Ajax使用
简介:
全称:Asynchronous JavaScript And XML
中文名:异步js与XML
作用:网页使用JavaScript脚本实现前端与服务器的异步交互技术,可以在不刷新网页的前
提下实现和服务器的数据交互
注意:ajax不是一种编程语言,而是使用JS的一种技术。
使用步骤
步骤:
1. 创建网络通讯对象
2. 打开连接
3. 设置回调
4. 发送请求
1.创建网络通讯对象
var ajax = new ActiveXObjet("Microsoft.XMLHTTP");//ie7以下
var ajax = new XMLHttpRequest();//ie7以上,现在大多数浏览器都是这样兼容问题,所以才有以上两种方法
使用一个属性用来区分浏览器
window的XMLHttpRequest属性,ie7以下都没有
例:
var areq;
if(window.XMLHttpRequest){//判断是否有该属性,用来区分不同的浏览器
areq= new XMLHttpRequest();//
}else{
areq = new ActiveXObject("Microsoft.XMLHTTP");//
}2.打开连接
方法:
open(method,url,asyn)
method表示异步请求的请求方式 (GET|POST)
url 异步请求的目标路径
asyn 是否异步(true异步,false同步),一般都是异步,同步的话页面就会一个一个的进行下去,给客户端的效果为一卡一卡的
GET请求:
ajax.open("GET","url?key=value&key2=value2",true)POST请求:
ajax.open("POST","url",true);
/*
注意:POST请求如果想像标签一样上传数据,需要在打开连接后,发起请求前设置请求头,
如
ajax.setRequestHeader("Content-type","application/x-www-formurlencoded");
传参
1,在发起请求时填入上传的参数
2,与GET相同,将上传的参数追加到url的尾部
*/
3.设置回调
语法: ajax.onreadystatechange = function (ev1) {
}
注意:当请求状态发送改变时就会调用
请求状态:
0 表示ajax请求对象完成创建但并未初始化
1 表示ajax请求对象完成初始化但未发送请求
2 表示ajax请求已经发送并到达服务器
3 表示服务器正在处理ajax请求(通信....)
4 表示服务器正处理完成,ajax请求对象已经成功获取响应结果
获取服务器响应内容:
ajax.responseText//获取字符传响应数据
ajax.responseXML//获取XML格式响应数据
ajax.readyState// 获取请求状态
ajax.status// 获取当前响应码例如:
ajax.onreadystatechange=function (ev1) {
if (!(ajax.readyState == 4 && agax.status == 200)) {
} else {
alert(agax.responseText);//弹框弹一下当前请求状态
}
}4.发送请求
get请求 显示请求
ajax.send(null);post请求 隐式请求
ajax.send(null); //不带参数
ajax.send("key1=value1&key2=value2")//带参,仅支持POST请求
例:不跳转页面,使用服务器在此页面弹窗上打印服务器收到
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
writer.print("服务器收到");
writer.flush();
writer.close();
响应写入服务器收到
例2:用户输入的内容经过服务器处理,打印到当前页面
带值:1.前端代码
提交
2.后端
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String n = request.getParameter("n");//获取前端数据
String s = request.getParameter("s");//获取前端数据
String string = "姓名:"+n+"---性别:"+s;//拼接处理
PrintWriter writer = response.getWriter();//
writer.print(string);//将其打印到前端,没用ajax会创建新页面
writer.flush();
writer.close();3.js
例3:使用post
Title
登录
后端
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String name = request.getParameter("name");
String pass = request.getParameter("pass");
PrintWriter writer = response.getWriter();
if(name == null || "".equals(name)){
writer.print("请输入账号");
writer.flush();
writer.close();
return;
}
if(pass == null || "".equals(pass)){
writer.print("请输入密码");
writer.flush();
writer.close();
return;
}
if("纳西妲".equals(name)&&"123".equals(pass)){
writer.print("登录成功");
}else{
writer.print("登录失败");
}
writer.flush();
writer.close();
}JSON
简介
全称:JavaScript Object Notation
中文名:JS对象简谱
特点:
一种轻量级的数据交换格式
一种特殊的字符串.方便了机器进行解析和生成
相较原来的XML格式数据,JSON数据的解析占用内存少,效率高
作用:前后端之间、不同语言之间进行数据交互所遵守的一种数据的格式
格式
1.键值
键值之间使用冒号连接,多个键值对之间使用逗号连接
如:
"name":"宵宫","sex":"女","age":222. 对象或字典
使用{ }表示
{name: '宵宫', sex: '女', age: 22}3.集合
使用[ ] 表示
[{"name":"影","sex":"女","age":4000},{"name":"宵宫","sex":"女","age":22},{"name":"优菈","sex":"女","age":24}]格式转换
js转为json
普通对象转化为json
关键方法
var stu ={
"name":"纳西妲",
"sex":"女",
"age":500
}
var jsonstu = JSON.stringify(stu);//转化
console.log(jsonstu.name);
列表对象转换为JSON
function God(name,sex,age) {
this.name = name;
this.sex = sex;
this.age = age;
}
var p1 = new God("影","女",4000);
var p2 = new God("宵宫","女",22);
var p3 = new God("优菈","女",24);
var list = [];
list[0] = p1;
list[1] = p2;
list[2] = p3;
var json = JSON.stringify(list);
console.log(json);json转为js
json转化为对象
var jsonstu = {name: '影', sex: '女', age: 4000};
var stu = eval("("+jsonstu+")")json转为列表
var jsons=[{"name":"影","sex":"女","age":4000},{"name":"宵宫","sex":"女","age":22},
{"name":"优菈","sex":"女","age":24}]
var list = eval("("+json+")");
console.log(list[1]);java转为json
三方包,有不少,试试GSON
对象转为json
User user = new User("纳西妲","女",500);
Gson gson = new Gson();
String s = gson.toJson(user);
System.out.println(s);//普通对象![]()
集合转json
User user2 = new User("影","女",4500);
User user3 = new User("凝光","女",29);
User user4 = new User("九条","女",27);
ArrayList users = new ArrayList<>();
users.add(user);
users.add(user2);
users.add(user3);
users.add(user4);
Gson gson1 = new Gson();
String userlist = gson1.toJson(users);
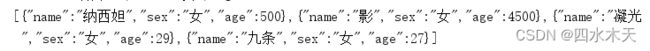
System.out.println(userlist); 字典转json
HashMap userHashMap = new HashMap<>();
userHashMap.put(1,user);
userHashMap.put(2,user2);
userHashMap.put(3,user3);
Gson gson2 = new Gson();
String userMap = gson2.toJson(userHashMap);
System.out.println(userMap);
json转java
JSON字符串转换为普通对象
String json = "{\"name\":\"纳西妲\",\"sex\":\"女\",\"age\":500}";
User u =gson.fromJson(json,User.class);JSON字符串转换为集合
String json = "[{\"name\":\"纳西妲\",\"sex\":\"女\",\"age\":500},{\"name\":\"影\",\"sex\":\"女\",\"age\":4500},{\"name\":\"凝光\",\"sex\":\"女\",\"age\":29},{\"name\":\"九条\",\"sex\":\"女\",\"age\":27}]";
Type type = new TypeToken>(){}.getType();//获取类型
ArrayList us = gson.fromJson(json, type);
json转为字典
String json = "{\"1\":{\"name\":\"纳西妲\",\"sex\":\"女\",\"age\":500},\"2\":{\"name\":\"影\",\"sex\":\"女\",\"age\":4500},\"3\":{\"name\":\"凝光\",\"sex\":\"女\",\"age\":29}}";
Type type = new TypeToken>(){}.getType();//获取类型
Map m = gson.fromJson(json, type);
注意: 1,实体类中必须提供无参构造函数
2,实体类中属性名必须与key值相同
3.约定后端给前台返回数据时,需要设置响应的数据类型为application/json
response.setContentType("application/json;charset=UTF-8");前端存值
cookie
localStorage
//存值
localStorage.setItem("name","德玛");
//取值
var name = localStorage.getItem("name");
//删除
localStorage.removeItem("name");
//修改,key值相同即为修改
localStorage.setItem("name","小明");
//清空
localStorage.clear()
sessionStorage
//存值
sessionStorage.setItem("name","德玛")
//取值
var name = sessionStorage.getItem("name")
//删除
sessionStorage.removeItem("name");
//修改,key值相同即为修改
sessionStorage.setItem("name","小明")
//清空
sessionStorage.clear()生命周期:
cookie:时间到了或被用户删除
localStorage:localStorage的生命周期是永久的,关闭页面或浏览器之后localStorage中的
数据也不会消失。除非主动删除数据,否则数据永远不会消失
sessionStorage:仅在当前浏览器窗口关闭之前有效。
存储大小:
cookie:4kb
localStorage与sessionStorage:5MB,甚至更大
存储位置:都保存在客户端
是否与服务器通讯:
cookie:同源的http请求中携带
localStorage,sessionStorage:不与服务器进行交互通信
使用:
cookie:很少使用
localStorage:适合长期存储在本地的数据,如判断用户是否已登录
sessionStorage:sessionStorage存储的数据更偏向业务一些,如页面间数据传递等