web前端网页设计期末课程大作业:HTML旅游网页主题网站设计——酒店主题网站设计—酒店阳光温馨网站(5页)HTML+CSS+JavaScript
学生HTML静态网页基础水平制作,页面排版干净简洁。使用HTML+CSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用, 这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
精彩专栏推荐
【作者主页——获取更多优质源码】
【web前端期末大作业——毕设项目精品实战案例(1000套)】
文章目录
- 一、网站题目
- 二、网站描述✍️
- 三、网站介绍
- 四、网站效果
- 五、网站代码制作部分
-
- HTML结构代码
- CSS样式代码
- 六、遇到问题及如何解决
- 七、实训总结
- 八、更多干货
一、网站题目
旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。
二、网站描述✍️
旅游景点介绍、旅游风景区是一个介绍简介、行政区划、地理环境、自然环境、教育事业、体育事业、旅游景点、城市荣誉等等。网站集中主要展示了的地方风土人情,并通过访客留言,增加游客的互动体验。同时,地方旅游网站里的每一个网页都采用了统一的设计风格,以加强城市整体面貌统一的宣传效果。最重要的是做出旅游网站独特的风格,更能吸引浏览者的眼球。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2)css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)js文件包含:js实现动态轮播特效, 点击事件等等(个别网页中运用到js代码)。
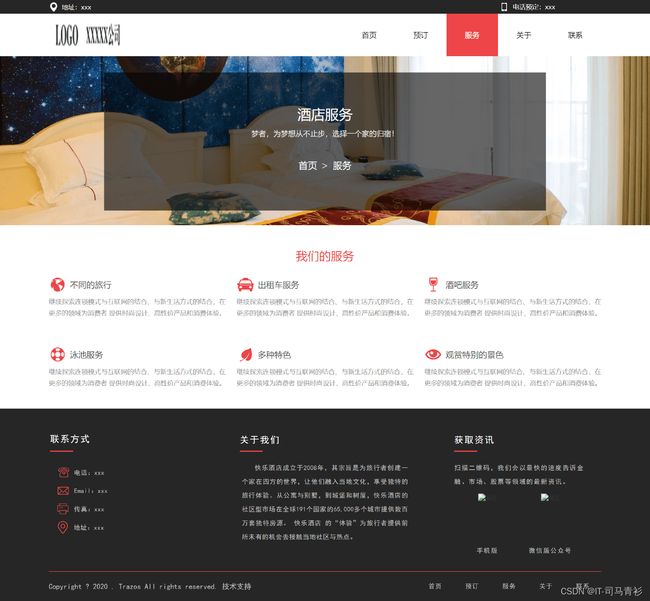
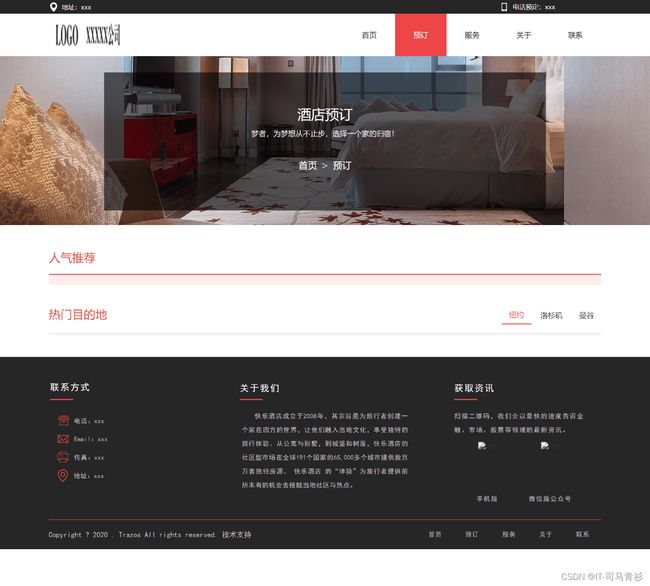
四、网站效果
网站设计制作的重点是对网页整体设计的布局和对网页整体内容的选题。
网站设计方面:计划实现简洁大气的网页设计效果。
网站功能方面:计划实现各个页面之间的链接跳转功能、鼠标悬停在文字上的变色功能、简单的首页动态图片切换功能、简单的表单提交功能。
五、网站代码制作部分
(1)网站首页布局确定好各个板块的内容,并使用了DIV+CSS布局。另外首页使用到的知识主要有图片插入、图片动态切换、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(2)页面使用了DIV+CSS布局,使用到的知识主要有图片插入、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(3)表单部分页面使用了DIV+CSS布局,使用到的知识主要有运用了form表单、input文本框和input提交按钮,完成表单信息收集。利用CSS设置input提交按钮文字大小和颜色。
HTML结构代码
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Happy酒店展示网站模板,响应式模板,自适应Happy酒店展示模板,网页模板,html5网站,模板下载,建站宝盒,个性网站模板,精美模板,中文网站模板,企业网">
<meta name="description" content="Happy酒店展示模板是建站宝盒提供的一套精美响应式网站模板,模板编号H1041,红色色系。建站宝盒提供上千套全行业企业网站模板,支持最新Html5自适应页面技术,模板精美大气,模板类型覆盖全行业、全色系,其中包含有电脑网站模板、手机网站模板和微网站模板,建站宝盒淘模板市场亦可购买到精美网站模板。">
<title>Happy酒店展示网站模板,Happy酒店展示响应式网站模板,html5网页模板下载-建站宝盒模板H1041title>
<link rel="shortcut icon" type="image/x-icon" href="img/upimages/favicon.ico" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="format-detection" content="telephone=no" />
<meta name='apple-touch-fullscreen' content='yes' />
<meta name="full-screen" content="yes">
<meta name="applicable-device" content="pc,mobile">
<script type="text/javascript" src="js/jquery.min.js">script>
<script type="text/javascript" src="js/jquery.lazyload.min.js">script>
<script type="text/javascript" src="js/jquery.nicescroll.min.js">script>
<script type="text/javascript" src="js/ubox.js" charset="utf-8">script>
<script type="text/javascript" src="js/wow.js" charset="utf-8">script>
<script type="text/javascript" src="js/alert.js" charset="utf-8">script>
<script type="text/javascript" src="js/068085.js" charset="utf-8">script>
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/animate.min.css" />
<link rel="stylesheet" type="text/css" href="css/box.css" />
<link rel="stylesheet" type="text/css" href="css/alert.css" />
<link rel="stylesheet" type="text/css" href="css/068085.css" />
li>
<li class="rflex" pageid="68079" showpc="">
<a class="mainMenuSet" href="yuding.html">预订a>
li>
<li class="rflex" pageid="68083" showpc="">
<a class="mainMenuSet" href="service.html">服务a>
li>
<li class="rflex" pageid="68081" showpc="">
<a class="mainMenuSet" href="about.html">关于a>
hbox" class="view_contents">
<div class="searchStyle_2">
<form onsubmit="return goSearch(this);" target=_self>
<div class="searchForm modSet">
<input class="inputSet search_input" name='pkeyword' id="pkeyword" placeholder=" 请输入关键字" />
<button type="button" class="search-btn btnaSet" attrhref="yuding.html"><i class="fa fa-search">i> button>
div>
form>
<div class="keyWord">
<a attrhref="yuding.html" class="kwSet" href="javascript:;" onclick="document.getElementById('pkeyword').value = '豪华套房'; searchOne(this);">豪华套房a>
<a attrhref="yuding.html" class="kwSet" href="javascript:;" onclick="document.getElementById('pkeyword').value = '总统套房'; searchOne(this);">总统套房a>
<a attrhref="yuding.html" class="kwSet" href="javascript:;" onclick="document.getElementById('pkeyword').value = '国外酒店'; searchOne(this);">国外酒店a>
<a attrhref="yuding.html" class="kwSet" href="javascript:;" onclick="document.getElementById('pkeyword').value = ''; searchOne(this);">a>
<a attrhref="yuding.html" class="kwSet" href="javascript:;" onclick="document.getElementById('pkeyword').value = ''; searchOne(this);">a>
div>
<div id="text_style_01_1506324947486" class="view style_01 text none lockHeightView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents">
先进的设备,贴心的服务
div>
div>
<div id="text_style_01_1506324954604" class="view style_01 text none lockHeightView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents">
打造您需要的每一款产品及需求,让 您用的放心健康。
div>
div>
<div id="text_style_01_1506323508919" class="view style_01 text none lockHeightView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents">
与国外知名品牌合作,不断提高我们的产品质量。
div>
div>
<div id="text_style_01_1506325051707" class="view style_01 text none lockHeightView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents">
真诚为您服务
div>
div>
<div id="text_style_01_1506325054131" class="view style_01 text none lockHeightView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents">
我们的强大离不开你们的监督,让我 们一起把服务做的更好。
div>
div>
<div id="image_style_01_1506324925152" class="view style_01 image none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="image" class="view_contents">
<div class="imgStyle CompatibleImg">
<a href='javascript:;' target="">
<img class="picSet link-type-" src="picture/20200925153617705.png" title="" alt="描述" id="imageModeShow" />
a>
div>
div>
div>
<div id="image_style_01_1506325035500" class="view style_01 image none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="image" class="view_contents">
<div class="imgStyle CompatibleImg">
<a href='javascript:;' target="">
<img class="picSet link-type-" src="picture/20200925153805846.png" title="" alt="描述" id="imageModeShow" />
a>
div>
div>
div>
div>
div>
<div id="layout_1506325128841" class="layout none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div class="view_contents">
<div id="text_default_1506326031868" class="view default text none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents">
<div class="btStyle">
<div class="xian xian1">div>
<span style="font-size:16px;font-family:";Microsoft YaHei";;">热门span><span style="font-size:16px;font-family:microsoftyahei;color:#e53333;">酒店span>
<div class="xian xian2">div>
div>
<div class="diyStyle">
div>
<div class="diyStyle">
div>
<div class="diyStyle">
div>
<div class="diyStyle">
div>
<div class="diyStyle">
div>
<div class="diyStyle">
div>
<div class="diyStyle">
div>
<div class="diyStyle">
div>
<div class="diyStyle">
div>
div>
div>
<div id="text_style_01_1506326037920" class="view style_01 text none lockHeightView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents">
HOT HOTEL
div>
div>
<div id="text_style_01_1506326040624" class="view style_01 text none lockHeightView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents">
从公寓、度假屋、家庭经营的住宿加早餐旅馆,到五星级豪华度假酒店、树屋和冰屋,我们一直致力于为旅行者提供遍及世界各地的住宿体验。
div>
div>
div>
div>
<div id="layout_1506326630967" class="layout none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div class="view_contents">
<div id="tab_style_03_1506326766589" class="view style_03 tab none includeView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="tab" class="view_contents">
<script>script>
<div id="div_tab_style_03_1506326766589" class="niceTab tabStyle_3">
<div class="tab_nav tab_nav_top">
<div class="tab_scroll tab_scroll_top">
<ul class="tab_ul tab_ul_top">
<li class="tab_li tabItemSet tab_li_top tabCurItem">
<div class="tab_pos_r">
<div class="tab_img tabImgSet"><img src="picture/tabimg.png" ondragstart="return false;" />div>
<div class="tab_txt" onselectstart="return false">
<p>纽约p>
div>
div>
li>
<li class="tab_li tabItemSet tab_li_top">
<div class="tab_pos_r">
div>
<div class="p_name titleSet pc"><a href="hotels_detail.html@pid=137166" target="_self">曼谷-十面泰尊爵酒店a>div>
<div class="p_name titleSet pad"><a href="hotels_detail.html@pid=137166" target="_self">曼谷-十面泰尊爵酒店a>div>
<div class="p_name titleSet mobile"><a href="hotels_detail.html@pid=137166" target="_self">曼谷-十面泰尊爵...a>div>
<div class="p_line">
div>
div>
div>
li>
<li class="prod_Item modSet">
<div class="relative">
<div class="prodImg_box imgSet">
<div class="prod_img">
<a href="hotels_detail.html@pid=137165" target="_self"><img class="pro_img horizontal" src="picture/0003ncz0.jpg" /><span>span>a>
div>
<div class="dummy" style="margin-top:67%">div>
div>
<div class="prod_info">
<div class="p_line">
div>
<div id="image_style_01_1506305728182" class="view style_01 image none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="image" class="view_contents">
<div class="imgStyle CompatibleImg">
<a href='javascript:;' target="">
<img class="picSet link-type-" src="picture/20200926173345428.jpg" title="" alt="描述" id="imageModeShow" />
a>
div>
div>
div>
<div id="image_style_01_1506305728189" class="view style_01 image none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="image" class="view_contents">
<div class="imgStyle CompatibleImg">
<a href='javascript:;' target="">
<img class="picSet link-type-" src="picture/20200926173345428.jpg" title="" alt="描述" id="imageModeShow" />
a>
div>
div>
div>
<div id="text_style_02_1506305728194" class="view style_02 text none lockHeightView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents">
手机版
div>
div>
<div id="text_style_02_1506305728204" class="view style_02 text none lockHeightView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents">
微信版公众号
div>
div>
<div id="div_blank_1506305728210" class="view blank div none" data-wow-duration='2s' data-wow-delay='0.25s' data-wow-offset='0' data-wow-iteration='1'>
<div names="div" class="view_contents">
div>
div>
<div id="text_style_02_1506305728215" class="view style_02 text none lockHeightView" data-wow-duration='2s' data-wow-delay='0.25s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents">
获取资讯
div>
div>
div>
div>
<div id="div_includeBlock_1506305727277" class="view includeBlock div none includeView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="div" class="view_contents">
<div id="text_style_02_1506305727661" class="view style_02 text none lockHeightView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents">
Copyright ? 2020 . Trazos All rights reserved. 技术支持
div>
div>
div>
div>
div>
div>
div>
<div style="display:none">
<script language="javascript" type="text/javascript" src="js/19205714.js">script>
div>
body>
html>
CSS样式代码
#popup_container{font-family:Arial,sans-serif;font-size:12px; color:#000; background:#FFF;border-radius:6px;box-shadow: 0 0 20px rgba(0,0,0,0.2); position: fixed; z-index: 99999; padding: 0; margin:0; width: 290px; top: 50% !important; left: 50% !important; -webkit-transform: translate(-50%,-50%); -moz-transform: translate(-50%,-50%); -o-transform: translate(-50%,-50%); transform: translate(-50%,-50%);}
#popup_title{font-family: 'Microsoft YaHei';font-size:14px;font-weight:normal;text-align:center;line-height:40px;color:#666;cursor:default;padding:0em;margin:0em; display: none;}
#popup_content{/*background: 10px 14px no-repeat url(../images/i.gif);height: 90px*/; padding: 0 20px 20px; margin:0em; padding-top: 90px; background: url(../images/warning.png) no-repeat 50% 20px; background-size: 60px;}
#popup_message{color: #666; line-height: 180%; width: 100%; text-align: center;}
#popup_panel{text-align:center;margin: 20px 0 5px 0;}
#popup_prompt{margin:.5em 0em;}
#popup_panel #popup_ok{ display: inline-block;background: #fff; border: 1px solid #ddd;padding: 8px 12px;color: #666;border-radius: 2px; cursor: pointer; outline: none;}
#popup_panel #popup_cancel{ display: inline-block;background: #eee;border: 1px solid #ddd;padding: 8px 12px;color: #333;border-radius: 2px; cursor: pointer; outline: none;}
#popup_panel input:hover{opacity: .7;}
#popup_panel input:nth-child(2){margin-left: 10px;}
六、遇到问题及如何解决
实训中遇到得困难不少,比如如何收集适合网页的图片素材、如何让网页的配色看着更自然更舒适、如何用PS裁剪大小合适的图片、以及制作表单时候如何设计等等,最后,通过上网查询和请教别人得到了很好的解决。
七、实训总结
通过这次网页设计制作实训,能够灵活的运用到所学的知识和技巧制作简单的网页,掌握了个人网站建设的技巧和基本网站建设的过程。对于用Dreamweaver、vscode、hbuider等制作网页更为得心应手。实训过程中我尽量充分利用老师教过的知识,对所学知识进行了巩固。为了制作出更好的效果我也翻阅参考了其他资料,学习到了更多的网页处理技巧。制作网页的过程中遇到很多的问题,通过查找资料或询问同学都有得到解决。这次综合实训我的收获很大,学有所用,在实践的过程中学习巩固对知识能有更深的记忆。网页制作是一门很实用的学科,值得我以后进行更深入的学习。这次实训中我也体会到了自己掌握的技巧太少了,以至于很多想法都没能实现,在以后的学习过程中我要对网页制作有更深的了解,做出更为成熟的网页。
八、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题欢迎一起交流学习