- 原生cesium 实现 多图例展示+点聚合(base64图标)
个人简介:某大型测绘遥感企业资深Webgis开发工程师,软件设计师(中级)、CSDN优质创作者作者:柳晓黑胡椒❣️专栏:cesium实践(原生)若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力需求背景解决思路解决效果index.vue需求背景1.需要展示多个站点图例的图表及闪烁效果2.需要考虑层级高时,多图例的点聚合效果,且点聚合显示需要采用设计的圆形图标解决思路闪烁效果:采用css3的anim
- 游戏开发需要的知识
benchi0852
游戏编程网络游戏程序开发windows网络
网络游戏程序开发学习流程,这是最少要看的书了:1、C++primer中文版第4版2、C++标准程序库自修教程与参考手册3、Windows程序设计第5版4、MFCwindows程序设计第2版中文版5、VC++深入详解6、MFC深入浅出7、EffictiveSTL8、Windows核心编程学好以上几本,也可以去游戏公司一试VC++软件工程师职位了。9、WINDOWS游戏编程大师技巧第2版10、3D游戏
- 数据标注问题【附解决方案】【持久更新】
视频转化错误对抽烟检测的数据准备标注,首先将视频进行转化,但是报错,尝试视频修复。1️⃣MP4Repair0.9.0FreeDownloadforWindowsDownloadMP4Repair0.9.0:ThisisawrapperorGUIarounduntrunc-w,theWindowsversionofuntrunc.UntruncisautilityforMP4videorepair.
- Sider多模型AI助手平台深度评测:开发者高效编程的秘密武器
梦玄海
人工智能copilot自动化运维开源
一、为什么开发者需要多模型平台?当技术决策面临关键选择时:核心价值:避免被单一模型局限思维,通过横向对比获得最佳解决方案二、Sider核心功能全景图模块支持能力开发场景示例模型库GPT-4/Claude/Gemini/本地模型等`gitdiff智能编程实时补全/调试/注释生成VSCode中自动生成JSDoc文档处理PDF/Word/网页解析技术白皮书关键信息提取自动化定时任务+API集成每日自动生
- 家装宝典《水路通·水管工智能宝典》—— 零基础到大师的全流程水管工程解决方案
《水路通·水管工智能宝典》是一款为水管工及家居维修爱好者打造的零门槛专业工具,堪称行业从业者的"掌上工艺图书馆"。软件构建了覆盖水管工程全生命周期的知识体系分享了「水管工手册」链接:https://pan.quark.cn/s/1cd0bf17b7b8
- Overlay网络如何颠覆互联网规则?
来自于狂人
网络云计算
引言:当网络变成“俄罗斯套娃”2010年,阿里云工程师王坚盯着机柜发愁:“要把5000台服务器伪装成1台超级计算机,传统网络像钢筋水泥墙——必须发明‘隐形通道’!”这就是Overlay网络的诞生现场——它用软件魔法在物理网络上“挖地道”,最终让阿里云扛住双11洪峰。第一章前传:为什么传统网络像“老城区单行道”?1.1困局:交换机统治下的黑暗时代场景还原:2005年某网吧老板愤怒拍桌:“加台机器就要
- 【taro react】 ---- RuiVerifySlider 行为验证码之滑动拼图使用【天爱验证码 tianai-captcha 】实现
Rattenking
TaroReact入门到实战系列taroreact.js前端
1.前言之前使用【AJ-Captcha行为验证码】实现过一个【TaroReact组件开发——RuiVerifySlider行为验证码之滑动拼图】,但是现在AI很火,所以就出现需要检测滑动验证码的是不是人机。其实检测条件也很简单,就是人不会匀速画直线。之前的滑动验证码基本都是检验一下终点坐标,现在需要检测人机,就需要检测滑动的时间和Y轴的坐标了。滑动验证码本来开源的项目也比较多,所以后端最后选择了【
- FISCO BCOS区块链智能合约测试利器:Foundry框架从入门到实战
引言:为什么选择Foundry进行区块链测试?在区块链开发领域,测试环节常常被忽视却至关重要。想象一下,你花费数周时间开发的智能合约终于部署上线,却因为一个未发现的边界条件漏洞导致合约资金被锁死或被盗——这种噩梦般的场景在区块链世界并不罕见。与传统软件不同,区块链上的智能合约一旦部署就难以修改,这使得全面的测试成为开发过程中不可或缺的环节。今天,我将向您介绍一款专为区块链开发者打造的强大测试框架—
- Android解压工具,ZArchiver,RAR for Android,iZip,The Unarchiver,解压专家
xiaopengbc
软件android
介绍手机解压缩工具种类繁多,以下为你推荐一些功能强大、操作便捷的软件,涵盖安卓和iOS平台:安装点击获取ZArchiver(Android):支持ZIP、RAR、7z、tar、gzip等多种格式的解压与压缩,还能创建7z、zip等格式的压缩包。软件体积小、运行效率高,解压速度快,可对文件进行加密压缩或解压加密文件,保护隐私。其界面简洁直观,支持中文界面,是安卓平台上受欢迎的解压软件之一。RARfo
- 深度剖析:Onecode 如何重塑 DDD 领域模型设计
低代码老李
领域设计低代码DDD人工智能低代码
在软件技术的演进浪潮中,架构设计理念与开发工具不断迭代,推动着行业持续向前发展。领域驱动设计(DDD)以其对业务本质的深度洞察和对复杂系统架构的卓越驾驭能力,逐渐成为大型软件项目构建的关键技术。而Onecode作为一款极具创新性的开发工具,与DDD的深度融合,为软件开发流程带来了全方位的革新。今天,就让我们深入探讨Onecode在DDD领域模型设计中的独特优势与深远影响。一、代码生成:效率与质量的
- java安全策略 禁止反射_初探java安全之反射
小宏i
java安全策略禁止反射
什么是反射反射机制在java中可以说是非常强大的,很多优秀的开源框架都是通过反射完成的。在java的运行状态中,对于任意一个类,都能够知道这个类的所有属性和方法,都能够调用它的任意一个方法和属性,这种动态获取的信息以及动态调用对象的方法的功能称为java语言的反射机制。下面介绍下基于反射技术的函数方法。与反射相关的,其实主要就是几个关键的函数方法。可以先从这一段简单的代码看起publicvoide
- stm32 micropython vscode_VS Code 上最硬核的 MicroPython 插件
weixin_39968309
stm32micropythonvscode
介绍VSCode上最硬核的MicroPython插件——RT-ThreadMicroPython,为MicroPython开发提供了强大的开发环境,主要特性如下:设备快速连接(串口、网络、USB)支持基于MicroPython的代码智能补全与语法检查支持MicroPythonREPL交互环境提供丰富的代码示例与demo程序提供工程同步功能支持下载单个文件或文件夹至开发板支持在内存中快速运行代码文件
- Visual Studio Code 中统一配置文件在团队协作中的应用
织_网
vscodeide编辑器
在团队协作开发中,保持一致的开发环境是提升效率、减少环境差异导致问题的关键。VisualStudioCode(VSCode)的配置文件功能为此提供了便捷的解决方案,通过统一配置文件,团队可实现开发环境的标准化与快速同步。以下从核心功能、操作流程、优势及实践建议展开说明:一、统一配置文件的核心价值团队协作中,统一配置文件可实现以下目标:环境标准化:确保所有成员使用相同的编辑器设置(如格式化规则、快捷
- 青少年编程与数学 02-022 专业应用软件简介 20 法律专业软件:Westlaw
青少年编程与数学02-022专业应用软件简介20法律专业软件:Westlaw一、Westlaw法律专业软件概述(一)软件简介1.软件发展历程2.软件的主要特点(二)软件的应用领域1.法律研究2.法律实践3.法律教育二、Westlaw软件的功能模块(一)检索功能1.多种检索方式2.检索结果筛选与排序(二)法律研究工具1.KeyCite关键引用2.Headnotes判例摘要3.NotesofDecis
- java:实现温度转换(摄氏度和华氏度)(附带源码)
Katie。
Java实战项目java开发语言
1.项目背景详细介绍在软件开发中,温度转换是测量与控制系统、气象应用、物联网终端、科学计算等场景的基础功能之一。不同地区和行业习惯使用摄氏度(℃)或华氏度(℉)两种温标:摄氏度:以水的冰点0℃、沸点100℃划分为100等份;华氏度:以水的冰点32℉、沸点212℉划分为180等份。在Java项目中,需要提供准确、方便的温度转换工具类,以便在业务代码中随时调用。一个良好的温度转换组件应具备以下特点:支
- 领域驱动设计(DDD):三层架构到DDD架构演化
轻舟技术A
架构java
三层架构的问题在前文中,我从基础代码的角度探讨了如何运用领域驱动设计(DDD)来实现高内聚低耦合的代码。本篇文章将从项目架构的角度,继续探讨三层架构与DDD之间的演化过程,以及DDD如何优化架构的问题。三层架构作为一种常见的软件架构模式,将应用程序分为展示层、业务逻辑层和数据访问层,具有以下优点:分离关注点:三层架构将不同功能模块分隔开,使每个模块专注于特定任务,降低了代码复杂性。可维护性和可扩展
- 探秘Xtoon Boot DDD:以领域驱动设计重塑微服务架构
探秘XtoonBootDDD:以领域驱动设计重塑微服务架构去发现同类优质开源项目:https://gitcode.com/在软件开发中,尤其是大型复杂系统的构建中,领域驱动设计(Domain-DrivenDesign,简称DDD)是一种被广泛接受的设计方法论。它强调了业务逻辑与系统结构的紧密耦合,帮助开发者更好地理解和表达业务模型。而是一个基于SpringBoot的轻量级框架,旨在简化和加速DDD
- PC端基于SpringBoot架构控制无人机(三):系统架构设计
kangkang-
架构无人机java
1.引言从大疆到自研飞控的转型,在无人机业务开发过程中,大部分工作都是基于大疆无人机的上云SDK来完成的。通过该SDK,可以轻松实现航线飞行、指点飞行、实时操控、一键起飞、云台拍照等多种功能然而,随着业务的逐步发展,公司逐渐将重点从大疆无人机转向了自研无人机系统。为了更好地满足客户需求,尤其是在PC端通过Web浏览器进行实时操作的需求,我们的软件团队面临着巨大的挑战。在此背景下,我们需要开发一个与
- QT并发机制
byxdaz
QTqt
QT提供了多种并发编程机制,使得开发者能够充分利用多核处理器优势,同时保持代码的可维护性和跨平台特性。以下是QT主要的并发机制:1.QThread-线程基础类QThread是QT中最基础的线程类,提供了创建和管理线程的能力。classWorkerThread:publicQThread{voidrun()override{//在这里执行耗时操作qDebug()start();//启动线程2.基于Q
- serviceMesh 学习
一切顺势而行
service_mesh学习java
根据您已掌握的Docker、Kubernetes及灰度发布等技能,以下是ServiceMesh需要重点掌握的知识体系,分为核心概念、关键技术、实践场景和进阶能力四部分,助您系统化掌握服务网格:一、ServiceMesh核心概念概念说明与K8s的关联数据平面Sidecar代理(如Envoy),拦截服务间流量通过sidecar-injector自动注入到Pod中控制平面管理Sidecar的组件(如Is
- 打破AI落地困局:易路iBuilder的“垂直深耕+开箱即用”破壁之道
weixin_54980836
人工智能大数据
中国企业的数字化转型已步入深水区,人力资源管理作为企业核心竞争力的关键引擎,正经历从“信息化”向“智能化”的范式跃迁。在这场以AI为驱动的组织效能革命中,易路人力资源科技凭借前瞻性的“软件+AI+服务”战略,推出国内首个HR智能体平台iBuilder,不仅重新定义了人力资源管理的技术边界,更引领着从“碳基管理”向“硅基协作”的产业升级。本文将深度解析中国人力资源数字化现状、AI技术应用进程、市场成
- next.js提供的能力有哪些
啃火龙果的兔子
开发DEMOjavascript开发语言ecmascript
Next.js是一个基于React的现代全栈框架,提供了丰富的开箱即用功能,以下是其主要能力的全面总结:1.渲染方式静态生成(SSG)getStaticProps:构建时获取数据生成静态页面getStaticPaths:动态路由的静态生成适用场景:博客、文档、营销页等内容不变的页面服务器端渲染(SSR)getServerSideProps:每次请求时获取最新数据适用场景:个性化内容、实时数据仪表盘
- SpringBoot-18-企业云端开发实践之web开发基础
皮皮冰燃
SpringBootspringboot后端
文章目录1环境准备1.1Web应用概念介绍1.2开发环境配置2SpringBoot快速上手2.1SpringBoot介绍2.2新建项目示例2.2.1Springinitializr2.2.2pom.xml2.2.3HelloController.java2.3开发环境热部署2.3.1pom.xml2.3.2application.properties(可选)2.3.3IDEA工具设置热部署3web
- spring boot 之 集成mybatis-plus、druid整合多数据源
我叫晨曦啊
springbootspringbootmybatis后端javamysql
springboot版本:2.3.12.RELEASEMySQL版本:8.0数据表准备--数据库test1CREATETABLE`t_product`(`id`intNOTNULLAUTO_INCREMENT,`produce_name`varchar(255)CHARACTERSETutf8mb4COLLATEutf8mb4_general_ciDEFAULTNULL,`produce_pric
- 使用策略模式 + 自动注册机制来构建旅游点评系统的搜索模块
✅目标:搜索模块支持不同内容类型(攻略、达人、游记等)每种搜索逻辑用一个策略类表示自动注册(基于注解+Spring容器)新增搜索类型时,只需添加一个类+一个注解,无需改工厂、注册表等!️技术方案:SpringBoot自定义注解@SearchType("guide")进行标记启动时由Spring自动扫描并注册到Map项目结构如下(SpringBoot)search-system-springboot
- uniapp - 实现苹果App打包上架App Store应用商店详细教程,详解Hbuilder打包编译ipa发布上传到苹果ios软件商店全流程,提供云打包/离线本地打包ios、申请IOS苹果证书方法
前端开发大师鸭
+UniAppuni-appiosAppStore苹果商店打包编译ipa文件全流程苹果IOS证书申请方法教程苹果ios打包上架全流程教学解决上架被拒一直不通过失败问题
前言【安卓App】打包上架主流应用商店,请访问这篇文章。在uni-app苹果App项目开发中,详解打包发布上架苹果appstore应用商店全流程,uniappIOS从打包到上架流程,提供多种方式打包编译为ipa文件(HbuilderX云打包/本地原生打包/离线打包),详解如何申请苹果证书多种方法,将uni-App打包生成的苹果APP发布到AppStore软件商店,解决打包编译失败、苹果证书不会申请
- pip方式安装MindSpore Ascend版本
pip方式安装MindSporeAscend版本参考:https://www.mindspore.cn/install/本文档介绍如何在Ascend环境的Linux系统上,使用pip方式快速安装MindSpore。安装MindSpore与依赖软件下表列出了安装MindSpore所需的系统环境和第三方依赖。软件名称版本作用Ubuntu18.04/CentOS7.6/EulerOS2.8/openEu
- Tesla的FSD 架构设计
WSSWWWSSW
智能驾驶汽车人工智能FSD
特斯拉的FSD(完全自动驾驶)架构设计以端到端神经网络为核心,结合专用硬件加速、海量数据训练和持续OTA迭代,形成了一套高度集成的系统。以下从硬件、软件、算法、数据处理和安全机制五个维度展开分析:一、硬件架构:从HW3.0到AI5的算力跃迁HW3.0基础设计采用三星14nm工艺的定制SoC,包含12个Cortex-A72CPU核心、2个NPU(合计73.7TOPS算力)和Mali-G71GPU,支
- C#配置全面详解:从传统方式到现代配置系统
阿蒙Armon
C#工作中的应用c#网络数据库
C#配置全面详解:从传统方式到现代配置系统在软件开发中,配置是指应用程序运行时可调整的参数集合,如数据库连接字符串、API地址、日志级别等。将这些参数从代码中分离出来,便于在不修改代码的情况下调整应用行为。C#提供了多种配置管理方式,从传统的XML配置文件到现代的多源配置系统,每种方式都有其适用场景。本文将全面介绍C#中的配置技术,帮助开发者根据项目需求选择合适的配置方案。一、配置基础与核心概念1
- 内网穿透和路由器端口映射什么区别?
呆萌很
计算机网络原理网络
内网穿透:俗称打洞,需要一个中间商来帮你。首先你主动去中间商那里注册(当然都是你在你的局域网内装的内网穿透软件自动完成的)你要提供的服务,比如web默认是80号端口。当你去注册时,你发送的数据会一层一层的穿透路由器(你的路由器,宽带商的路由器),发送时必须有一个发送端口。每经过一层路由器路由器都会变换一个IP变换一个端口(就是NAt)。这个数据最后到达中间服务商。端口映射/端口转发:是指路由获得公
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l
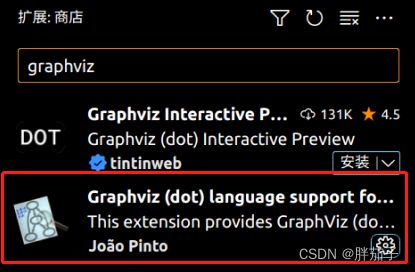
 只安装plantuml还不行,因为想要把uml图显示出来,还必须要有绘图插件才行,这里就需要graphviz插件,安装如下
只安装plantuml还不行,因为想要把uml图显示出来,还必须要有绘图插件才行,这里就需要graphviz插件,安装如下 这两个插件安装好之后,就可以在vscode上通过plantuml语言作uml图,ALT+D可把plantuml语言以图形形式更新展现出来。
这两个插件安装好之后,就可以在vscode上通过plantuml语言作uml图,ALT+D可把plantuml语言以图形形式更新展现出来。