- Vue3CompositionAPI
jpruby
vue
Vue3CompositionAPI第一章最终效果演示1.下载依赖npminstall2.启动前端npmrundev3.启动数据json-server--watchdata/db.json--port=3003第二章创建项目1.vite创建项目npminitvite@latestvite-blog----templatevue2.App.vueApp.vue3.Home.vue1.测试setup的
- 前端现代年轻人的“通病”:我们该如何应对?
人民广场吃泡面
大前端发展探讨前端
引言随着互联网技术的飞速发展,前端开发已经成为IT行业中最热门的领域之一。越来越多的年轻人选择投身前端开发,追求高薪、自由和创造力。然而,在前端开发的浪潮中,许多年轻人也暴露出了一些“通病”。这些“通病”不仅影响了他们的职业发展,还可能对整个团队和项目产生负面影响。本文将深入探讨现代年轻前端开发者常见的“通病”,分析其背后的原因,并提出一些实用的建议,帮助大家更好地应对这些挑战。目录前端年轻人的“
- pnpm、npm、yarn 包管理工具『优劣对比』及『环境迁移』
「已注销」
npm
前言博主在开发前端网站的时候,发现随着开发的项目的逐渐增多,安装的依赖包越来越臃肿,依赖包的安装速度也是非常越来越慢,多项目开发管理也是比较麻烦。之前我就了解过pnpm,但是当时担心更换包管理环境可能会出现的依赖等问题,并且也没有急切的需求,所以当时并没有立即更换综上所述,随着上面问题的出现,更换包管理环境也逐渐提上日程,所以本文主要将会简单对比pnpm和npm/yarn,并且详细讲解如何在多项目
- 前端项目git提交时做代码规范验证
一个水货程序员
git前端代码规范
前端项目git提交时做代码规范验证需要使用到的插件:husky,是一个GitHook工具,为git客户端增加hook的。lint-staged,在git提交前,进行代码规则检查确保入库的代码都符合代码规则,如果对整个项目进行lint这样速度太慢,lint-staged可以让lint只检测暂存区的文件,提高检测速度。当前依赖版本:husky版本:^8.0.1,lint-staged版本:^13.0.
- QEMU-Manager:Mac上的QEMU图形化管理利器
苏承根
QEMU-Manager:Mac上的QEMU图形化管理利器项目地址:https://gitcode.com/gh_mirrors/qe/QEMU-Manager在探索虚拟化的浩瀚世界时,找到一个既强大又易用的工具至关重要。今天,我们要向您隆重推荐QEMU-Manager——一款专为macOS设计的QEMU图形前端,由Swift语言精心打造。通过这篇文章,我们将深入挖掘QEMU-Manager的魅力
- VB.NET基于WEB房地产评估系统(源代码+文档)
csdn663648
.net前端microsoft
资料介绍:--------------摘要--------------房地产评估系统是典型的信息管理系统(MIS),其开发主要包括后台数据库的建立和维护以及前端应用程序的开发两个方面。对于前者要求建立起数据一致性和完整性强、数据安全性好的库。而对于后者则要求应用程序功能完备,易使用等特点。本系统特有的房屋基本情况、专业评估人员、估价方法等。经过分析,我们使用MICROSOFT公司的VISUALBA
- 通用评估系统(五)- 前端部分总体说明
一个水货程序员
项目实战前端fastapipythonvue
通用评估系统(五)-前端部分总体说明相关链接Gitee地址通用评估系统(一)-介绍通用评估系统(二)-原型设计通用评估系统(三)-前端部分通用评估系统(四)-前端部分计算脚本编辑组件文档说明本节中说明前端总体显示相关信息。具体数据交互待后端开发时同步进行。目录结构实际显示效果全局搜索评估模型管理数据模型管理指标体系管理评估任务管理部分代码说明评估模型管理组件import{ref,h,compute
- ASP.NET MVC实现layui富文本编辑器应用
福伴
先看看视图层在视图层,使用的是视图助手–HtmlHelper,代替我们网页中传统的表单标签元素,其中的m代表实体模型。通过视图助手,为我们生成id和name属性相同的textarea标签。备注:在ASP.NETMVC中,能提交表单数据的元素(各种类型的input标签,textarea等),其属性name的值于实体模型中的属性名相同时,传递到控制器中的实体模型或参数,会自动进行映射,方便前端到后台的
- Dify rerank model is deprecated in knowledge base
人工智能
这是可优化的细节。这里过时的提示倾向于说工作空间有一个默认的重新排名模型,但在执行一些前端逻辑后我们发现当前的重新排名模型是空的或未定义的,因此这个当前模型已过时。但这里默认模型实际上是一个所有字段都是空字符串的模型结构:{"provider":"","model":""}在这种情况下,缺省模型实际上是空的且无效。因此,在这里我们不会显示过时标志,而是更有可能告诉用户为工作区配置至少一个重排序模型
- AI前端开发:重塑工作环境与企业文化
suibian5235
人工智能前端
近年来,人工智能(AI)技术的飞速发展深刻地改变着各个行业,前端开发领域也不例外。随着AI写代码工具的涌现,AI前端开发模式逐渐兴起,并对传统的前端开发模式带来了巨大的冲击。本文将深入探讨AI前端开发如何影响我们的工作环境和企业文化,并对未来的发展趋势进行展望。……AI前端开发对工作环境的影响AI前端开发的出现,最直接的影响体现在工作效率的提升和工作压力的变化上。许多AI工具,例如ScriptEc
- Vue.js 组件开发:构建高效、可重用的用户界面
m1chiru
vue.js
Vue.js组件开发:构建高效、可重用的用户界面Vue.js是一个流行的JavaScript框架,它致力于通过简单的API和高度响应的设计,帮助开发者构建高效、动态的前端应用。在Vue.js中,组件是构建用户界面的核心单元。它们使得应用的结构更加模块化、可维护且易于重用。在这篇博客中,我们将深入探讨Vue.js组件的开发方法,包括组件的基本概念、创建、传递数据、事件处理以及组件之间的通信等关键内容
- Vue.js 组件开发:构建可重用且高效的 UI 块
沉浮yu大海
vue.jsui前端
在现代前端开发中,Vue.js凭借其简洁的语法、强大的数据绑定能力和灵活的组件系统,成为许多开发者的首选框架。组件化开发是Vue.js的核心特性之一,它允许我们将大型应用拆分成多个独立、可复用的部分,从而提高代码的可维护性和扩展性。本文将带你深入了解Vue.js组件开发的基本概念和最佳实践,帮助你构建高效且可重用的UI组件。一、Vue.js组件基础在Vue.js中,组件是可复用的Vue实例,它们封
- 前端构建工具——Webpack和Vite的主要区别
像素检测仪
前端前端webpack
目录1.设计理念2.性能表现3.使用场景4.配置复杂度5.生态系统6.性能对比总结7.选择建议1.设计理念Webpack设计理念:Webpack是一个通用的模块打包工具,它将项目中的各种资源(如JavaScript、CSS、图片等)视为模块,并通过loader和plugin进行处理和打包。适用范围:适用于复杂项目,支持高度定制化,适合需要精细控制构建过程的场景。Vite设计理念:Vite(法语“快
- 学习笔记分享-快速掌握前端-html进阶(利用telnet发送json请求、利用telnet发送multipart请求)
2301_81243975
前端学习笔记
前言图片上面的personal表示只有图片上面的一行语句是解释图片内容的、local表示这个图片所在标题下的所有语句都是解释图片内容的、global表示有多个标题下的所有语句都是解释图片内容的我是一名大二的学生,学了差不多一年java技术栈了,想记录一下自己对知识点的心得,目前还是个小白,期望大佬们可以指出我笔记中的不足之处、对知识点的认知错误、笔记结构的混乱等这些图片内容都是在观看黑马课程时的视
- Electron常见问题 4-error: The engine “node“ is incompatible with this module.
Data-Mining
Electron实战builderelectron编译node.jsyarn
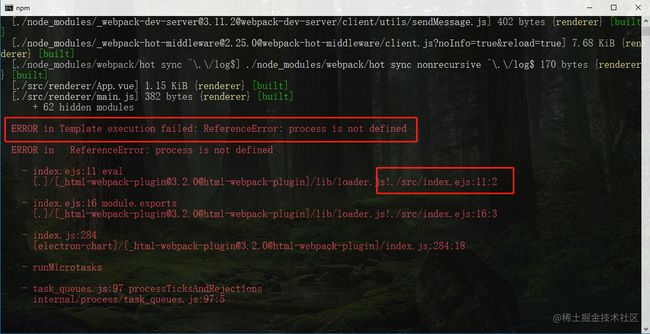
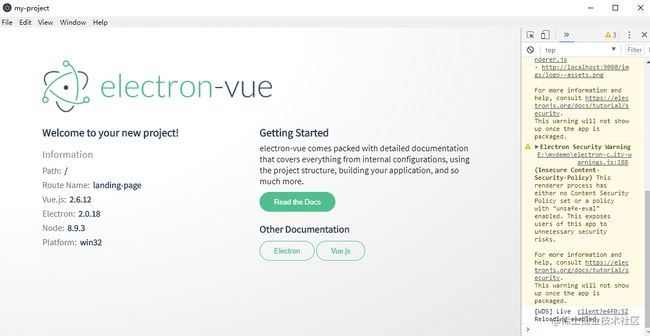
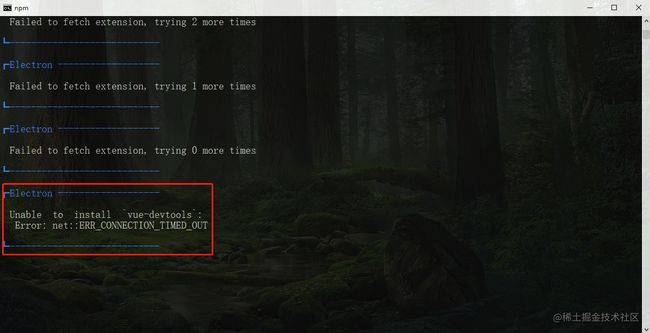
目录问题解决PS:《Electron实战》系列-总览问题Electron工程编译的时候报错:errorelectron-builder@20.44.4:Theengine"node"isincompatiblewiththismodule.Expectedversion">=8.12.0".Got"8.11.3"errorFoundincompatiblemodule.解决原因是nodejs版本冲
- _05JavaScript
The_era_achievs_hero
学习前端js
第五次网课1.JavaScript的书写位置内部JS//页面弹出警示框alert('你好,js~')外部JS(最多)内联(行内)(以后vue框架会用这种模式)点我月薪过万2.JavaScript的注释与结束符单行注释符号://ctrl+/多行注释符号:/**/shift+alt+a结束符用;表示结束可写可不写,要么全都写,要么全不写vue.js不加分号3.JavaScript的输入输出语法输出中文
- 全面了解 Node.js、npm、yarn、node-gyp、Python、Visual Studio 和 Electron 的关联性
古木12345
node.jsnpmpythonelectronyarn
好的,以下是一个全面且深入的详细解析,针对Electron桌面开发工具链及其相关依赖,包含每个关键模块(Node.js、npm、yarn、Python、node-gyp、VisualStudio、Electron)及其实现原理、功能、关联性和使用示例,确保您能完整理解这些工具的用途和关联性。一、基础工具链模块详细介绍1.Node.js1.1功能概述Node.js是一个运行时环境,它允许开发者在服务
- dochub实践-资源参考
xiaohangwj
项目开源仓库-gitee开源仓库-github教程文档依赖后端-beego开源仓库入门教程前端-Flat-UI开源仓库样式文档
- 题解 | #数组中出现次数超过一半的数字#哈希最简单的解法
2301_79125642
java
前端要转测试大佬们,我是软件工程专业的,毕业后又培训了半年前端,现在公司要我转软件测试,初中级都可以,学着麻烦吗?大概得多长时间?转转java凉面一个数组基本有序应该采用哪种排序方法为什么要有线程池,线程太多会怎么样??阻塞队列与普通队列的区别是?递归与非递归区别是什么?各自的优缺点?递归如何转为非递归题解|#数组中出现次数超过一半的数字#哈希最简单的解法classSolution{public:
- v3-electron-vite项目快速入门指南
罗昭贝Lovely
v3-electron-vite项目快速入门指南v3-electron-vite⭐Avue3electronadmintemplate,basedon'vite'项目地址:https://gitcode.com/gh_mirrors/v3e/v3-electron-vite本指南旨在帮助您了解并快速上手un-pany/v3-electron-vite这一基于Vue3与Vite的Electron管理
- 关于前后端分离跨域问题——使用DeepSeek分析查错
潮落拾贝
解决跨域问题使用DeepSeek协助开发
我前端使用antdesignvuepro框架,后端使用kratos框架开发。因为之前也解决过跨域问题,正常是在后端的http请求中加入中间件,设置跨域需要通过的字段即可,代码如下所示:funcNewHTTPServer(c*conf.Server,s*conf.Secret,rolesm*service.RolesManageService,tracertrace.TracerProvider,l
- python股票分析系统部署操作过程及代码实现
大懒猫软件
python开发语言flaskplotlyapirestful
部署一个股票分析系统涉及多个步骤,包括后端服务、前端界面和实时数据更新。以下是一个详细的部署过程,涵盖从代码编写到服务器部署的完整步骤。1.系统架构概述后端:使用Flask提供RESTfulAPI和数据处理服务。前端:使用PlotlyDash构建动态界面,实时显示股票价格走势。数据源:从金融数据API(如AlphaVantage、YahooFinance)获取实时数据。2.系统开发步骤2.1安装必
- uniapp uni-icons组件自定义图标
xcLeigh
uniapp技术点解析uni-app前端java
文章目录1️⃣uni-icons组件1.1引用位置1.2FontEditor简介1.2FontEditor使用结束语优质源码分享uni-app是一个使用Vue.js(opensnewwindow)开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。1️⃣uni-icons组件1.1引用位置1.2FontEditor简介Fo
- 【最新】沃德协会管理系统源码+uniapp前端+环境教程
kaui52066
kaui52066精品源码uni-app小程序前端开源php生活
一.系统介绍一款基于FastAdmin+ThinkPHP+Uniapp开发的商协会系统,新一代数字化商协会运营管理系统,以“智慧化会员体系、智敏化内容运营、智能化活动构建”三大板块为基点,实施功能全场景覆盖,一站式解决商协会需求壁垒,有效快速建立自有数字化管理体系、提升组织管理效能、增强会员粘性、沟通连接市场,真正做到为构建有影响力的现代化智慧型组织赋能。二.测试环境系统环境:CentOS、运行环
- 用AI提升电商平台的客户体验:从个性化推荐到智能客服
Echo_Wish
人工智能前沿技术人工智能
用AI提升电商平台的客户体验:从个性化推荐到智能客服随着电商行业的竞争日益激烈,如何在海量商品中脱颖而出,吸引和保持客户的关注,成为平台生存和发展的关键。而在这场竞争中,人工智能(AI)正在发挥着越来越重要的作用。AI不仅可以优化电商平台的后台操作,还能在前端提供更为个性化、智能化的客户体验,让消费者感受到前所未有的便捷与高效。本文将从个性化推荐、智能客服、智能搜索等方面,详细探讨如何通过AI技术
- HTML、Vue和PHP文件的区别与联系
生信天地
htmlvue.jsphp
一、核心区别类型性质执行环境功能特点.html静态标记语言浏览器直接解析定义页面结构和内容,无逻辑处理能力.vue前端框架组件文件浏览器/构建工具整合HTML模板+JS逻辑+CSS样式,支持动态数据绑定和组件化开发.php服务器端脚本语言文件Web服务器执行动态生成HTML内容,支持数据库操作和业务逻辑处理二、联系与协作PHP与HTMLPHP文件通过标签嵌入HTML,服务器执行PHP代码后输出纯H
- 阿里云视频点播,基于thinkphp8上传视频
quweiie
php阿里云音视频云计算
前端参考官方示例(jQuery版)阿里云JavaScript上传SDKDemo(使用jquery).container{width:1200px;margin:0auto;}.input-control{margin:5px0;}.input-controllabel{font-size:14px;color:#333;width:30%;text-align:right;display:inli
- 从零开始:Django + MySQL + Vue 打造在线Demo下载平台
阮懿同
从零开始:Django+MySQL+Vue打造在线Demo下载平台【下载地址】DjangoMySQLVue从零开始打造在线Demo下载平台Django+MySQL+Vue从零开始打造在线Demo下载平台本仓库提供了一套完整的前后端实战项目源码,带你全面学习和掌握在Django后端框架和Vue前端框架下,如何协作开发并部署一个功能完备的在线Demo下载网站项目地址:https://gitcode.c
- 2025年信息技术与电子电力技术国际会议(ICITEP 2025)
s_academic
理科会议科技可信计算技术TV
2025年信息技术与电子电力技术国际会议(ICITEP2025)2025InternationalConferenceonInformationTechnologyandElectronicPower会议旨在加强国际学术交流与合作,促进信息技术与电子电力领域的发展。会议将汇聚相关研究领域的顶尖专家学者,共同探讨该领域的最新研究成果、技术进步和挑战。会议主题:(主题包括但不限于,更多主题请咨询会务组
- 干货:DeepSeek+SpringAI实现流式对话!
液态不合群
deepseek
前面一篇文章我们实现了《炸裂:SpringAI内置DeepSeek啦!》,但是大模型的响应速度通常是很慢的,为了避免用户用户能够耐心等待输出的结果,我们通常会使用流式输出一点点将结果输出给用户。那么问题来了,想要实现流式结果输出,后端和前端要如何配合?后端要使用什么技术实现流式输出呢?接下来本文给出具体的实现代码,先看最终实现效果:解决方案在SpringBoot中实现流式输出可以使用Sse(Ser
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。