vue3.0结合vben开源项目的开发思路
前言
经过前边两篇文章的介绍,相信大家对vue3.0和ts已经有了基本的了解,接下来文章内容将从以下几个方面结合vben实例开源项目进行详细介绍和总结:
1、app如何创建实例
2、vuex(pinia)如何进行使用
3、api+axios封装思路+store
4、views+router
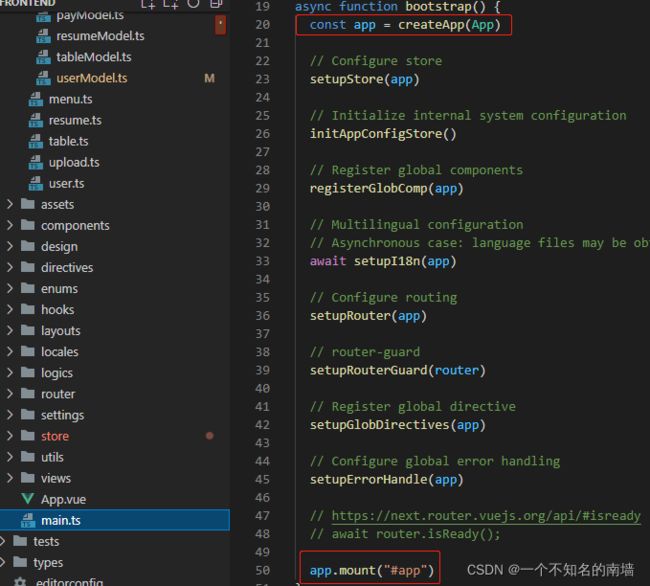
1、vue3.0中的app实例创建
由于 use 全局 API 在 Vue 3 中已无法使用,因此此方法将无法正常工作,并且调用 Vue.use() 现在将触发一个警告。取而代之的是,开发者必须在应用实例上显式指定使用此插件:
使用 createApp(/* options */) 初始化后,应用实例 app 可通过 app.mount(domTarget) 挂载根组件实例:
以下是vben项目中使用的具体实例:
具体的creartapp做了那些事情可以参考以下文章内容进行了解学习
Vue 3 源码学习之路-01-源码结构&createApp - 掘金
2、vuex和pinia的区别和使用
vuex和pinia都是状态管理库,只不过Pinia是一个全新的Vue状态管理库,是Vuex的代替者,有以下几个特点:
- Vue2 和 Vue3 都能支持
- 抛弃传统的
Mutation,只有state, getter和action,简化状态管理库 - 不需要嵌套模块,符合 Vue3 的 Composition api,让代码扁平化
- TypeScript支持
- 代码简介,很好的代码自动分割
-
vuex的五个属性,分别是 State、 Getter、Mutations、Action、 Modules。
state:基本数据(数据源存放地);
getters:从基本数据派生出来的数据;
mutations:提交更改数据的方法,同步;
actions:像一个装饰器,包裹mutations,使之可以异步;
modules:模块化Vuex。
下面将以userId为实例介绍在vben项目中的使用
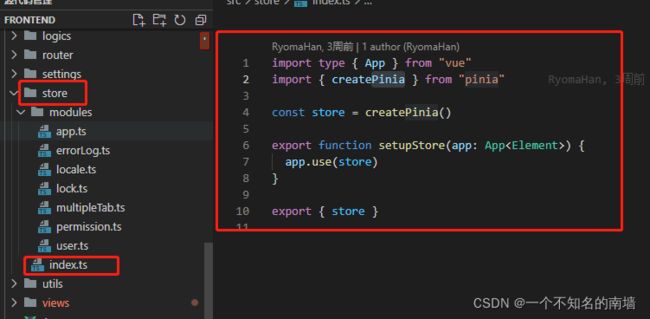
1)首先挂载和创建store
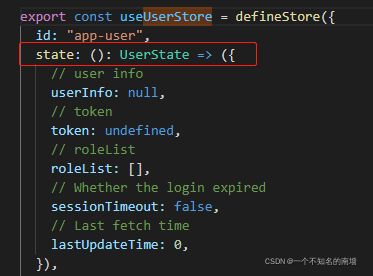
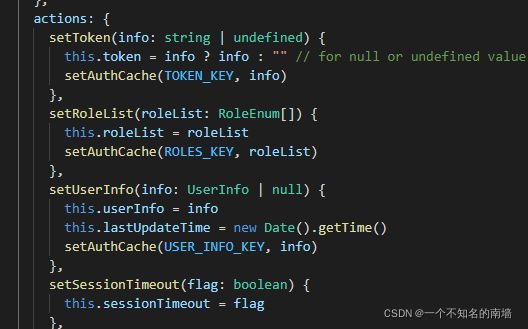
2、通过state存储数据(以下文件均在store下边的user.ts文件夹中)
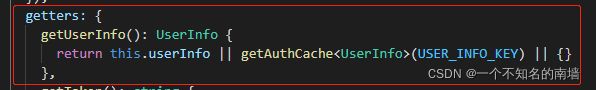
3、通过getters把存储的数据映射出去
4、通过actions进行数据的更改更新
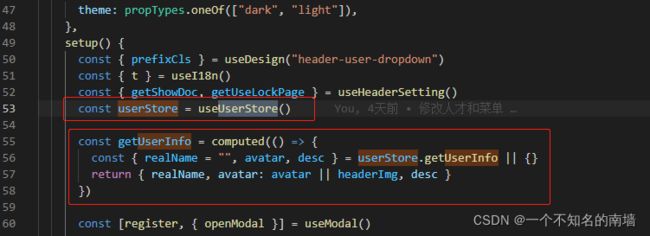
5、可以通过computerd属性在页面中去获取在state里存储的数据
总得来说,Pinia 就是 Vuex 的替代版,可以更好的兼容 Vue2,Vue3以及TypeScript。在Vuex的基础上去掉了 Mutation,只保留了 state, getter和action。Pinia拥有更简洁的语法, 扁平化的代码编排,符合Vue3 的 Composition api
3、api 和 axios的封装
1)首先是api的封装可以分为以下几个步骤
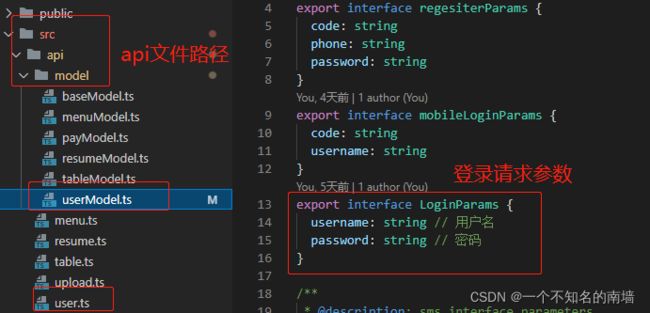
@1、定义model文件(根据api接口文档)
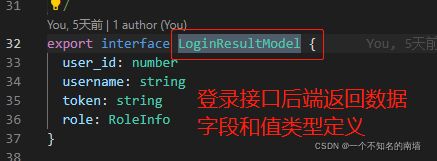
说明:model文件是定义接口入参即请求参数和后端接口返回参数的地方,具体说明如下
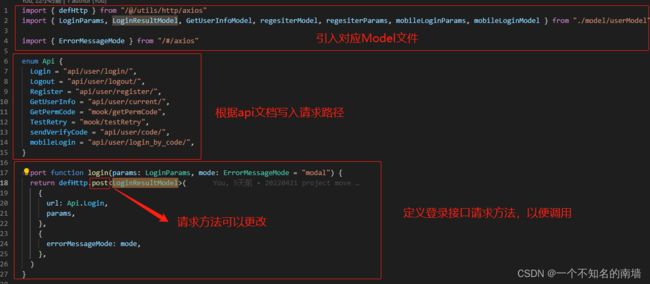
@2、定义api文件(根据api接口文档)
说明:api文件是定义接口请求路径和发送请求的地方
@3、定义store(根据业务需求确定是否需要定义全局共享数据)
@4、调用分为api和store调用(store具体如何调用上文已提及,请向上翻)
api调用可以处理业务上下文逻辑,以注册为例
2)axios请求的封装
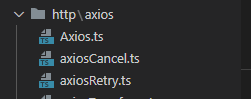
@1、分别封装请求各种请求处理方法,在以下文件中有体现
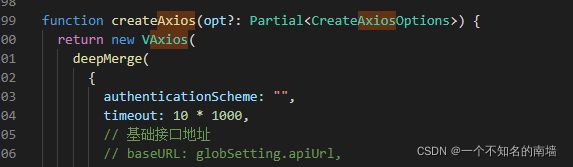
@2、封装定义请求的一些配置
@3、对于后端返回的状态码进行统一管理错误提示
@4、包含请求重试和取消机制封装
@5、针对不同的返回结果进行数据处理操作,只要在index.ts文件中进行修改,即可,其他文件不需要动
@6、对于后端返回的格式,可以在types文件夹中进行修改,如下图
4、views和router
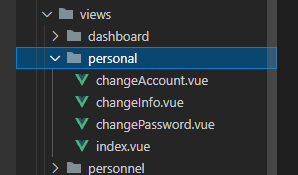
1)views是页面文件夹,所有的页面文件均在此目录下
我们可以在/src/views/目录下进行页面文件的创建
新建页面文件夹后我们需要去做路由的配置,router
2)router页面的路由
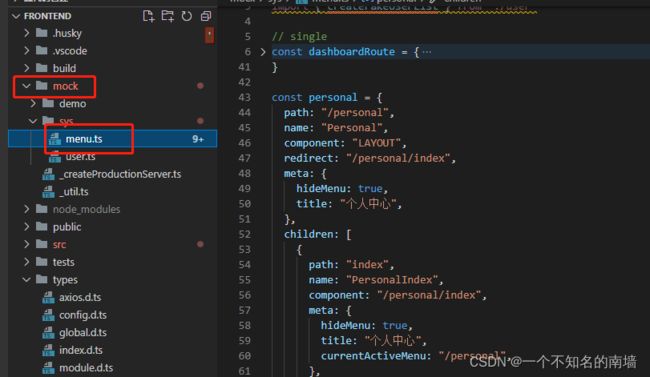
目前我们使用的是后端模式,在mock里造假数据,去新增的页面路由
具体可参考以下连接
路由 | Vben Admin