- React组件化深度解析(二):从受控组件到生命周期现代化
咔咔库奇
reactjavascript前端开发语言
目录一、组件设计哲学:控制与自由的博弈1.受控组件vs非受控组件:灵魂三问核心差异对比表选型决策树二、复合组件模式:隐式状态共享的艺术1.CompoundComponents设计模式实现原理四部曲2.手写可配置的Accordion组件三、生命周期现代化:从类组件到Hooks的迁移指南1.类组件生命周期图谱(React18版)React18关键变更2.useEffect与生命周期的映射关系精准对应关
- Gradio全解系列——Interface:高级抽象界面类(下)
龙焰智能
Gradio全解教程GradioInterfacecomponentsAccordionstreamingExamplesState
Gradio全解系列——Interface:高级抽象界面类(下)前言本篇摘要9.Interface:高级抽象界面类9.2基础类实践9.2.1.不同数量输入输出组件的演示1.Standard演示2.Output-only演示3.Input-only演示4.Unified整合演示9.2.2组件属性1.外观行为类属性2.信息类属性9.2.3Interface类的描述性参数9.2.4使用Accordion
- element-ui中树状图el-tree的使用(vue2)
前端小雪的博客.
javascript前端vue.js
热乎的,话不多说上代码html部分://data:展示的数据//accordion:是否每次只打开一个同级树节点展开//props:配置选项默认值//expand-on-click-node:默认为true,值为false时点击小箭头才会展开收缩节点//filter-node-method:返回true节点可以显示,false节点会被隐藏//node-key:每个树节点的唯一标识//default
- el-tree展开收起等一系列操作(只展开一个节点,其他方法实现全部收起/展开只一个不同,还可以滚动到选中的节点位置)
codekjy
vue.js前端javascript
//accordion只展开一个节点data(){return{Data:[],selectId:null,defaultKeys:[],//默认展开那个defaultProps:{children:'children',label:'label'},}}methods:{handleNodeClick(data,node){//点击节点console.log(data,node)//this.h
- React Native实现手风琴折叠菜单效果
做全栈攻城狮
使用了各类手风琴组件,都出现了各类问题。而市面上手风琴效果的第三方组件又不是很多。最终使用的是antdesign的手风琴效果,简单高效。组件网址:https://rn.mobile.ant.design/components/accordion-cn/#components-accordion-demo-basic使用DEMO:https://github.com/ant-design/ant-d
- vue2+elementUI的el-tree的选中、高亮、定位
懒啦
vueElement-uielementuijavascript前端
在使用无选择框的el-tree时遇到的坑以及如何使用el-tree最后附全部代码ref="tree"---->必须写accordion---->是否每次只打开一个同级树节点展开看个人选择default-expand-all---->默认打开全部节点:data="leftData"---->必写展示数据@node-click="handleNodeClick"---->节点被点击时的回调node-k
- 英语演讲稿
准备摇滚
Hi,everyone.Mynameis郑名哲.MyEnglishnameisAlan.I’mthirteen.I’mgladbehereforthisprogram.I’mveryexcitedbecauseit’smyfirstspeechcontest.IcomefromMinShengmiddleschool.Ilikeplayingaccordion.AndIlikesinging,to
- easyui
虫儿飞ZLEI
layout:posttitle:easyuisubtitle:简单使用date:2018-06-20author:ZLheader-img:img/20180620.jpgcatalog:truetags:-easyui-前端导入image引用使用五个区域layout北部区域西部区域中心区域东部区域南部区域image折叠面板accordion北部区域111122223333中心区域东部区域南部区
- 界面控件DevExpress WPF导航组件,助力升级应用程序用户体验!(下)
界面开发小八哥
wpfuxdevexpressUI界面开发.net
DevExpressWPF的SideNavigation(侧边导航)、TreeView、导航面板组件能帮助开发者在WPF项目中添加Windows样式的资源管理器栏或OutlookNavBar(导航栏),DevExpressWPFNavBar和Accordion控件包含了许多开发人员友好的功能,专门设计用于帮助用户构建极佳的应用功能。在上文中(点击这里回顾>>),我们为大家介绍了DevExpress
- wpf devexpress如何使用AccordionControl
赫敏璋
c#WPFwpf
添加一个数据模型AccordionControl可以被束缚到任何实现IEnumerable接口的对象或者它的派生类(例如IList,ICollection)如下代码例子示范了一个简单的数据模型使用:usingSystem.Collections.Generic;namespaceDxAccordionGettingStarted{publicclassEmployee{publicintID{ge
- Part08 左侧导航栏缩放设置
不愿透露姓名的撸大湿
一、效果先看看调整前后对比图吧二、目录结构总览1、本part,我们在这个结构下进行代码填充:Project目录(Django-Xadmin学习项目)||--app||--users||`--adminx.py...三、动手改代码1、在app/users/adminx.py文件中,类“classGlobalSettings”增加一行代码:menu_style='accordion'#导航栏缩放增加后
- 界面控件DevExpress WPF导航组件,助力升级应用程序用户体验!(上)
界面开发小八哥
wpfuxdevexpress界面控件UI开发
DevExpressWPF的SideNavigation(侧边导航)、TreeView、导航面板组件能帮助开发者在WPF项目中添加Windows样式的资源管理器栏或OutlookNavBar(导航栏),DevExpressWPFNavBar和Accordion控件包含了许多开发人员友好的功能,专门设计用于帮助用户构建极佳的应用功能。P.S:DevExpressWPF拥有120+个控件和库,将帮助您
- Gradio 搭建人工智能交互界面v1
Alexa2077
大模型人工智能交互
Gradio搭建人工智能交互界面v10Gradio简介1gradio.Interface()搭建界面2使用gradio.Chatbot()来助力聊天!3接入本地知识库进行回答3.1绑定已封装的函数4丰富前端界面4.1gradio.File()上传文件4.2gradio.Slider()配置滑动条4.3gradio.Dropdown()建立下拉列表4.4gradio.Accordion()可折叠组件
- 浅谈ExtJS的布局
星旅星愿
ExtJs的最大特性之一就是可用简单的方法来进行布局。我们可通过合适的类来定义固定布局或非固定布局。比如,我们来为容器内的子组件设置布局时,如没有定义布局,则缺省使用auto布局。auto布局是将子组件在容器内一个接一个的来显示的。ExtJs中可以用很多布局来安排组件,比如:accordions,cards,columns,table等。一些常用的布局有:边界布局适应布局卡片布局手风琴布局锚定布局
- IntegralUI Crack,Vue的原生Web组件
SEO-狼术
Crack前端vue.jsjavascript
IntegralUICrack,Vue的原生Web组件IntegralUIWeb是一套高级Web组件,包括可在Angular、React、Vue或任何其他JavaScript框架中使用的Accordion、Menu、TabStrip和TreeView。所有组件都具有许多功能,例如完全可自定义的外观、改进的拖放功能、动画、主题等等。使用用户界面组件、指令和服务来帮助您构建具有快速数据加载和更新的现代
- 解决Taro微信小程序Canvas层级太高覆盖Modal组件问题
辰九九
前端BugsetReact微信小程序微信小程序
问题描述使用Taro-ui的AtAccordion(手风琴)组件放在modal中。微信开发者工具里面一切正常,但是真机调试的时候,下面图层的圆环会覆盖在AtAccordion的上面。如下图所示:问题分析开始想的是层级问题,以为设置z-index就可以解决,列出了几种解决方案使用z-index结合canvas的type利用modal显示与否的变量来控制canvas的display将canvas转换为
- parent.$(".easyui-accordion").accordion('remove', i);
吴繁飞
操作easyui里面的组建,报错,子类操作父类的元素.只能用下面一种方法,其他2种报错parent.$(".easyui-accordion").accordion('remove',i);//(window.parent.document).find(".easyui-accordion").accordion('remove',i);
- react + Material UI递归实现侧边导航(多层级)
zxo_apple
前端开发react.jsuijavascript
项目使用MUI5实现,过程中需要使用到侧边导航,翻看了整个文档,最终决定使用accordion来实现多层级的侧边导航先看效果图先看完整代码importReactfrom'react'import{styled}from'@mui/material/styles'importtype{AccordionProps}from'@mui/material/Accordion'importtype{Acc
- Bootstrap Collapse的使用
sxjlinux
bootstrapjavajavascript
1、效果图:2、当点击B或C时,A自动收缩:3、html代码:A123B123C123其中最关键的是:data-parent=“#accordion”、aria-expanded=“true”、class=“panel-collapsecollapsein”(1)data-parent=“#accordion”:它指定的当前折叠框是在哪个下边,就是类似于分组,是指的在哪个分组下,该分组指定了ID(
- 《通信软件开发与应用》课程结业报告
~山有木兮
前端bootstrapweb
文章目录简介一、BootStrap简介二、开发过程1.导航栏(NavBar)2.按钮(Button)3.卡片(Card)4.折叠菜单(Accordion)5.轮播(Carousel)6.栅格布局7.滚动显示(wow)8.播放视频9.提交表单10.底部设计(Footer)其他总结简介本文是基于Bootstrap框架,使用Html和CSS为基本工具所实现的静态网页,主要参考了BootStrap的代码框
- Ionic学习日记12: accordionlist效果的实现(手风琴)
SWKende
前言为了美观,美观,美观,没了,效果大概是这样界面效果使用一个list包裹着button和一个div,点击button后才显示div里面的内容,加了点特效(渐变)让他变得像是出来一封信的样子,这样看起来好看点准备步骤本篇日记只牵扯到一个pageHTML页面{{d.titlestart}}{{d.titleend}}休假类型:{{d.titlestart}}休假原因{{d.content}}生效日期
- 关于angularjs中使用路由后子锚点的链接跳转问题
天蝎_Alvin
HTMLjavascriptangularjsangularjs
2.0.1我见过上帝你信吗1.9.1南蛮入侵1.7.2万箭齐发1.7.1最好的告别,这本书不错哦1.5.3没有版本更新,瞎鼓捣1.5.2来个大本版的更新1.3.3升级了,快不Prev12345Next大家可以看到以上代码,我这里使用了锚点,#accordion1_1到#accordion1_7这里使的angularjs路由的时候,老是跳转到路由默认页面,如何解决呢,看以下代码,只要将href="#
- 【wxWidgets 如何实现wxAccordion 手风琴组件】
JAVA-博弈人生-超哥
C/C++精华版wxWidgets如何实现wxAccordion手风琴组件wxWidgets手风琴组件UI鉴赏
1.简要说明wxWidgets并没有提供wxAccordion手风琴组件面板,网上也基本没有找到资料,CSDN有个标题:wxAccordion:wxWidgets的手风琴控件下载链接,再无资料可查,但是其他语言是提供了手风琴面板组件的,那么怎么办呢,开干喽…2.效果展示3.交流探讨代码就暂时不发了,可以交流,探讨.
- 学习Bootstrap 5的第十一天
世俗ˊ
Bootstrap学习bootstrap前端
目录折叠基础的折叠实例Accordion(手风琴)实例导航导航菜单实例导航对齐方式实例垂直导航栏实例动态选项卡实例胶囊状动态选项卡实例等宽的选项卡/胶囊的下拉菜单实例导航栏基础的导航栏实例垂直导航栏实例居中对齐的导航栏实例不同颜色导航栏实例品牌/Logo实例导航栏文本折叠基础的折叠在Bootstrap5中,折叠效果可以通过添加特定的属性和类来轻松实现内容的显示和隐藏。具体步骤如下:1、创建一个可折
- 【连载】研究EasyUI系统— Accordion组件
我想我是人
Web编程easyuieasyuiaccordion
Accordion组件是easyui框架中的布局组件之一,它提供了多个可展开/折叠的面板。Accordion经常用作页面的导航菜单。我们先通过制作一个导航菜单来认识一下Accordion。图中左侧便是通过accordion组件构建的导航菜单,右侧是用panel构建的内容显示页面。点击左侧不同的菜单,右侧panel将会加载对应的页面,显示不同内容。我们通过代码来研究一下accordion组件用法。示
- jQuery(七)插件、Cookie、Accordion 折叠栏、Autocomplete、Growl、Password Validation、Prettydate、Tooltip、Treeview
ChrisP3616
前端工程师1——汇总前端工程师4——XMLJSONAJAXJQueryjqueryjavascriptes6前端
jQuery(七)插件、Cookie、Accordion折叠栏、Autocomplete、Growl、PasswordValidation、Prettydate、Tooltip、Treeview文章目录jQuery(七)插件、Cookie、Accordion折叠栏、Autocomplete、Growl、PasswordValidation、Prettydate、Tooltip、Treeview1.
- 如何使用CSS实现一个带有动画效果的折叠面板(Accordion)?
几何心凉
前端入门之旅css前端
聚沙成塔·每天进步一点点⭐专栏简介⭐折叠面板(Accordion)带动画效果⭐写在最后⭐专栏简介前端入门之旅:探索Web开发的奇妙世界记得点击上方或者右侧链接订阅本专栏哦几何带你启航前端之旅欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式
- 如何使用CSS实现一个带有动画效果的折叠面板(Accordion)?
几何心凉
前端入门之旅css前端
聚沙成塔·每天进步一点点⭐专栏简介⭐带有动画效果的折叠面板(Accordion)⭐写在最后⭐专栏简介前端入门之旅:探索Web开发的奇妙世界记得点击上方或者右侧链接订阅本专栏哦几何带你启航前端之旅欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答
- dhtmlx技术使用总结与介绍中文手册
_Fighter
Dhtmlx
界面的主要元素概述DHTMLX是一套完整的具有客户端程序效果的界面组件,解决了常见的客户端操作要求。这套组件采用javascript、xml定义组件性征,某些组件甚至可以直接渲染HTML元素。常见的容器元素包括:布局(layout)、滑动窗口(accordion)、页签(tab)、窗口(window);常见的数据元素包括:表格(grid)、树(tree)、选择框(combo)、日历(calenda
- React 18 在组件间共享状态
木蓝茶陌*_*
前端react状态提升在组件间共享状态受控组件和非受控组件
参考文章在组件间共享状态有时候,希望两个组件的状态始终同步更改。要实现这一点,可以将相关state从这两个组件上移除,并把state放到它们的公共父级,再通过props将state传递给这两个组件。这被称为“状态提升”,这是编写React代码时常做的事。状态提升在这个例子中,父组件Accordion渲染了2个独立的Panel组件。AccordionPanelPanel每个Panel组件都有一个布尔
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache

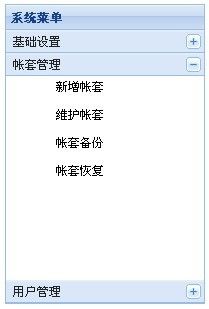
 <ext:Accordion ID="Accordion1" runat="server" Animate="true">
<ext:Accordion ID="Accordion1" runat="server" Animate="true"> <ext:MenuPanel ID="MenuPanel1" runat="server" Title="帐套管理">
<ext:MenuPanel ID="MenuPanel1" runat="server" Title="帐套管理"> <Menu ID="Menu2" runat="server">
<Menu ID="Menu2" runat="server"> <Items>
<Items> <ext:MenuItem Text="新增帐套" Href="#" Icon=Add/>
<ext:MenuItem Text="新增帐套" Href="#" Icon=Add/> <ext:MenuItem Text="维护帐套" Href="#" Icon="Cmy" />
<ext:MenuItem Text="维护帐套" Href="#" Icon="Cmy" /> <ext:MenuItem Text="帐套备份" Href="#" Icon=DatabaseSave/>
<ext:MenuItem Text="帐套备份" Href="#" Icon=DatabaseSave/> <ext:MenuItem Text="帐套恢复" Href="#" Icon="DatabaseGo"/>
<ext:MenuItem Text="帐套恢复" Href="#" Icon="DatabaseGo"/> </Items>
</Items> </Menu>
</Menu> </ext:MenuPanel>
</ext:MenuPanel> <ext:Panel ID="accountPanel" runat="server" Border="false" Collapsed="true" Title="帐套管理">
<ext:Panel ID="accountPanel" runat="server" Border="false" Collapsed="true" Title="帐套管理"> <Body>
<Body> <div style="margin-left:50px;">
<div style="margin-left:50px;"> <ul style="float:left;">
<ul style="float:left;"> <li>新增帐套</li>
<li>新增帐套</li> <li>维护帐套</li>
<li>维护帐套</li> <li>帐套备份</li>
<li>帐套备份</li> <li>帐套恢复</li>
<li>帐套恢复</li> </ul>
</ul> </div>
</div> </Body>
</Body> </ext:Panel>
</ext:Panel> <ext:Panel ID="userPanel" runat="server" Border="false" Collapsed="true" Title="用户管理">
<ext:Panel ID="userPanel" runat="server" Border="false" Collapsed="true" Title="用户管理"> <Body>
<Body> </Body>
</Body> </ext:Panel>
</ext:Panel> </ext:Accordion>
</ext:Accordion>


 <ext:Toolbar ID="Toolbar2" runat="server" Width="300">
<ext:Toolbar ID="Toolbar2" runat="server" Width="300"> <Items>
<Items> <ext:ToolbarButton runat="server" Text="下拉菜单" Icon="ArrowDown">
<ext:ToolbarButton runat="server" Text="下拉菜单" Icon="ArrowDown"> <Menu>
<Menu> <ext:Menu ID="Menu1" runat="server">
<ext:Menu ID="Menu1" runat="server"> <Items>
<Items> <ext:MenuItem ID="MenuItem1" runat="server" Text="博客园">
<ext:MenuItem ID="MenuItem1" runat="server" Text="博客园"> <Menu>
<Menu> <ext:Menu runat="server">
<ext:Menu runat="server"> <Items>
<Items> <ext:MenuItem Text="博客园" Href="http://www.cnblogs.com"/>
<ext:MenuItem Text="博客园" Href="http://www.cnblogs.com"/> <ext:MenuItem Text="Beniao" Href="http://beniao.cnblogs.com"/>
<ext:MenuItem Text="Beniao" Href="http://beniao.cnblogs.com"/> </Items>
</Items> </ext:Menu>
</ext:Menu> </Menu>
</Menu> </ext:MenuItem>
</ext:MenuItem> <ext:MenuSeparator runat="server"/>
<ext:MenuSeparator runat="server"/> <ext:MenuItem ID="MenuItem2" runat="server" Text="选择日期" Icon="Calendar">
<ext:MenuItem ID="MenuItem2" runat="server" Text="选择日期" Icon="Calendar"> <Menu>
<Menu> <ext:DateMenu ID="DateMenu1" runat="server">
<ext:DateMenu ID="DateMenu1" runat="server"> <Picker ID="Picker1" runat="server">
<Picker ID="Picker1" runat="server"> <Listeners>
<Listeners> </Listeners>
</Listeners> </Picker>
</Picker> </ext:DateMenu>
</ext:DateMenu> </Menu>
</Menu> </ext:MenuItem>
</ext:MenuItem> </Items>
</Items> </ext:Menu>
</ext:Menu> </Menu>
</Menu> </ext:ToolbarButton>
</ext:ToolbarButton> <ext:ToolbarButton Text="其他" runat="server" Icon="ApplicationHome" />
<ext:ToolbarButton Text="其他" runat="server" Icon="ApplicationHome" /> </Items>
</Items> </ext:Toolbar>
</ext:Toolbar>
