css flex布局 —— 项目属性 align-self
align-self属性定义 flex 子项单独在侧轴(纵轴)方向上的对齐方式,可覆盖 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
语法
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
该属性可能取6个值,除了 auto,其他都与 align-items 属性完全一致。
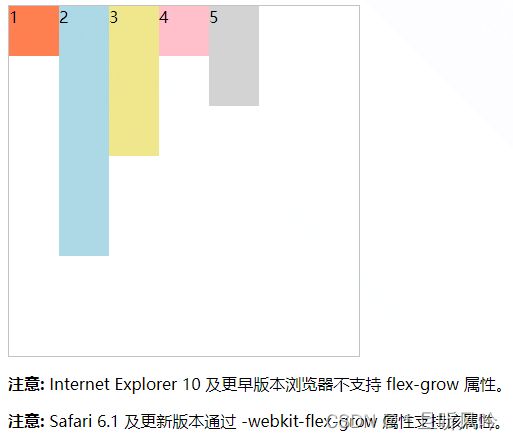
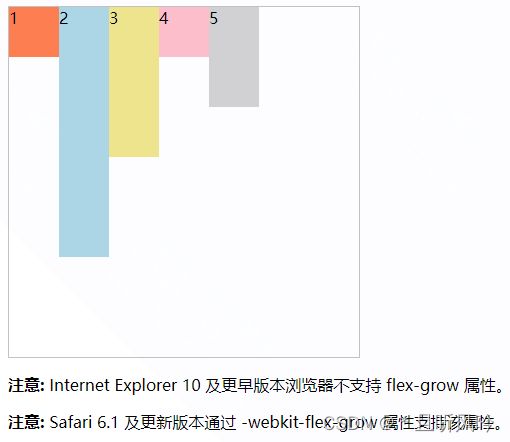
auto
DOCTYPE html>
<html>
<head>
<style>
.container {
width: 350px;
height: 350px;
border: 1px solid #c3c3c3;
/* 定义flex容器 */
display: flex;
display: -webkit-flex; /* Safari */
/*
设置容器内部元素的排列方向
row: 定义排列方向 从左到右
row-reverse: 从右到左
column: 从上到下
column-reverse: 从下到上
*/
flex-direction: row;
/*
设置容器中元素 在交叉轴上的对齐方式
stretch: 当元素的高度没有设置, 则元素的高度 会拉伸至 容器高度一致 (默认)
flex-start: 在交叉轴上向 起点位置(向上/向左) 对齐
flex-end: 在交叉轴上向上结束位置(向下/向右) 对齐
center: 居中对齐
baseline: 保证元素中的文字 在同一条基准线 (保证每个文字都在同一条线上)
*/
align-items: baseline;
}
.container div { width:50px; }
.container div:nth-of-type(1) {background-color:coral;height:50px;}
.container div:nth-of-type(2) {background-color:lightblue;height:250px;}
.container div:nth-of-type(3) {background-color:khaki;height:150px;}
.container div:nth-of-type(4) {background-color:pink;height:50px;
/*
重写容器中元素在交叉轴上的对齐方式
auto: 默认, 表示继承父级元素的 align-items属性
stretch: 当元素的高度没有设置, 则元素的高度 会拉伸至 容器高度一致 (默认)
flex-start: 在交叉轴上向 起点位置(向上/向左) 对齐
flex-end: 在交叉轴上向上结束位置(向下/向右) 对齐
center: 居中对齐
baseline: 保证元素中的文字 在同一条基准线 (保证每个文字都在同一条线上)
*/
align-self: auto;
}
.container div:nth-of-type(5) {background-color:lightgrey;height:100px;}
style>
head>
<body>
<div class="container">
<div>1div>
<div>2div>
<div>3div>
<div>4div>
<div>5div>
div>
<p><b>注意:b> Internet Explorer 10 及更早版本浏览器不支持 flex-grow 属性。p>
<p><b>注意:b> Safari 6.1 及更新版本通过 -webkit-flex-grow 属性支持该属性。p>
body>
html>
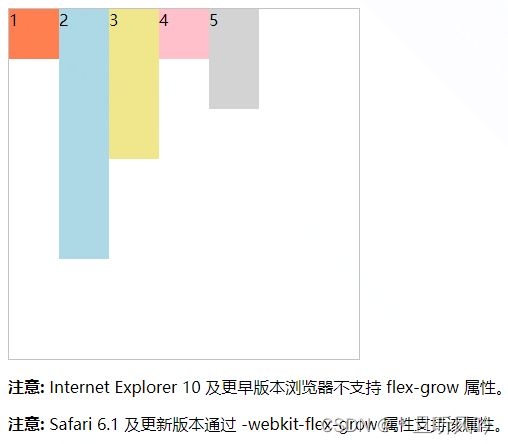
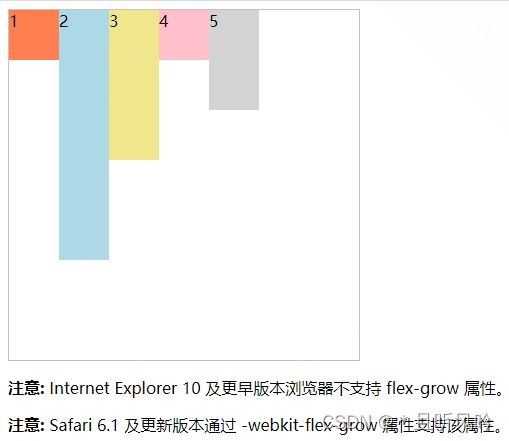
flex-start
DOCTYPE html>
<html>
<head>
<style>
.container {
width: 350px;
height: 350px;
border: 1px solid #c3c3c3;
/* 定义flex容器 */
display: flex;
display: -webkit-flex; /* Safari */
/*
设置容器内部元素的排列方向
row: 定义排列方向 从左到右
row-reverse: 从右到左
column: 从上到下
column-reverse: 从下到上
*/
flex-direction: row;
/*
设置容器中元素 在交叉轴上的对齐方式
stretch: 当元素的高度没有设置, 则元素的高度 会拉伸至 容器高度一致 (默认)
flex-start: 在交叉轴上向 起点位置(向上/向左) 对齐
flex-end: 在交叉轴上向上结束位置(向下/向右) 对齐
center: 居中对齐
baseline: 保证元素中的文字 在同一条基准线 (保证每个文字都在同一条线上)
*/
align-items: baseline;
}
.container div { width:50px; }
.container div:nth-of-type(1) {background-color:coral;height:50px;}
.container div:nth-of-type(2) {background-color:lightblue;height:250px;}
.container div:nth-of-type(3) {background-color:khaki;height:150px;}
.container div:nth-of-type(4) {background-color:pink;height:50px;
/*
重写容器中元素在交叉轴上的对齐方式
auto: 默认, 表示继承父级元素的 align-items属性
stretch: 当元素的高度没有设置, 则元素的高度 会拉伸至 容器高度一致 (默认)
flex-start: 在交叉轴上向 起点位置(向上/向左) 对齐
flex-end: 在交叉轴上向上结束位置(向下/向右) 对齐
center: 居中对齐
baseline: 保证元素中的文字 在同一条基准线 (保证每个文字都在同一条线上)
*/
align-self: flex-start;
}
.container div:nth-of-type(5) {background-color:lightgrey;height:100px;}
style>
head>
<body>
<div class="container">
<div>1div>
<div>2div>
<div>3div>
<div>4div>
<div>5div>
div>
<p><b>注意:b> Internet Explorer 10 及更早版本浏览器不支持 flex-grow 属性。p>
<p><b>注意:b> Safari 6.1 及更新版本通过 -webkit-flex-grow 属性支持该属性。p>
body>
html>
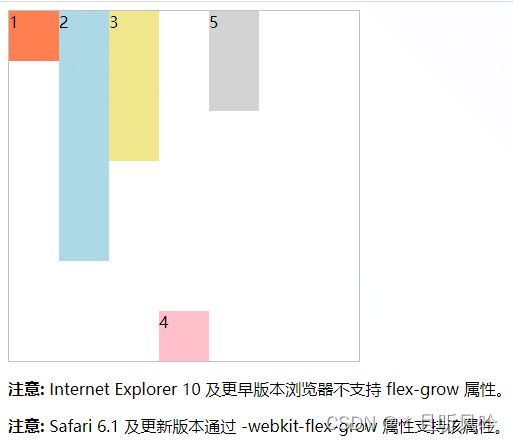
flex-end
DOCTYPE html>
<html>
<head>
<style>
.container {
width: 350px;
height: 350px;
border: 1px solid #c3c3c3;
/* 定义flex容器 */
display: flex;
display: -webkit-flex; /* Safari */
/*
设置容器内部元素的排列方向
row: 定义排列方向 从左到右
row-reverse: 从右到左
column: 从上到下
column-reverse: 从下到上
*/
flex-direction: row;
/*
设置容器中元素 在交叉轴上的对齐方式
stretch: 当元素的高度没有设置, 则元素的高度 会拉伸至 容器高度一致 (默认)
flex-start: 在交叉轴上向 起点位置(向上/向左) 对齐
flex-end: 在交叉轴上向上结束位置(向下/向右) 对齐
center: 居中对齐
baseline: 保证元素中的文字 在同一条基准线 (保证每个文字都在同一条线上)
*/
align-items: baseline;
}
.container div { width:50px; }
.container div:nth-of-type(1) {background-color:coral;height:50px;}
.container div:nth-of-type(2) {background-color:lightblue;height:250px;}
.container div:nth-of-type(3) {background-color:khaki;height:150px;}
.container div:nth-of-type(4) {background-color:pink;height:50px;
/*
重写容器中元素在交叉轴上的对齐方式
auto: 默认, 表示继承父级元素的 align-items属性
stretch: 当元素的高度没有设置, 则元素的高度 会拉伸至 容器高度一致 (默认)
flex-start: 在交叉轴上向 起点位置(向上/向左) 对齐
flex-end: 在交叉轴上向上结束位置(向下/向右) 对齐
center: 居中对齐
baseline: 保证元素中的文字 在同一条基准线 (保证每个文字都在同一条线上)
*/
align-self: flex-end;
}
.container div:nth-of-type(5) {background-color:lightgrey;height:100px;}
style>
head>
<body>
<div class="container">
<div>1div>
<div>2div>
<div>3div>
<div>4div>
<div>5div>
div>
<p><b>注意:b> Internet Explorer 10 及更早版本浏览器不支持 flex-grow 属性。p>
<p><b>注意:b> Safari 6.1 及更新版本通过 -webkit-flex-grow 属性支持该属性。p>
body>
html>
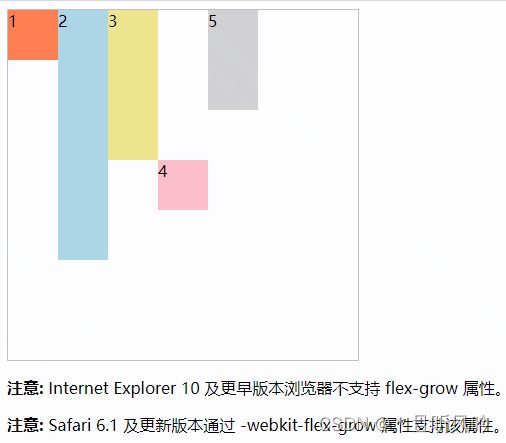
center
DOCTYPE html>
<html>
<head>
<style>
.container {
width: 350px;
height: 350px;
border: 1px solid #c3c3c3;
/* 定义flex容器 */
display: flex;
display: -webkit-flex; /* Safari */
/*
设置容器内部元素的排列方向
row: 定义排列方向 从左到右
row-reverse: 从右到左
column: 从上到下
column-reverse: 从下到上
*/
flex-direction: row;
/*
设置容器中元素 在交叉轴上的对齐方式
stretch: 当元素的高度没有设置, 则元素的高度 会拉伸至 容器高度一致 (默认)
flex-start: 在交叉轴上向 起点位置(向上/向左) 对齐
flex-end: 在交叉轴上向上结束位置(向下/向右) 对齐
center: 居中对齐
baseline: 保证元素中的文字 在同一条基准线 (保证每个文字都在同一条线上)
*/
align-items: baseline;
}
.container div { width:50px; }
.container div:nth-of-type(1) {background-color:coral;height:50px;}
.container div:nth-of-type(2) {background-color:lightblue;height:250px;}
.container div:nth-of-type(3) {background-color:khaki;height:150px;}
.container div:nth-of-type(4) {background-color:pink;height:50px;
/*
重写容器中元素在交叉轴上的对齐方式
auto: 默认, 表示继承父级元素的 align-items属性
stretch: 当元素的高度没有设置, 则元素的高度 会拉伸至 容器高度一致 (默认)
flex-start: 在交叉轴上向 起点位置(向上/向左) 对齐
flex-end: 在交叉轴上向上结束位置(向下/向右) 对齐
center: 居中对齐
baseline: 保证元素中的文字 在同一条基准线 (保证每个文字都在同一条线上)
*/
align-self: center;
}
.container div:nth-of-type(5) {background-color:lightgrey;height:100px;}
style>
head>
<body>
<div class="container">
<div>1div>
<div>2div>
<div>3div>
<div>4div>
<div>5div>
div>
<p><b>注意:b> Internet Explorer 10 及更早版本浏览器不支持 flex-grow 属性。p>
<p><b>注意:b> Safari 6.1 及更新版本通过 -webkit-flex-grow 属性支持该属性。p>
body>
html>