建四个xml文件,我这里命名为tab01,tab02,tab03,tab04,每个文件里添加一个textview,内容为“这里是微信/朋友/通讯录/设置界面”,后续我们会对里面的内容进行制作替换
至此所有的界面全部已经制作完毕,接下来就是要进行点击切换功能的代码编写
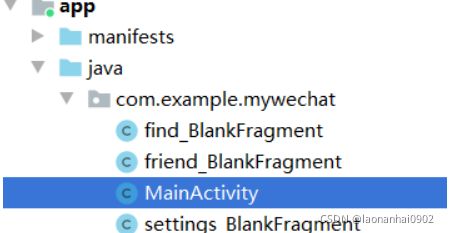
在java文件夹中创建四个Fragment文件,分别对应你的“微信”、“朋友”、“通讯录”、“设置”
将结尾选中区域改成你自己的界面编号
进入MainActivity文件声明
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Fragment mTab01 = new WeChatBlankFragment();
private Fragment mTab02 = new ContactBlankFragment();
private Fragment mTab03 = new ContactBlankFragment();
private Fragment mTab04 = new SettingsBlankFragment();
private LinearLayout mTabWeChat;
private LinearLayout mTabFrd;
private LinearLayout mTabContact;
private LinearLayout mTabSettings;
private ImageButton mImgWeChat;
private ImageButton mImgFrd;
private ImageButton mImgContact;
private ImageButton mImgSettings;
private FragmentManager fm;
在onCreate函数中调用所需要的函数
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getSupportActionBar() != null)
{
getSupportActionBar().hide();
}
setContentView(R.layout.activity_main);
initFragment();
initView();
initEvent();
selectFragment(0);
}
initFragment函数,它的作用是添加界面
private void initFragment() {
fm = getSupportFragmentManager();
FragmentTransaction transaction = fm.beginTransaction();
transaction.add(R.id.id_content, mTab01);
transaction.add(R.id.id_content, mTab02);
transaction.add(R.id.id_content, mTab03);
transaction.add(R.id.id_content, mTab04);
transaction.commit();
}
initEvent函数,事件触发
private void initEvent() {
mTabWeChat.setOnClickListener(this);
mTabFrd.setOnClickListener(this);
mTabContact.setOnClickListener(this);
mTabSettings.setOnClickListener(this);
}
initEvent函数,事件触发
private void initEvent() {
mTabWeChat.setOnClickListener(this);
mTabFrd.setOnClickListener(this);
mTabContact.setOnClickListener(this);
mTabSettings.setOnClickListener(this);
}
selectFragment函数
private void selectFragment(int i) {
FragmentTransaction transaction = fm.beginTransaction();
hideFragment(transaction);
//把图片设置为亮的
//设置内容区域
switch (i) {
case 0:
Log.d("setSelect", "1");
transaction.show(mTab01);
mImgWeChat.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
transaction.show(mTab02);
mImgFrd.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 2:
transaction.show(mTab03);
mImgContact.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
transaction.show(mTab04);
mImgSettings.setImageResource(R.drawable.tab_settings_pressed);
break;
default:
break;
}
transaction.commit();
}
嵌套一个hidefragment函数其作用是让未被选中的三个选项区变暗
private void hideFragment(FragmentTransaction transaction) {
transaction.hide(mTab01);
transaction.hide(mTab02);
transaction.hide(mTab03);
transaction.hide(mTab04);
}
点击某个区域起反应的函数onClick函数
public void onClick(View v) {
Log.d("onClick", "1");
resetImgs();
switch (v.getId()) {
case R.id.id_tab_weixin:
Log.d("onClick", "2");
selectFragment(0);
break;
case R.id.id_tab_frd:
selectFragment(1);
break;
case R.id.id_tab_contact:
selectFragment(2);
break;
case R.id.id_tab_settings:
selectFragment(3);
break;
default:
break;
}
嵌套了一个函数resetImg,提供灰暗图标的图片
private void resetImgs() {
mImgWeChat.setImageResource(R.drawable.tab_weixin_normal);
mImgFrd.setImageResource(R.drawable.tab_find_frd_normal);
mImgContact.setImageResource(R.drawable.tab_address_normal);
mImgSettings.setImageResource(R.drawable.tab_settings_normal);
}
类微信界面的第一步已经完成
源码地址:老男孩/weixin