计算机图形学 期末复习笔记
目录
第一章-导论
1. 计算机图形学的定义
2. 计算机图形学的应用领域
2.1 计算机图形学与其他学科的关系
3. 图形显示器的发展及其工作原理
3.1 阴极射线管(CRT)
3.2 随机扫描显示器
3.3 直视存储管显示器
3.4 光栅扫描显示器
4. 图形软件标准的形成
5. 三维图形渲染管线
第二章-基本图元的扫描转换
1. 光栅化
2. 点的扫描转换
3. 直线的扫描转换
3.1 直线基础
3.2 数值微分分析法(DDA)
3.3 Bresenham直线转换法
3.4 圆的扫描转换
4. Wu反走样算法
第四章-多边形填充
1 多边形的扫描转换
1.1多边形的定义
1.2 多边形的表示
1.3 多边形的着色模式
1.4 多边形填充算法
1.5 区域填充算法
2 有效边表填充算法
2.1 填充原理
2.2 边界像素的处理原则
2.3 有效边和有效边表
3 边缘填充算法
3.1 填充原理
4 区域填充算法
4.1 填充原理
4.2 四邻接点和八邻接点
第五章-图形几何变换
1. 二维图像剪裁
1.1 图形学中常用的坐标系
2. Cohen-Sutherland直线段剪裁算法
第一章-导论
1. 计算机图形学的定义
计算机图形学是一门研究怎样用计算机表示、生成、处理和显示图形的学科。图形主要分为两类:基于线框模型描述的几何图形,基于表面模型描述的真实感图形。
图形的表示方法:
-
参数法,在设计阶段建立几何模型时,用形状参数和属性参数描述图形的方法,形状参数可以是直线段的起点,终点等几何参数,属性参数则包括直线段的颜色,线形,宽度等非几何参数。例如y=kx+b
-
点阵法,在绘制阶段用具有颜色信息的像素点阵来表示图形的一种方法,所描述的图形成为图像。
计算机图形学就是研究将图形的表示法从参数法换到点阵法的一门学科。
2. 计算机图形学的应用领域
-
计算机游戏
-
计算机辅助设计(CAD)
-
计算机艺术(动画,图像渐变)
-
虚拟现实(VR)
-
计算机辅助教学
-
三维或高维数据的可视化
2.1 计算机图形学与其他学科的关系
相关学科:图像处理,模式识别。
-
计算机图形学:研究如何用计算机把描述图形的几何模型通过指定算法转化为图像显示的一门学科。例如3ds max
-
图像处理:对数字图像进行增强,去噪,复原,分割,重建,编码,存储,压缩等等,例如Photoshop
-
模式识别:对点阵图像进行特征抽取,利用统计学方法给出图形描述的学科,例如输入法手写打字
3. 图形显示器的发展及其工作原理
图形显示器是计算机图形学发展的硬件依托,发展经历了随即扫描显示器,直视存储管显示器,目前广泛应用的光栅扫描显示器。
3.1 阴极射线管(CRT)
-
CRT是光栅扫描显示器的显示部件,其功能与电视机的显像管类似,主要是由电子枪、偏转系统、荫罩、荧光粉层及玻璃外壳五部分组成
-
电子枪是由灯丝、阴极、控制栅组成。彩色CRT中有红绿蓝三支电子枪。有的显示器的电子枪是单枪三束
-
CRT通电后灯丝发热,阴极被激发射出电子,电子受到控制栅的调节形成电子束。电子束经聚焦系统聚焦后以高速轰击到荧光屏上,荧光粉层被激发后发出辉光形成一个光点。
-
CRT偏转系统可以控制电子束在指定的位置上轰击荧光屏,整个荧光屏依次扫描完毕后,图像显示完成。
-
由于荧光粉具有余辉特性——电子束停止轰击荧光屏后,荧光粉的亮度并不是立即消失,而是按指数规律衰减,图像逐渐变暗,为了得到亮度稳定的图像,电子枪需要不断地根据帧缓存的内容轰击荧光屏,反复重绘同一幅图像,即不断刷新屏幕。
3.2 随机扫描显示器
-
20世纪60年代中期出现随机扫描显示器。电子束只在屏幕上显示图形的部分移动。
-
图像的定义是存放在文件存储器中的一组画线命令。随机扫描显示器周期性地读取画线命令,依次在屏幕上画出线条,当所有的画线命令都执行完毕后,图像就显示出来。这时随机扫描显示器又返回到第一条命令行进行屏幕刷新。
3.3 直视存储管显示器
-
70年代后期发展了利用CRT本身来存储信息,而且不再需要刷新屏幕的显示器。
-
DVST使用紧贴在荧光层后的存储栅的电荷分布来存储图形。DVST使用两支电子枪,一支是写电子枪,用来存储图形;另一支是读电子枪,用来图形显示。
-
从表面上看DVST极象是一个长余辉的CRT,一条线一旦画在屏幕上,在一小时之内都将是可见的。
缺点:
-
不能显示彩色,而且不能局部修改图像。要擦除图像的某一部分,必须先擦除整个屏幕,然后重画修改后的图像,从而妨碍了动态图形的生成。
-
因为不是连续地刷新屏幕,就不能用光笔进行交互操作;
-
屏幕的反差较弱,一小时后图像就看不清楚了
3.4 光栅扫描显示器
画点设备:
-
光栅扫描显示器电子束的强度可以不断变化,所以容易生成颜色连续变化的真实感图像。光栅扫描显示器是画点设备,可看作是一个点阵单元发生器,并可控制每个点阵单元的亮度,这些点阵单元被称为像素(Pixel)。
-
光栅扫描显示器不能从单元阵列中的一个可编址的像素点直接画一段直线到达另一个可编址的像素点,只能用靠近这段直线路径的像素点集来近似地表示这段直线。
扫描线:
光栅显示器为了在能整个屏幕上显示出图形,电子束需要从屏幕的左上角开始,沿着水平方向从左至右匀速地扫描,一直扫描到屏幕的右下角,显示出一帧图像。
位面与帧缓冲:
光栅扫描显示器总是与帧缓冲存储器(frame buffer,简称为帧缓冲)联系在一起。帧缓冲中单元数目与显示器上的像素数目相同,而且单元与像素一一对应。帧缓冲中所存储的信息就是屏幕上对应位置的图像信息。要在屏幕上显示图像,首先要把图像信息写入帧缓冲,然后光栅扫描显示器访问帧缓冲,再把其中的内容显示到屏幕上。帧缓冲单元的数值决定了显示器像素的颜色。显示器颜色的种类与帧缓冲中每个单元的位数有关。
-
如果屏幕上每个像素的颜色只用一位(Bit)表示,其值非0即1,屏幕只能显示黑白二色图像,称为黑白显示器,此时帧缓冲器只有一个位面。
-
如果每个像素的颜色可以用一个字节(Byte)8bit表示,帧缓冲器需要用八个位面,可表示256种灰度,称为灰度显示器。
-
如果每个像素用R、G、B三原色混合表示,其中每种原色分别用一个字节表示,各对应一把电子枪,每种颜色可有256种亮度,三种颜色的组合是2^24颜色,共有24个位面。实际使用的是32个位面(32bit),也就是说用4个字节表示颜色,最后一个字节用于表示颜色融合,称为RGBA模型。
索引色:
为了进一步提高颜色的种类,控制帧缓冲的增加,可把帧缓冲中的位面号作为颜色索引表的索引号,为每组原色配置一个颜色索引表,颜色索引表有256项,每一项具有w位字宽,当w大于8时,如w=10,可以有210种亮度等级,但每次只能有256种不同的亮度等级可用,这种颜色称为索引色。
4. 图形软件标准的形成
图形软件标准最初是为提高软件的可移植性而提出的。早期各硬件厂商基于自己生产的图形显示设备开发的图形软件包是为其专用设备提供的,彼此互不兼容,不能直接移植到另一个硬件系统上使用。
1974年,ISO批准的第一个图形软件标准软件:图形核心系统(Graphics Kernal System,GKS),它是二维图形软件标准。1988年,ISO批准的GKS3D是三维图形软件标准。
5. 三维图形渲染管线
-
将三维场景转化为一幅二维图像的过程。
-
图像中物体所处位置及外形由其几何数据和摄像机的位置共同决定,物体外表是受到其材质属性、光源、纹理及着色模型所影响。
-
渲染管线的基本结构包括3个阶段:应用程序、几何、光栅化。
-
每个阶段本身也可能是一条管线,还可以对有的阶段进行全部或者部分的并行化处理,如光栅化阶段。
第二章-基本图元的扫描转换
1. 光栅化
光栅图形显示器可以看作一个像素的矩阵。在光栅显示器上显示任何一种图形,实际上都是一些具有一种或多种颜色的像素集合。
确定最佳逼近图形的像素集合,并用指定属性写像素的过程称为图形扫描转换或光栅化。
2. 点的扫描转换
将应用程序中得到的点的坐标,映射到屏幕上的像素坐标。采用整数值表示像素的坐标。
3. 直线的扫描转换
-
直线的扫描转换就是在屏幕像素点阵中确定最佳逼近理想直线的像素点集的过程。计算机图形学要求直线的绘制速度要快,尽量使用加减法,避免乘除,开方,三角的等复杂运算。
-
数学:理想的直线是没有宽度和端点的。
-
图形学:直线是有两个端点,有宽度的。
3.1 直线基础
3.2 数值微分分析法(DDA)
过点(x1,y1),(x2,y2)的直线段y = kx + b
递推公式(由x方向增量引起y的改变):
算法思想
选定x2-x1和y2-y1中较大者作为步进方向(假设x2-x1较大),取该方向上的增量为一个象素单位(△x=1),然后利用式(2-1)计算另一个方向的增量(△y=△x·K=K)。通过递推公式把每次计算出的(x_i+1,y_i+1)取整后送到显示器输出,则得到扫描转换后的直线。
之所以取x2-x1和y2-y1中较大者作为步进方向,是考虑沿着线段分布的象素应均匀。
另外,算法实现中还应注意直线的生成方向,以决定Δx及Δy是取正值还是负值。
算法特点
该算法简单,实现容易,但由于在循环中涉及实型数的运算,因此生成直线的速度较慢。
算法实现
void CDDALineDlg::DDA_Line(int x1, int y1, int x2, int y2, int color)
{
CPaintDC dc(this); //获得窗口句柄
float increX,increY; //x,y方向的增量
float x,y;
int steps; //循环次数,即画的点数
steps = max(abs(x2-x1),abs(y2-y1));//选较大者作为步进方向
increX = (float)(x2-x1)/steps;//x方向增量
increY=(float)(y2-y1)/steps;//y方向增量
x=x1;
y=y1;
for(int i=1;i<=steps;i++){
SetPixel(dc,x,y,color); //在(x,y)处,以color色画点
x+=increX;
y+=increY;
}
}3.3 Bresenham直线转换法
3.3.1算法原理
每次在主位移方向上走一步,另一个方向上走不走取决于中点误差项的值。
给定理想直线的起点坐标为 (x0, y0) , 终点坐标为 (x1, y1),则直线的隐函数方程为:![]()

3.3.2 整数化处理
上述算法缺点:在计算误差项 d 时,其初始值何递推公式包含浮点数0.5和斜率 k 。可以将递推公式放大2Δx倍,变成整数运算。
![]() ,x 为主步进方向
,x 为主步进方向
误差项初始值:![]()
当 di < 0 :![]()
当 di >= 0 :![]()
当k > 1,y 为主步进方向
误差项初始值:![]()
当 di < 0 : ![]()
当 di >= 0 :![]()
3.4 圆的扫描转换
圆的扫描转换就是在屏幕像素点阵中确定最佳逼近于理想圆的像素点集的过程。圆的绘制可以使用简单方程画圆算法或极坐标画圆算法,但涉及开方或三角运算效率很低。本节主要讲解1/8圆的中点Bresenham算法原理。
算法原理
圆心在原点,半径为 R 的隐函数表达式:![]()
圆将平面划分为3个区域:
-
圆上的点 F(x,y)=0
-
圆外的点 F(x,y)>0
-
圆外的点 F(x,y)<0
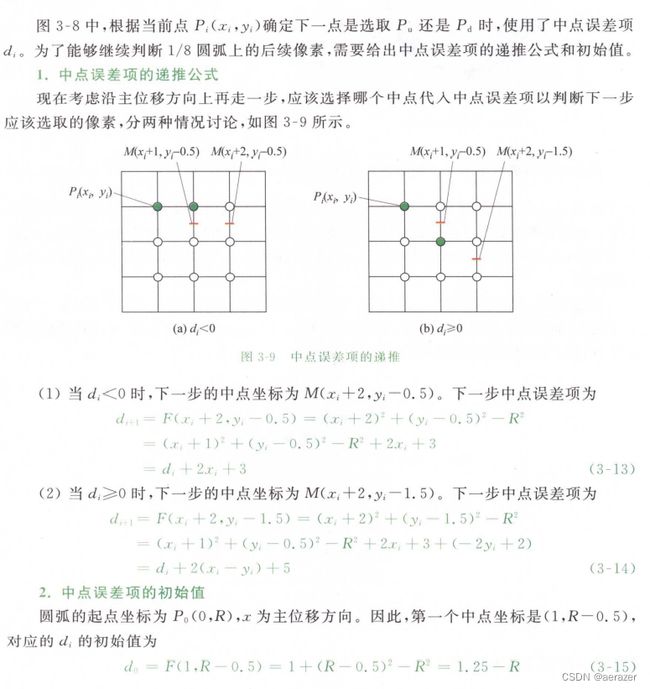
递推公式
-
中点误差项初始值

-
当di < 0

-
当di >= 0

4. Wu反走样算法
4.1 算法原理
Wu反走样算法是根据像素与理想直线的距离对相邻两个像素的亮度等级进行调节。算法采用空间混色原理对走样现象进行修正。空间混色原理指出,人眼对于某一区域颜色的识别是取这个区域颜色的平均值。
第四章-多边形填充
1 多边形的扫描转换
多边形的扫描转换就是对多边形内部进行填充,主要用于绘制物体的表面模型。
1.1多边形的定义
多边形是由折线段组成的封闭图形,可以分为凹多边形,凸多边形,环。
-
凸多边形
多边形上任意两点间的连线都在多边形内,凸点对应内角和小于180。
-
凹多边形
多边形上存在有两顶点间的连线不在多边形内部,凹点对应内角和大于180.
-
环
多边形内包含有另外的多边形。
1.2 多边形的表示
-
顶点表示法 用多边形的顶点序列来描述,特点是直观,占内存少,易于进行几何变换,需要对多边形进行扫描转换。
-
点阵表示法 用多边形覆盖的像素点集来描述。是填充多边形所需要的表示形式。
-
多边形的扫描转换 将多边形的描述从顶点表示法变换到点阵表示法的过程,称为多边形的扫描转换。
1.3 多边形的着色模式
多边形可以使用平面着色模式,光滑着色模式。
1.4 多边形填充算法
从多边形的顶点信息出发,求出其覆盖的每个像素点,取为填充色,将多边形外部保留位背景色。主要工作是确定穿越多边形扫描线的覆盖区间,然后将其着色。首先确定多边形覆盖的扫描线条数,对每一条扫描线,计算其与多边形边界的交点区间,然后将区间内像素着色。
1.5 区域填充算法
区域是指一组相邻而又具有相同属性的像素,可以理解为图形的内部。
区域一般由封闭边界定义。区域的边界色和填充色不一致,区域一般采用种子填充算法。
种子填充算法是从区域内给定的种子位置开始,按填充颜色填充种子的相邻像素直到边界,主要有4邻接点算法,和8邻接点算法。
2 有效边表填充算法
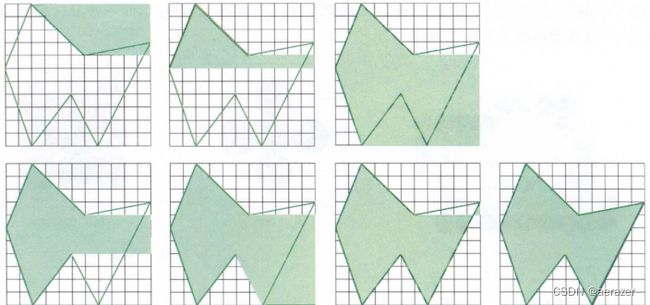
2.1 填充原理
按照扫描线从小到大的移动顺序,计算当前扫描线与多边形各边的交点,然后把这些交点按x值递增排序配对,确定填充区间,然后用指定颜色填充像素。
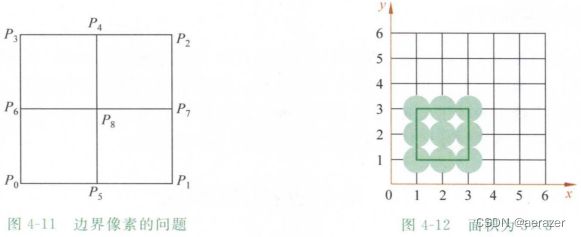
2.2 边界像素的处理原则
需要考虑到像素面积大小的影响,若边界上的像素全部填充,则像素覆盖面积大于实际面积。
为了解决这些问题,采用“下闭上开”,“左闭右开”的原则处理边界像素。
总结:填充左下边界的像素,忽略右上边界的像素
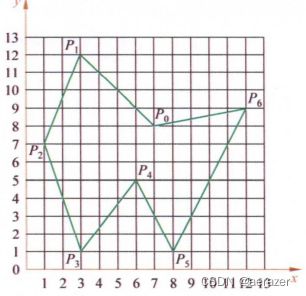
上图顶点可分为三类:
-
局部最高点 P1, P6, P4,共享顶点的两条边在扫描线下方,顶点取为0
-
普通连接点 P2,共享顶点的两条边在扫描线上下两侧,顶点取为1
-
局部最低点 P0, P3, P5 共享的两条边在扫描线上方,顶点取为2
-
普通连接点处理原则
P2作为 P3 P2 边的终点,同时作为 P2 P1 的起点。按照“下闭上开”,P2 作为 P3 P2 边的终点不填充,但作为P2 P1 的起点被填充
-
局部最低点处理原则
共享 P3 的 P3 P2 边和 P3 P4 边加入有效边表。
-
局部最高点处理原则
顶点个数计数为0,扫描线自动填充 P4, 根据“下闭上开” 自动放弃局部最高点,P1 P6不被填充, P4被y=5 填充
2.3 有效边和有效边表
2.3.1 有效边
多边形内与当前扫描线相交的边成为有效边(AE)。有效边交点之间有相关性,容易用增量法计算出下一个扫描线于有效边的交点。
2.3.2 有效边表
将有效边按照于扫描线交点的x坐标递增的顺序存放在一个链表中,成为有效边表(AET)
3 边缘填充算法
3.1 填充原理
求出多边形每条边于扫描线的交点,然后将交点右侧所有像素颜色取反。处理完所有边后就完成了多边形填充任务。
4 区域填充算法
4.1 填充原理
对于用点阵表示的区域,如果其内部像素具有同一种颜色,而边界像素具有另一种颜色,可以用种子算法填充。种子算法是在区域内任何一个种子像素开始,由内向外将颜色扩散到整个区域。
4.2 四邻接点和八邻接点
1. 四邻接点定义
对于区域内部任何一个种子像素,其左,上,右,下这四个像素称为四邻接点
2. 八邻接点定义
对于区域内部任何一个种子像素,其左,上,右,下,左上,右上,右下,左下,这八个像素称为八邻接点
第五章-图形几何变换
1. 二维图像剪裁
1.1 图形学中常用的坐标系
-
世界坐标系:描述现实世界中场景的固定坐标系统。
-
用户坐标系:描述物体几何模型的坐标系,主要用于建立物体的几何模型。
-
观察坐标系:世界坐标系中定义的直角坐标系,二维观察坐标系用于指定图形的输出范围。
-
屏幕坐标系:实数域二维或三维坐标系。
-
设备坐标系:光栅扫描显示器等图形设备自带一个二维直角坐标系。
-
规格化坐标系
2. Cohen-Sutherland直线段剪裁算法
在二维观察中,需要在观察坐标系下根据窗口大小对世界坐标系中的二维图形进行裁剪,只将位于窗口内的图形变换到视区输出。
基本思想
首先判断直线段是否全部在窗口内,是,则保留;不是,则再判断是否完全在窗口之外,如是,则舍弃。如果这两种情况都不属于,则将此直线段从交点处分割,对分割后的线段再进行如前判断。直至所有直线段和由直线段分割出来的子线段都已经确定了是保留还是舍弃为止。
编码
对直线进行区域编码,将裁剪面所在的平面划分成九个区域
用四个二进制位对九个区域编码,C3 C2 C1 C0
-
C0:该端点位于窗口左边时取1
-
C1:该端点位于窗口右边时取1
-
C2: 该端点位于窗口下边时取1
-
C2: 该端点位于窗口上边时取1
裁剪步骤
-
若直线两端区域编码都为0,(C1 | C2 = 0) 说明线段在窗口内,简取
-
若直线两端点区域编码都不为0,(C1 & C2 != 0) 说明两端点都在裁剪面外,舍去
-
其他情况:
-
将线段与裁剪面的四个边界进行求交,得到交点作为新的顶点继续判断是否在窗口内部或者全部在窗口外部。
-