Unity3d C# 基于UGUI实现类似WX聊天气泡功能(含源码)
前言
如题的需求本人曾在NGUI上实现过,不过当下很多年没有用NGUI了,现在的需求就需要继续在UGUI版本上实现一边,感觉配合grid 和 ContentSizeFitter等组件较快就可以实现。折腾了一个小时初步成型了,在这分享给大家。
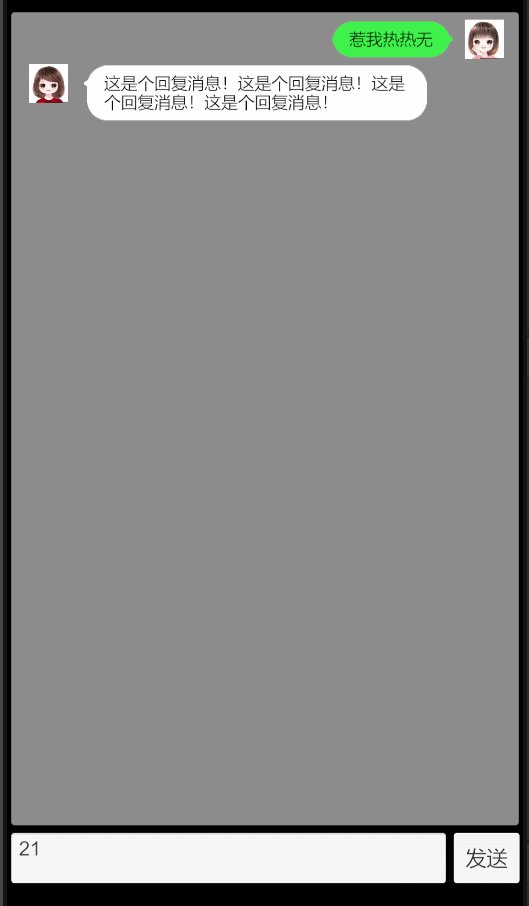
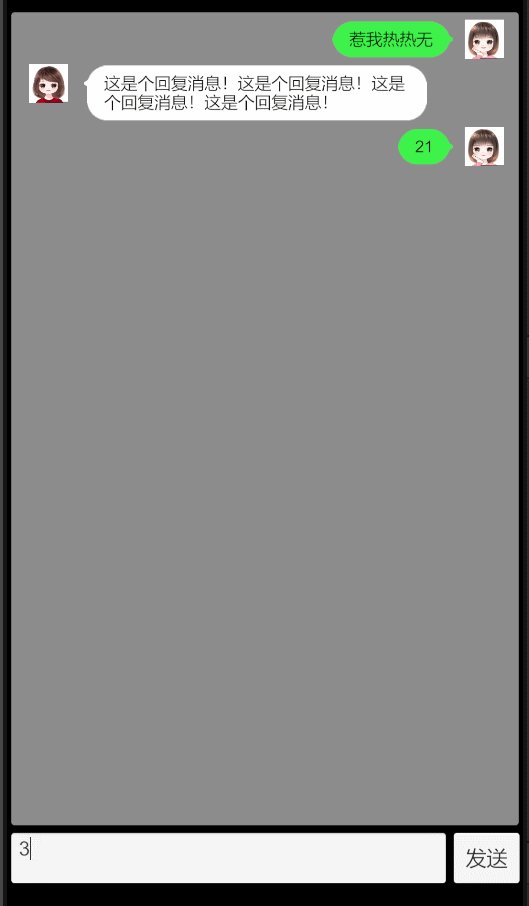
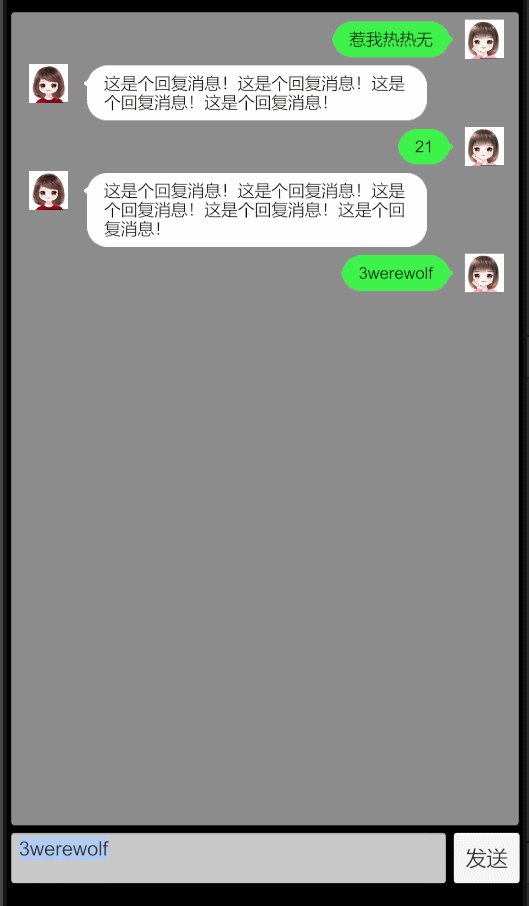
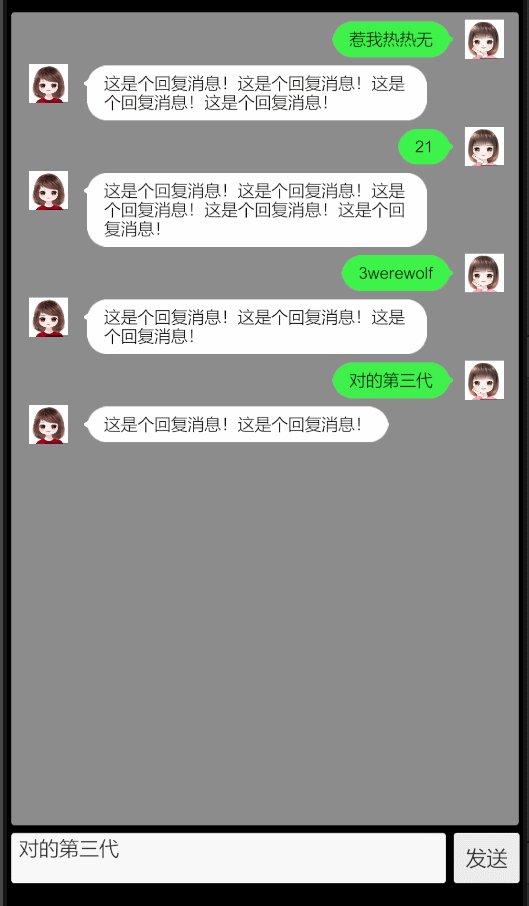
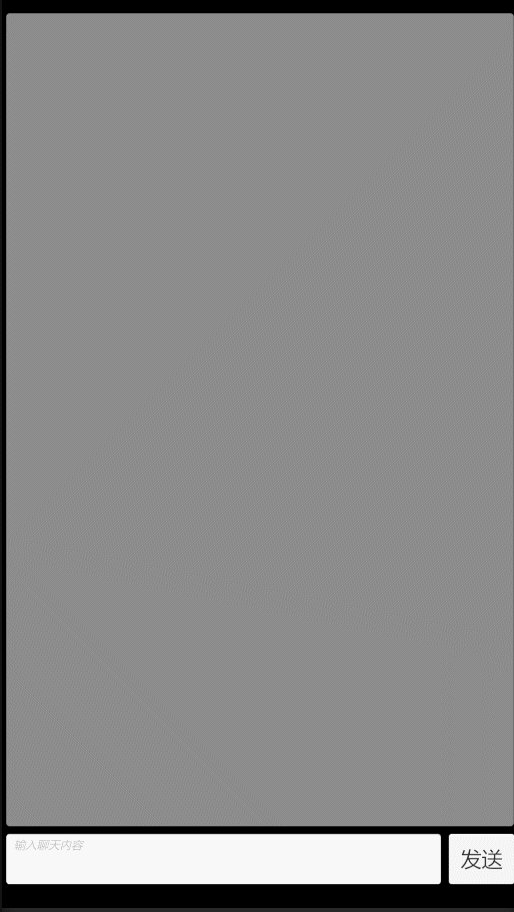
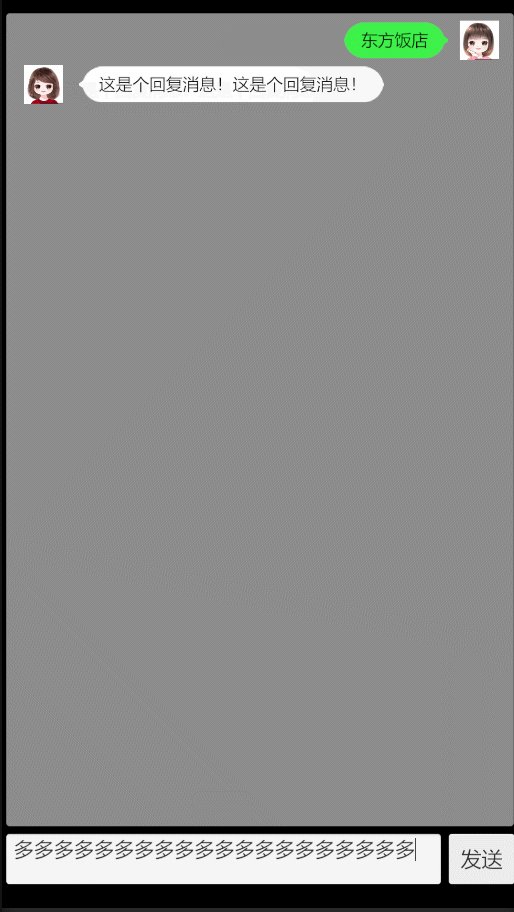
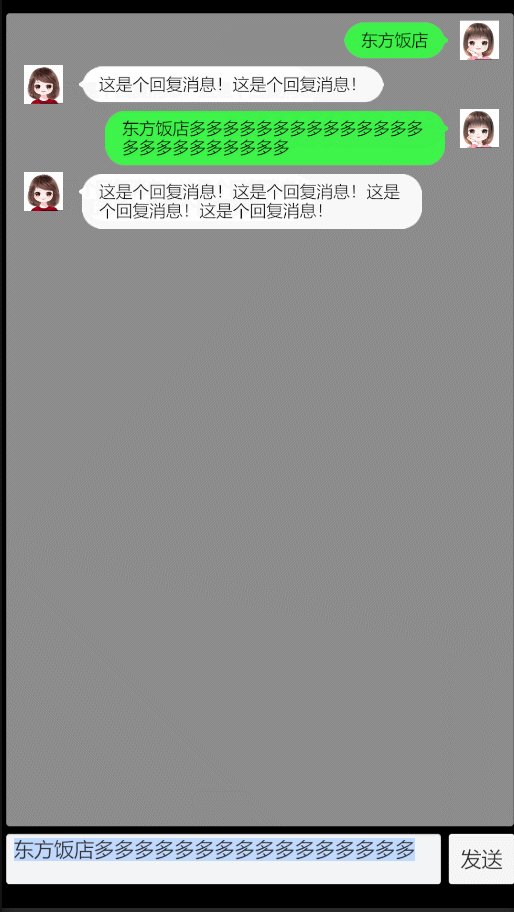
效果
实现
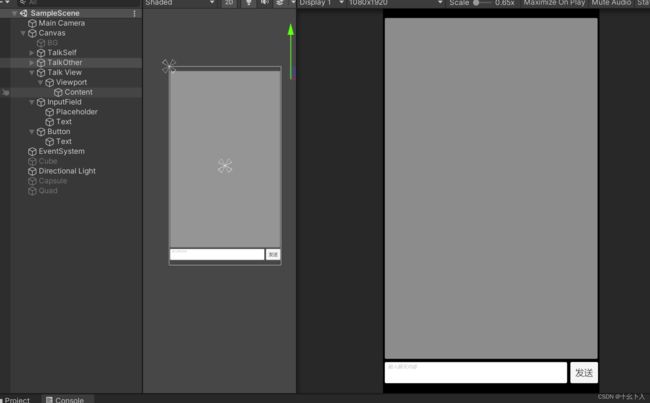
搭建UI
我们就进行大逻辑仿WX的效果进行这Demo。分对方和自己的聊天条。
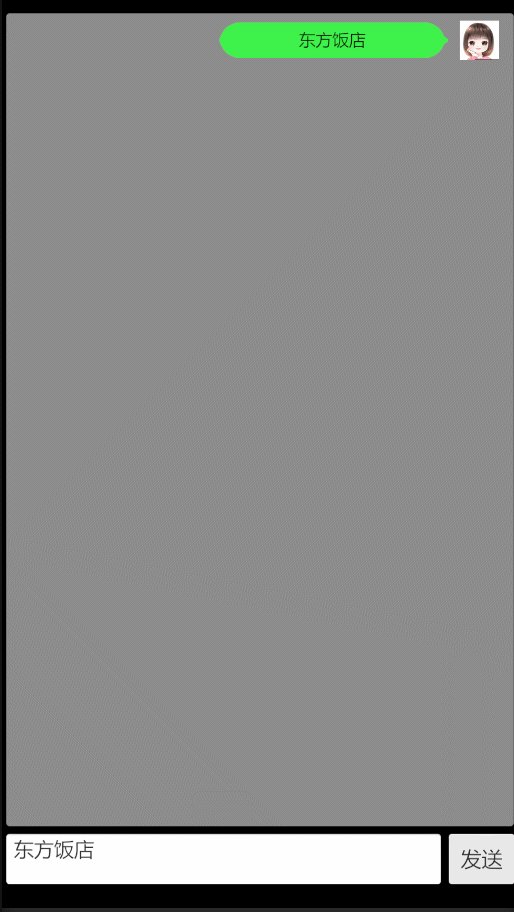
主界面
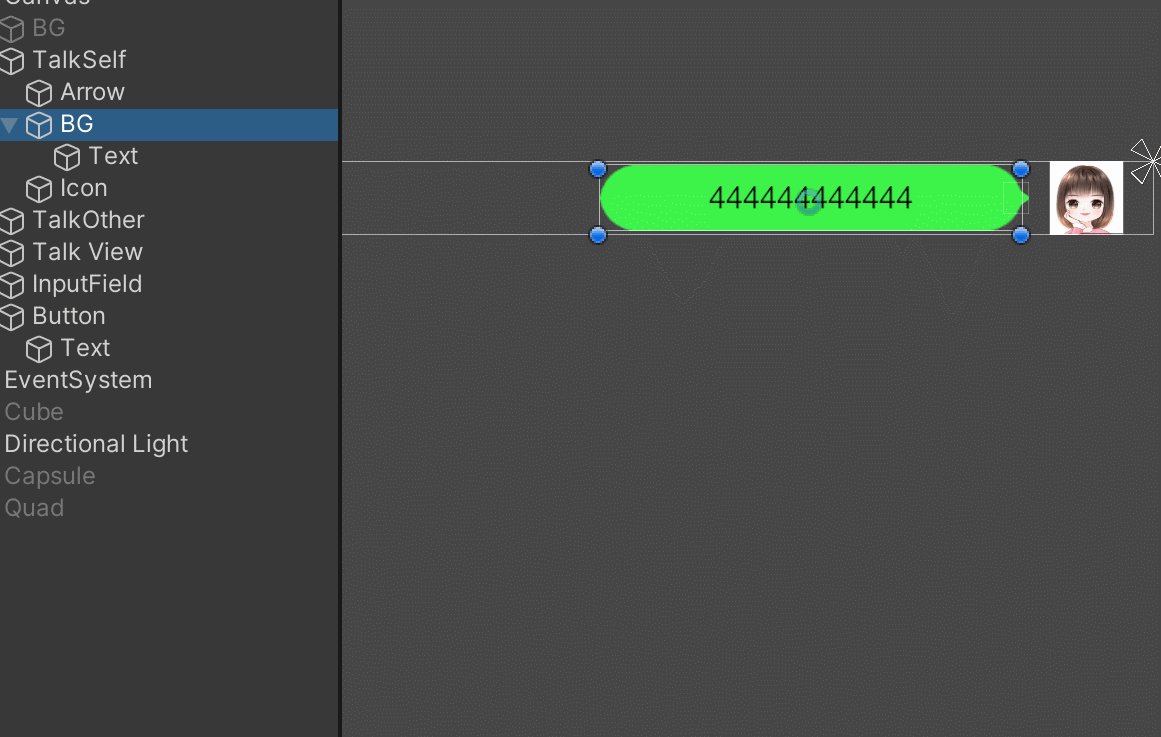
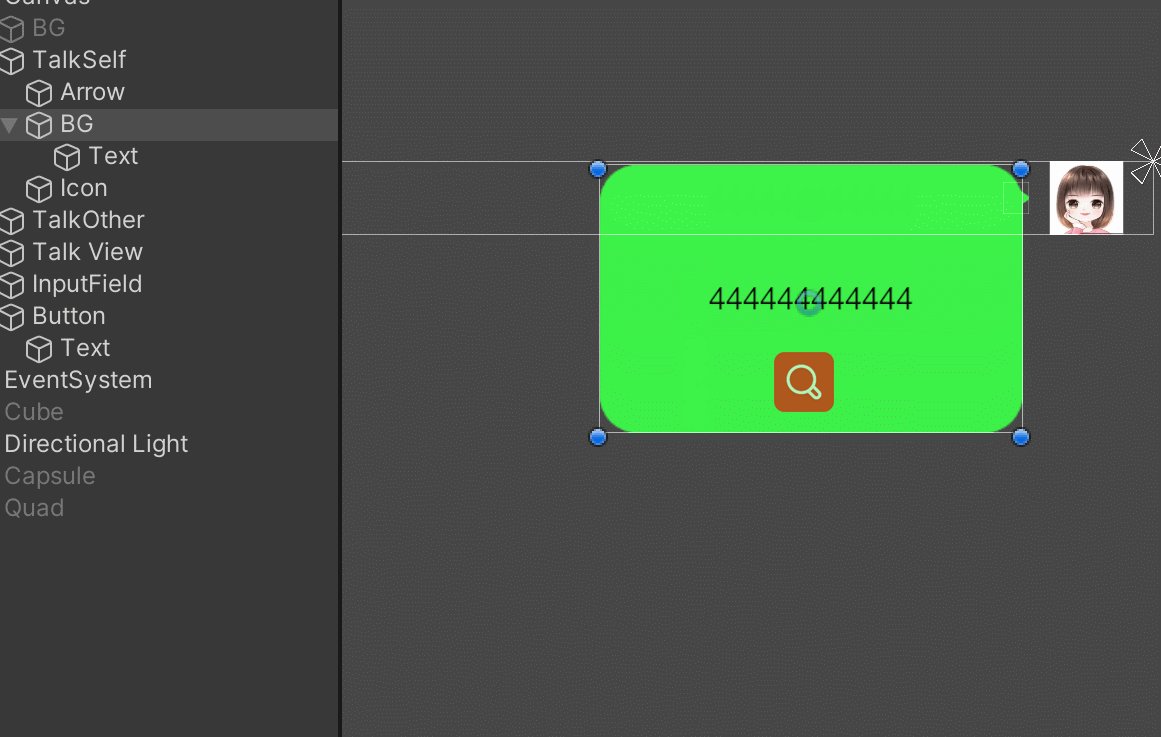
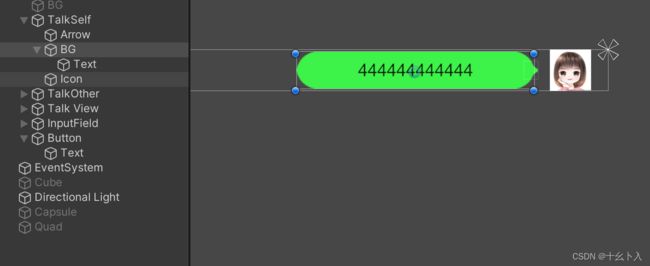
自己消息条
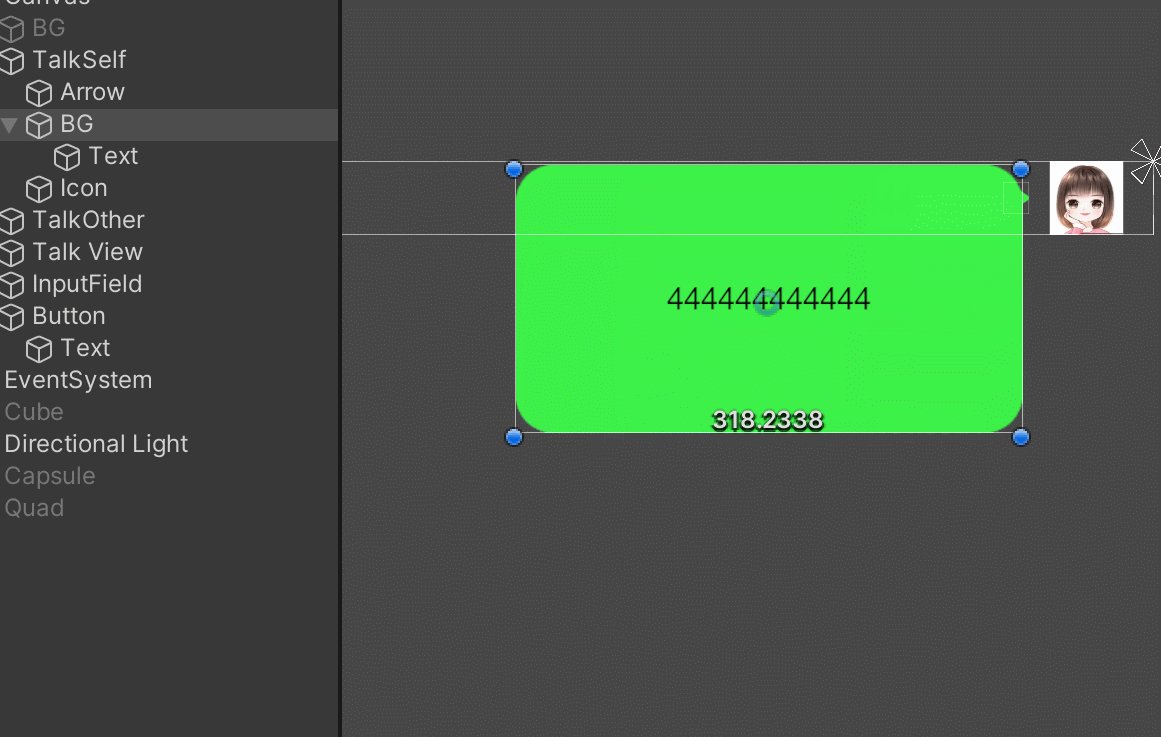
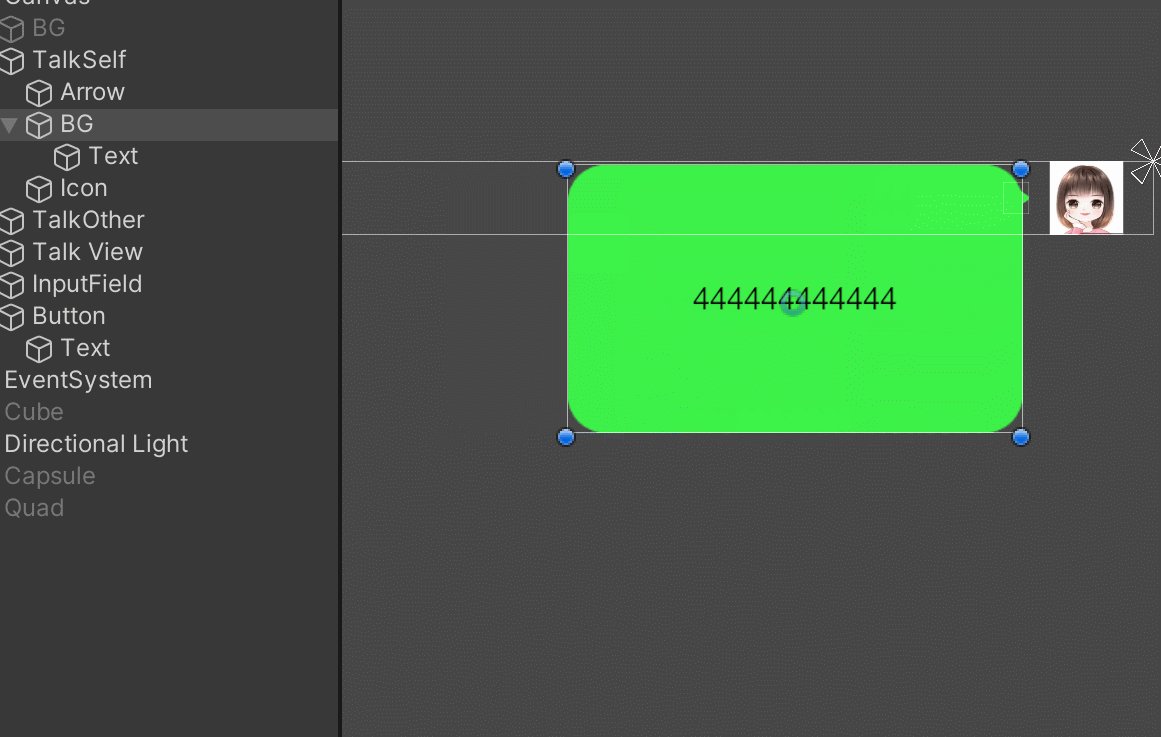
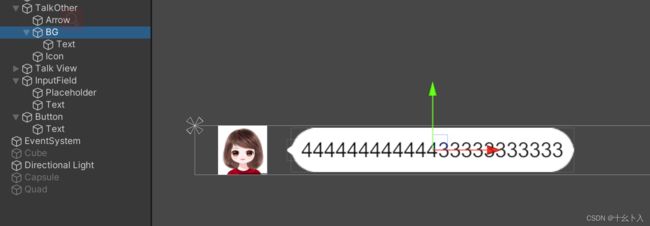
这个自己的消息条包含头像和聊天气泡,聊天气泡的大小是随内容的大小进行缩放的。而且在右侧,我们按如下搭建:

其中注意的是Text上增加了ContentSizeFitter组件,方便我们自动转行和文字框体大小获取,而横竖的自己适应大小需要动态设置。这个我们编码的时候会实现。
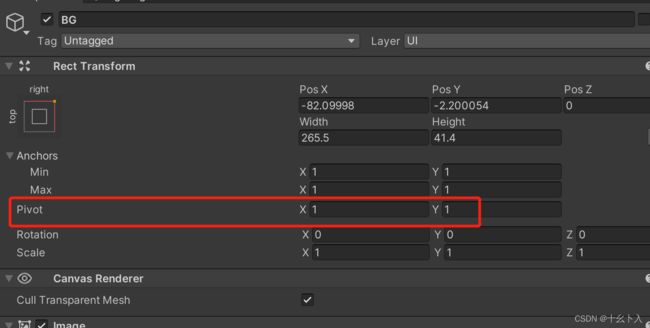
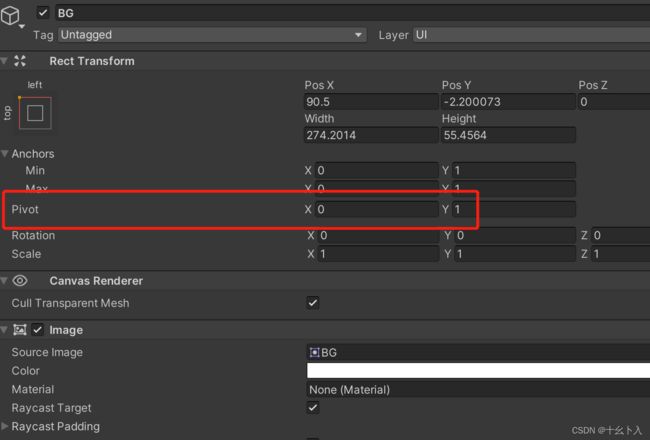
其中注意的是BG节点的设置:
当然TalkSelf的设置同上。
对方消息条
对方的和自己的基本类似只是位置不一样。
这个对方的消息条包含头像和聊天气泡,聊天气泡的大小是随内容的大小进行缩放的。而且在左侧,我们按如下搭建:

其中注意的是Text上增加了ContentSizeFitter组件,方便我们自动转行和文字框体大小获取,而横竖的自己适应大小需要动态设置。这个我们编码的时候会实现。
当然TalkOther的设置同上。
编码实现
这个功能的核心思路就是,根据内容的大小设置气泡背景的大小和整个消息条目的大小。在区分一下对方和自己的消息即可。
消息条类
TalkItem这个脚本挂在TalkOther和TalkSelf上,其职责就是设置内容,同步设置气泡大小。
动态ContentSizeFitter 模式:
if (Msgtext.preferredWidth >= TextMaxWidth)
{
MsgRect.sizeDelta = new Vector2(TextMaxWidth, 0);
TextCSF.horizontalFit = ContentSizeFitter.FitMode.Unconstrained;
TextCSF.verticalFit = ContentSizeFitter.FitMode.PreferredSize;
}
else
{
TextCSF.horizontalFit = ContentSizeFitter.FitMode.PreferredSize;
TextCSF.verticalFit = ContentSizeFitter.FitMode.PreferredSize;
}
当一行时自适应高宽;当多行时只需自适应高度。
同步条目、气泡高度:
TextBGRect.sizeDelta = MsgRect.sizeDelta + SizeScal;
ItemRect.sizeDelta = new Vector2(ItemRect.sizeDelta.x, TextBGRect.sizeDelta.y);
transform.localScale = Vector3.one;
聊天管理类
TalkMgr的核心职责就是按类别添加聊天信息。
public void AddTalkRecord(string msg, bool IsSelf) {
GameObject go = Instantiate(IsSelf? SelfItem: OtherItem, TalkParent);
TalkItem ti = go.GetComponent<TalkItem>();
ti.SetText(msg);
}
提供此接口,参数是信息内容和发送者。
测试脚本
TalkTest 的功能就测试发送和模拟回复。
public void ClickSend() {
TalkMgr.instance.AddTalkRecord(ipt.text, true);
Invoke("Reply", Random.Range(1, 4));
}
public void Reply() {
string Repmsg ="";
for(int i = 0;i < Random.Range(1, 8);i++)
Repmsg += "这是个回复消息!";
TalkMgr.instance.AddTalkRecord(Repmsg, false);
}
问题
能看出来在同步框的时候明显晚了一步,这个问题是ContentSizeFitter自适应会需要一点时间,我这边修复的方法是延时了0.2秒在把scale改为1,不能使用SetActive。
项目工程
https://download.csdn.net/download/qq_33789001/83784673
如打不开说明暂未通过审核