CSS拓展——Flex布局和Grid网络布局
CSS拓展——Flex布局和Grid网络布局
文章目录
- CSS拓展——Flex布局和Grid网络布局
-
- 一、Flex布局
-
- 1、作用在flex容器上的CSS属性
-
- 1)flex-direction
-
- 属性值
- row-reverse
- column
- column-reverse
- 2)flex-wrap
-
- 可选值
- nowrap
- wrap
- wrap-reverse
- 3)flex-flow
- 4)justify-content
-
- 属性值
- flex-end
- center
- space-between
- space-around
- space-enenly
- 5)align-items
-
- 属性值
- flex-start
- flex-end
- center
- 6)align-content
-
- 属性值
- flex-start
- flex-end
- center
- space-between
- space-around
- space-evenly
- 2、作用在flex子项上的CSS属性
-
- 1)order
- 2)flex-grow
- 3)flex-shrink
- 4)flex-basis
- 5)flex
- 6)align-self
- 二、Grid布局
-
- 1、作用在grid容器上的CSS属性
-
- 1)grid-template-columns和grid-template-rows
- 2)grid-template-areas
- 3)grid-template
- 4)grid-column-gap和grid-row-gap
- 5)justify-items和align-items
-
- 属性值
- 6)justify-content和align-content
- 属性值
- 2、作用在gird子项上的CSS属性
-
- 1)位置属性
- 2)gird-area
- 3)对齐方式
一、Flex布局
1、作用在flex容器上的CSS属性
1)flex-direction
flex-direaction:属性值用来控制子项整体布局方向
属性值
row:默认值,显示为行。方向为当前文档水平流方向,默认情况下是从左往右。
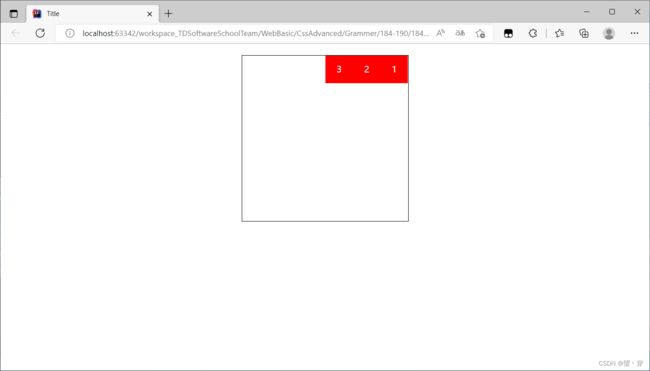
row-reverse:显示为行。但是方向和row属性值是反的,从右向左。
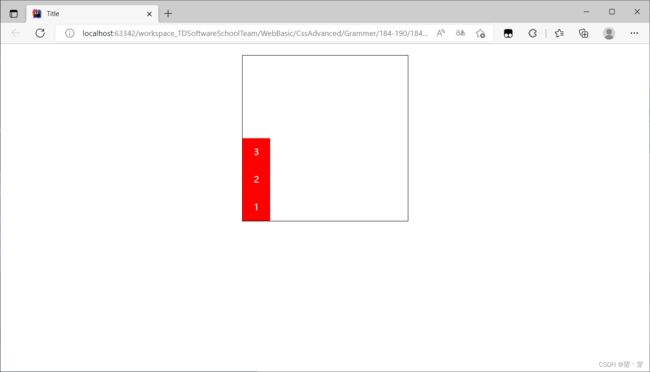
column:显示为列,从上到下。
column-reverse:显示为列。但方向和column属性值是反的,从下到上。
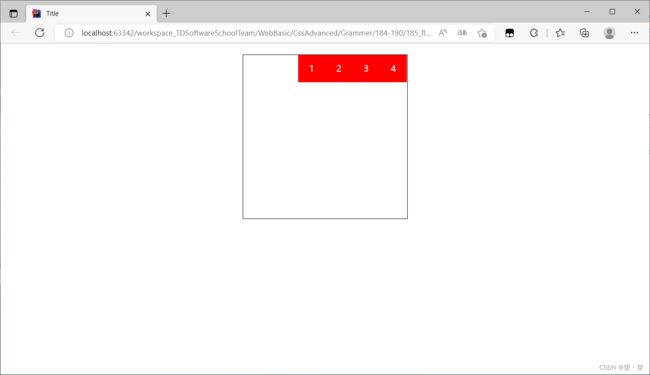
row-reverse
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#box{width:300px; height:300px; border:1px black solid; margin:20px auto;
display:flex; flex-direction:row-reverse;
}
#box div{width:50px; height:50px; line-height:50px; color:white; text-align:center; background:red;}
style>
head>
<body>
<div id="box">
<div>1div>
<div>2div>
<div>3div>
div>
body>
html>
column
/*其余代码与row-reverse一致*/
column-reverse
/*其余代码与row-reverse一致*/
2)flex-wrap
flex-wrap用来控制子项整体单行显示还是换行显示。
可选值
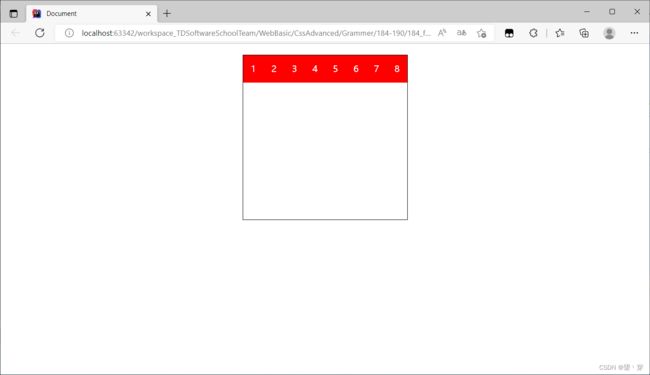
nowrap:默认值,表示单行显示,不换行。当子元素的整体宽度 > 父元素的宽度,子元素会自动调节。如果子容器内容太多,则会溢出父容器。
wrap:宽度不足换行显示
wrap-reverse:宽度不足换行显示,但是是从下往上开始,也就是原本换行在下面的子项现在跑到上面。
nowrap
doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
#box{width:300px; height:300px; border:1px black solid; margin:20px auto;
display:flex; flex-wrap:nowrap;
}
#box div{width:50px; height:50px; line-height:50px; color:white; text-align:center; background:red;}
style>
head>
<body>
<div id="box">
<div>1div>
<div>2div>
<div>3div>
<div>4div>
<div>5div>
<div>6div>
<div>7div>
<div>8div>
div>
body>
html>
wrap
/*其他代码与nowrap一致*/
wrap-reverse
/*其余代码与nowrap一致*/
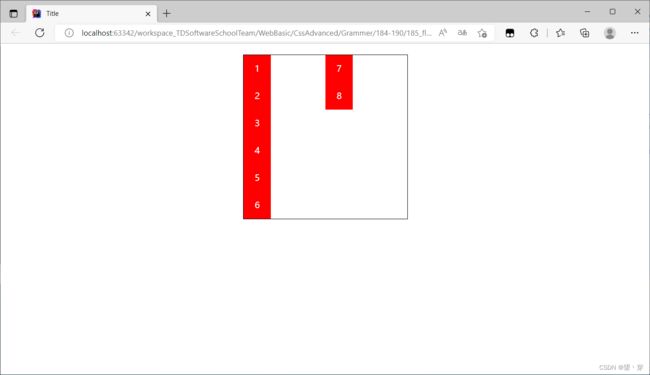
3)flex-flow
flex-flow属性是flex-direction和flex-wrap的缩写,表示flex布局的flow流动特性。第一个值表示方向,第二个值表示换行,中间用空格隔开。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#box{width:300px; height:300px; border:1px black solid; margin:20px auto;
display:flex; flex-flow:column wrap;
}
#box div{width:50px; height:50px; line-height:50px; color:white; text-align:center; background:red;}
style>
head>
<body>
<div id="box">
<div>1div>
<div>2div>
<div>3div>
<div>4div>
<div>5div>
<div>6div>
<div>7div>
<div>8div>
div>
body>
html>
4)justify-content
justify-content属性决定了主轴方向上子项的对齐和分布方式。
属性值
flex-start:默认值,表现为起始位置对齐。
flex-end:表现为结束位置对齐。
center:表现为居中对齐。
space-between:表现为两端对齐。between是中间的意思,意思是多余的空白间距只在元素中间区域分配。
space-around:around是环绕的意思,意思是每个flex子项两侧都环绕互不干扰的等宽的空白间距,最终视觉上边缘两侧的空白只有中间空白宽度一半。
space-evenly:evenly是匀称、平等的意思。也就是视觉上,每个flex子项两侧空白间距完全相等。
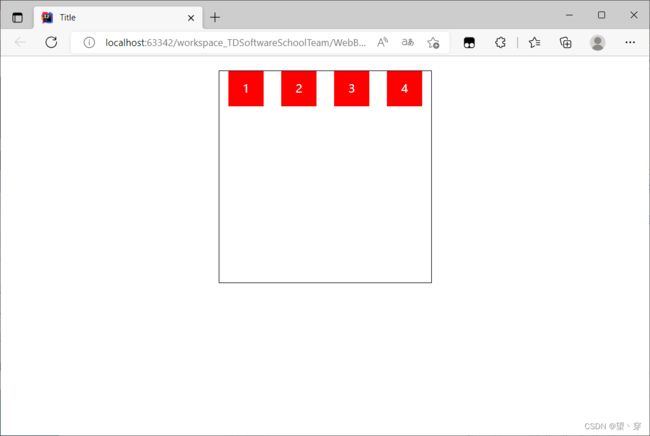
flex-end
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#box{width:300px; height:300px; border:1px black solid; margin:20px auto;
display:flex; justify-content:flex-end;
}
#box div{width:50px; height:50px; line-height:50px; color:white; text-align:center; background:red;}
style>
head>
<body>
<div id="box">
<div>1div>
<div>2div>
<div>3div>
<div>4div>
div>
body>
html>
center
display:flex; justify-content:center;
/*其余代码与flex-end一致*/
space-between
display:flex; justify-content:space-between;
/*其余代码与flex-end一致*/
space-around
display:flex; justify-content:space-around;
/*其余代码与flex-end一致*/
space-enenly
display:flex; justify-content:space-evenly;
/*其余代码与flex-end一致*/
5)align-items
align-items中的items指的就是flex子项们,因此align-items指的就是flex子项们相对于flex容器在侧轴方向上的对齐方式
属性值
stretch:默认值,flex子项拉伸。
flex-start:表现为容器顶部对齐。
flex-end:表现为容器底部对齐
center:表现为垂直居中对齐。
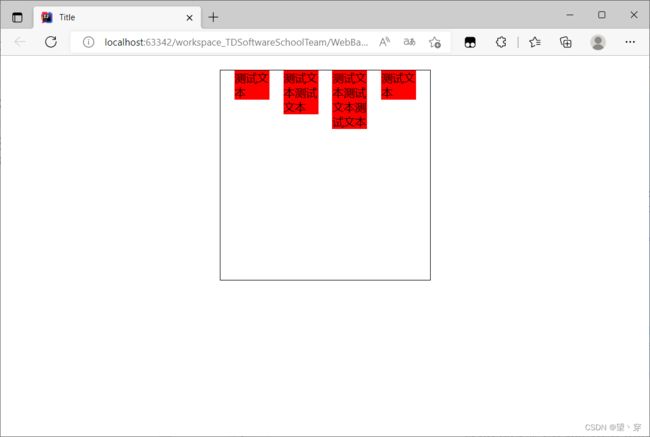
flex-start
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#box{width:300px; height:300px; border:1px black solid; margin:20px auto;
display:flex; justify-content:space-evenly; align-items:flex-start;
}
#box div{width:50px; background:red;}
style>
head>
<body>
<div id="box">
<div>测试文本div>
<div>测试文本测试文本div>
<div>测试文本测试文本测试文本div>
<div>测试文本div>
div>
body>
html>
flex-end
display:flex; justify-content:space-evenly; align-items:flex-end;
/*其余代码与flex-start一致*/
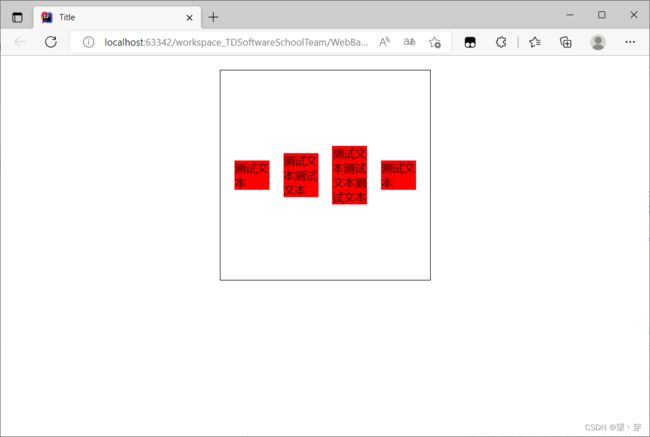
center
display:flex; justify-content:space-evenly; align-items:center;
/*其他代码和flex-start一致*/
6)align-content
align-content可以看成和justify-content是相似且对立的属性,如果所有flex子项只有一行,则align-content属性是没有任何效果的。
属性值
strech:默认值。每一行flex子元素都等比例拉伸。例如,如果共两行flex子元素,则每一行拉伸高度是50%。
flex-start:表示为起始位置对齐
flex-end:表示为结束位置对齐
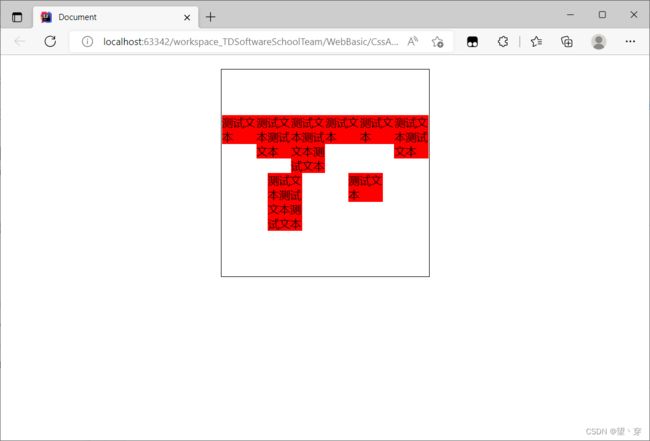
center:表示为居中对齐
space-between:表示为两端对齐
space-around:每一行元素上下都享有独立不重叠的空白空间。
space-enenly:每一行元素都完全上下等分。
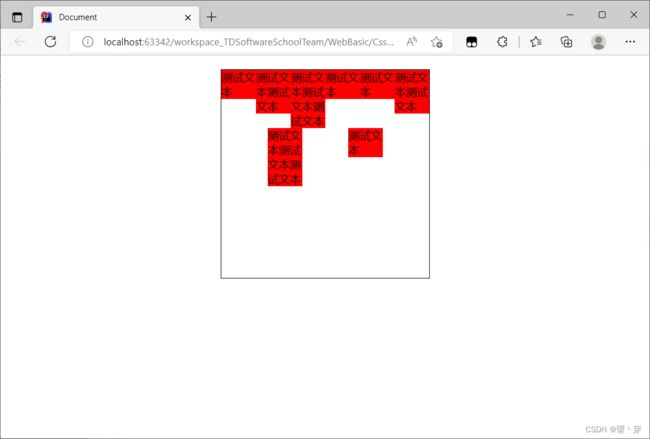
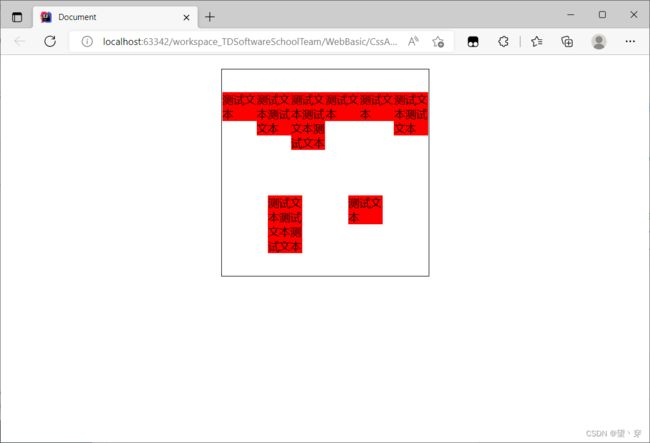
flex-start
doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
#box{width:300px; height:300px; border:1px black solid; margin:20px auto;
display:flex; justify-content:space-evenly; flex-wrap:wrap;
align-items:flex-start; align-content:flex-start;
}
#box div{width:50px; background:red;}
style>
head>
<body>
<div id="box">
<div>测试文本div>
<div>测试文本测试文本div>
<div>测试文本测试文本测试文本div>
<div>测试文本div>
<div>测试文本div>
<div>测试文本测试文本div>
<div>测试文本测试文本测试文本div>
<div>测试文本div>
div>
body>
html>
flex-end
display:flex; justify-content:space-evenly; flex-wrap:wrap;
align-items:flex-start; align-content:flex-end;
/*其余代码与flex-start一致*/
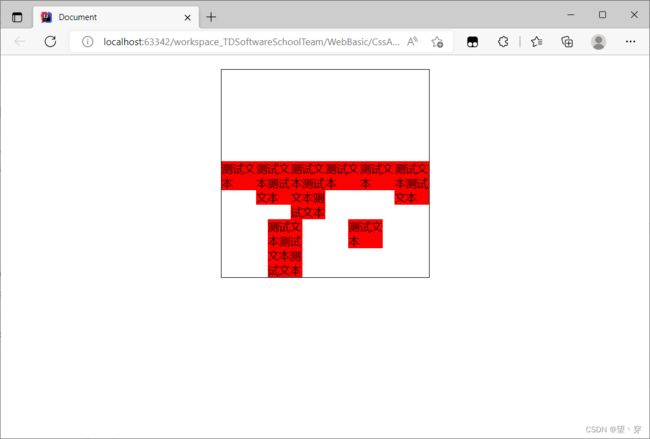
center
display:flex; justify-content:space-evenly; flex-wrap:wrap;
align-items:flex-start; align-content:center;
/*其余代码与flex-start一致*/
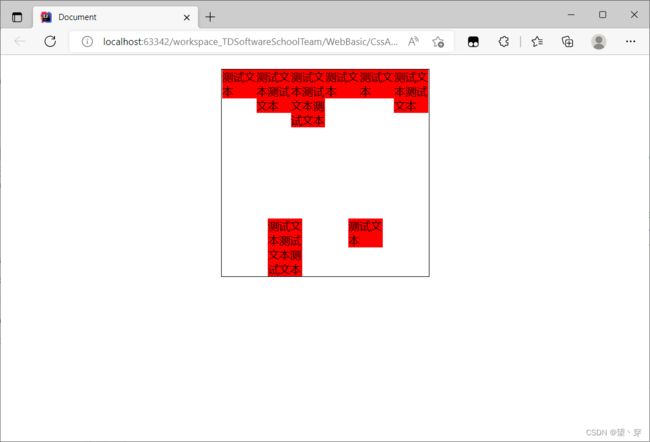
space-between
display:flex; justify-content:space-evenly; flex-wrap:wrap;
align-items:flex-start; align-content:space-between;
/*其余代码与flex-start一致*/
space-around
display:flex; justify-content:space-evenly; flex-wrap:wrap;
align-items:flex-start; align-content:space-around;
/*其余代码与flex-start一致*/
space-evenly
display:flex; justify-content:space-evenly; flex-wrap:wrap;
align-items:flex-start; align-content:space-evenly;
/*其余代码与flex-start一致*/
2、作用在flex子项上的CSS属性
1)order
可以通过设置order改变某一个flex子项的排序位置。所有flex子项的默认order属性值是0。数值越大,越靠后。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#box{width:300px; height:300px; border:1px black solid; margin:20px auto; display:flex;
}
#box div{width:50px; height:50px; line-height:50px; color:white; text-align:center; background:red;}
#box div:nth-child(3){order:1; background:lightblue; }
style>
head>
<body>
<div id="box">
<div>1div>
<div>2div>
<div>3div>
<div>4div>
div>
body>
html>
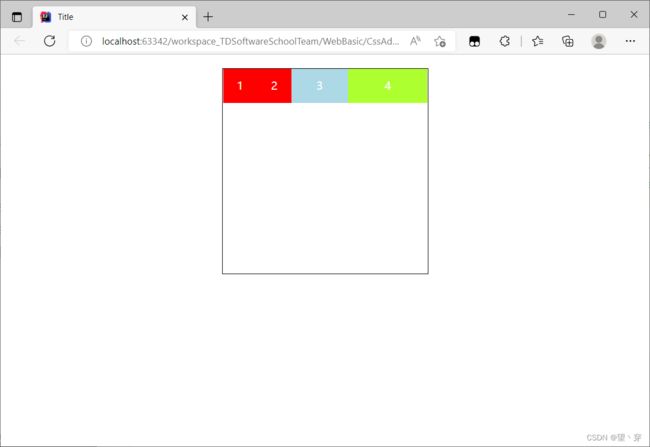
2)flex-grow
属性中的grow是扩展的意思,扩展的就是flex子项所占据的宽度,扩展所侵占的空间就是除去元素外的剩余的空白间隙。默认值为0。数值1就是占满整个空白区域,大于1的也是如此。如果一个子项flex-grow为1.另一个为2,那么第一个子项占空白区域1/3,另一个2/3。
#box div:nth-child(3){flex-grow:1; background:lightblue; }
#box div:nth-child(4){flex-grow:2; background:greenyellow; }
/*其余代码与order一致*/
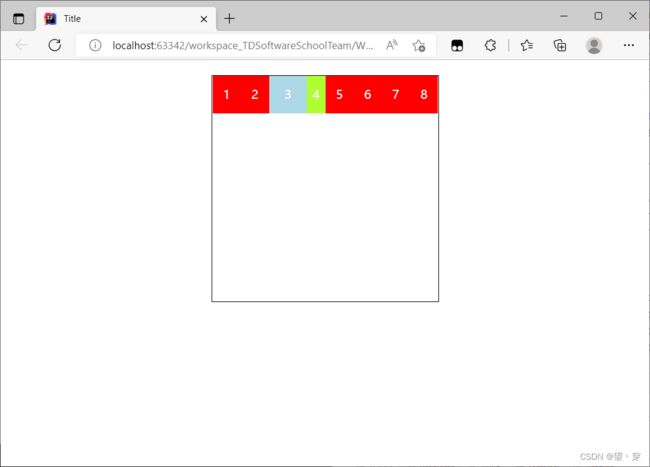
3)flex-shrink
属性中的shrink是“收缩”的意思,flex-shrink主要处理当flex容器空间不足时候,单个元素的收缩比例。默认值是1。数值为0时,不收缩。数值越大,收缩越严重。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#box{width:300px; height:300px; border:1px black solid; margin:20px auto; display:flex;
}
#box div{width:50px; height:50px; line-height:50px; color:white; text-align:center; background:red;}
#box div:nth-child(3){flex-shrink:0; background:lightblue; }
#box div:nth-child(4){flex-shrink:2 ; background:greenyellow; }
style>
head>
<body>
<div id="box">
<div>1div>
<div>2div>
<div>3div>
<div>4div>
<div>5div>
<div>6div>
<div>7div>
<div>8div>
div>
body>
html>
4)flex-basis
flex-basis定义了在分配剩余空间之前元素的默认大小。优先级比width高。
5)flex
flex属性是flex-grow,flex-shrink和flex-basis的缩写。复合样式比单一样式的优先级高。
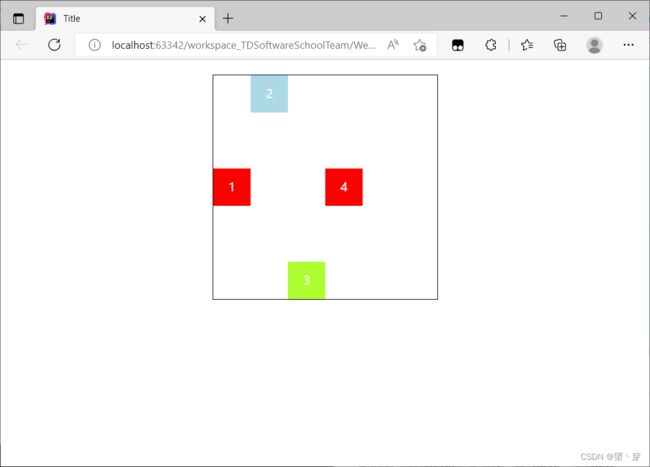
6)align-self
align-self指控制单独某一个flex子项的垂直对齐方式。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#box{width:300px; height:300px; border:1px black solid; margin:20px auto;
display:flex; align-items:center;
}
#box div{width:50px; height:50px; line-height:50px; color:white; text-align:center; background:red;}
#box div:nth-child(2){align-self:flex-start; background:lightblue; }
#box div:nth-child(3){align-self:flex-end; background:greenyellow; }
style>
head>
<body>
<div id="box">
<div>1div>
<div>2div>
<div>3div>
<div>4div>
div>
body>
html>
二、Grid布局
Grid布局是一个二维的布局方法,纵横两个方向总是同时存在。
1、作用在grid容器上的CSS属性
1)grid-template-columns和grid-template-rows
对网格进行横纵划分,形成二维布局。单位可以是像素,百分比,自适应以及fr单位(网格剩余空间比例单位)。如果需要添加多个横纵网络时,可以利用repeat(n,尺寸)进行简化操作。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.box{width:300px; height:300px; border:1px black dashed;
display:grid;
grid-template-row:repeat(3,1fr);
grid-template-columns:repeat(3,1fr);
}
.box div{background:red; border:1px black solid;}
style>
head>
<body>
<div class="box">
<div>1div>
<div>2div>
<div>3div>
<div>4div>
<div>5div>
<div>6div>
<div>7div>
<div>8div>
<div>9div>
div>
body>
html>
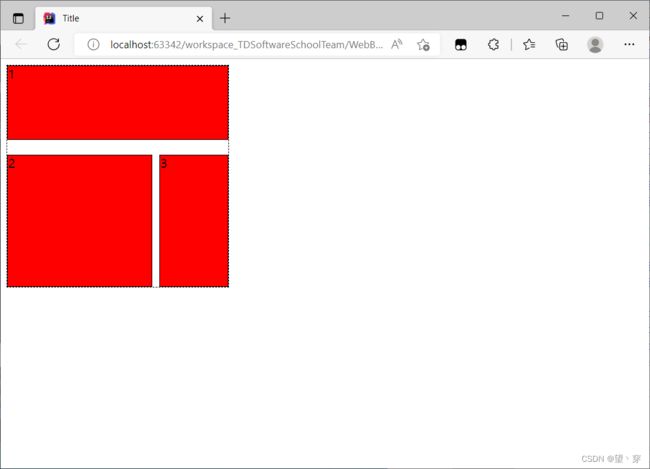
2)grid-template-areas
area是区域的意思,grid-template-areas就是给我们的网格划分区域的。此时grid子项只要使用grid-area属性指定其隶属于那个区。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.box{width:300px; height:300px; border:1px black dashed;
display:grid;
grid-template-row:repeat(3,1fr);
grid-template-columns:repeat(3,1fr);
grid-template-areas:
"a1 a1 a1"
"a2 a2 a3"
"a2 a2 a3";
}
.box div{background:red; border:1px black solid;}
.box div:nth-of-type(1){grid-area:a1;}
.box div:nth-of-type(2){grid-area:a2;}
.box div:nth-of-type(3){grid-area:a3;}
style>
head>
<body>
<div class="box">
<div>1div>
<div>2div>
<div>3div>
div>
body>
html>
3)grid-template
grid-template是grid-template-rows,grid-template-columns和grid-template-areas属性的缩写。
/*复合样式的格式*/
grid-template:
"a1 a1 a1" 1fr
"a2 a2 a3" 1fr
"a2 a2 a3" 1fr
/1fr 1fr 1fr;
/*运行结果与楼上一致*/
4)grid-column-gap和grid-row-gap
grid-column-gap和grid-row-gap属性用来定义网格中网格间隙的尺寸。
CSS grid-gap属性是grid-column-gap和grid-row-gap属性的缩写。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.box{width:300px; height:300px; border:1px black dashed;
display:grid;
grid-template-row:repeat(3,1fr);
grid-template-columns:repeat(3,1fr);
grid-template-areas:
"a1 a1 a1"
"a2 a2 a3"
"a2 a2 a3";
grid-column-gap:10px;
grid-row-gap:20px;
}
.box div{background:red; border:1px black solid;}
.box div:nth-of-type(1){grid-area:a1;}
.box div:nth-of-type(2){grid-area:a2;}
.box div:nth-of-type(3){grid-area:a3;}
style>
head>
<body>
<div class="box">
<div>1div>
<div>2div>
<div>3div>
div>
body>
html>
5)justify-items和align-items
justify-items指定了网格元素的水平呈现方式,是水平拉伸显示,还是左中右对齐。align-items指定了网格元素的垂直呈现方式,是垂直拉伸显示,还是上中下对齐。
place-items可以让align-items和justify-items属性写在单个声明中。前一个属性值规定垂直呈现方式,后一个属性值规定水平呈现方式。
属性值
stretch:默认值,拉伸。表现为水平或垂直填充。
start:表现为容器左侧或顶部对齐。
end:表现为容器右侧或底部对齐。
center:表现为水平或垂直居中对齐。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.box{width:300px; height:300px; border:1px black dashed;
display:grid;
grid-template-row:repeat(3,1fr);
grid-template-columns:repeat(3,1fr);
justify-items:center;
align-items:center;
}
.box div{background:red; border:1px black solid;}
style>
head>
<body>
<div class="box">
<div>1div>
<div>2div>
<div>3div>
<div>4div>
<div>5div>
<div>6div>
<div>7div>
<div>8div>
<div>9div>
div>
body>
html>
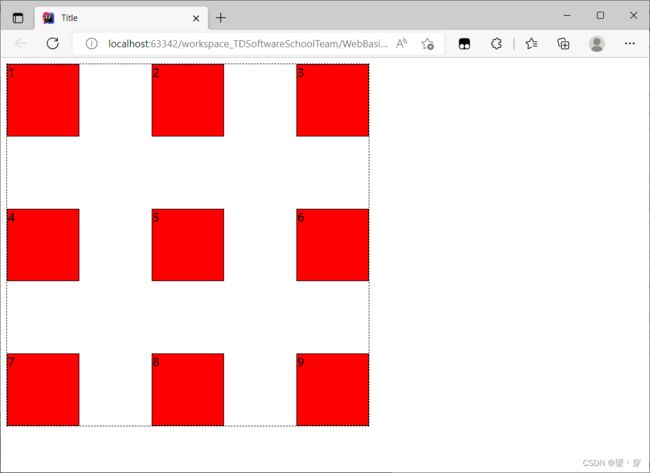
6)justify-content和align-content
justify-content指定了网格元素的水平分布方式。align-content指定了网格元素的垂直分布方式。place-content可以让align-content和justify-content属性写在一个CSS声明中。前一个属性值规定垂直呈现方式,后一个属性值规定水平呈现方式。
属性值
strech:默认值,拉伸。表现为水平或垂直填充。
strat:表现为容器左侧或顶部对齐。
end:表现为容器右侧或底部对齐。
center:表现为水平或垂直居中对齐。
space-between:表现为两端对齐
space-around:享有独立不重叠的空白空间
space-evenly:平均分配空白空间
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.box{width:500px; height:500px; border:1px black dashed;
display:grid;
grid-template-rows:repeat(3,100px);
grid-template-columns:repeat(3,100px);
justify-content:space-between;
align-content:space-between;
}
.box div{background:red; border:1px black solid;}
style>
head>
<body>
<div class="box">
<div>1div>
<div>2div>
<div>3div>
<div>4div>
<div>5div>
<div>6div>
<div>7div>
<div>8div>
<div>9div>
div>
body>
html>
2、作用在gird子项上的CSS属性
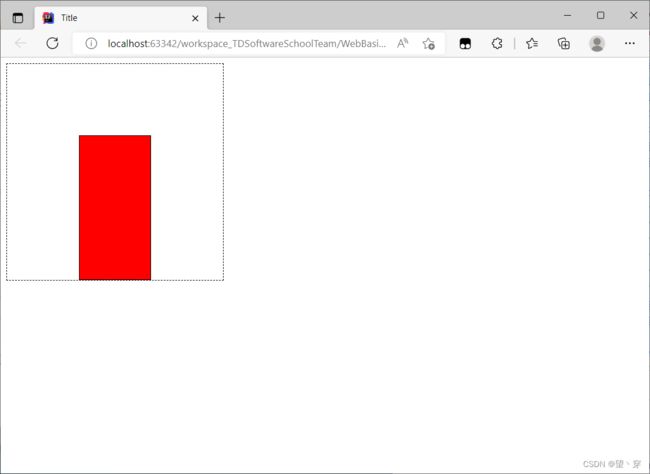
1)位置属性
grid-column-start:水平方向上占据的起始位置。1是起始位置。
grid-column-end:水平方向上占据的结束位置。1是起始位置。(span属性,表示占据一个格子)
grid-row-start:垂直方向上占据的起始位置。1是起始位置。
grid-row-end:垂直方向上占据的结束位置。1是起始位置。(span属性,表示占据一个格子)
grid-column:grid-column-start + grid-column-end的缩写。1是起始位置。
grid-row:grid-row-start + grid-row-end的缩写。1是起始位置。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.box{width:300px; height:300px; border:1px black dashed;
display:grid;
grid-template-row:repeat(3,1fr);
grid-template-columns:repeat(3,1fr);
}
.box div{background:red; border:1px black solid;
/*单一样式写法*/
/*grid-column-start:2;*/
/*grid-column-end:3;*/
/*grid-row-start:2;*/
/*grid-row-end:span 2;*/
/*复合样式写法*/
grid-column:2 / 3;
grid-row:2 / span 2;
}
style>
head>
<body>
<div class="box">
<div>div>
div>
body>
html>
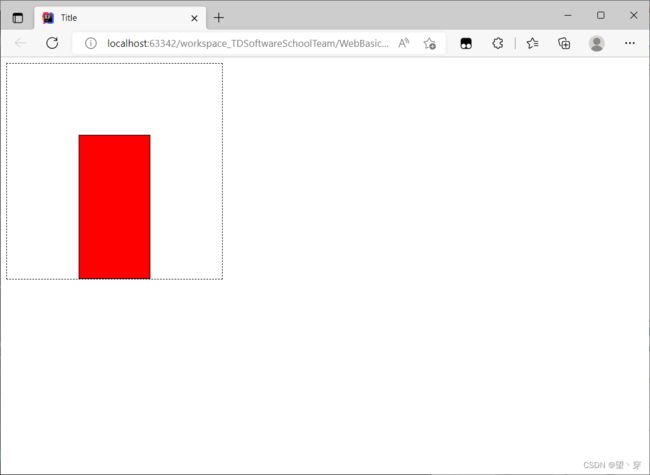
2)gird-area
表示当前网格所占用的区域,名字和位置两种表示方法。
grid-area:数值1 / 数值2 / 数值3 / 数值4;:
第一个值是水平的起始位置
第二个值是垂直的起始位置
第三个值是水平的结束位置
第四个值是垂直的结束位置
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.box{width:300px; height:300px; border:1px black dashed;
display:grid;
grid-template-row:repeat(3,1fr);
grid-template-columns:repeat(3,1fr);
}
.box div{background:red; border:1px black solid;
/*
第一个值是水平的起始位置
第二个值是垂直的起始位置
第三个值是水平的结束位置
第四个值是垂直的结束位置
*/
grid-area:2 / 2 / 4 / 3;
}
style>
head>
<body>
<div class="box">
<div>div>
div>
body>
html>
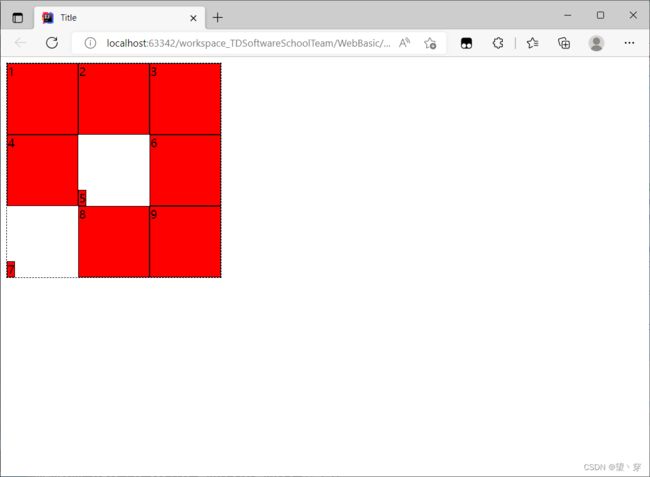
3)对齐方式
justify-self:单个网格元素的水平对齐方式。
align-self:单个网格元素的垂直对齐方式。
place-self:align-self和justify-self的缩写。第一个值是align-self,在前面。第二个值是justufy-self,在后面。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.box{width:300px; height:300px; border:1px black dashed;
display:grid;
grid-template-row:repeat(3,1fr);
grid-template-columns:repeat(3,1fr);
}
.box div{background:red; border:1px black solid;}
.box div:nth-child(5){justify-self:start; align-self:end;}
/*
“place-self:end start;”类似于“justify-self:start; align-self:end;”
*/
.box div:nth-child(7){place-self:end start;}
style>
head>
<body>
<div class="box">
<div>1div>
<div>2div>
<div>3div>
<div>4div>
<div>5div>
<div>6div>
<div>7div>
<div>8div>
<div>9div>
div>
body>
html>