自学前端到什么程度,可以去找工作呢?
前言
可以看看现在市面上关于前端工程师职业招聘的相关要求,从以下两个的招聘可以看出,无论是普通的前端构造工程师还是高级前端开发工程师,对于h5、css3、es6以及相关框架如vue、react等都需要有深入的认知并能熟练运用
基于上面的相关要求,特地为学前端迷茫不知道方向的小伙伴们准备了学习的路线以及相关资源的分享,希望对你有帮助哈~
先附上整体的学习路线:
学习前准备:编译器
编译器方面的选择推荐HBuilder X或者Vscode,运行环境在浏览器,推荐是chrome浏览器,当然H-builderX或者Vscode可以安装内置浏览器的插件
【下载地址】
vscode官网:https://code.visualstudio.com
HBuilder X官网:https://www.dcloud.io/hbuilderx.html
【必备插件】
vscode:https://www.php.cn/tool/vscode/475531.html
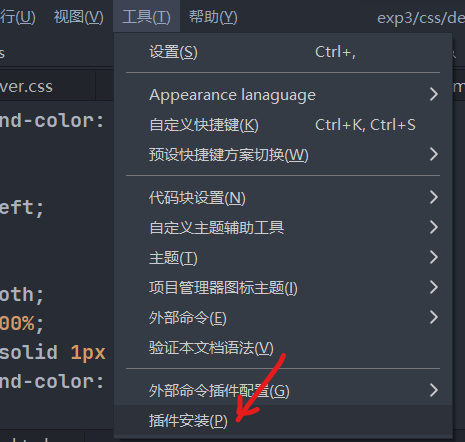
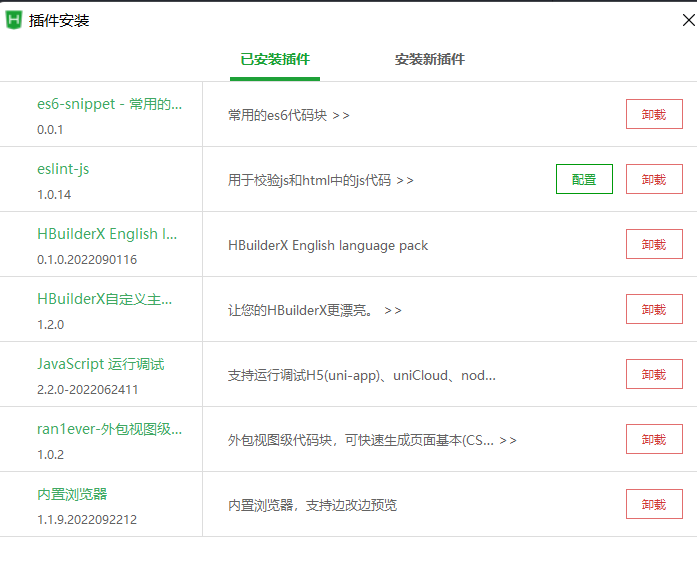
HBuilder X(由于网上没有看到特别满意的插件推荐,所以分享一下我自己安装的插件):
根据下列插件在“安装新插件”即可
第一阶段:前端三件套(HTML、CSS、Javascript)
文档教程
【HTML 】w3school教程 :https://www.w3school.com.cn/html/index.asp
【CSS 】w3school教程:https://www.w3school.com.cn/css/index.asp
【JavaScript】w3school教程:https://www.w3school.com.cn/js/index.asp
视频教程
【siki学院】HTML:https://www.sikiedu.com/my/course/206
【siki学院】CSS: https://www.sikiedu.com/course/207
【siki学院】JavaScript:https://www.sikiedu.com/course/212
!注意:原生JS的学习非常重要,在你的原生JS没有达到一定造诣 (比如对原生Js有一个全面的理解,能靠自己独自完成对于一个页面功能的交互等)的时候,不要去盲目的学习其他Js库,不可否认J一些s库是非常优秀的,但它们也是建立于原生Js写出来的,原生Js在面试当中也是占了大头,所以一定要对原生Js有深层的认识后再去拓展。
一些优秀的Js库:有哪些必看的 JS 库? - 知乎
第二阶段:移动端开发&Ajax编程
文档教程
【AJAX】w3school教程:[https://www.w3school.com.cn/js/js_ajax_intro.asp
(w3school的网页当中能直接输入代码练习,可以直接显示页面效果,挺不错的)
视频教程
【黑马程序员】移动端前端:https://www.bilibili.com/video/BV14J4114768/
【动力节点】最新AJAX:https://www.bilibili.com/video/BV1cR4y1P7B1
第三阶段:前端主流框架
文档教程
【Vue】菜鸟教程:https://www.runoob.com/vue2/vue-tutorial.html
【React】菜鸟教程:https://www.runoob.com/react/react-tutorial.html
【Angular】菜鸟教程:https://www.runoob.com/angularjs/angularjs-tutorial.html
【Bootstrap】菜鸟教程:https://www.runoob.com/bootstrap/bootstrap-tutorial.html
(三大框架一般至少掌握一种,国内用得多的是Vue和React,根据自己的需求学习,如果有时间可以都学一下)
视频教程
【尚硅谷】Vue:https://www.bilibili.com/video/BV1Zy4y1K7SH
【尚硅谷】React:https://www.bilibili.com/video/BV1wy4y1D7JT
【尚硅谷】Angular:https://www.bilibili.com/video/BV1ts411E7qg
【尚硅谷】Bootstrap:https://www.bilibili.com/video/BV1YW411T7yy
第四阶段:node.js全栈开发
不需要特别的深入,最主要是通过学习node.js对于webpack技术在原理上有一个大概的了解
文档教程
【node.js】菜鸟教程:https://www.runoob.com/nodejs/nodejs-tutorial.html
视频教程
【黑马教程】node.js:https://www.bilibili.com/video/BV1a34y167AZ
第五阶段:就业面试相关
HTML高频面试题:https://juejin.cn/post/6905294475539513352
CSS高频面试题:https://juejin.cn/post/6905539198107942919
JavaScript高频面试题(上篇):https://juejin.cn/post/6940945178899251230
JavaScript高频面试题(下篇):https://juejin.cn/post/6941194115392634888
Vue高频面试题:https://cloud.tencent.com/developer/article/1675622
React高频面试题:https://blog.csdn.net/sinat_17775997/article/details/82994810
第六阶段:项目实战
小米商城:https://www.bilibili.com/video/BV1gs411c7AC/
网易云音乐:https://www.bilibili.com/video/BV1c44y1g7ac/
哔哩哔哩移动端:https://www.bilibili.com/video/BV1kS4y1b7du
Element-UI:https://www.bilibili.com/video/BV1x64y1S7S7/
写在最后
前端的学习入门并不困难,关键是你能坚持,基础方面非常的重要,如前端三剑客这块,而其中又以JS占据大头,对于原生JS的学习需要尽可能花费大功夫,等知识点烂熟于心时再开启后续的学习是很有必要的,关于JS的总结这一块,可以看一下我写的另外一篇关于JS的文章:
【JavaScript学习要怎么入门呢?】JavaScript知识点导图总结 - 知乎 (zhihu.com)
最后,如果文章有不足的地方可以帮忙指正,希望能帮助到你~